Preface
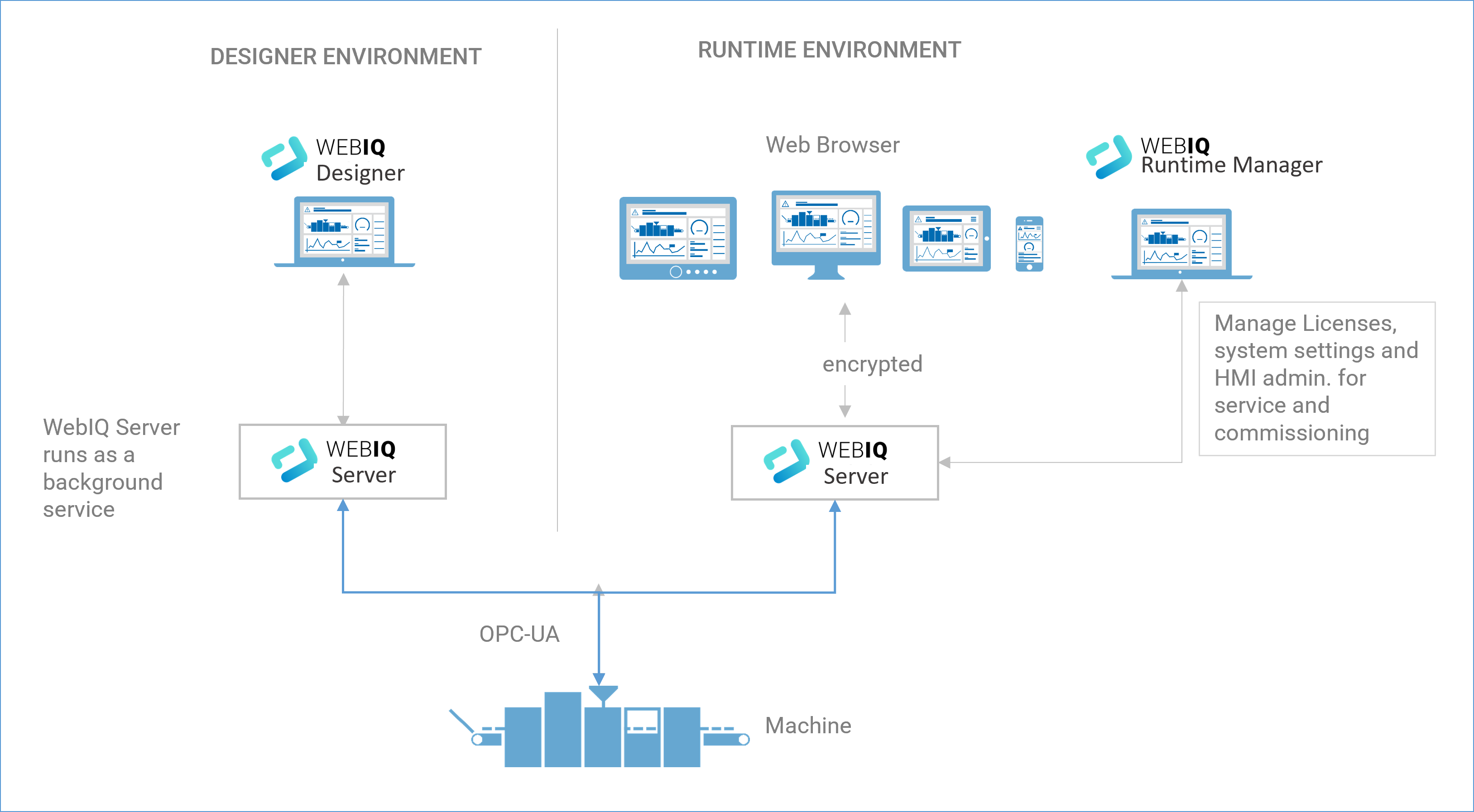
WebIQ is a HMI/SCADA Toolbox for industrial use on machines or digitized production environments, e.g. to operate and visualize machines or to log and display historical data etc. The system is based on 100% HTML5 web technology and consists of a runtime environment (WebIQ Server), which is needed to display the HMI project in a standard web browser on the target device, and the development environment (e.g. laptop computer with WebIQ Designer), which is intended to develop the HMI project.
HMI projects can be created and edited by using the HTML Drag and Drop layout editor of WebIQ Designer. HMI Projects and layouts can be created on the basis of about 50 standard widgets and WebIQ supports fully responsive design and allows to preview for different target systems, e.g. smartphone, tablet, stationary panels with different resolutions and orientations.
With WebIQ Designer you can also create own widgets (composite widgets) and templates and thus create application-related libraries. Fully custom widgets can also be created or UI elements adapted from popular HTML frameworks and used within WebIQ.
For international use or for localization, texts, fonts and units can be switched within the HMI project at runtime.
All widgets and layouts can be easily adapted to customer-specific requirements using the Styling Cockpit or the CSS3 Editor, e.g. to obtain a specific CI design or design template for an individually designed HMI.
Custom logic functions and UI actions can be integrated into the HMI system via the integrated JavaScript editor.
Most important, non-HTML experts can create Web HMI Projects through the WebIQ Designer graphical design tool and all this allows a much easier entry into web-based visualization.
Important Notes
The manual contains relevant information on the use and operation of the WebIQ Visualization System. This manual is intended for technically qualified users who have experience in creating user interfaces for machines or systems.
The manual is provided online and always in the latest available version. Smart HMI reserves the right to make adjustments and additions to the manual at any time.
|
Access To Online Documentation We recommend that users of WebIQ are provided with access to the online version of the manual at their workplace. However, the documentation can also be used offline; to download, use the "save as" function, which is offered by right-clicking in most of the current browsers. |
Security Information
The security of the HMI is the responsibility of the organization or person who puts the HMI into operation. They must secure the network, in particular the communication between the data source/PLC and WebIQ Server, or between WebIQ Designer and the Web Client, in such a way that access or manipulation from outside is not possible. This includes the use of sufficiently secure passwords and adequate encryption, especially when using WLAN routes within the network. Passwords should be updated regularly. Transfer of information via the public Internet should be avoided. If this is necessary, appropriate security measures must be taken into account (use of a firewall, VPN tunnel, etc.). All measures taken must correspond to the current state of technology.
|
Encryption WebIQ has the possibility to encrypt the transfer path between WebIQ Designer and web client using the TLS-specification (TLS = Transport Layer Security). By default, TLS encryption is not enabled. It is the responsibility of the organization or person who puts the HMI into operation to enable TLS encryption. Note: This product includes software developed by the OpenSSL Project for use in the OpenSSL Toolkit. (http://www.openssl.org/) |
1. Introduction
1.1. What Is WebIQ?
WebIQ is the HMI/SCADA system developed by Smart HMI which offers all the advantages of individual web HMIs for various devices and screen resolutions. WebIQ consists of a development version, called WebIQ Designer, and a runtime version, called WebIQ Runtime. Both versions are based on WebIQ Server, which is a web server with HMI/SCADA capabilities, which is installed as a system service and running in the background.

1.2. Runtime Environment
For a runtime system it is sufficient to install WebIQ Server on the target system on which the HMI is to be run in productive operation. After installation, a regular web browser can be used for accessing the system settings and license activation for the runtime version (WebIQ Runtime Manager).
This gives the on-site user, e.g. during commissioning or maintenance, full access to the WebIQ system without having to install another tool.
To start WebIQ Runtime Manager enter the following URL:
http(s)://<localhost>:10123 (for local access) or http(s)://<ip-addr>:10123 (for remote access) in your browser.
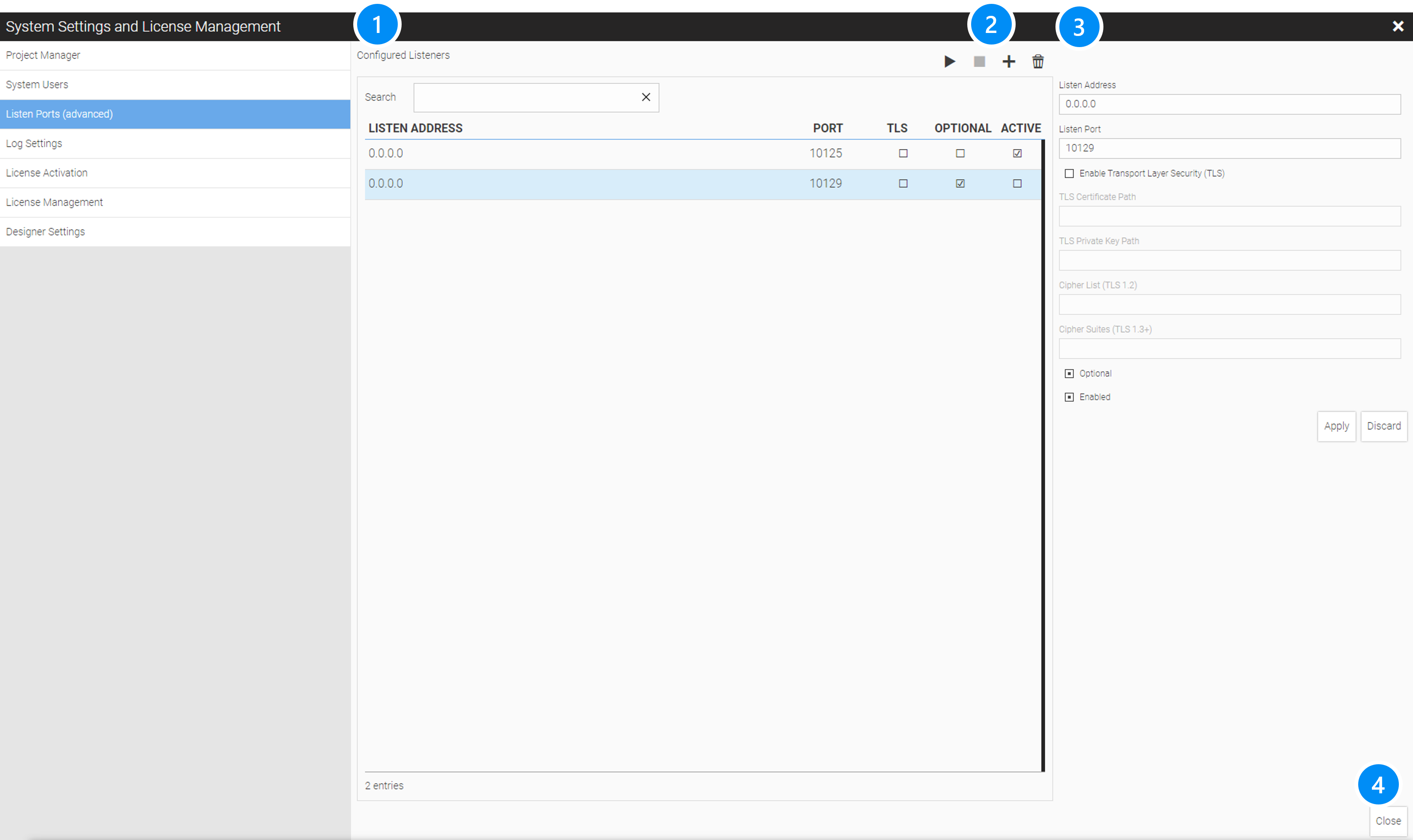
Please note that you can only use HTTPS after you have set up a corresponding listener and installed the TLS certificate and key correctly.
|
The WebIQ Runtime Manager is the configuration tool for the runtime system. It includes all the necessary functions for commissioning and maintenance:
The WebIQ Runtime Manager can be accessed through http(s)://<ip-addr>:10123 in a browser on the network. |
1.3. WebIQ Designer Environment
WebIQ Designer is the tool for developing and testing HMI/SCADA projects. The user can create and edit HMI projects, parameterize all HMI functions as well as using a drag&drop editor for layouting and navigating the user interface.
All system settings and configuration of the licenses are included here, so access via the WebIQ Runtime Manager is not necessary.
In addition, WebIQ Designer includes a Package Manager, which can be used to carry out system updates and install customer-specific packages. WebIQ Designer also includes a code editor that can be used for adding and editing JavaScript code or editing your own CSS classes.
|
WebIQ Designer is the engineering program to create and maintain modern web HMIs without web knowledge. WebIQ Designer is a desktop application and includes the following functions:
|
1.4. Installation
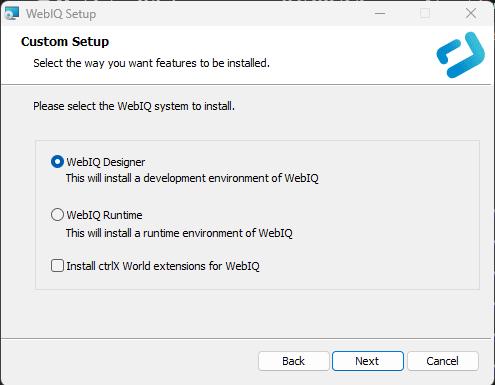
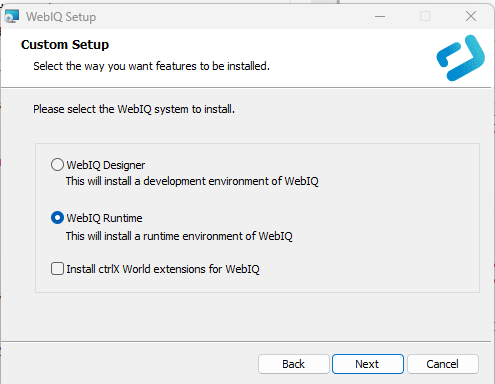
A unified installer is available for both versions, which can be used to select whether only WebIQ Server (runtime) or the complete package (WebIQ Server and WebIQ Designer) shall be installed.

Figure 2. Full installation with WebIQ Designer and WebIQ Server
|

Figure 3. Runtime target installation: install only WebIQ Server
|
|
WebIQ Designer Installation installs development environment as well as the runtime system |
|
Choose the option 'Install ctrlX World extensions for WebIQ' if you want to use the Bosch Rexroth license system for the PC version of WebIQ. Please note that these are only available in the 64 bit version of WebIQ. |
1.5. Setting Up WebIQ Designer
After installing WebIQ on your Windows system you will find the following new icon for WebIQ Designer on your desktop:
WebIQ Server has been started as a System Service for Windows and is running in the background. This service is automatically started each time you start your Windows system. Another Windows service named WebIQ License Agent is also started automatically after installation and is responsible for the WebIQ license management.
More information about creating and editing HMI projects with WebIQ Designer is given in the following chapters.
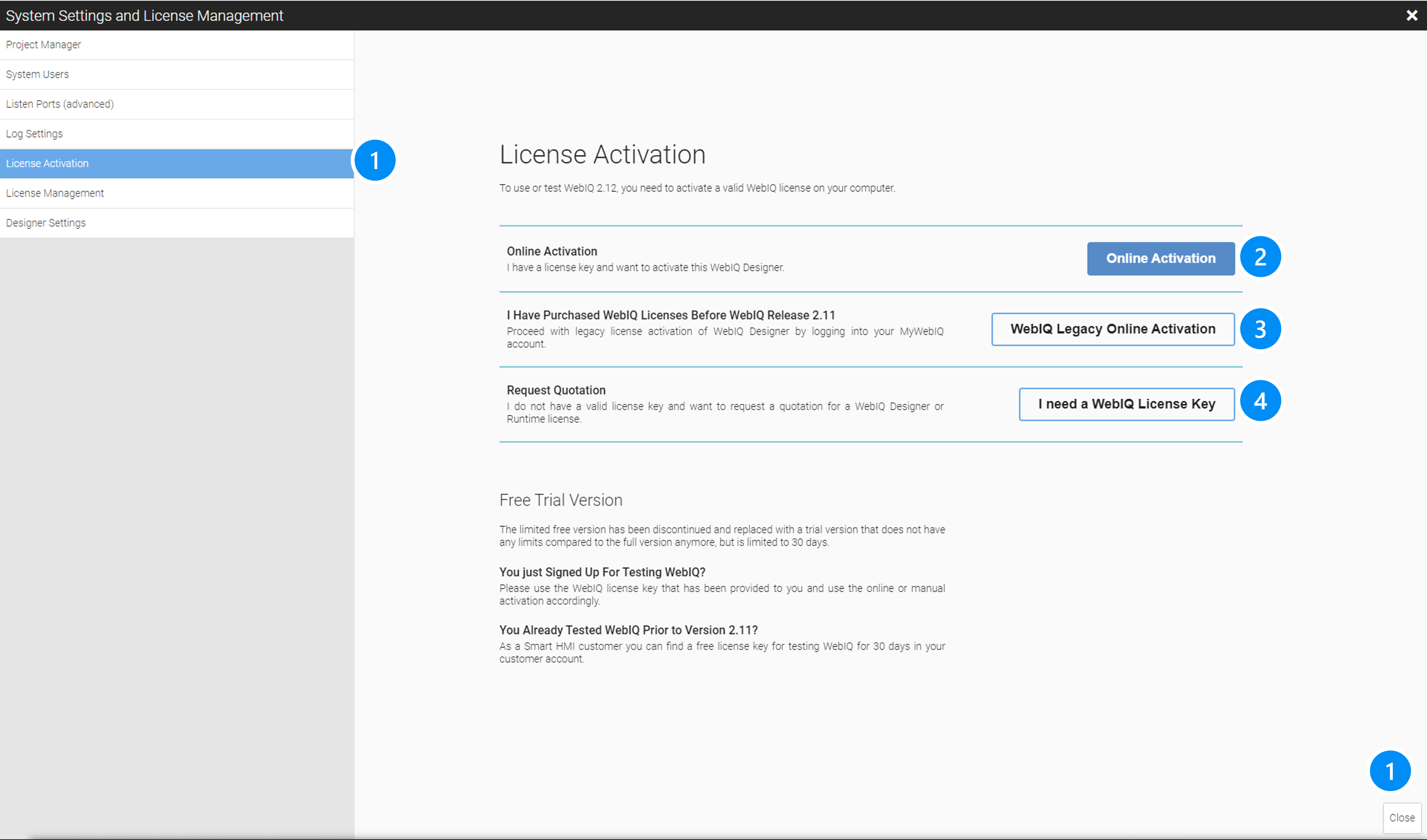
1.6. Activation of WebIQ Designer Licenses (Including 30-Days-Free-Trial License)
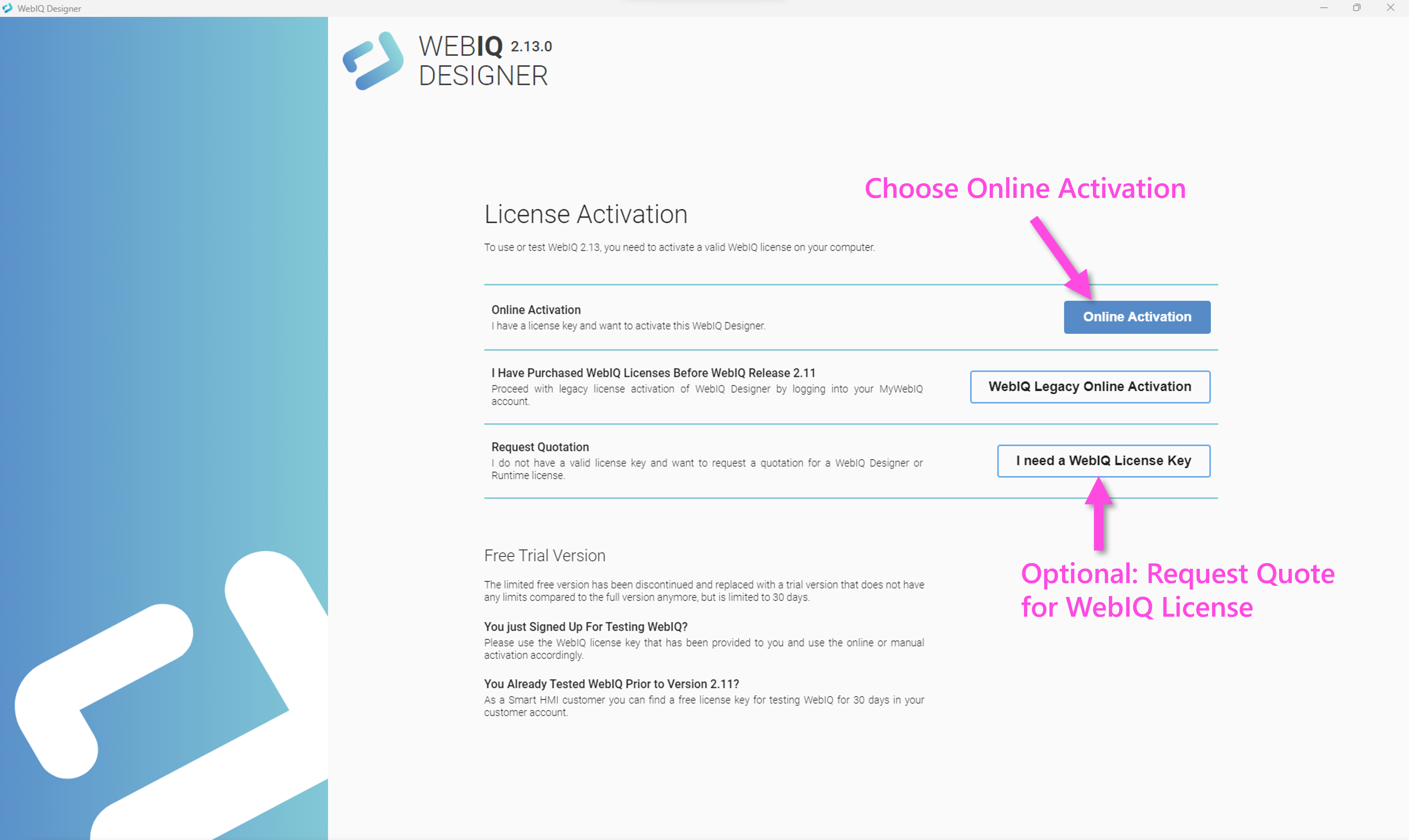
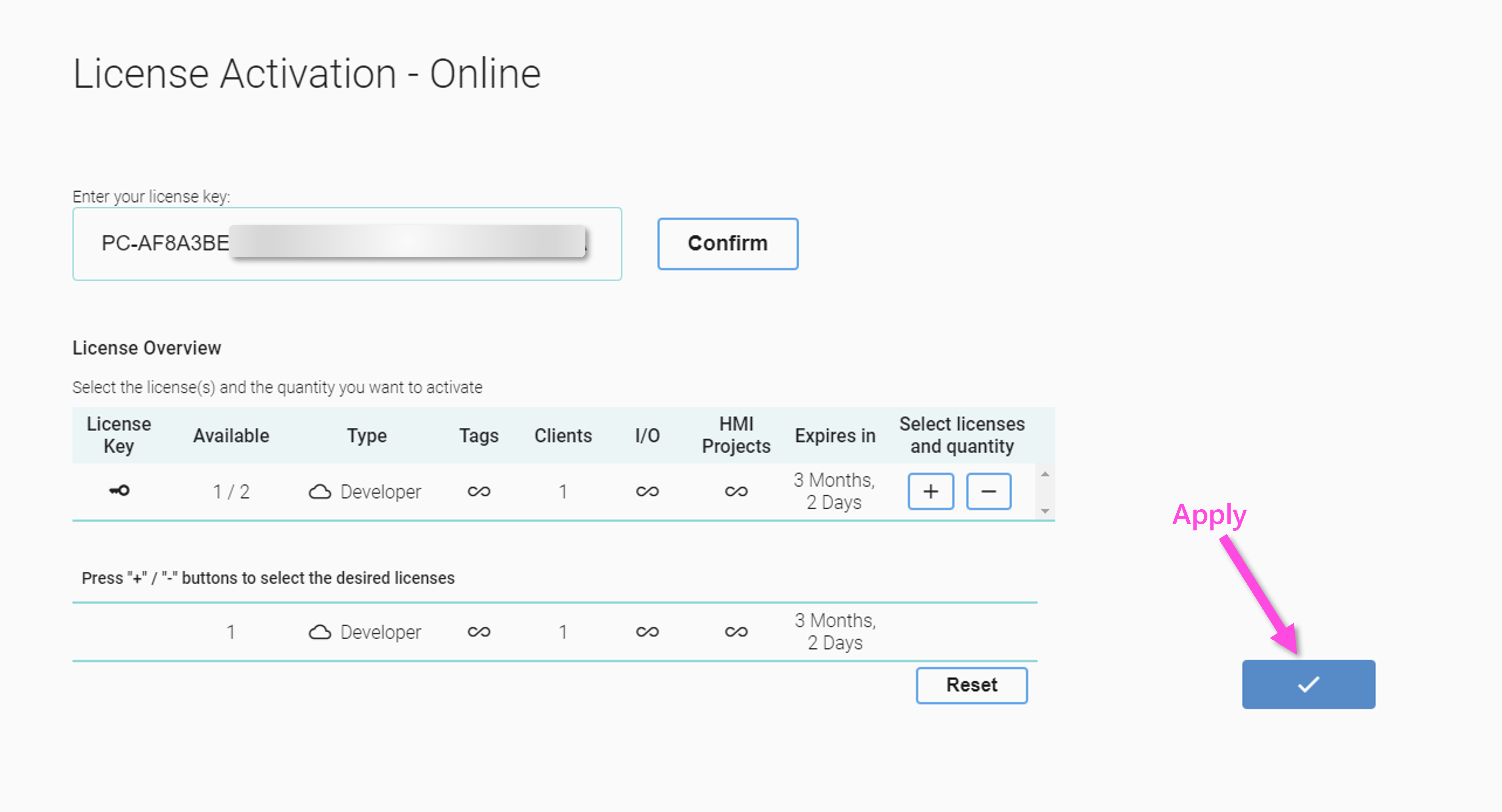
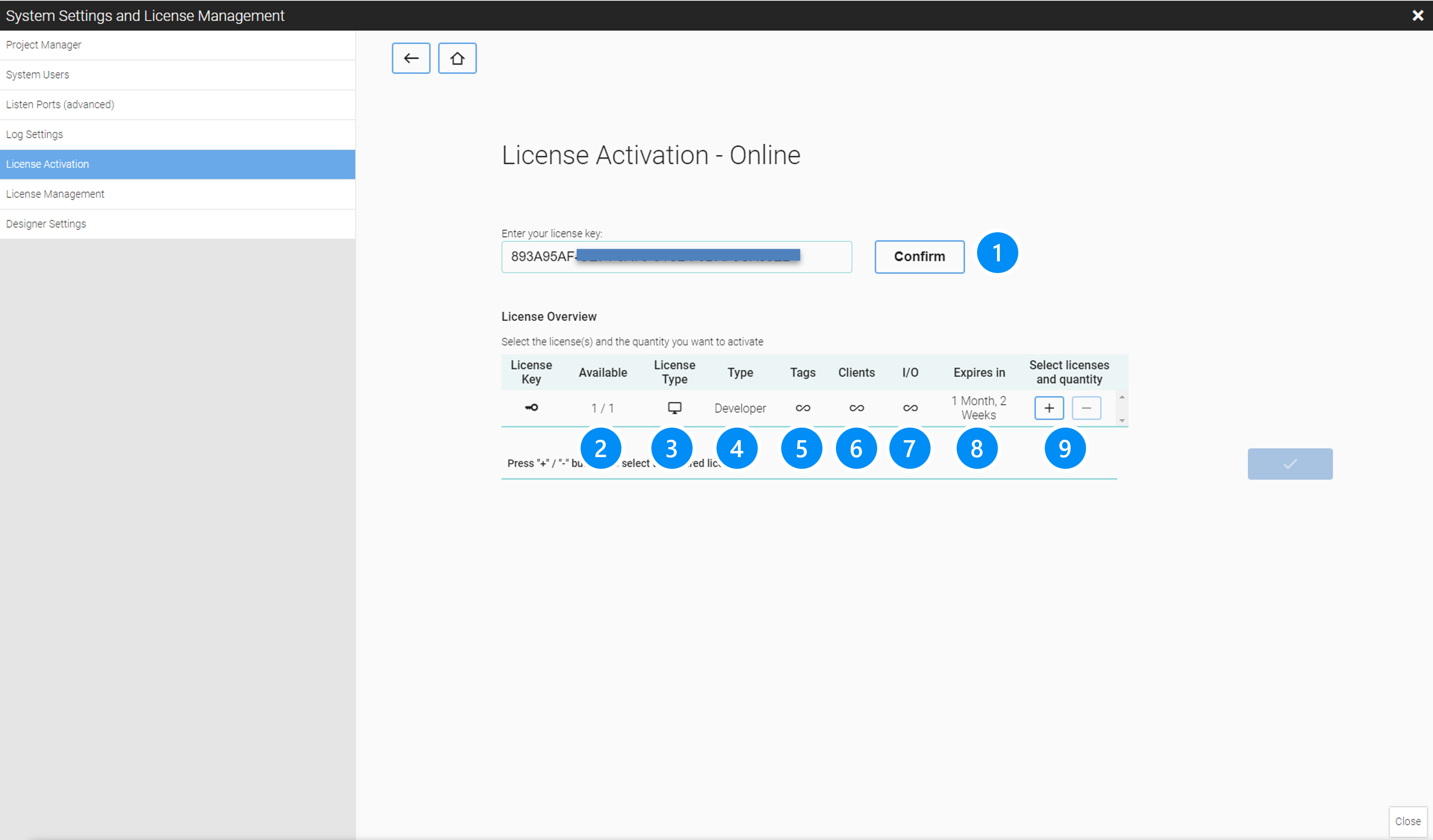
After downloading and starting WebIQ Designer for the first time you are automatically taken to the license activation form. Choose Online Activation and enter your license key, preferably via copy & paste. Then the license information will be displayed, and you can select the license with the "Plus" button and then confirm the license activation and installation.

Figure 5. License Activation Form
|

Figure 6. Select License with 'Plus' Button and Apply License
|
Done, now the license should be activated and WebIQ Designer is ready.
|
Once a license has been activated, it remains valid even if WebIQ is updated. |
1.7. Setting Up Runtime Systems
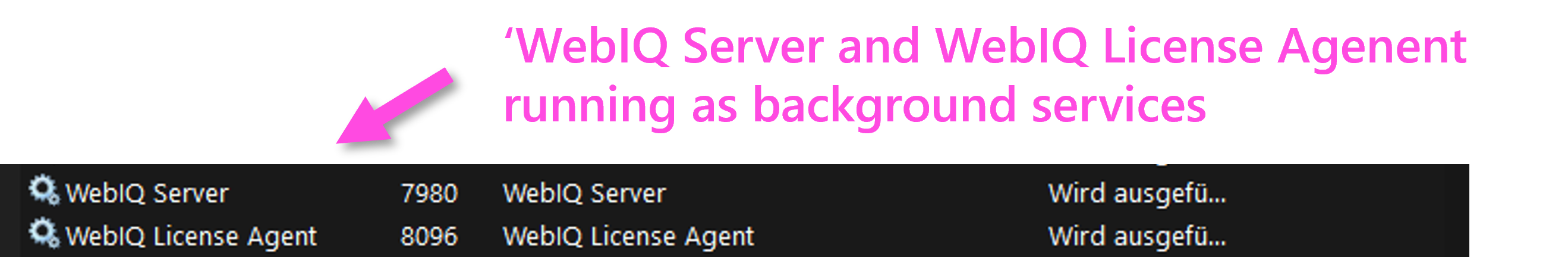
After installing the WebIQ runtime environment on a computer or embedded device, the 'WebIQ Server' component will be running as a background service of your computer’s operating system. There is also a second program 'WebIQ License Agent' installed, which will run as a background process.
You can display these programs e.g. on a Windows computer by starting the Task Manager and then opening the 'Services' tab.

WebIQ Server is the runtime component of WebIQ and provides all needed HMI/SCADA functionalities:
-
Webserver/websocket server
-
User Manager and access rights
-
IO Handler Manager (OPC-UA or custom IO interfaces)
-
Process Data Manager
-
Data recorder: record historical process data in the integrated SQLite database
-
Alarms: records alarms and messages, stores historic alarms in the SQLite database
-
Recipes: store and retrieve
'WebIQ License Agent' manages the licenses and controls the license resources such as the number of permitted process data tags, number of simultaneously connected users (clients), number of permitted connections to controllers via OPC-UA (IO Handler).
For configuring the runtime system, e.g. for activating license keys, uploading and starting HMI projects, changing system settings etc. the 'WebIQ Runtime Manager' can be used'. This can be accessed in any browser through the following URL:
-
http://localhost:10123 or https://localhost:10123 (HTTPS connectivity is only available after setting up TLS certificates)
Here you can upload and start HMI projects, activate the runtime licenses and manage all settings without having WebIQ Designer installed.
|
WebIQ Runtime Manager is the configuration tool for the WebIQ runtime environment. It contains all functions and tools to set up, maintain and configure the runtime system, e.g. during commissioning, maintenance, updates etc. |
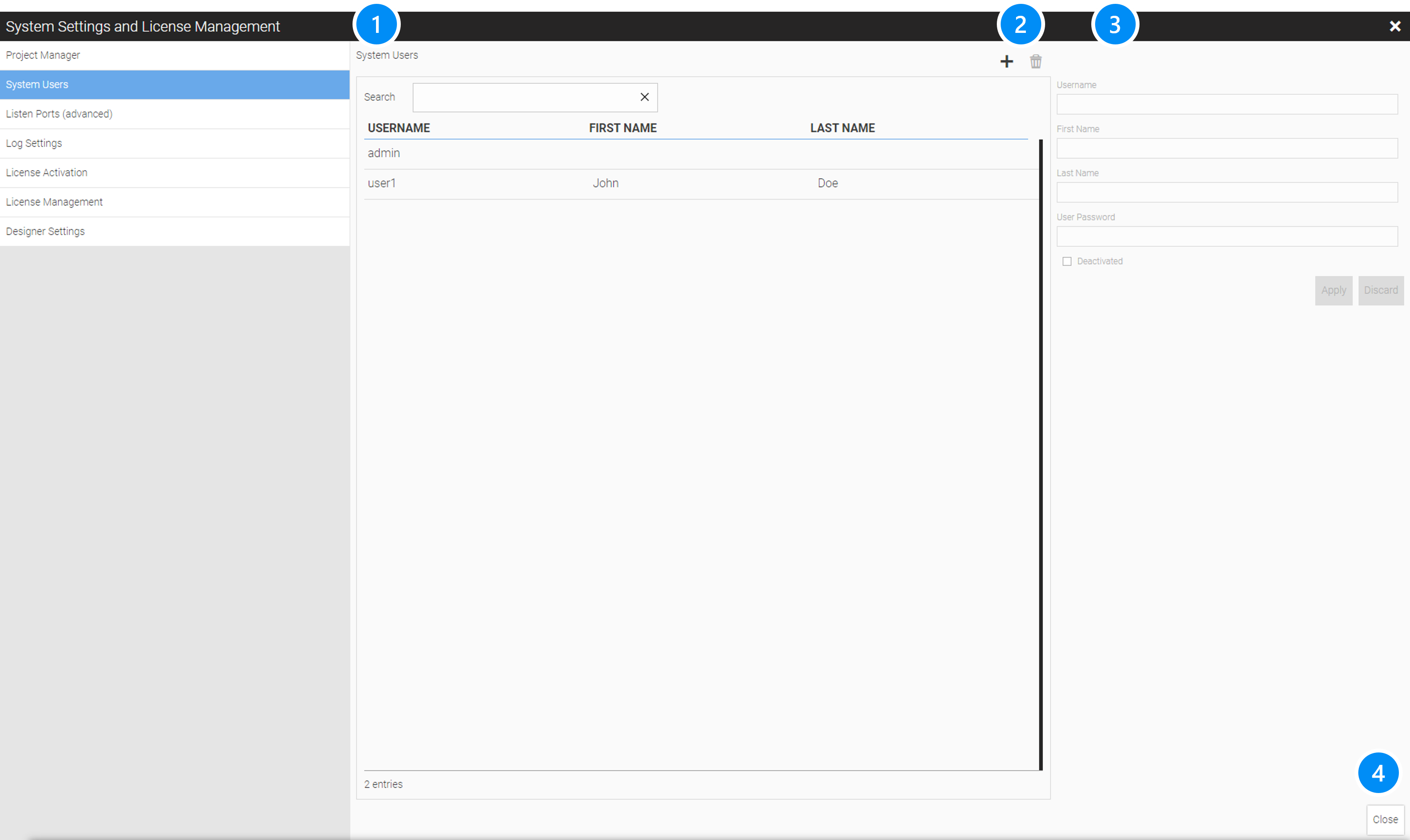
1.7.1. WebIQ Runtime Manager Login
For security reasons, since access can also take place remotely via a network, access to the WebIQ Runtime Manager is secured via a user login.
When accessing WebIQ Runtime Manager for the first time after a fresh installation, you will be prompted to define both a username and a password. The default username is "admin" (but you can and should choose a different one for security reasons) and a password that is as secure as possible should then be used. The password must be at least 8 characters long and contain at least one digit.
| If possible, the password should contain a combination of uppercase and lowercase letters, and at least 1 special character. We have refrained from making this mandatory, as some embedded devices only have limited keyboards or touch keyboards. |
After you have logged in for the first time, you can add other system users or change the passwords, among other settings.

| Please do not forget this password! Since WebIQ Runtime does not have a connection to the internet, resetting a forgotten password has to be done via the command line on the server and is documented in the FAQ. |
You can find more information about the operation and functionality of WebIQ Runtime Manager in the corresponding chapter.
1.8. WebIQ Directory Structure
On Windows machines WebIQ is installed by default in the %PROPGRAMFILES%/WebIQ directory ('c:\Programs\WebIQ' for 64 Bit resp.) resp. %PROGRAMFILES (X86)% ('c:\Programs (x86)\WebIQ` for 32 Bit) directory.
Since WebIQ Server runs as a system service by default, the location for the project repository and all global data (Logs, configuration etc.) is the %PROGRAMDATA%\WebIQ ('c:\ProgramData\WebIQ') directory.
|
The directory |
1.8.1. Project Directory
All HMI projects you have created or imported with WebIQ Designer are stored by default in the %PROGRAMDATA\WebIQ\WebIQ Projects directory on your computer. They are independent of the user and are therefore available at the system level.
1.8.2. WebIQ Designer Working Directory
When a WebIQ Designer instance is started, it creates a local working directory in the Windows user data area (%APPDATA%). All data is in the directory %APPDATA%\webiq-designer.
Within this directory you find the
/workspace directory |
HMI project which is currently loaded |
/ packages |
HMI packages |
2. Project List
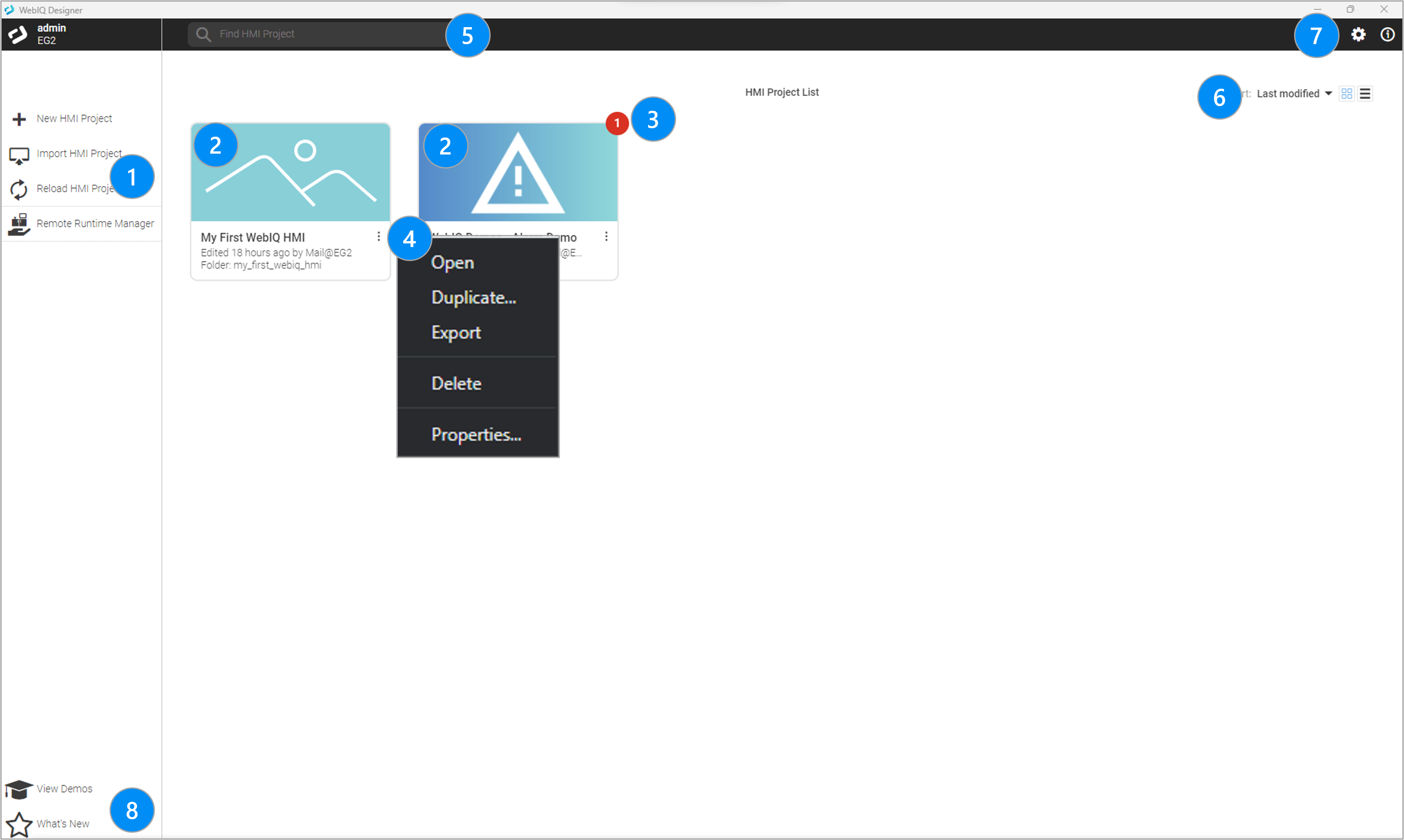
This chapter describes the Project List that you see automatically after starting WebIQ Designer. All existing HMI projects are displayed as tiles in the Project List and can be edited, started, etc. and new projects can be created.
2.1. Managing HMI Projects with WebIQ Designer
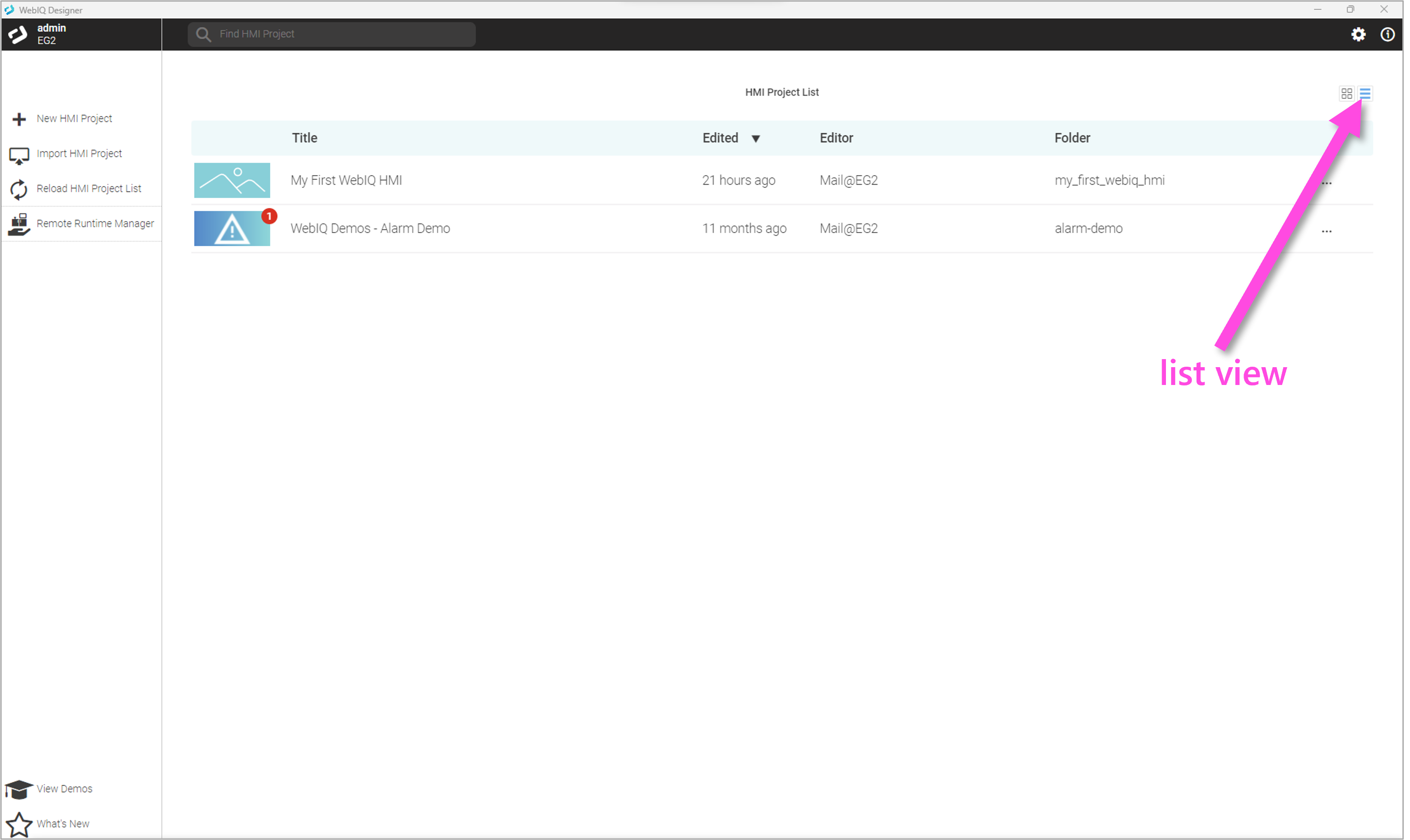
The project list makes all saved HMI projects available as tiles or in list form. From here, HMI projects can be loaded and numerous editing functions are available.
WebIQ demo projects can also be accessed online from here and viewed live, downloaded for explanation and edited ("look and learn").

LEGEND
-
Functions Create, Import (from zip archive), Reload Project List (update if manual changes were made in the project directory) and Manage remote Runtime target systems
-
Project Tiles with preview image (optional), project name, project folder, last edited date, open context menu
-
Display update status, the number indicates how many packages in the HMI project have to be updated. When updating WebIQ, the 'visuals' package, which is part of HMI projects, must be updated. When you load the project, you will automatically be taken to the Package Manager, where you can simply update the project and then save it in the new version (Publish).
-
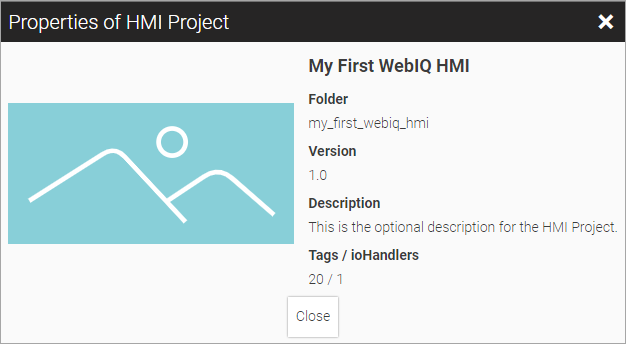
Context menu with Open (same as clicking on the tile), Duplicate project, Export (as zip archive), Delete or show more Properties
-
Search filter field
-
Select tile/list view, sort order
-
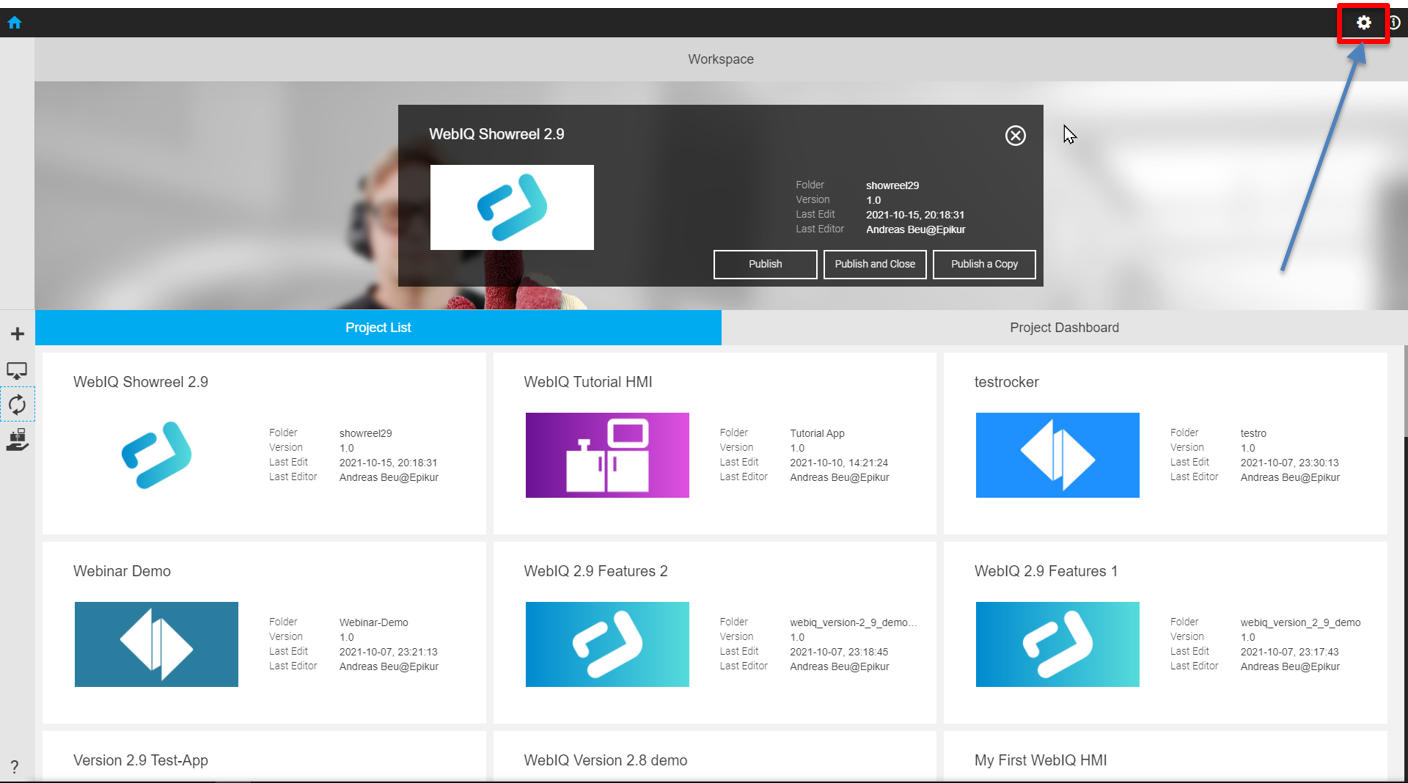
'Settings' and 'About' screen
-
Online demo projects and latest news


2.2. Loading and Publishing HMI Projects
When you load an HMI project with WebIQ Designer from the Project List by clicking on the project tile or by choosing 'Open' in the context menu, it is downloaded from WebIQ Server and then copied into the local workspace directory of WebIQ Designer and will be edited there (%APPDATA%\webiq-designer\workspace).
"Publish" uploads the contents of the workspace directory back to the project repository and saves the HMI project permanently. It can be exported from there or copied to the runtime system or loaded again.
|
You need to 'Publish' the HMI project from your WebIQ Designer session to store it permanently! The "Save" button in the Layout Manager only stores the workspace folder to disk. When exiting WebIQ Designer or shutting down your computer, the changes will also be saved automatically. That’s why you don’t normally need to use the 'Save' function. In addition, the undo history will be cleared on 'Save'. |
After you have designed your HMI project with WebIQ Designer and tested it in the preview or preview browser, you want to save it permanently and display it on the runtime environment. To do this, you must first publish the project by returning to the project list.

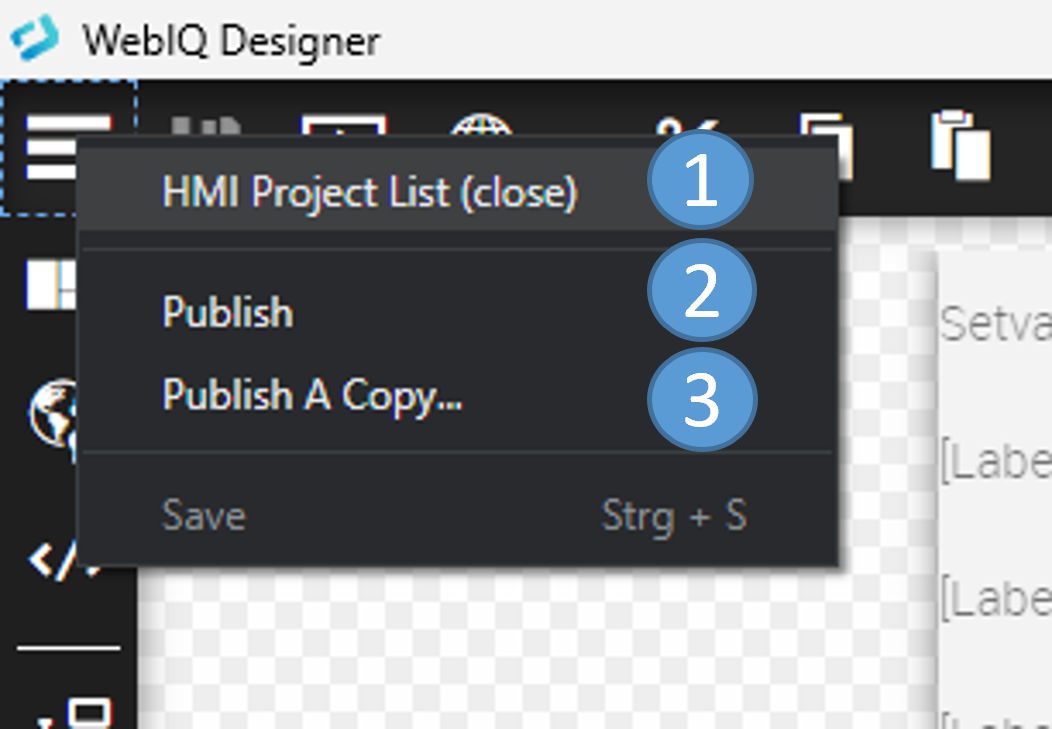
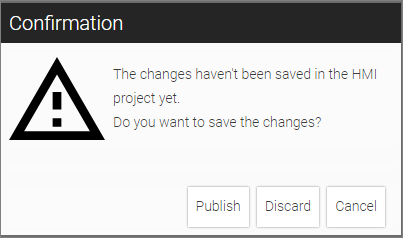
(1) Publish and Close the project, i.e. return to the Project List view. You will be asked if you want to 'publish' or 'discard' the changes. You should choose 'Publish', otherwise all changes of the HMI project you have done will be irretrievably lost:

|
If you choose 'Discard', all changes to your currently edited HMI project will be irretrievably lost! |
(2) Publish HMI project and stay in the Layout Manager
(3) Publish a copy of the HMI project with a new name and stay in the original project.
2.3. Deleting an HMI Project
An HMI Project can be deleted by choosing 'Delete' in the context menu. WebIQ Designer will display a warning message and ask for confirmation, then the HMI project will be irretrievably deleted.
2.4. Creating a HMI Project
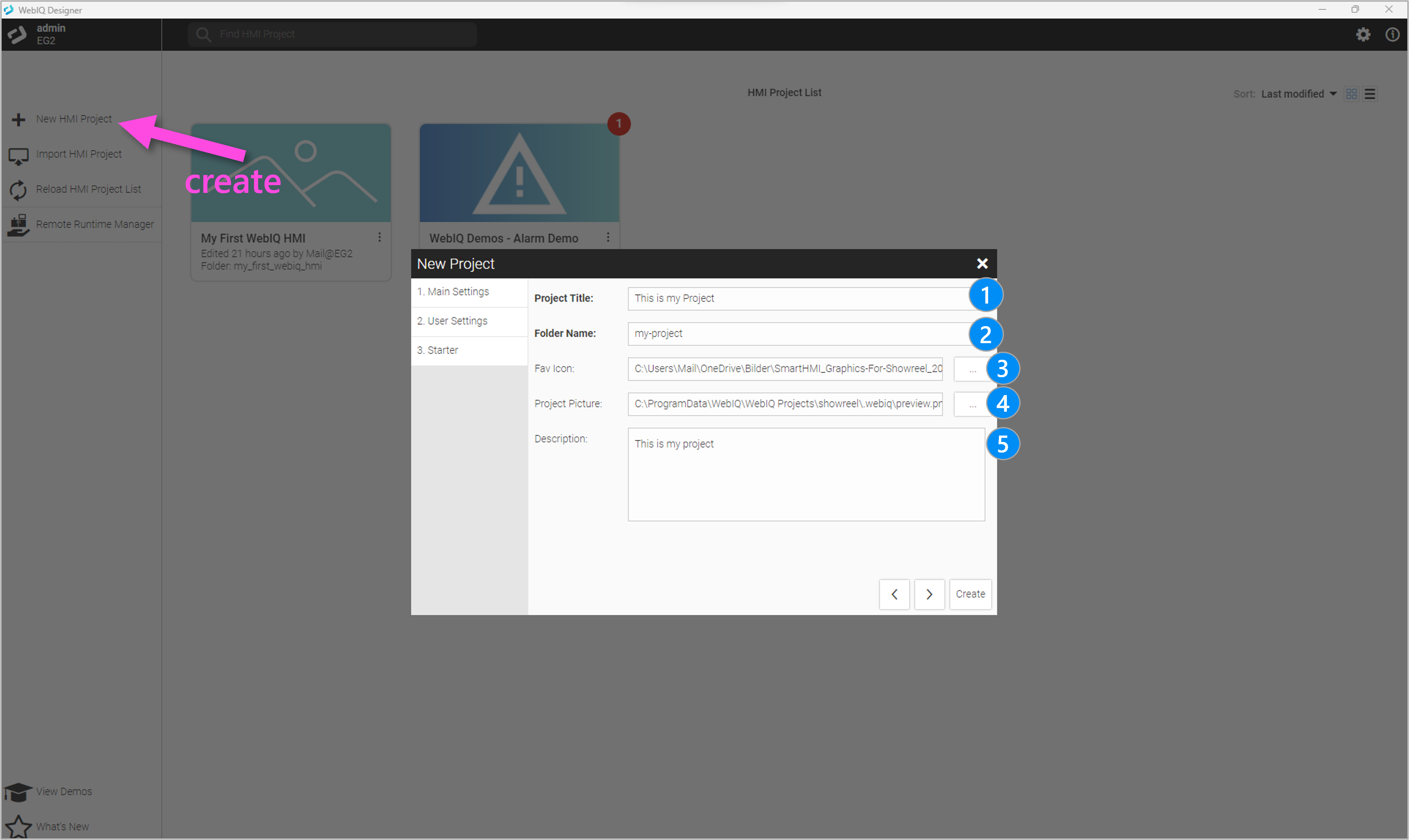
You can create a new HMI project by clicking on the button ![]() on the left edge of the Project List.
on the left edge of the Project List.
The dialog "New Project" appears and here you can define all settings of your new HMI project.

The dialog allows you to define the following settings:
2.4.1. Step 1: Main Settings (Mandatory)
-
Project Title Name of your HMI project (mandatory input, UTF-8 characters are possible)
-
Folder Name Name of the folder within the project directory where the HMI project will be stored (mandatory input, must be a valid path & filename)
-
Fav Icon upload an image file which is used as favicon (not yet supported by the current version of WebIQ)
-
App Picture: upload an image file which visually represents your HMI project within the project tile (optional)
-
Description: Optional multiline input of an HMI project’s description (optional, all UTF-8 characters are allowed)
|
Project Title, App Picture and Description can be changed later in the project via the 'HMI Project Settings' menu |
2.4.2. Step 2: User Settings (Mandatory)
Here, you have to specify an initial credentials for the HMI project.
-
Username: Name of the user (mandatory input)
-
Password: Password for this user (mandatory input)
-
Repeat Password: Repetition of the password (mandatory input)
|
To run the web HMI it is necessary to create at least one user account. |
2.4.3. Step 3: Choosing An HMI Starter Template (Optional)
Optionally, you can select an HMI start project (template) here. WebIQ contains ready-made starters, but you can also store your own templates here, see the documentation 'How To Create A Starter App (App Template)'.
| Name | Description | Template Image |
|---|---|---|
app-starter |
Simple starter template with a basic navigation |

|
hmi-template-01 |
Starter template with
|

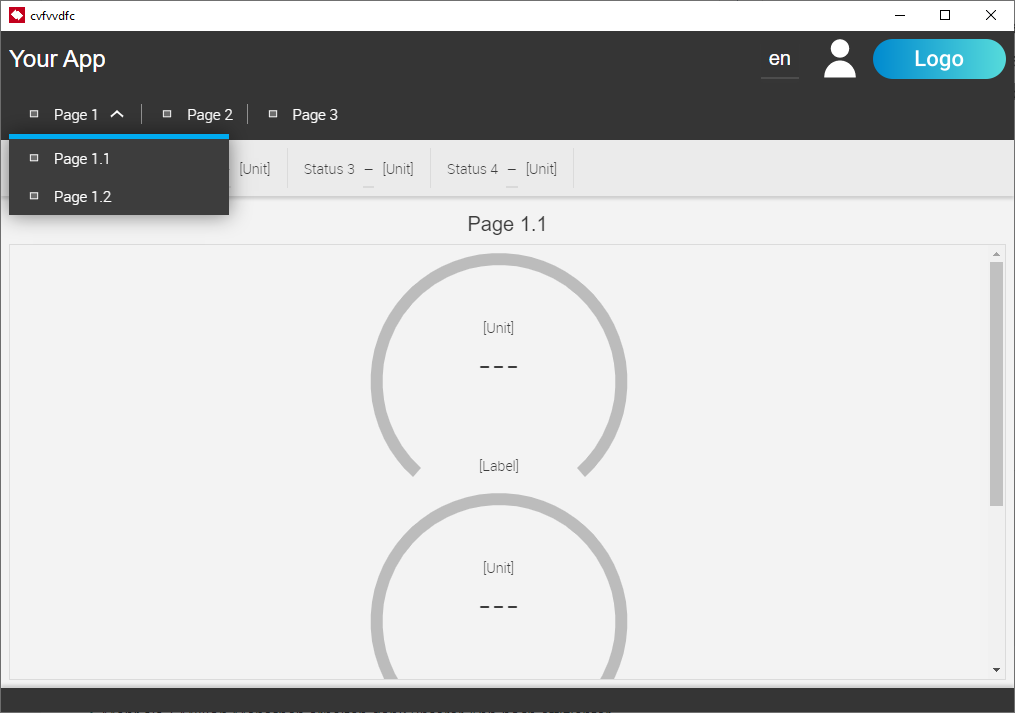
|
hmi-template-02 |
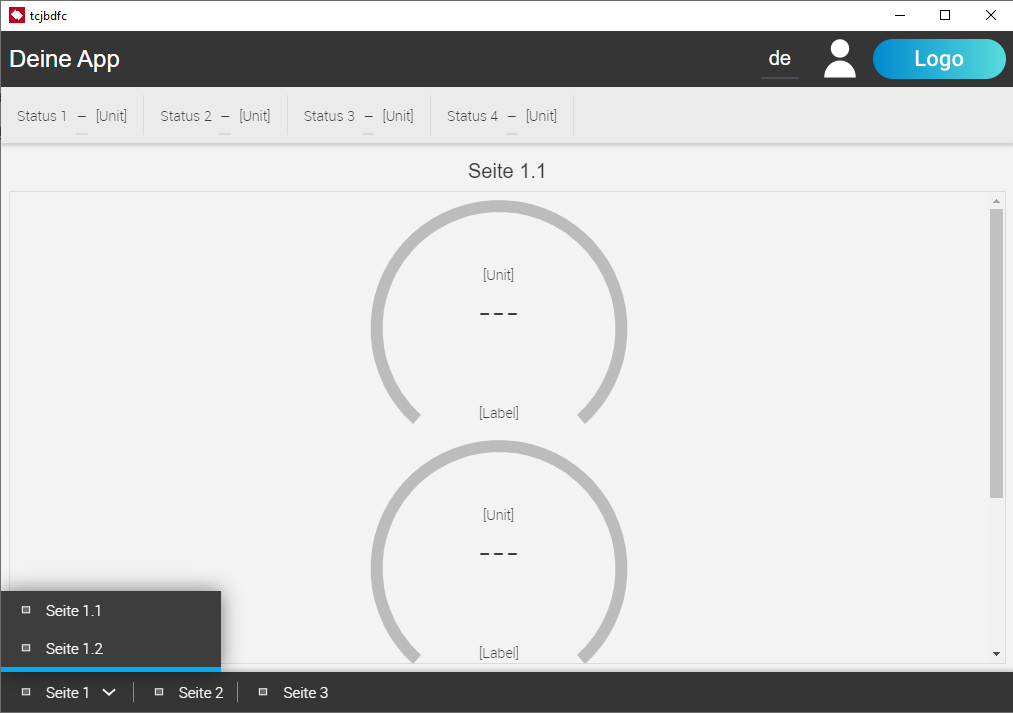
Start template as above, only the navigation bar on bottom |

|
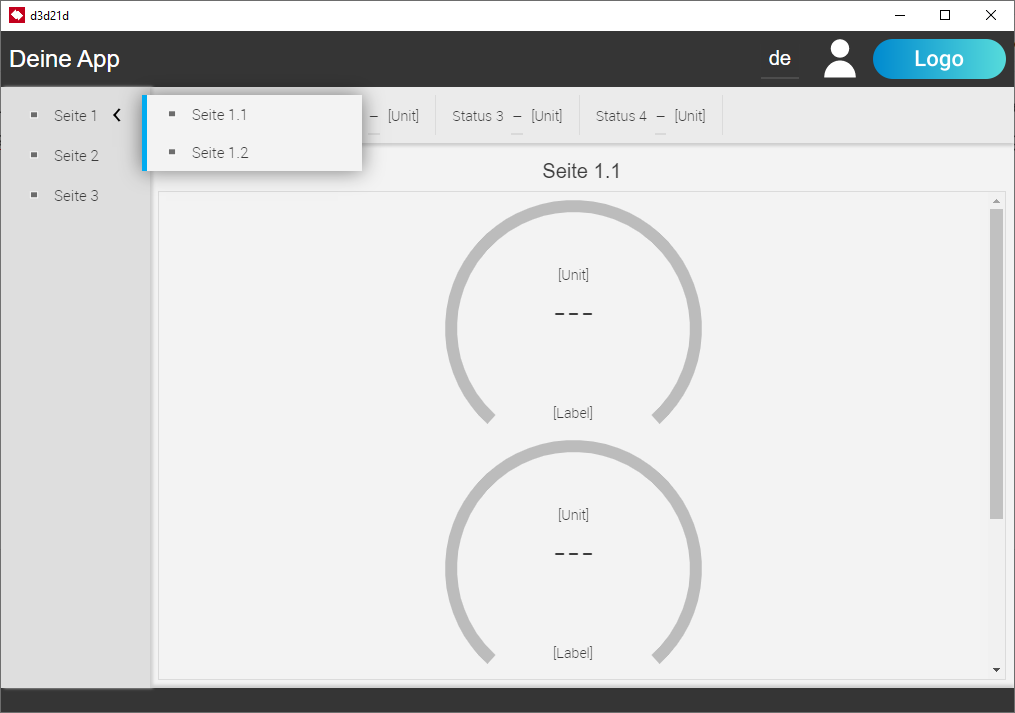
hmi-template-03 |
Start template as above, only the navigation bar on the left |

|
|
You can create you own HMI Starter Templates, see the documentation area 'How To Create A Starter App (App Template)' on our website (login required) |
2.5. Importing/Exporting HMI Projects
WebIQ exports and imports HMI projects as a zip files, which can be copied and distributed to other computers.
-
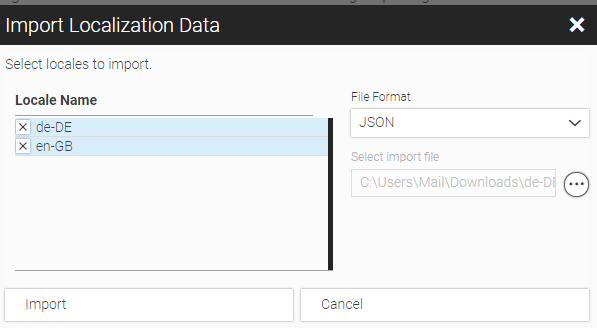
Import any valid HMI project into the project directory (and project list implicitly) by clicking on the "import" icon in the left bar.
-
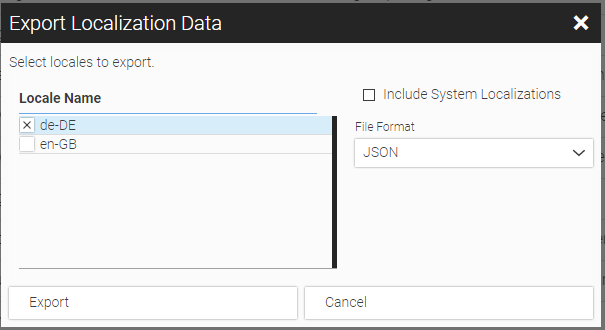
Export an HMI project from the context menu of the project tile
2.6. Reloading The Project List
Reload project list, can be used after manual modification in the 'WebIQ Projects' directory.
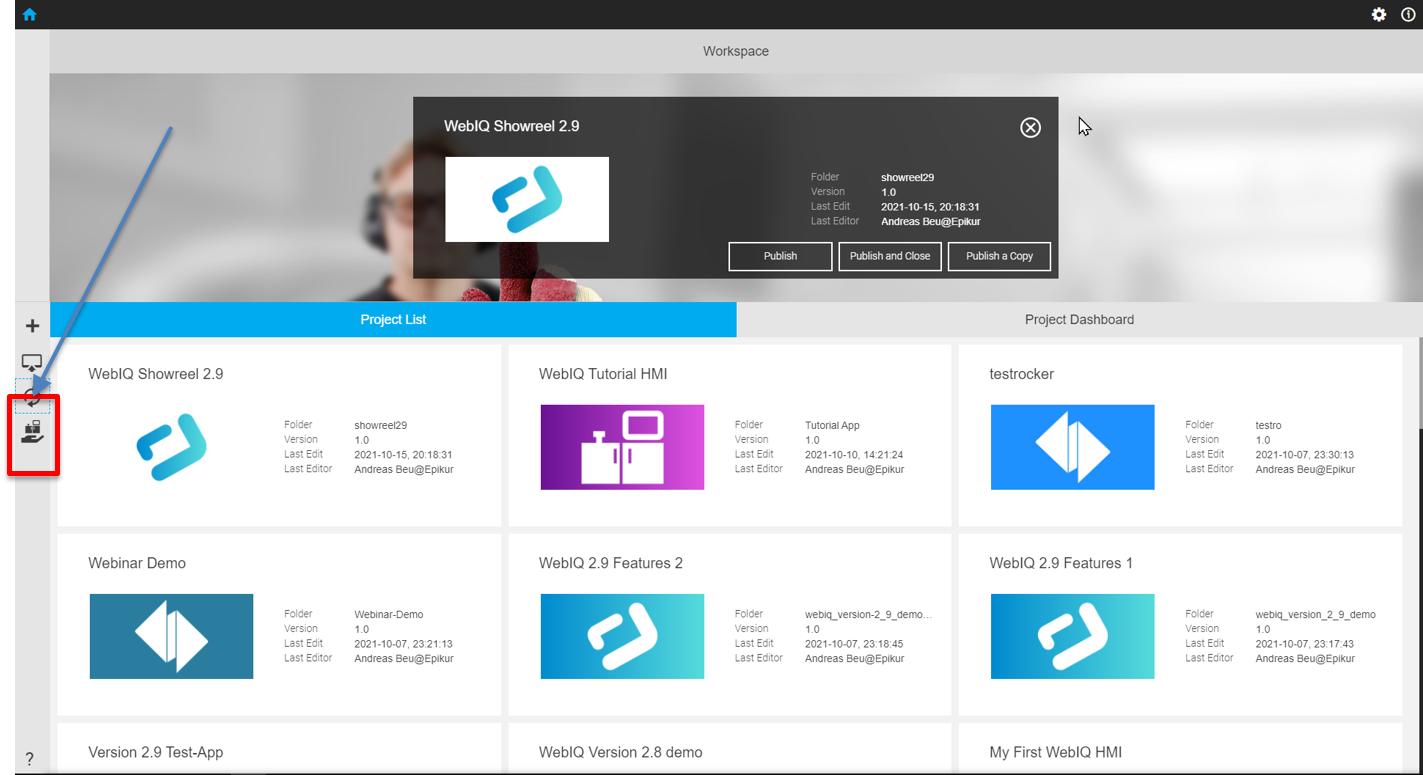
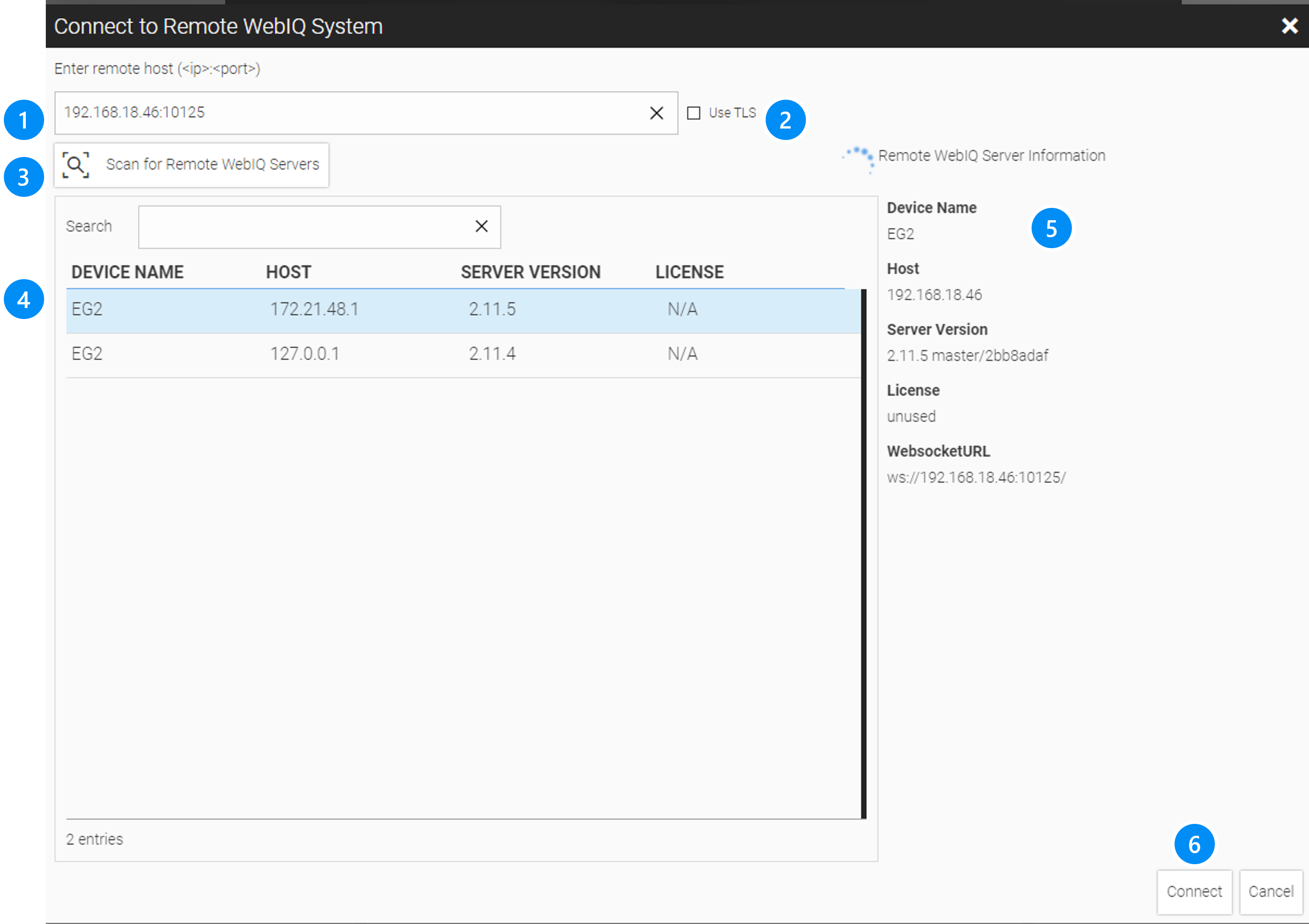
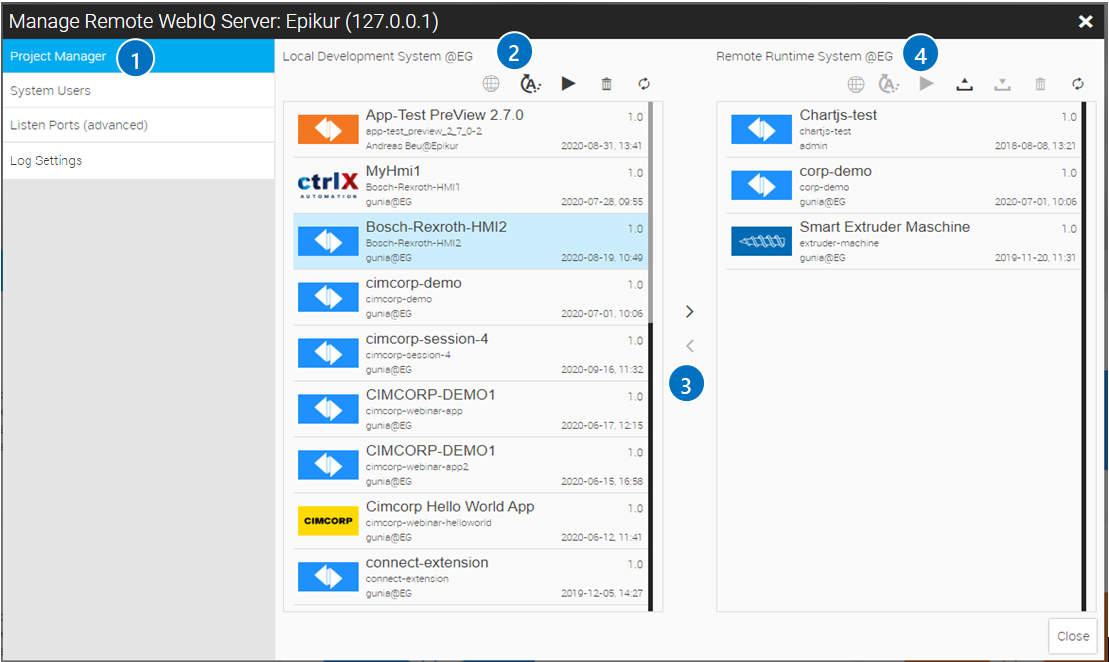
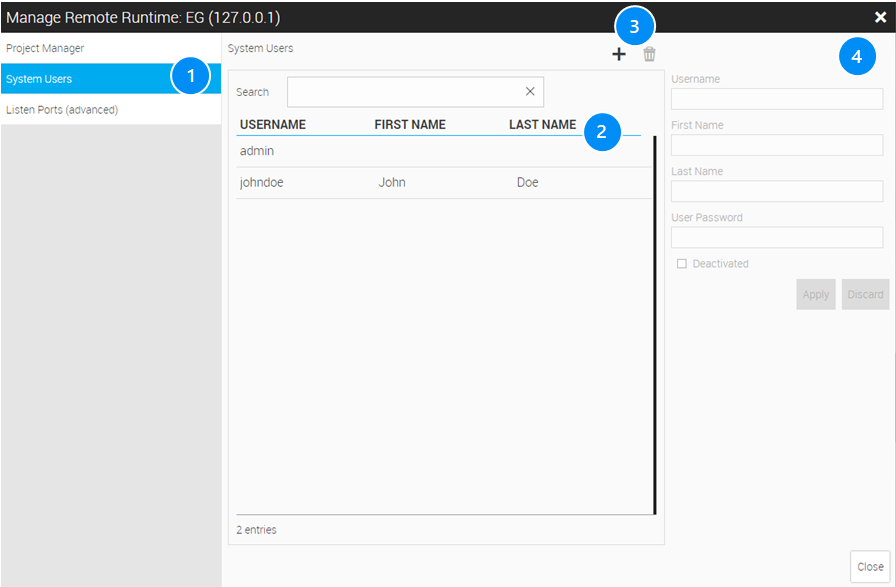
2.7. Remote Runtime Manager
Optionally you can discover and connect to a remote runtime target system within your local network.
There is a project explorer there, with which you can exchange (upload and download) HMI projects with your local computer. Furthermore, all settings for the remote system can be made and HMI projects can be started and stopped.
|
The Remote Runtime Manager has been deprecated but is still integrated for compatibility reasons. All functions can be executed today via the WebIQ Runtime Manager, which can be accessed via a browser (see Runtime Manager). |
3. Layout Manager
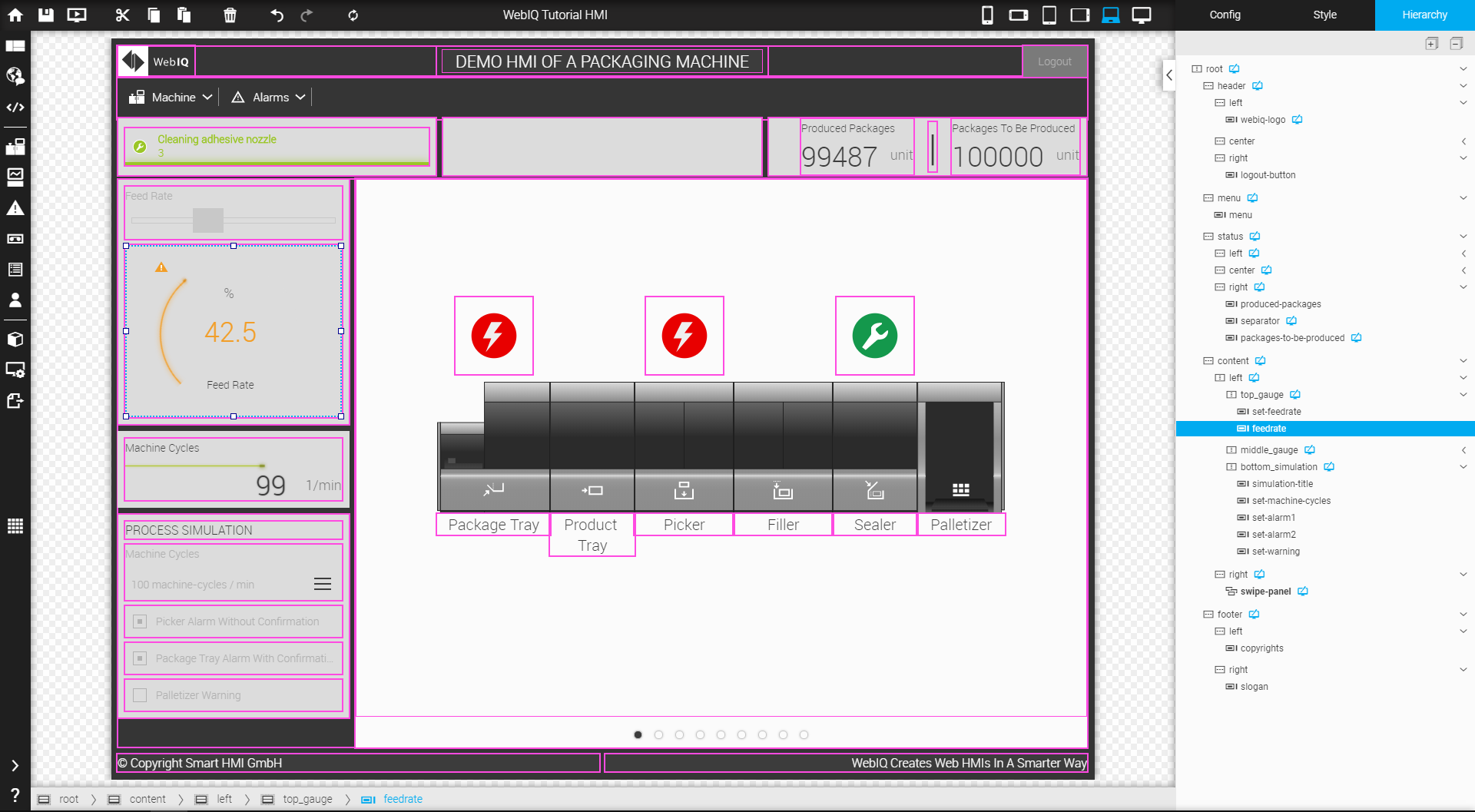
If you have loaded an HMI project via the project list (see <<>>), you will be taken to the layout manager, where you can develop and test the HMI using the integrated drag-and-drop editor and parameter dialogs. In addition to project processing, the layout editor also contains preview functions via an integrated preview or via the web server contained in the WebIQ Designer also in a remote browser via the network.
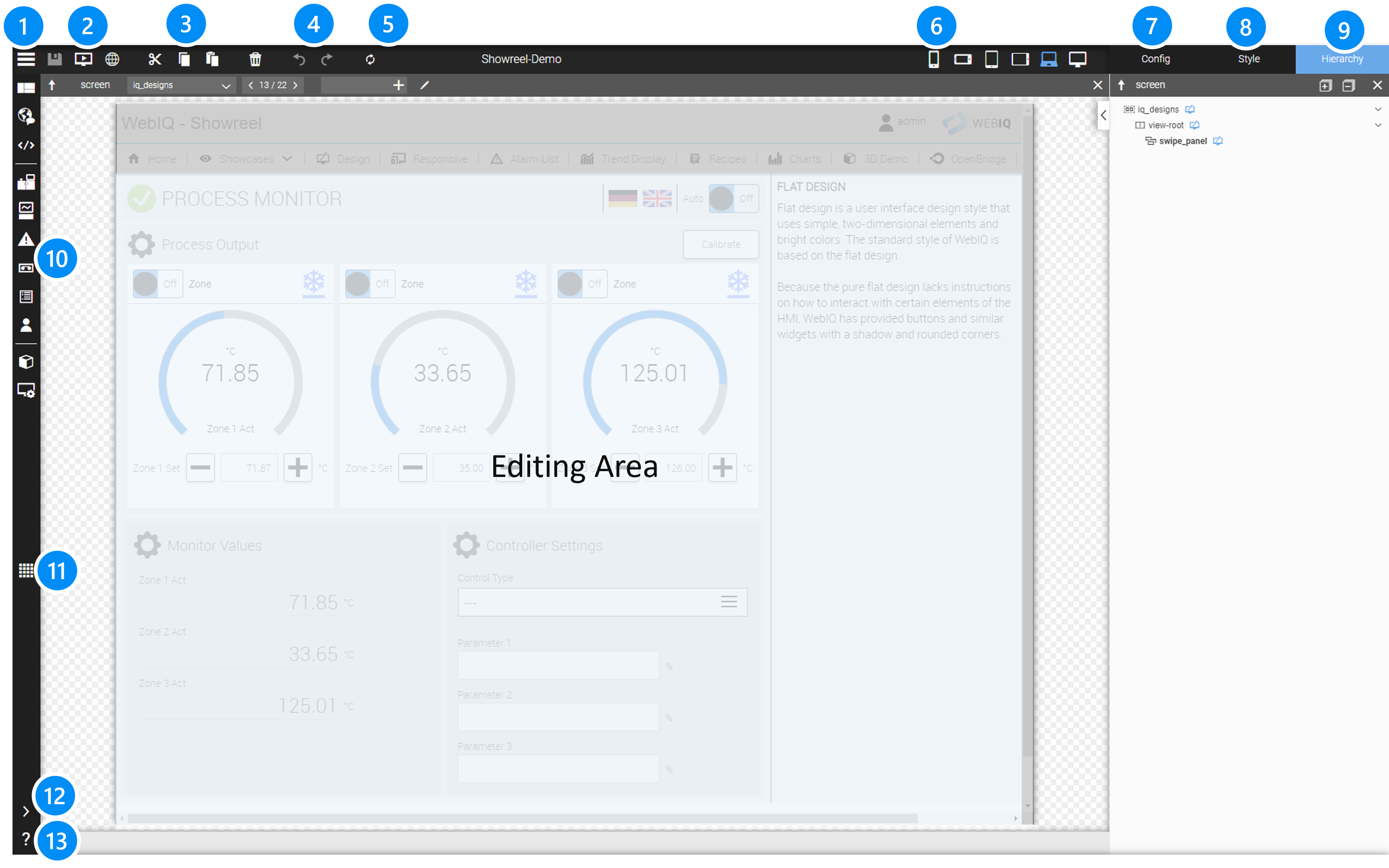
3.1. Layout Manager Functions
The Layout Manager consists of an integrated browser that shows all widgets and the current layout of your HMI (WYSIWYG - Waht You See Is What You Get). There are also numerous parameter dialogs on the side edges, which will be explained in the following.

LEGEND
-
Publish or Publish and close, go back to Project List
-
Store, Fast Preview and Preview in standard web browser
-
Cut/ Copy/ Paste
-
Undo/ Redo Buttons
-
Refresh Project view inside the editor
-
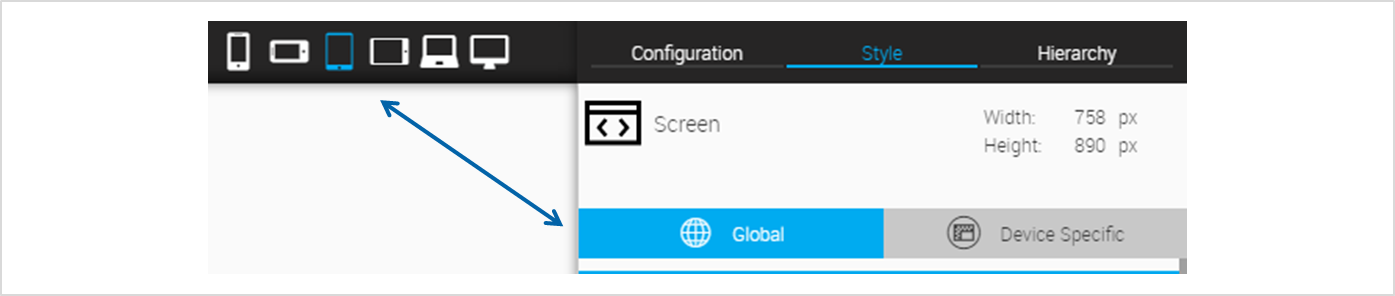
Select different screen sizes (responsive inspection)
-
Configuration Cockpit (Widget specific configuration parameter)
-
Style Cockpit (Layout and Styling Options of the selected Widget)
-
Hierarchy Cockpit (shows layout Hierarchy)
-
Manager Selection
-
Set (optional) layout grid
-
Open Widget bar
-
Help
In general, all operator interactions are locked within the HMI editor, since the inputs are intended for editing the layout. If you want to test the interactions, switch to the preview (see the following section).
3.2. Expand and pin Hierarchy Cockpit
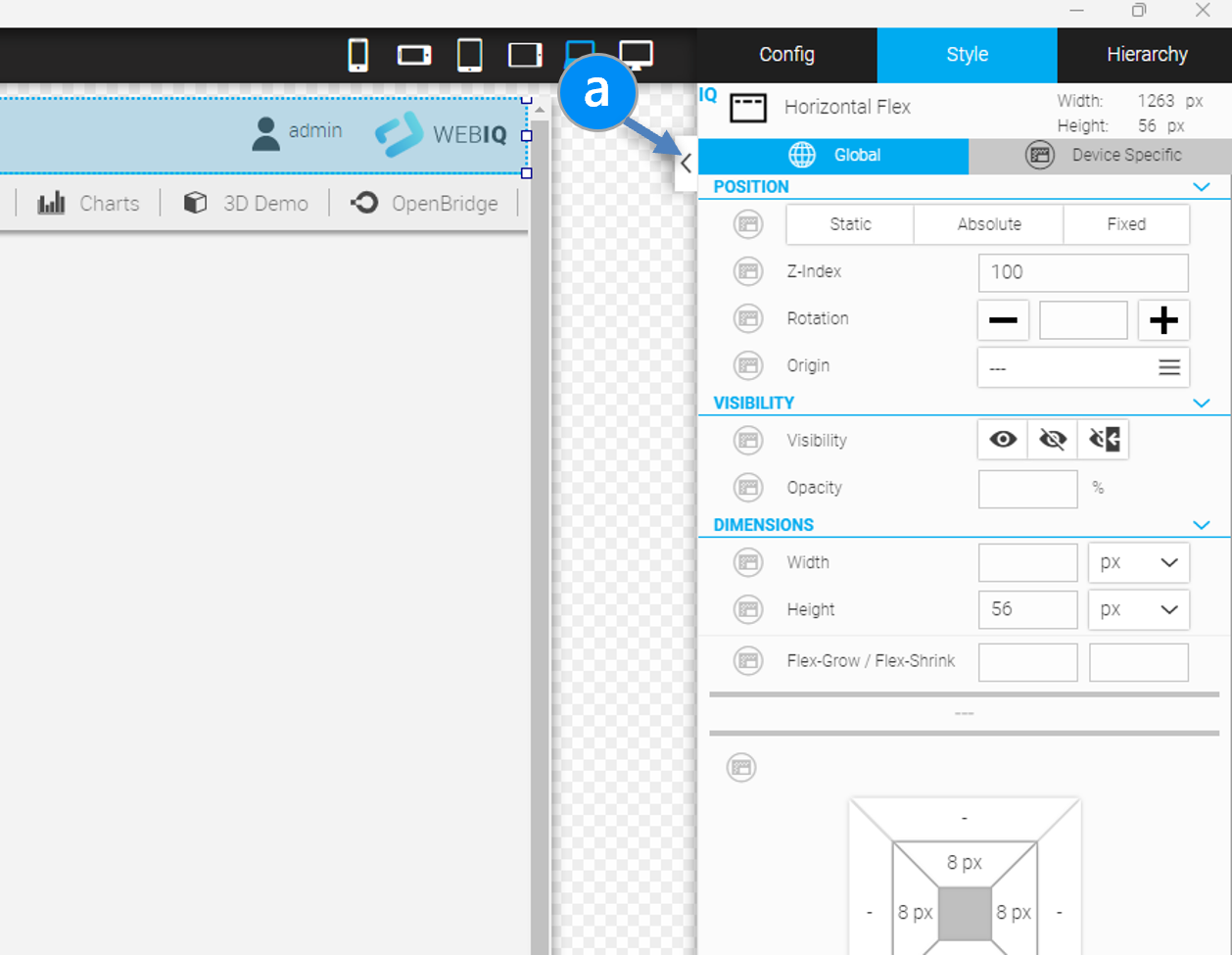
To view your HMI in the HMI editor and in the Hierarchy Cockpit at the same time, click on the tab (a) and the hierarchy will be expanded and be permanently visible. This makes it easier to get an overview of more complex HMI projects, but has the disadvantage that a part of the HMI editor is covered (depending on your screen resolution).

Figure 16. Click on the arrow icon
|

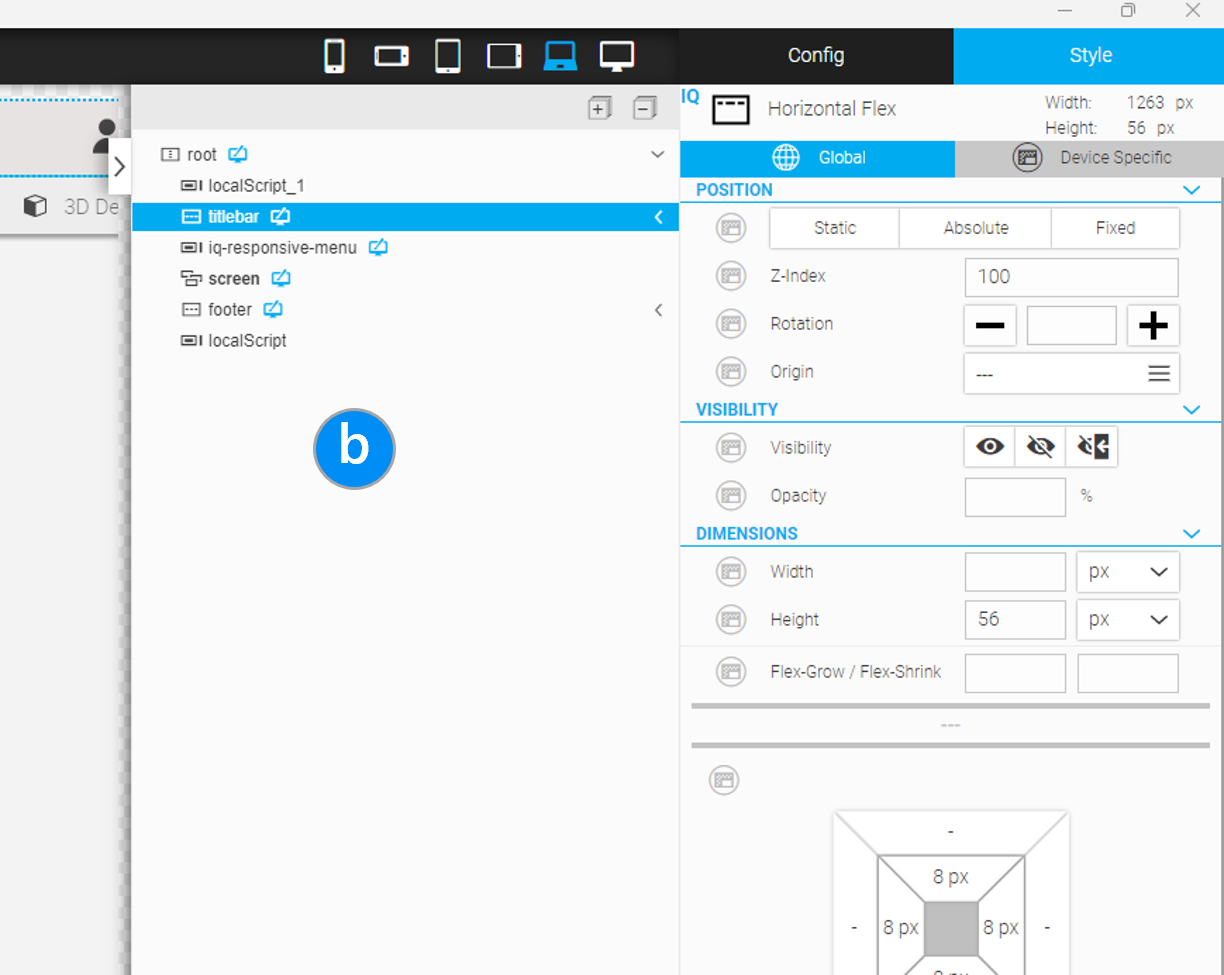
Figure 17. Hierarchy Cockpit is expanded
|
|
You have to find out in your practical work which mode is the better for your work, with or without an expanded hierarchy view. |
3.3. Saving, Previewing Inside WebIQ Designer and in a Browser

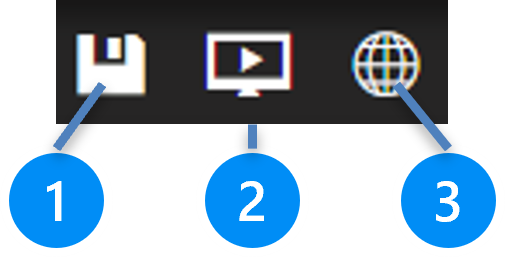
LEGEND
-
Saves the current layout into the internal WebIQ Designer workspace to disk. The undo buffer is reset after this action, so no more undo actions can be performed.
The 'Save' functionality stores the computers memory to the workspace folder of the disk, it does not store the HMI project! -
Shows the fast preview of the HMI Project. Here you can see how your HMI looks in a window and you can test all interactions such as navigation, inputs, etc.
-
If you press this button, your HMI project will be displayed directly in your computer’s standard browser. However, you can also display the HMI project in a remote browser via your network at any time by entering the following URL:
http://<ipv4-addr>:10124
10124 is the default port that WebIQ Designer preview server operates on. If you change it (see [WebIQ Designer Settings]) you have to adjust it here accordingly.
The 'Preview in a Browser' feature was introduced with WebIQ V2.12 and allows you to preview your HMI on the target device in the target browser at the same time as editing your HMI project. This is very useful, since you can test your work results live on the target system after each processing step.
To see the latest version after an update it is sufficient to press the F5 key in the target browser or to reload the browser view using another method. It is not necessary to save the HMI project beforehand.
3.4. Layout Editor Cut, Copy, Paste, Delete

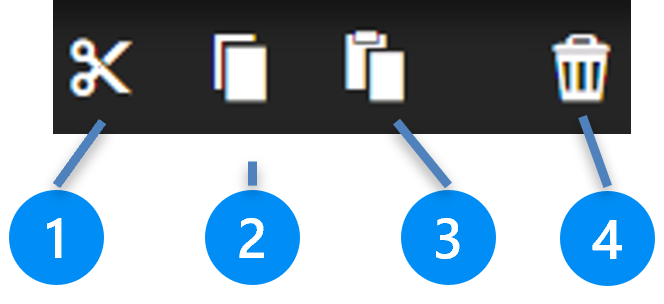
LEGEND
-
Cuts the selected Widget or Container
-
Copies the selected Widget or Container to the Clipboard
-
Pastes the Clipboard into the selected container. If you try to copy content from the clipboard to another widget, that content will be copied to the next container above.
-
Deletes the selected Widget or Container
3.5. Layout Editor Undo/Redo

LEGEND
-
Undo previous input
-
Redo previous input
| After Saving the HMI Project, the undo/redo buffer is cleared |
3.6. Layout Editor Refresh

LEGEND
-
Refreshes the integrated HMI Editor browser window
Used for defined resetting after errors or unforeseen behavior.
3.7. Layout Editor Preview for Different Layout Sizes (Responsive Design)

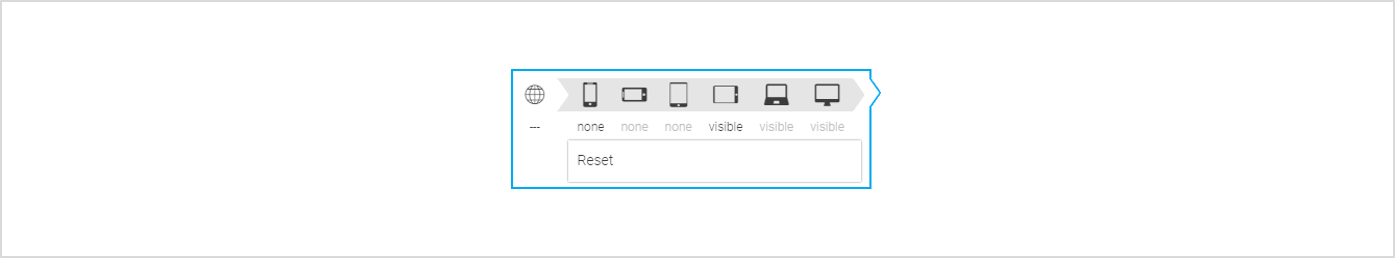
Used to preview different device classes or resolutions. Here, the view of a special device class, e.g. smartphone portrait, can be simulated in the HMI editor (see chapter Device Specific Styling).
3.8. Shortcut to all HMI Manager Dialogs

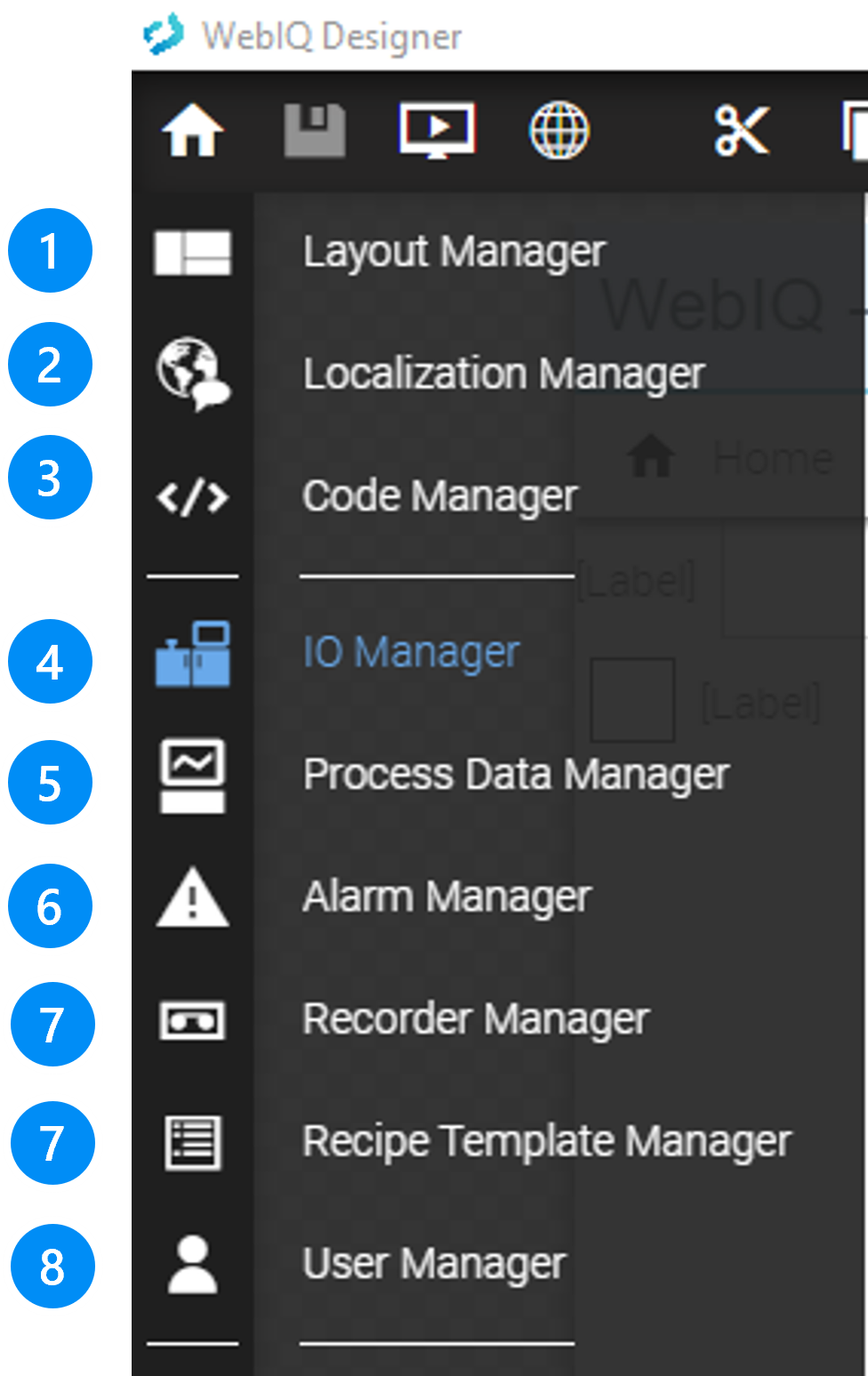
LEGEND
-
This Layout Manager
-
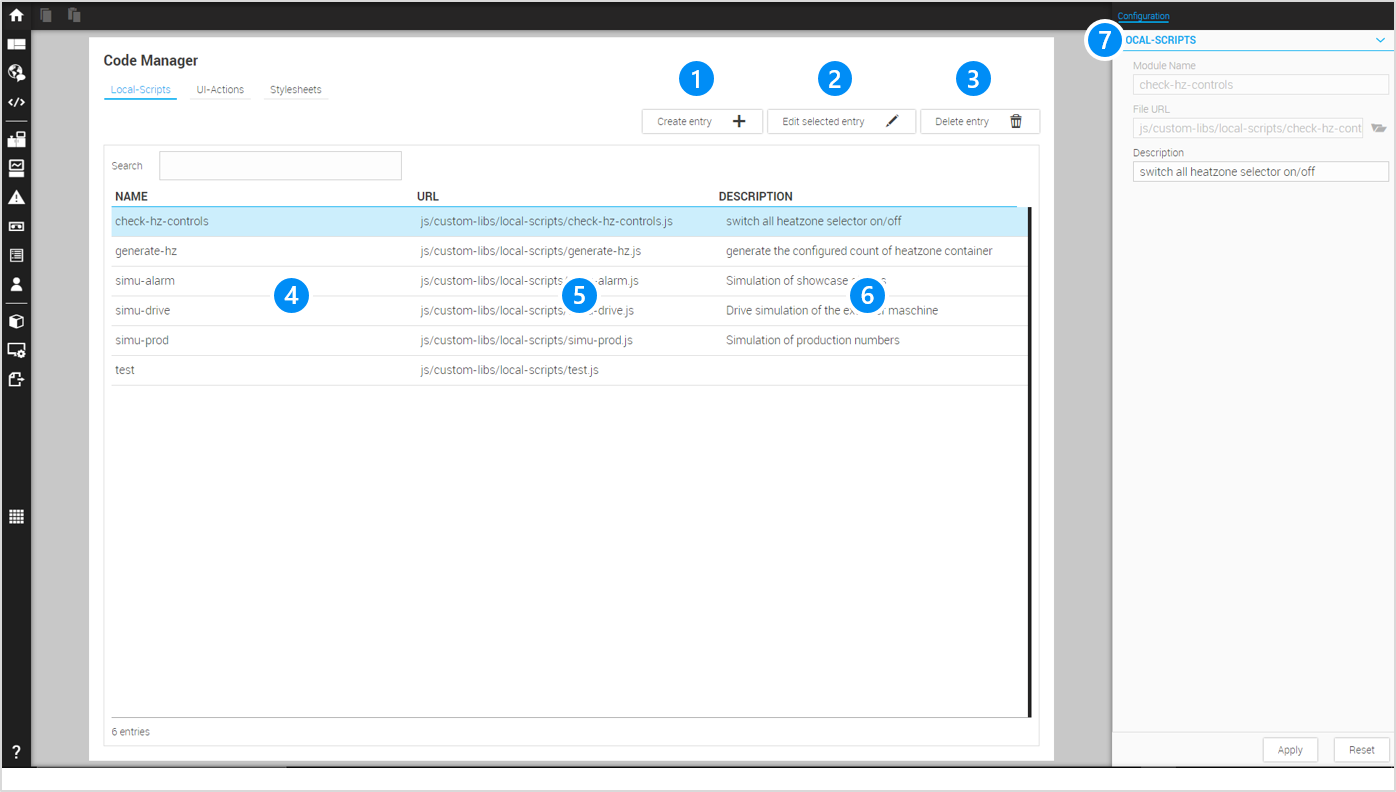
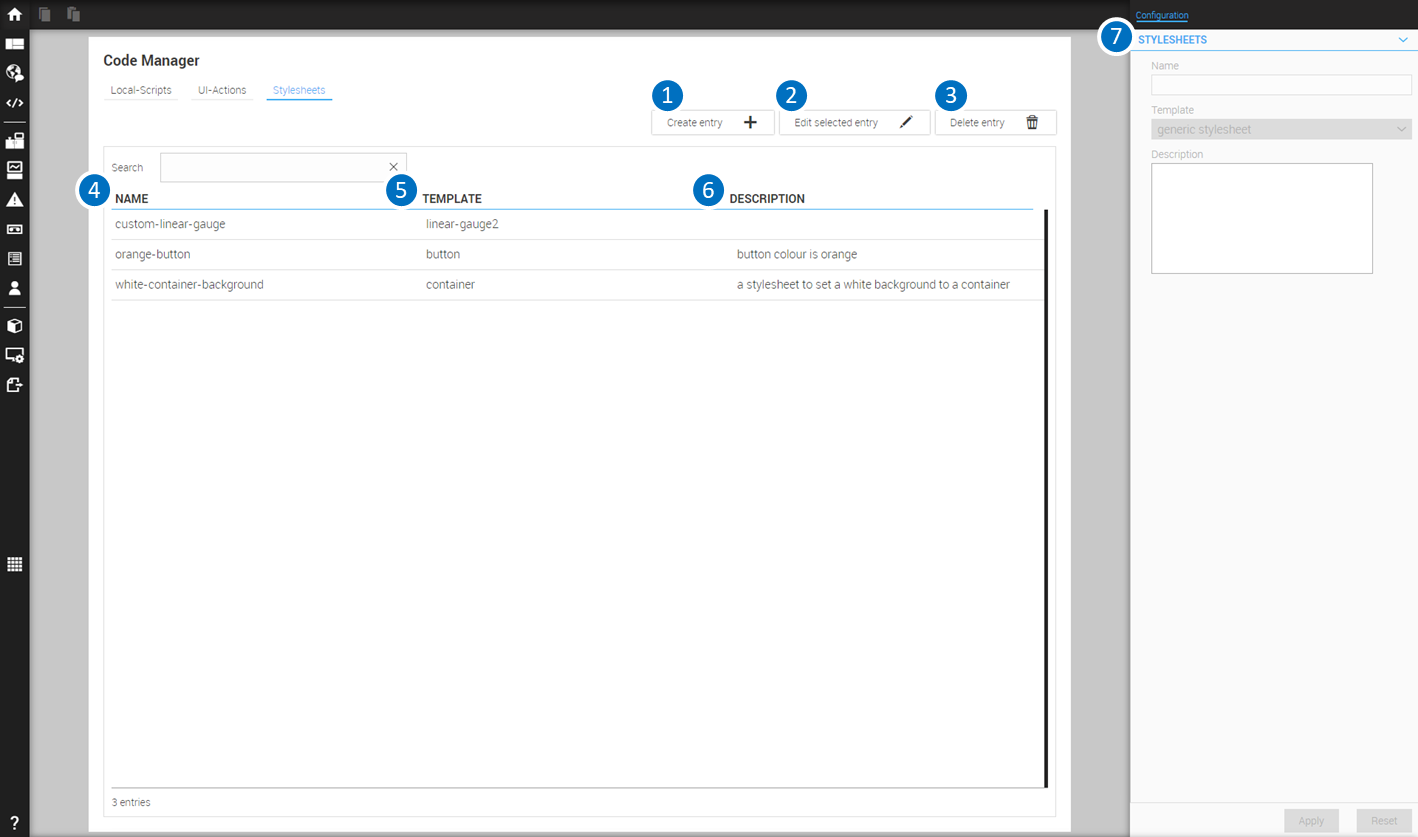
Localisation, add new languages, add translations, Import/ Export languages (see Localization) .Code Manager, add and edit code for localScripts, custom UI actions and custom css-classes (see Integrated Code Editor for JavaScript and CSS3)
-
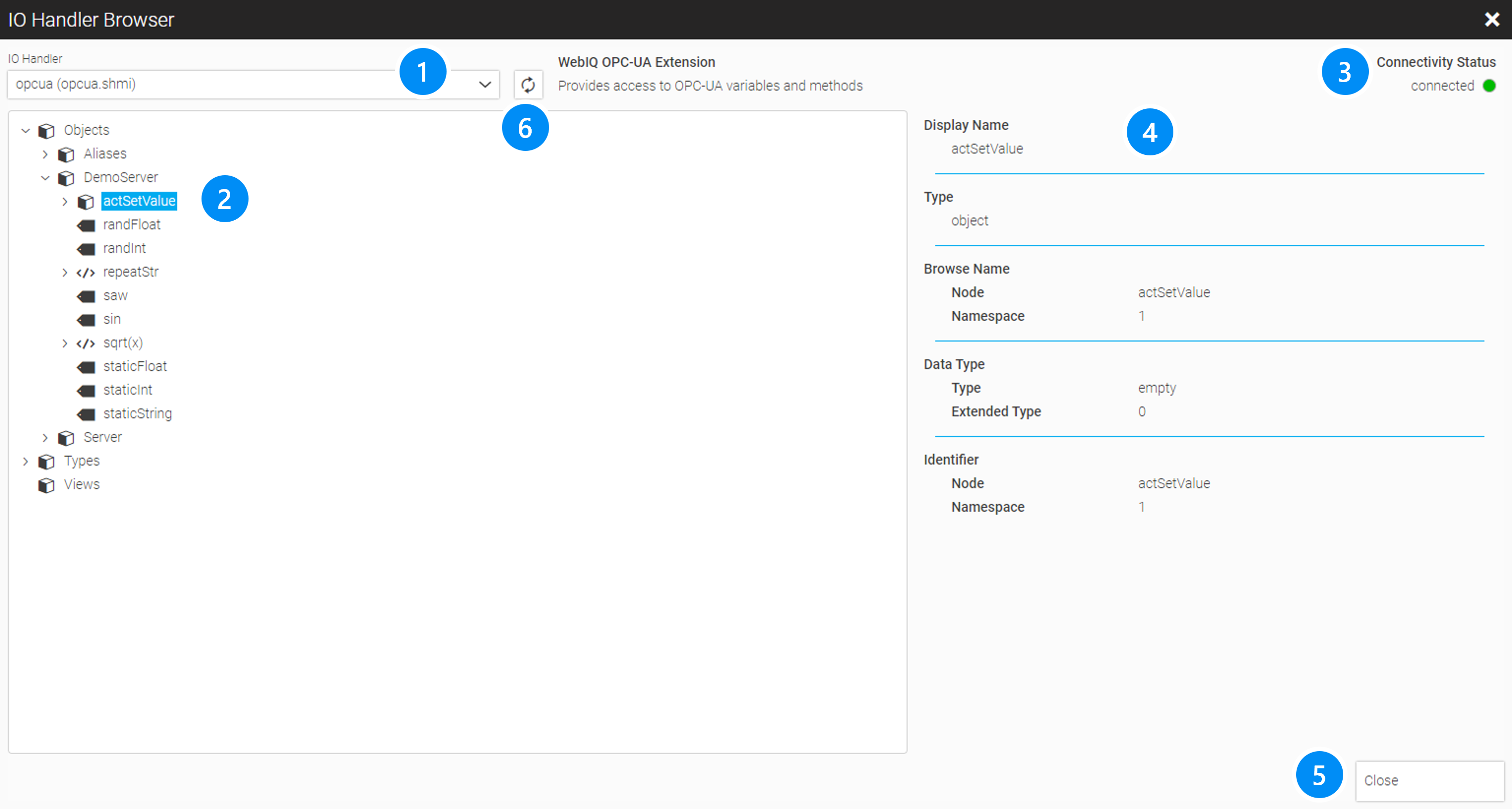
IO Manager, add and edit IO Handler, e.g. OPC-UA connection and see the connection status (see IO Handler (OPC-UA) )
-
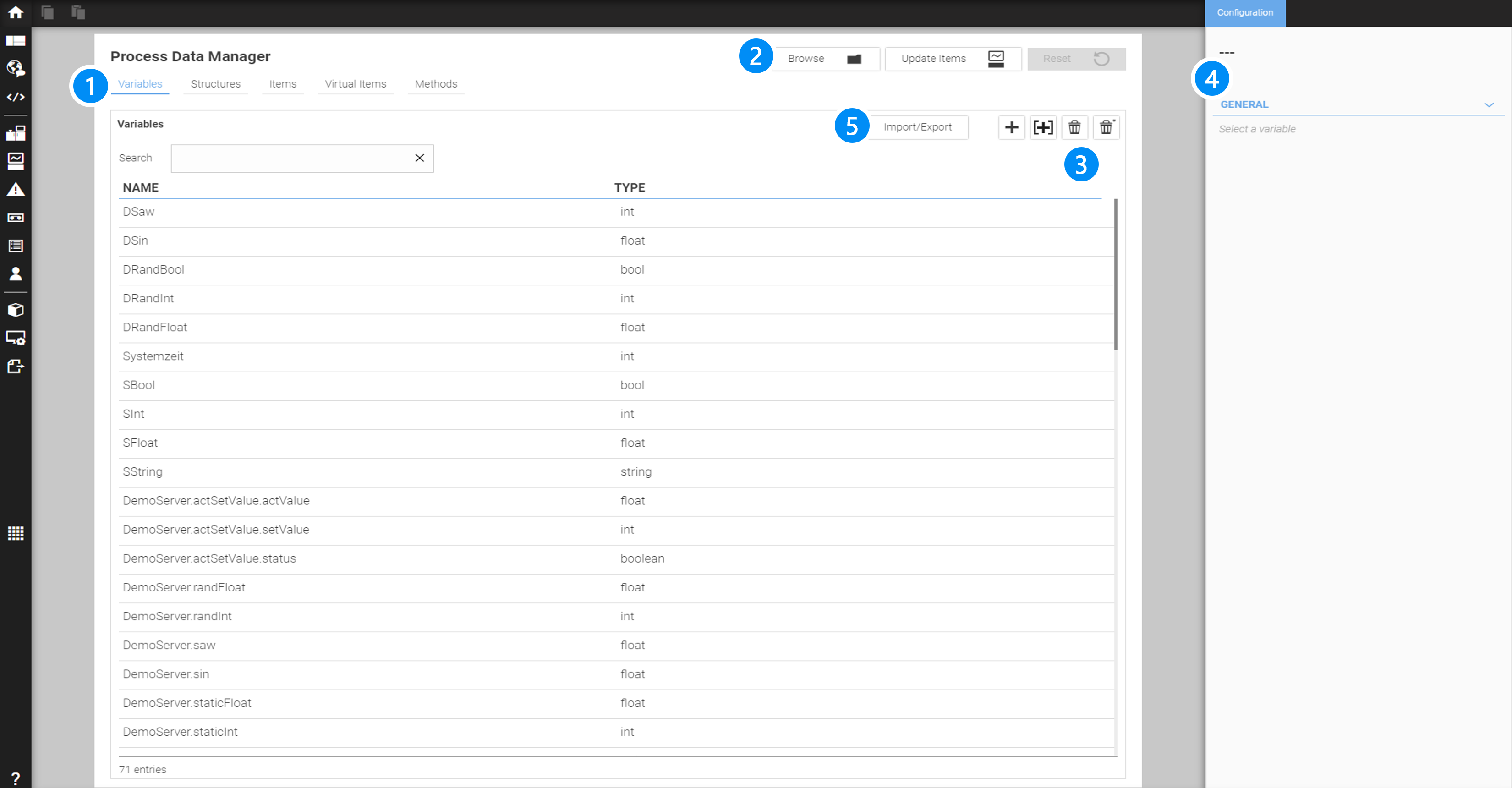
Process Data Manager, manage Process Data (Tags), Structures, internal variables (Virtual Items), Methods (see Process Data Manager and following
-
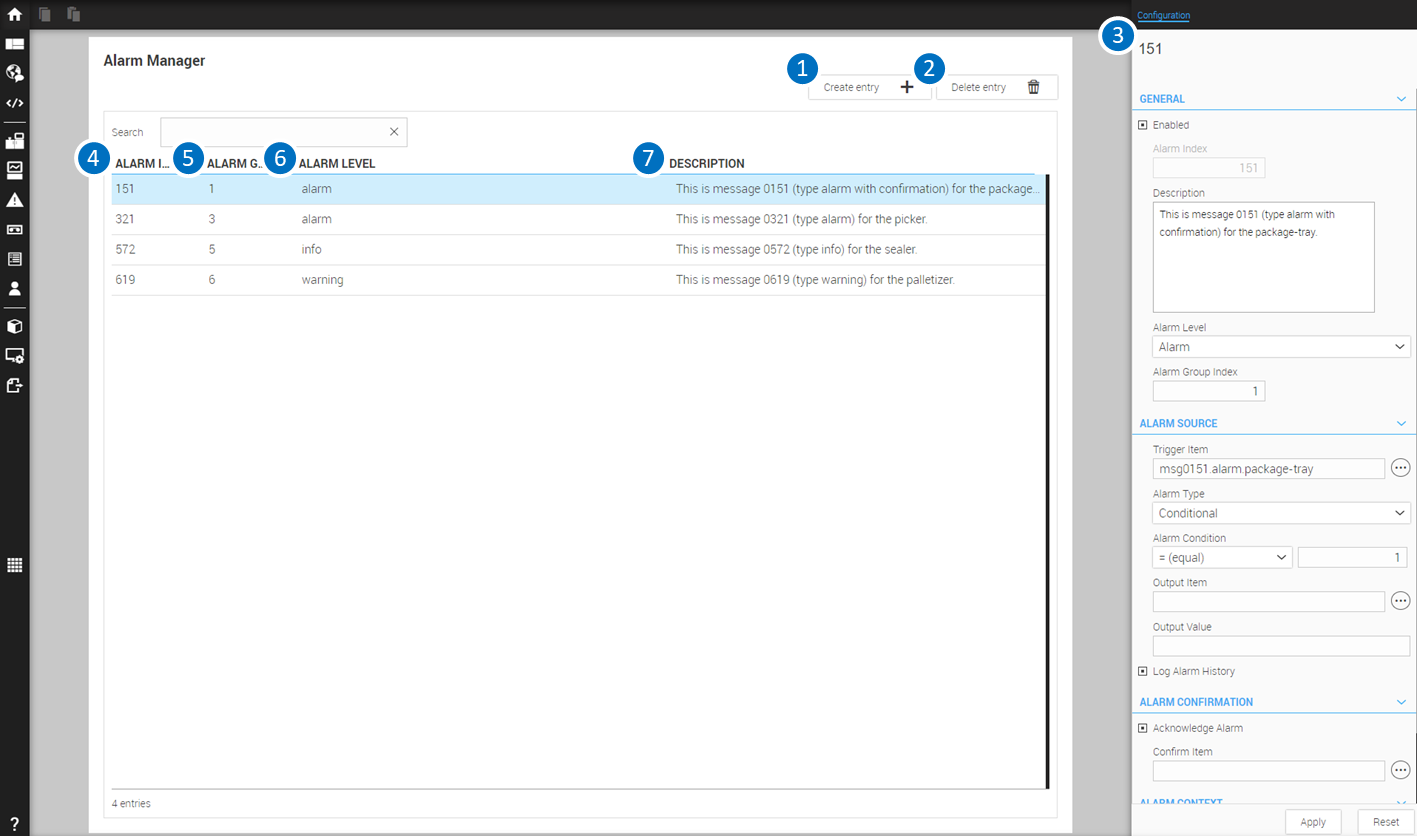
Alarm Manager, define and edit alarm messages (see Use Alarms And Alarm Lists)
-
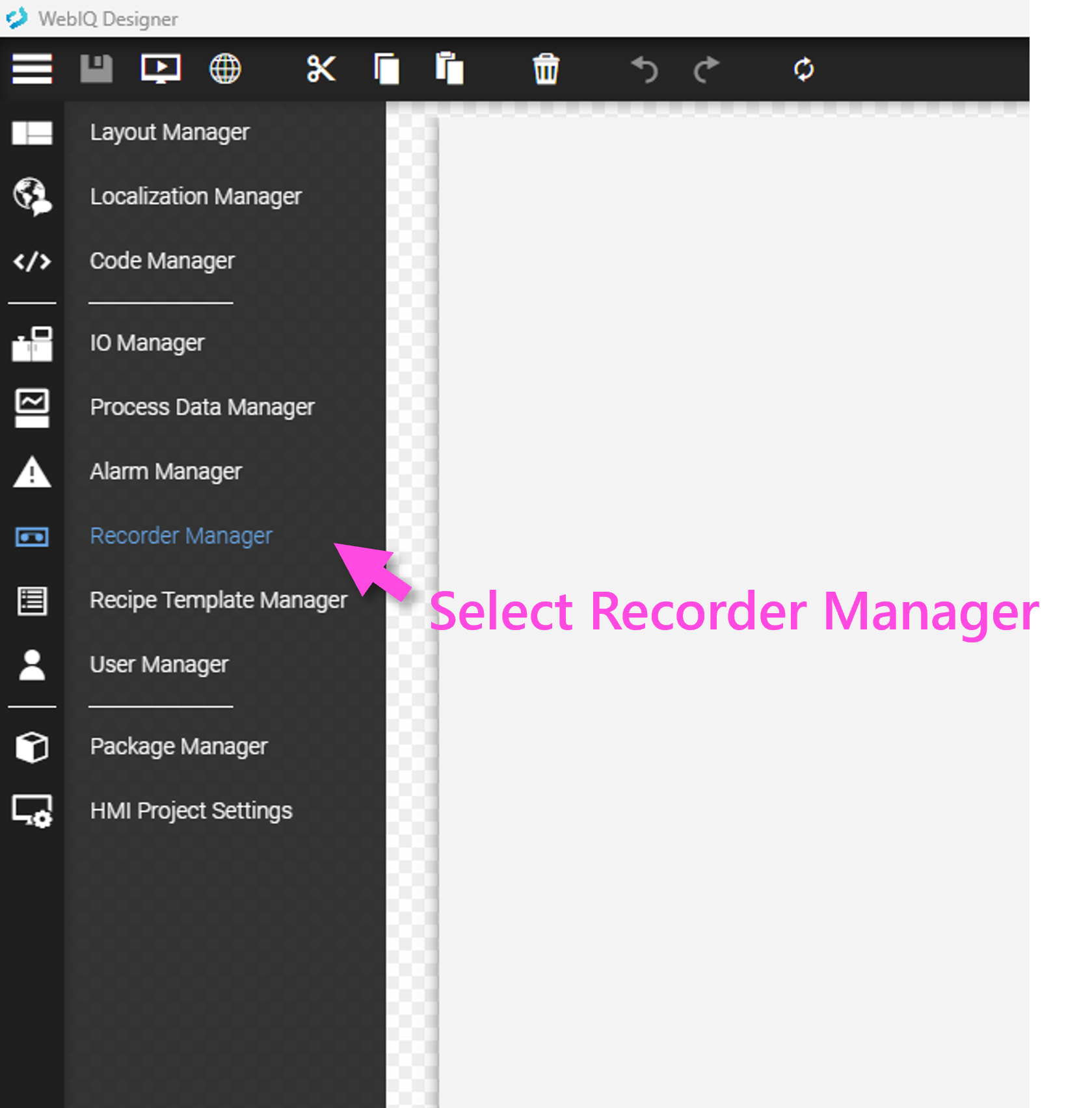
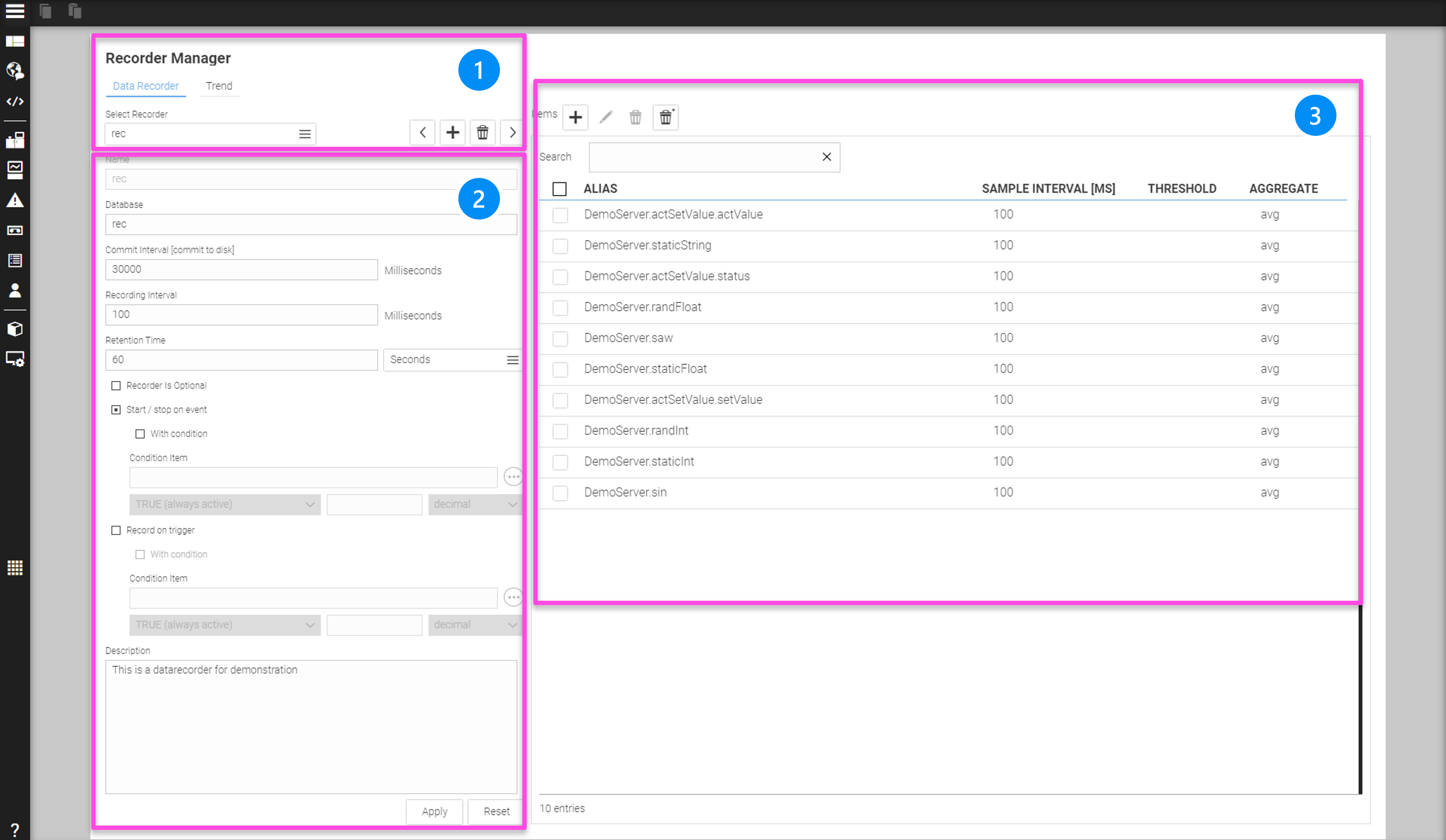
Recorder Manager, defines and edits recorder (datalogger), add items to recorder, define trends (see Data Recorder And Trend Display)
-
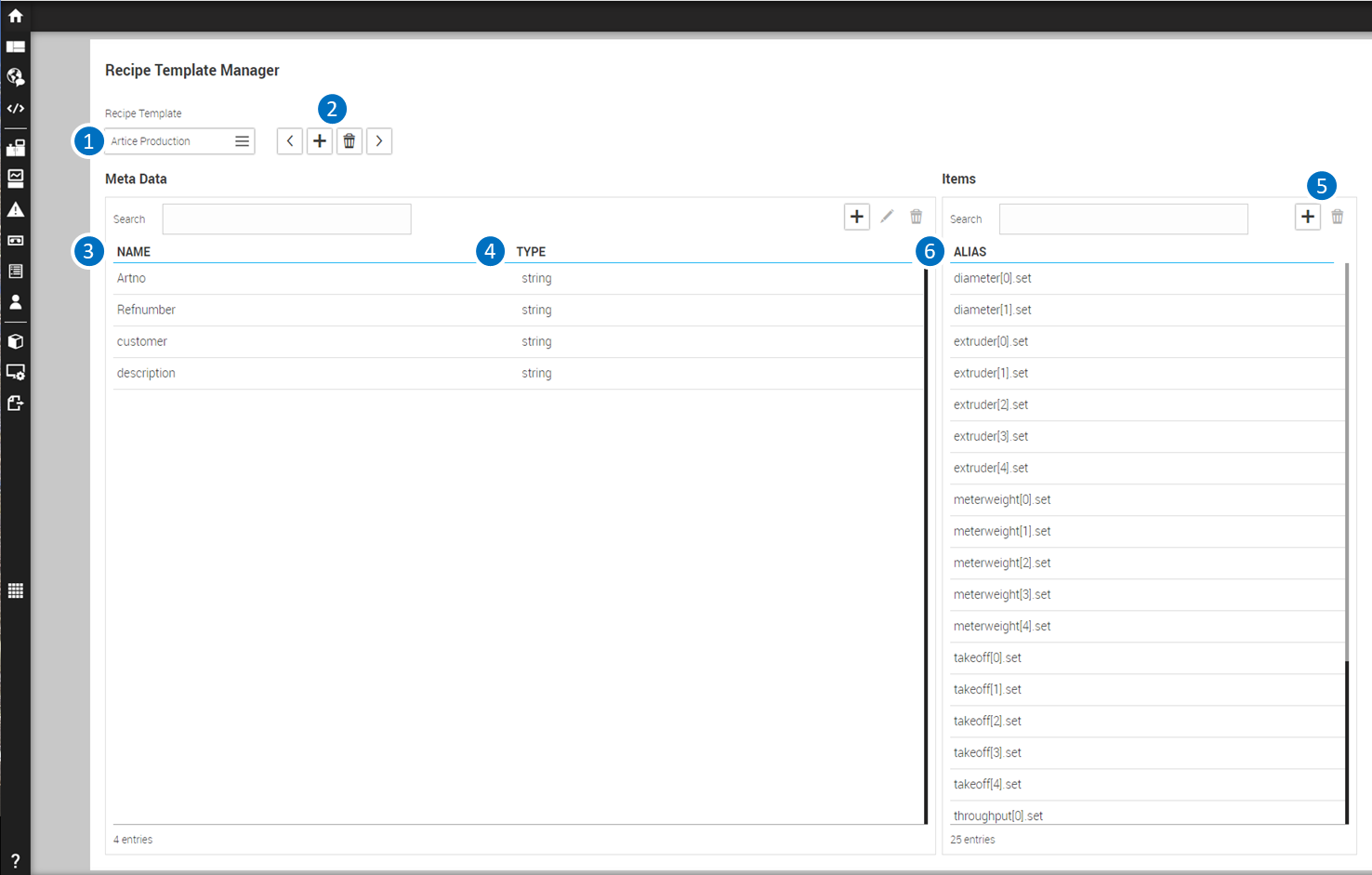
Recipe Template Manager, define and edit Recipe Templates (see Recipes Manager And Recipe Widgets)
-
User Manager, Edit User, Usergroups and Accessgroups (see Managing Users And Access Groups)
3.9. Shortcut to all Package, App-Setting, Publish, Grid Settings HMI Manager Dialogs

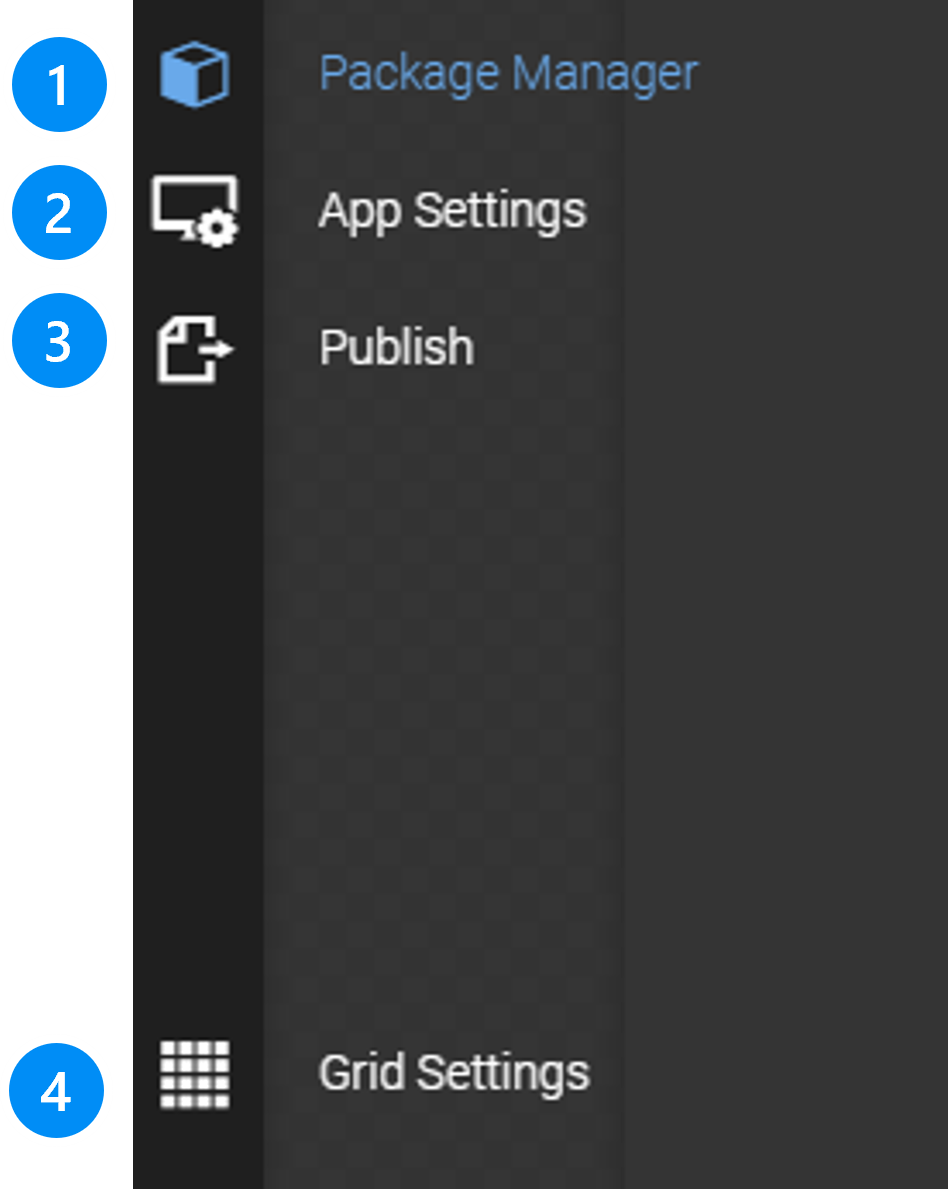
LEGEND |
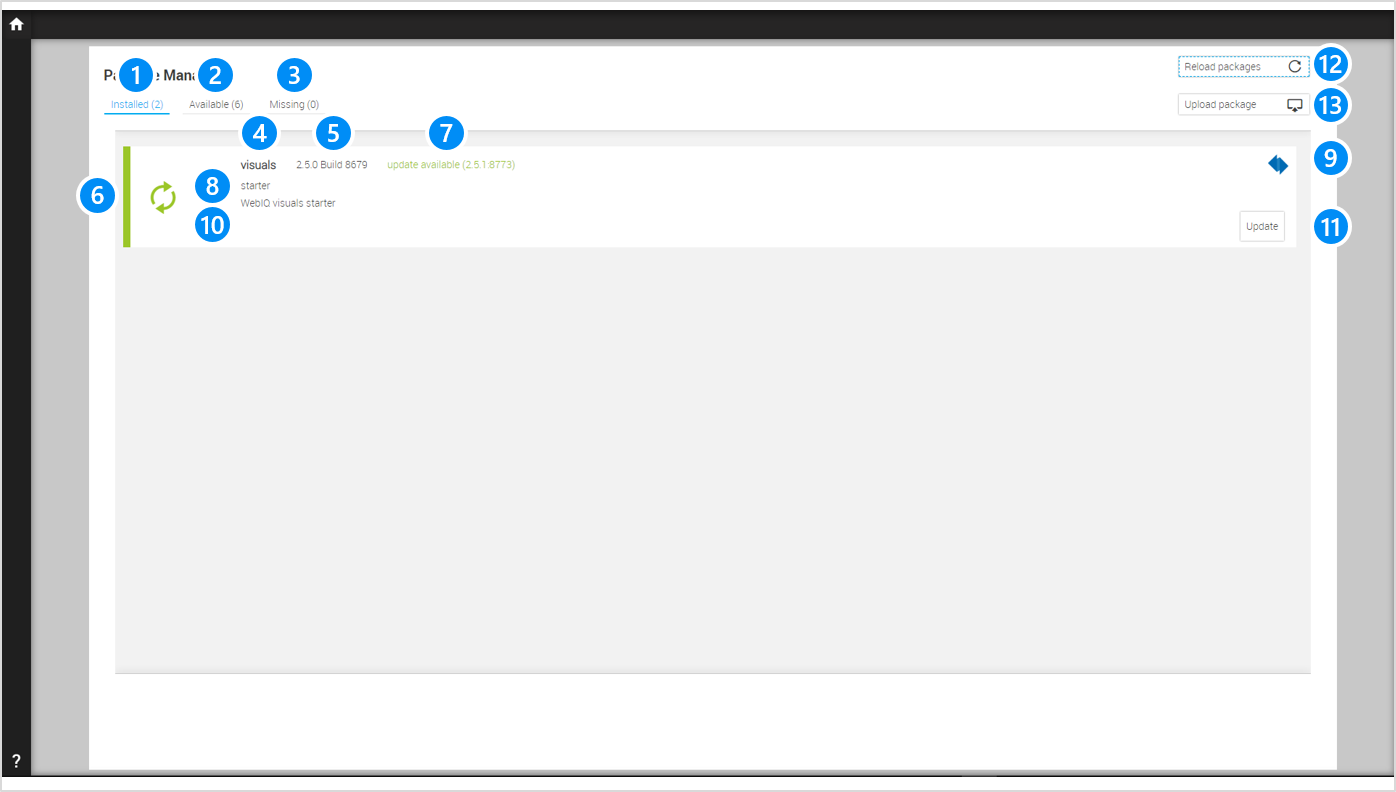
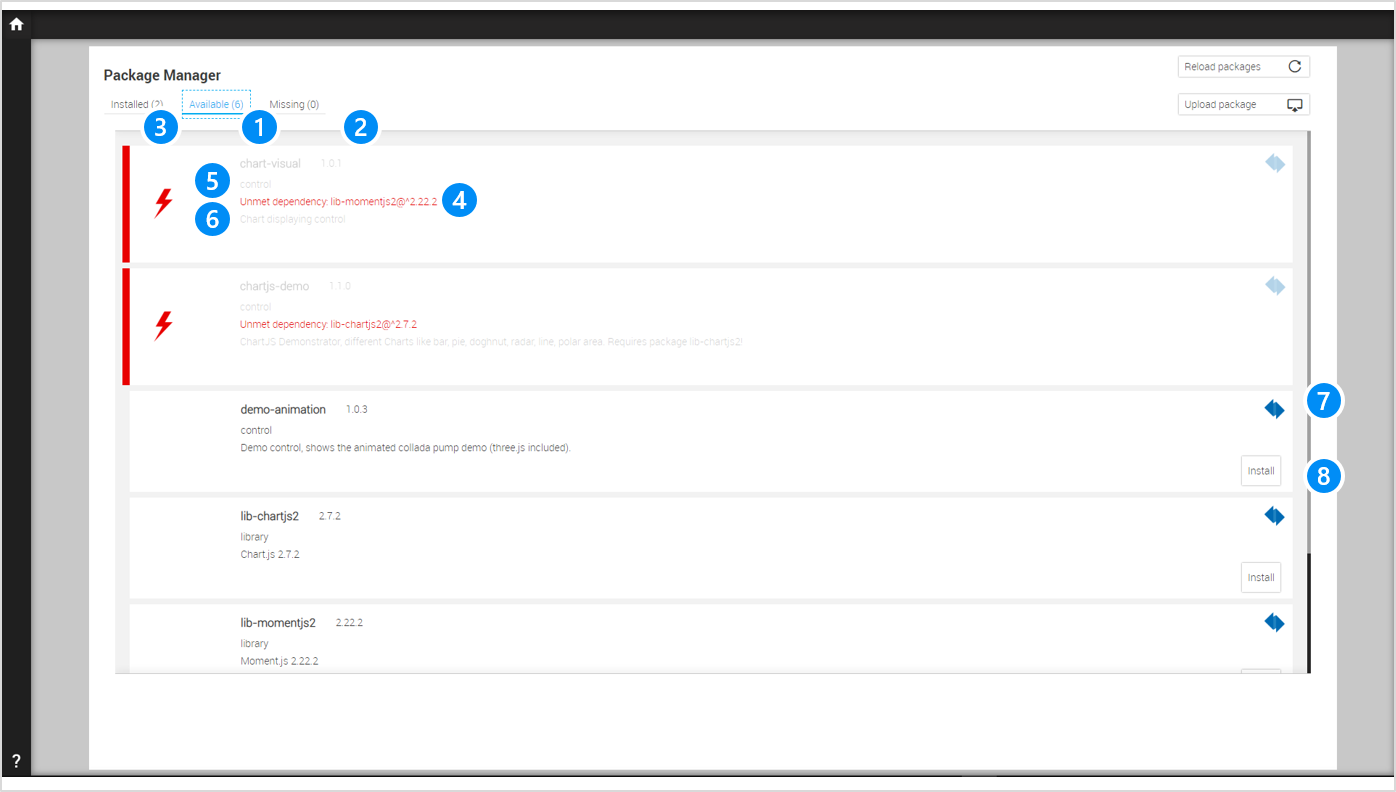
1 Package Manager, manage packages (design, widgets, HMI templates etc), install, update, uninstall (see [packages]) |
2 App Settings, Name, Preview Picture, default user for a HMI project (see [app-setting]) |
3 Publish, quick Publish Button to save the actual workspace to the HMI project folder |
4 Grid Settings, here a grid size in x- and y-direction can be set |
3.10. Widget Bar, Help Menu

LEGEND |
1 Open the Widget Bar to instantiate Widgets, Container or other Controls |
2 Opens different Help Links like Link to Support, Link to Tutorial, Link to this Manual, Link to Smart HMI website |
4. Using Widgets
This chapter describes how you can use widgets which are provided by the HMI/SCADA Toolbox WebIQ within WebIQ Designer.
|
Refer to the chapter [Integrated Widgets (Visuals)], if you want to get a current list of available widgets. |
4.1. Selecting Widgets or Containers
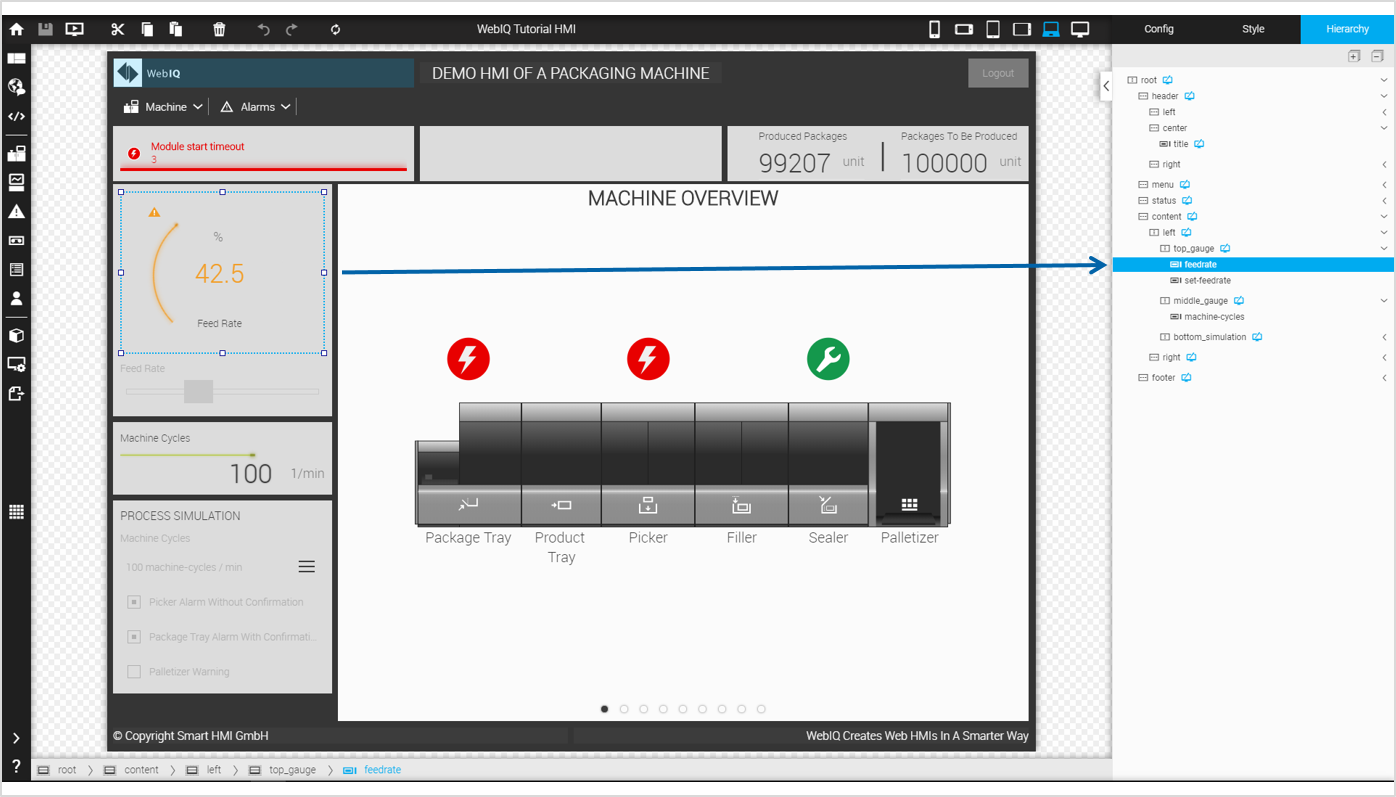
Click on the Hierarchy Cockpit (third tab on the top right corner, keyboard shortcut: Alt + 3) to display the hierachy of you screen layout in the treeview.
In order to select a widget or a container you can just click on it:
-
in the HMI Layout Editor (working area in the middle)
-
or in the Hierarchy Cockpit (right side of your screen)
Within the Layout Editor the widget will get a light-blue selection mark which displays the (internal) name of the widget and the corresponding icon.
Within the Hierarchy Cockpit the widget will receive a light-blue-colored highlighting.

4.2. Configure or Style A Widget or Container
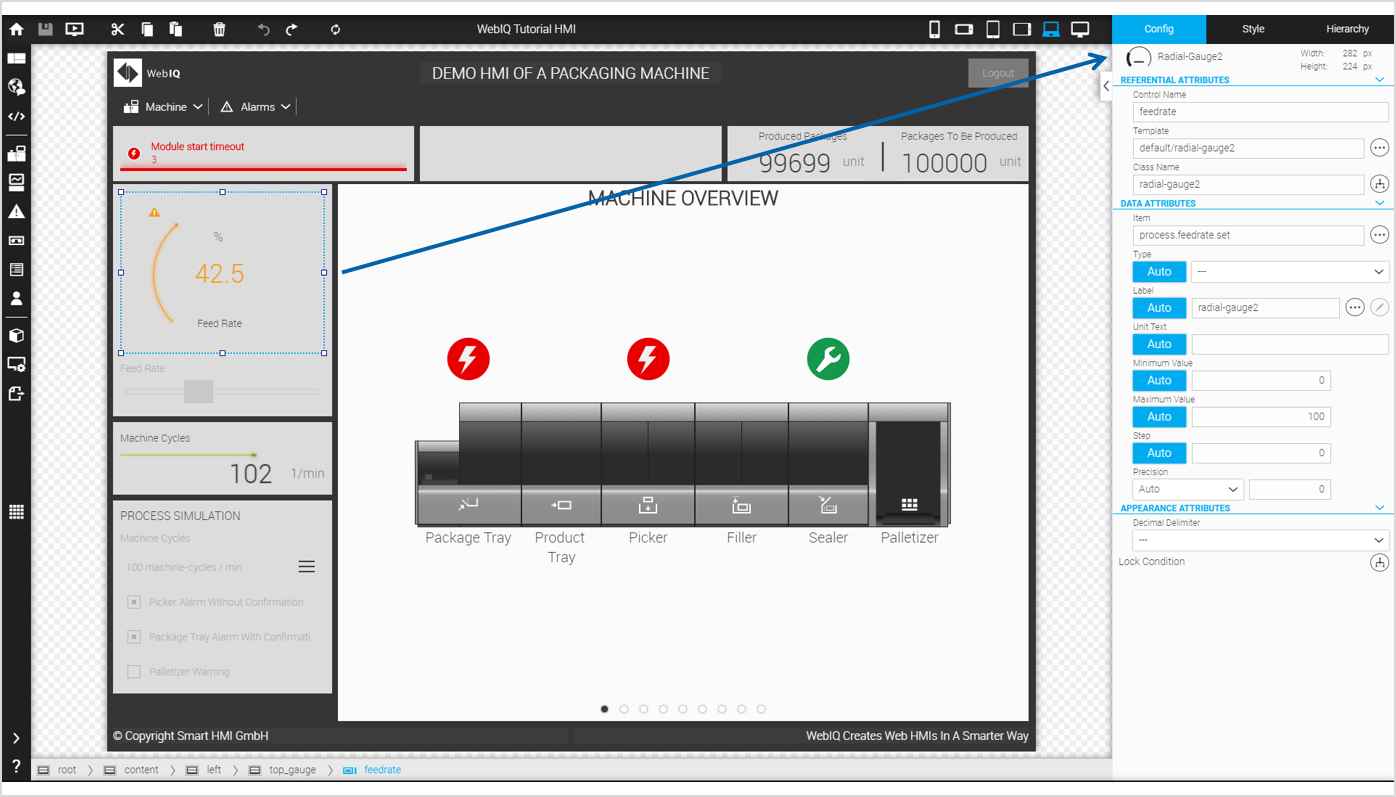
Configuration Cockpit (keyboard shortcut: alt + 1)
Click on the configuration cockpit (first tab on the top right corner) to display the settings of the selected widget. Each widget has its own configuration.
Set up the widget according to your needs. The settings will be applied right after leaving the corresponding field.

Style Cockpit (keyboard shortcut: alt + 2)
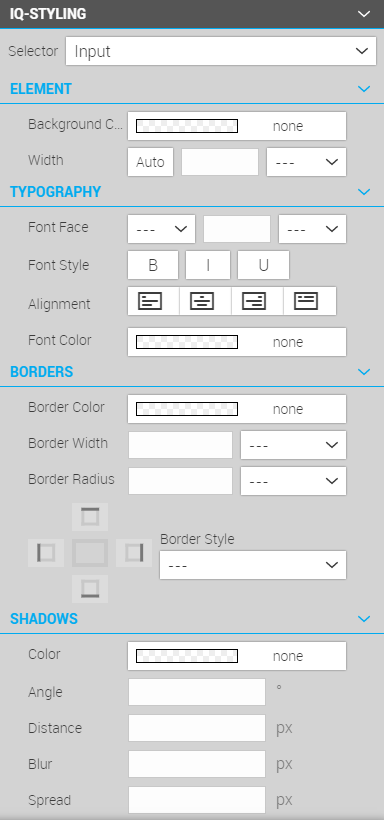
Click on the Style Cockpit (second tab on the top right corner) to display the style settings of the selected widget.
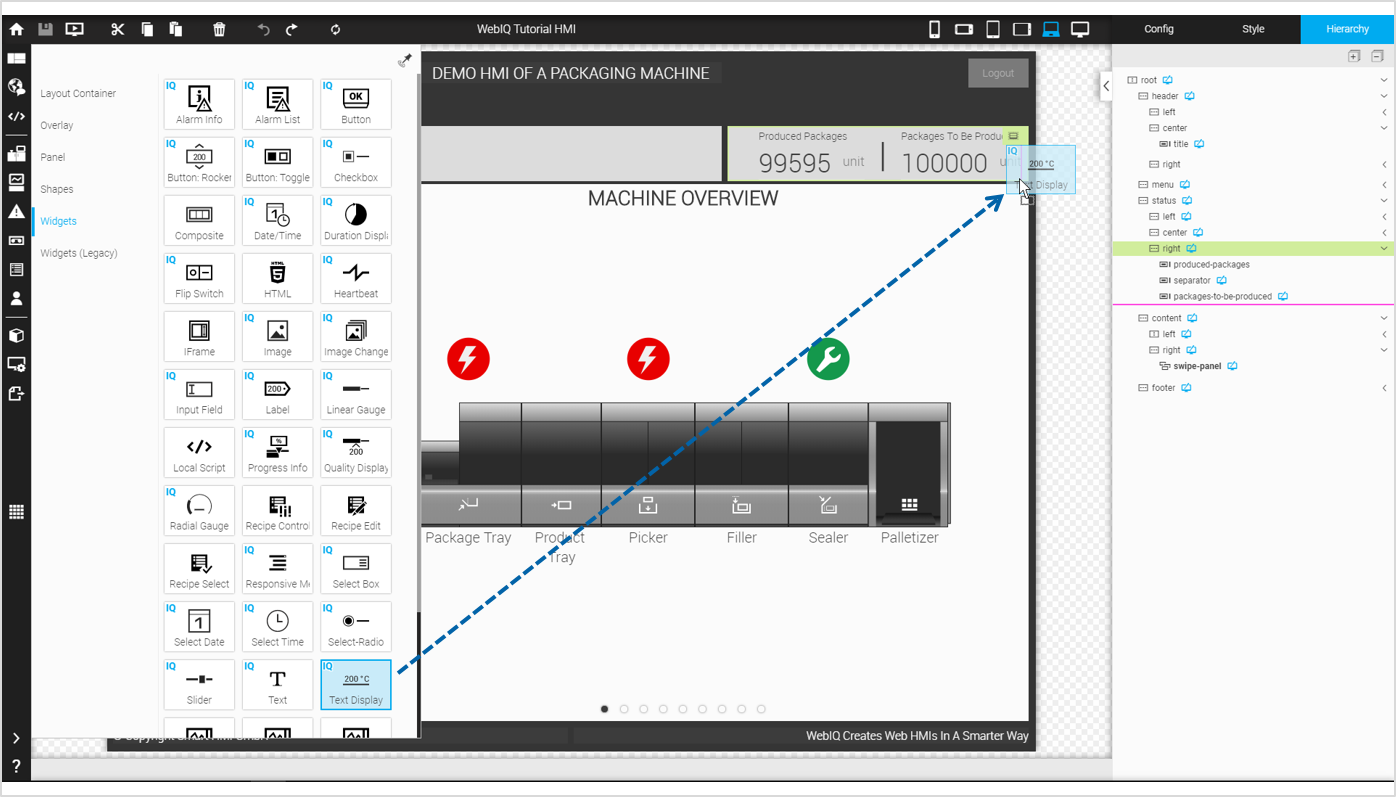
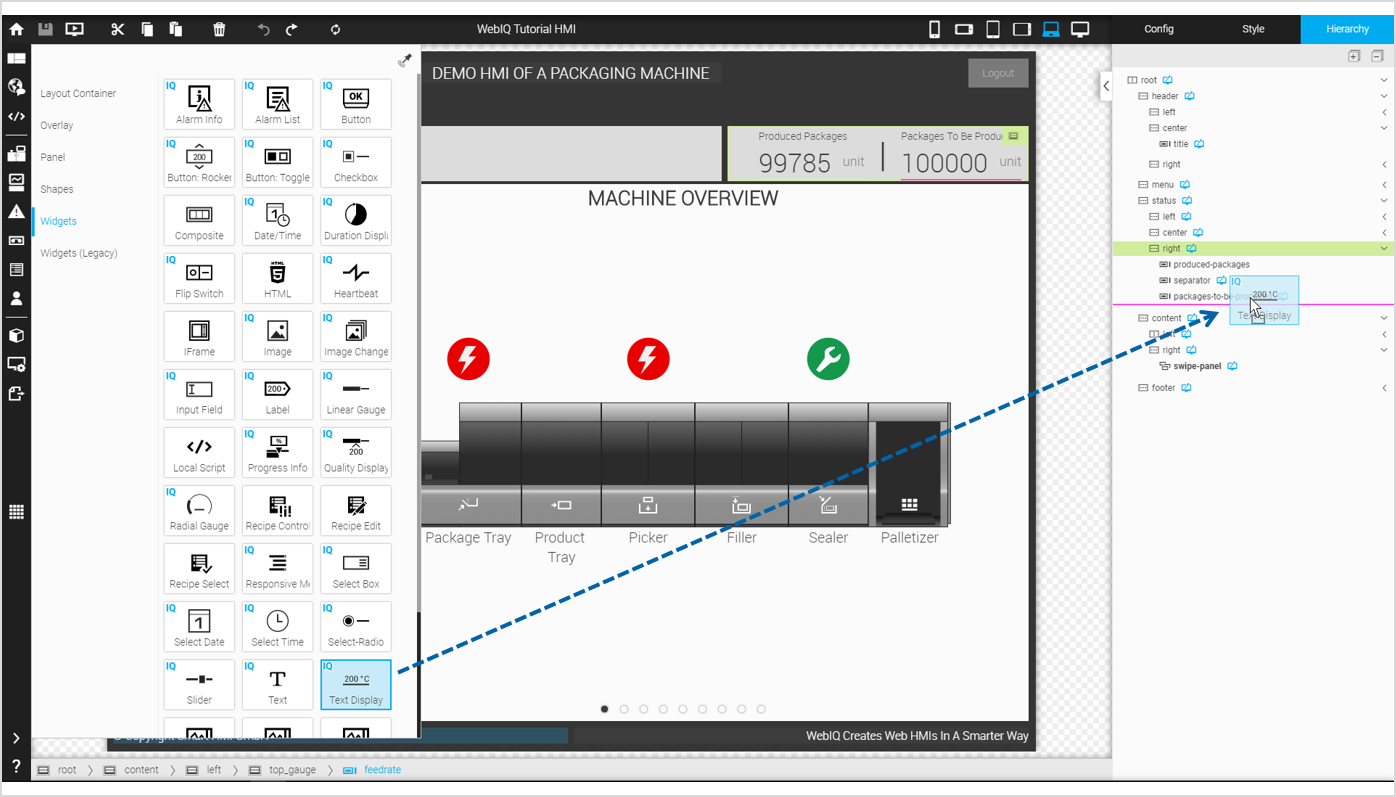
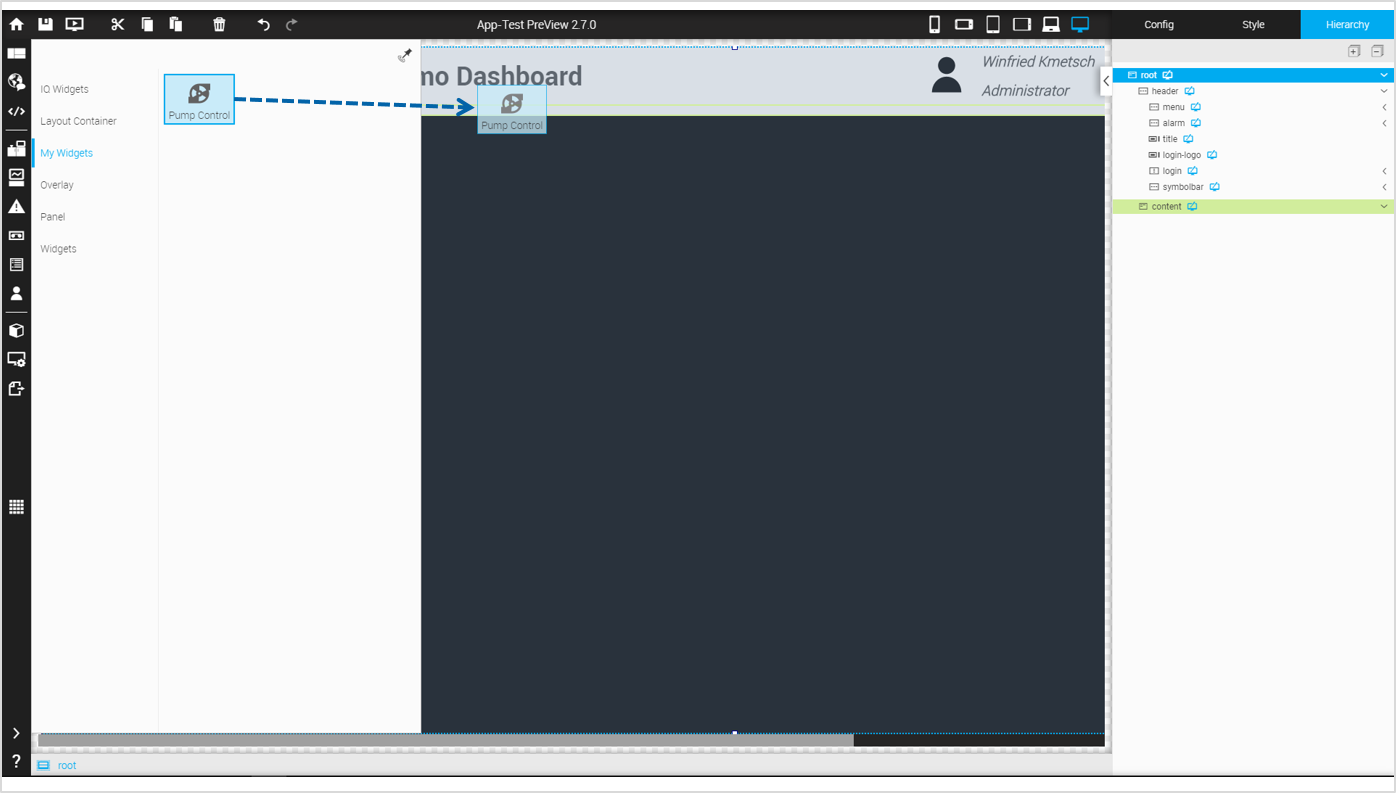
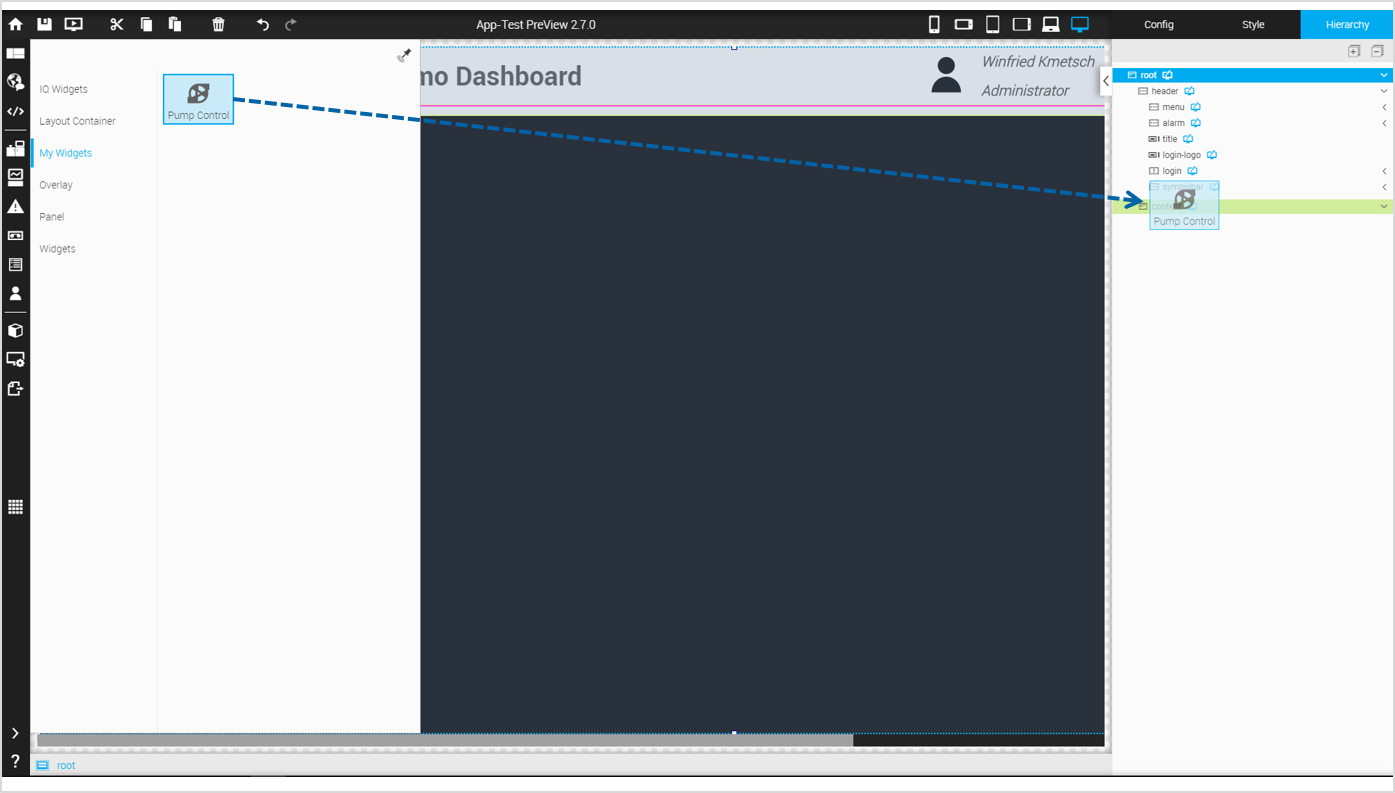
4.3. Add a Widget to the HMI Layout
In order to add a new Widget into the HMI layout, drag the desired widget from the WIdget Bar into the Layout Editor or into the Hierarchy Cockpit. It doen’t matter where you drag the widget to - choose the target thats suits you best.


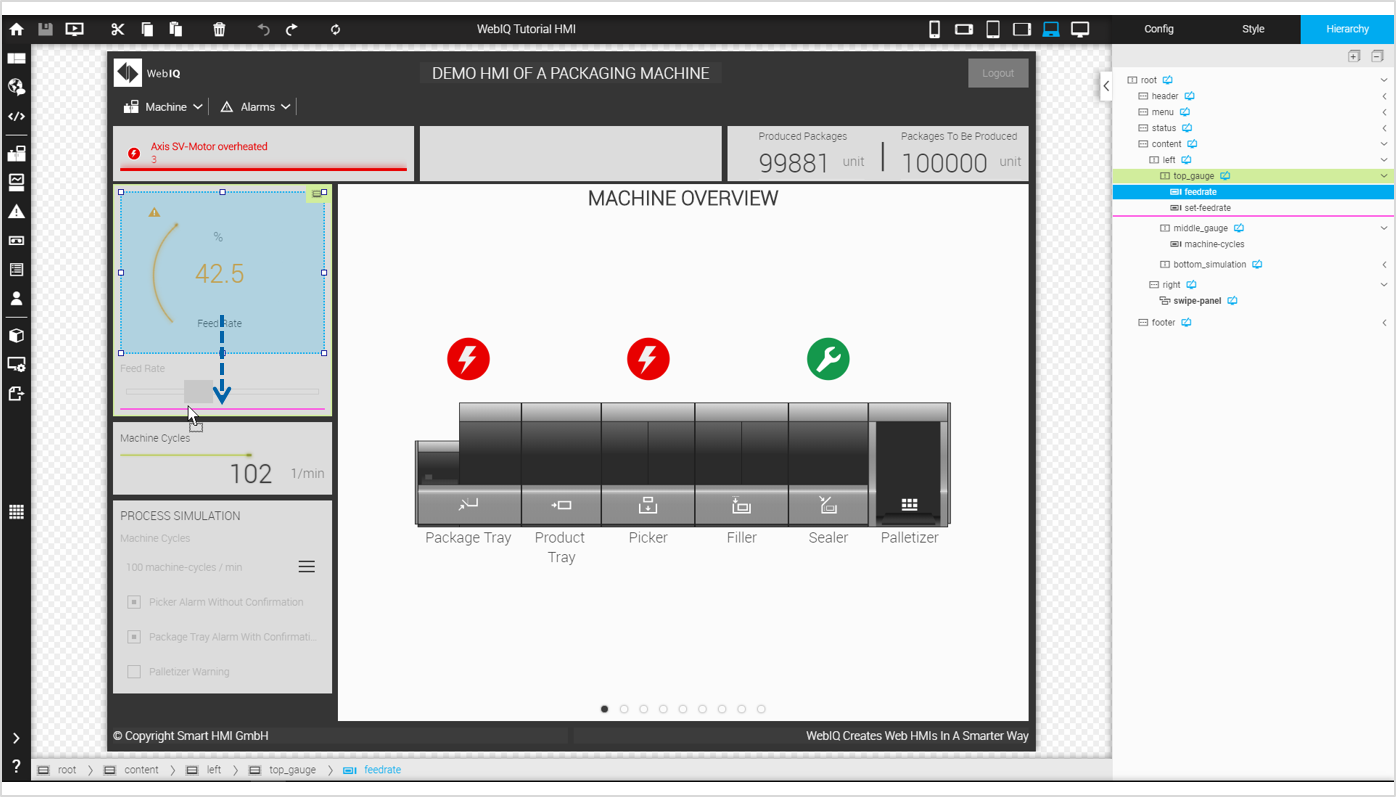
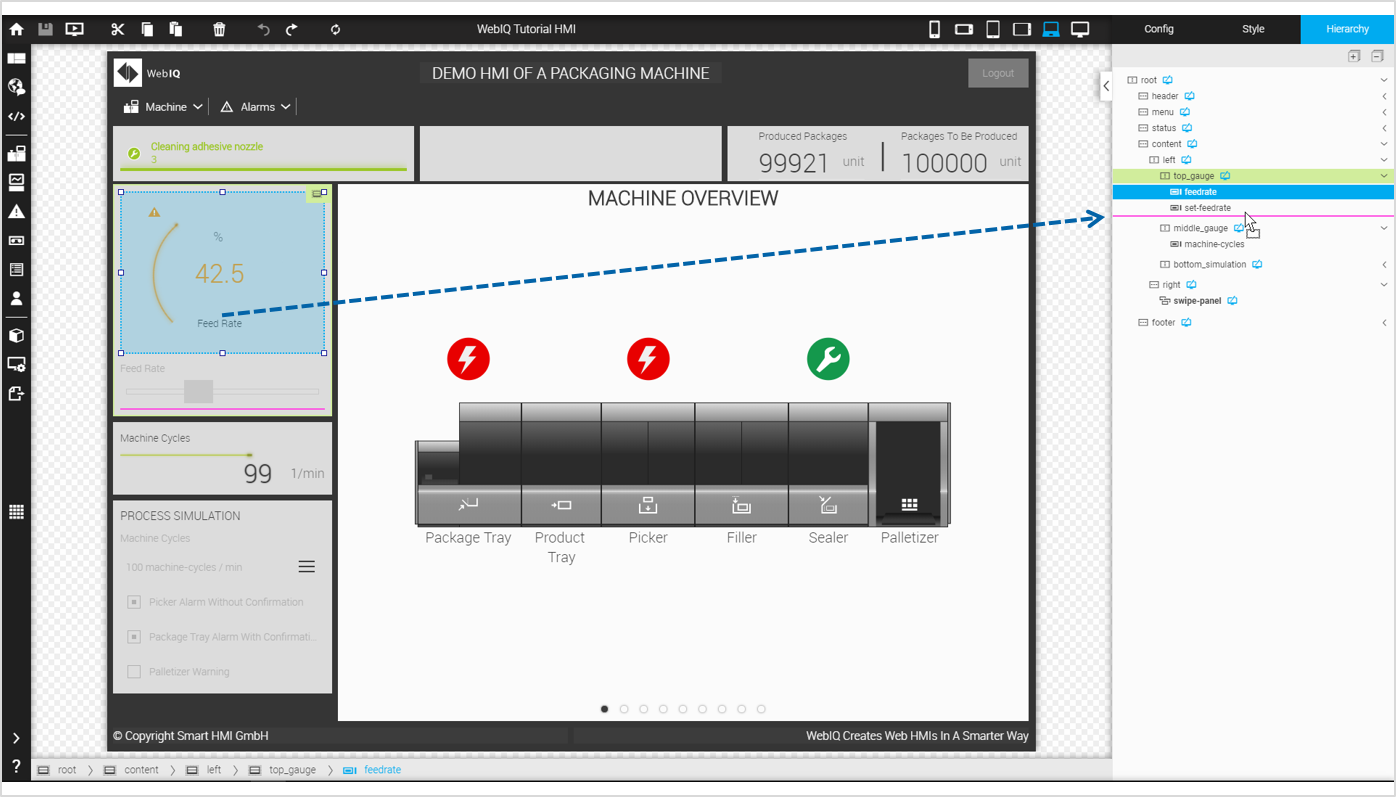
4.4. Move A Widget Inside the HMI Layout
At some point you’ll probably want to change the order of widgets within a container, or move a widget from one container to another. To do this, you can use the drag-and-drop function of the HMI Editor as well as the drag-and-drop function within the Hierarchy Cockpit.


4.5. Cut, Copy, Paste, Delete A Widget
Cut (keyboard shortcut: Ctrl + X)
Select a widget, container, panel or overlay in the layout editor or hierarchy cockpit, click the icon ![]() or use the keyboard shortcut Ctrl + X in order to cut the selected widget into the clipboard. The widget which is cutted out will get a cut mark (mark with a dotted line) till the widget is pasted into its new position.
or use the keyboard shortcut Ctrl + X in order to cut the selected widget into the clipboard. The widget which is cutted out will get a cut mark (mark with a dotted line) till the widget is pasted into its new position.
Copy (keyboard shortcut: Ctrl + C)
Select a widget, container, panel or overlayin the layout editor or hierarchy cockpit, click the icon ![]() or use the keyboard shortcut Ctrl + C in order to copy the selected widget into the clipboard.
or use the keyboard shortcut Ctrl + C in order to copy the selected widget into the clipboard.
Paste (keyboard shortcut: Ctrl + V)
Select a widget in the layout editor or hierarchy cockpit, click the icon ![]() or use the keyboard shortcut Ctrl + V in order to paste the content from the clipboard after the position of the currently selected widget.
or use the keyboard shortcut Ctrl + V in order to paste the content from the clipboard after the position of the currently selected widget.
|
You can use the functions "Cut", "Copy" and "Paste" only within the same HMI project. Pasting a widget into another HMI project is not possible. Instead, you can export any structure of the hierarchy, such as a widget or container with multiple widgets, in order to re-import them anywhere in the same project or in any other project (see [Export / Import A Widget]). |
Delete (keyboard shortcut: DEL)
Select a widget, container, panel or overlay in the layout editor or hierarchy cockpit, click the icon ![]() or use the keyboard shortcut DEL in order to delete the selected widget.
or use the keyboard shortcut DEL in order to delete the selected widget.
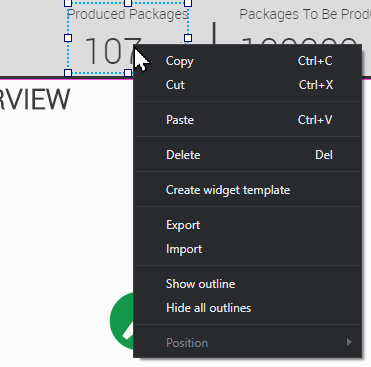
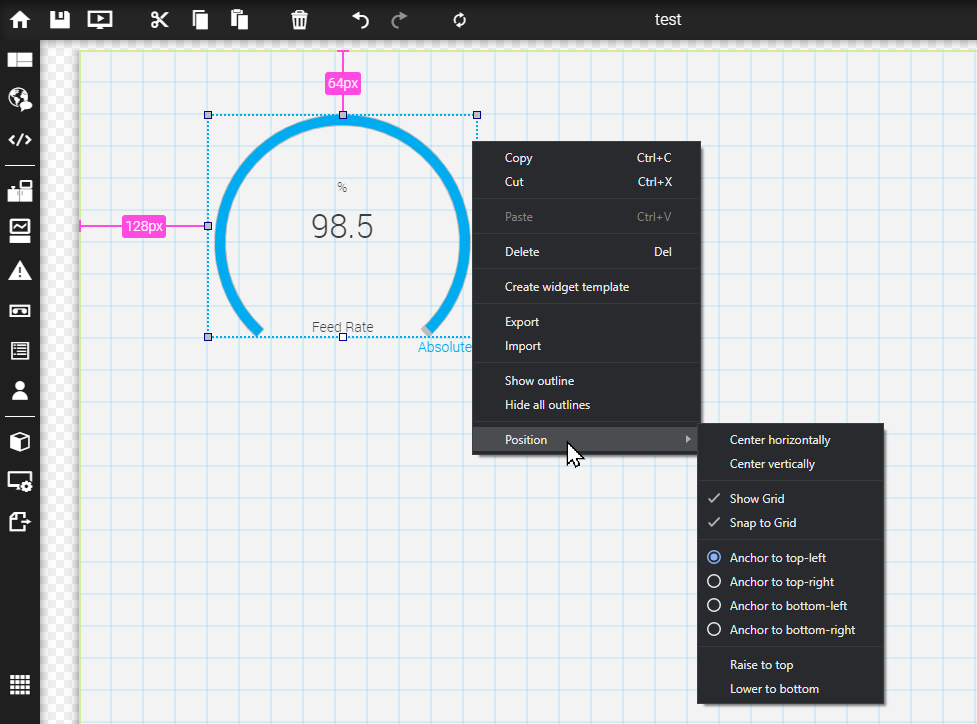
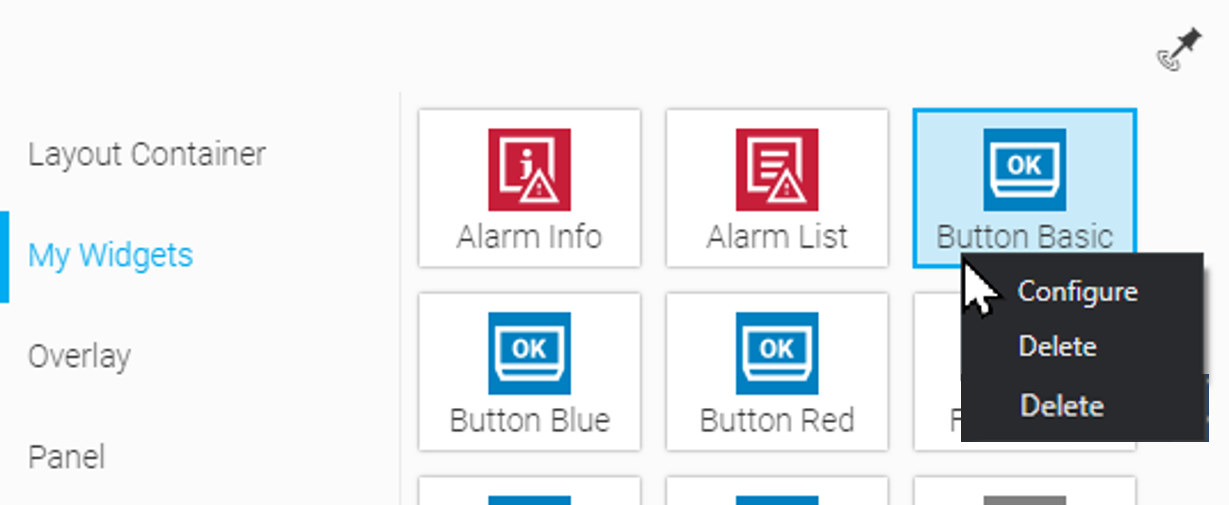
4.6. Context Menu of A Widget
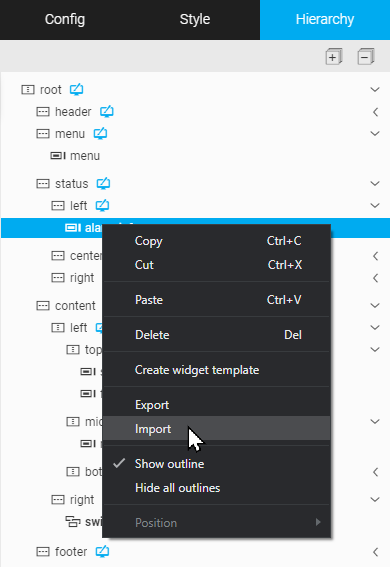
You can also display the context menu (right click on the widget, container, panel or overlay in the layout editor or hierarchy cockpit). There you will find the Copy, Cut, Paste and Delete functions as well beside some additional functions (see the chapters below).

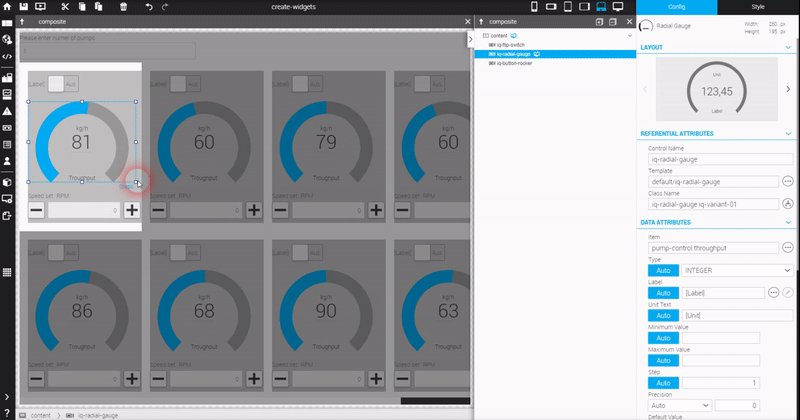
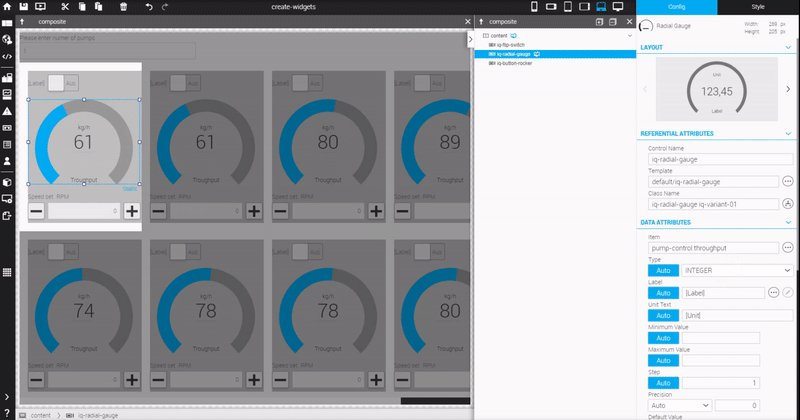
4.7. Export / Import A Widget or Container with Layout Content
You can export a widget or even a container with multiple widgets, in order to reimport them into the same project at a different position in the hierarchy or into another project.
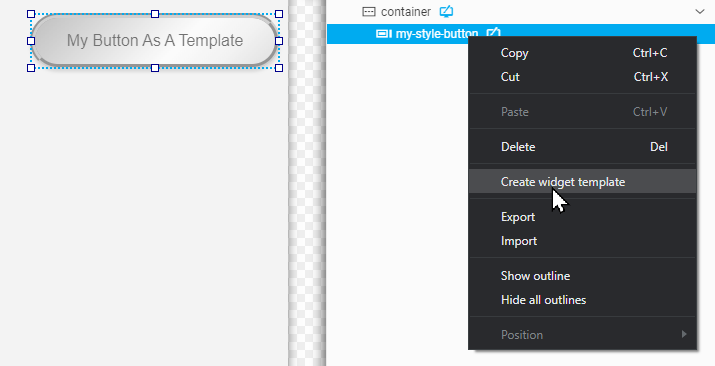
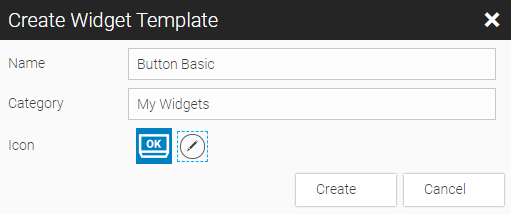
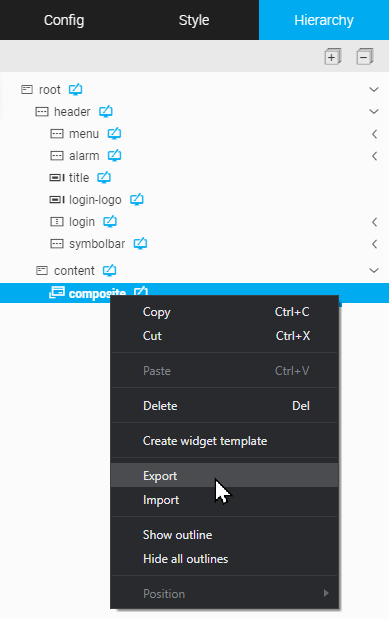
Select the corresponding widget or container, press the right mouse button and select the entry "Export" in the context menu. A file dialog will be shown allowing you to save the layout. The widget or the container will be saved with the file extension .webiqlayout.
For pasting you have to select a container, where you want to insert the exported object. Press the right mouse button and select the entry "import". Then you have to select the zip file with the desired widget or container content in the file dialog in order to import it.

4.8. Outline a Widget or a Container
Sometimes it is important to show the outer border of a widget or container, especially if a container has no border or background color that makes it stand out from the other containers.
For this you can display the outline per widget or container. To do this, call the context menu and select the entry "Show Outline" to enable / disable the outline. The outline will be displayed as a magenta colored frame around the corresponding widget or container.
The "Hide all outlines" entry is used to switch off all outlines in an HMI project in just one step.

|
The outlines remain in the WebIQ Designers workspace when you save or publish the HMI project. However, the outlines are always automatically removed from the published project. |
5. Description of WebIQ Widgets
The following chapter gives an overview of all widgets which are included in WebIQ (Package "Visuals").
5.1. Introduction
WebIQ offers more than 50 standard widgets. Included are common UI widgets such as buttons, selection boxes etc. and also output widgets like gauges and value displays. Even very sophisticated widgets such as an alarm list, a trend display and a recipe editor are part of the system by default. This ensures cost efficiency and a fast time-to-market, because they are complete predefined solutions which you simply use.
The widgets are included in the system package "visuals", which is installed by default. All widgets of WebIQ are web widgets which have been optimized for the use in industrial applications and for touch screen operation.

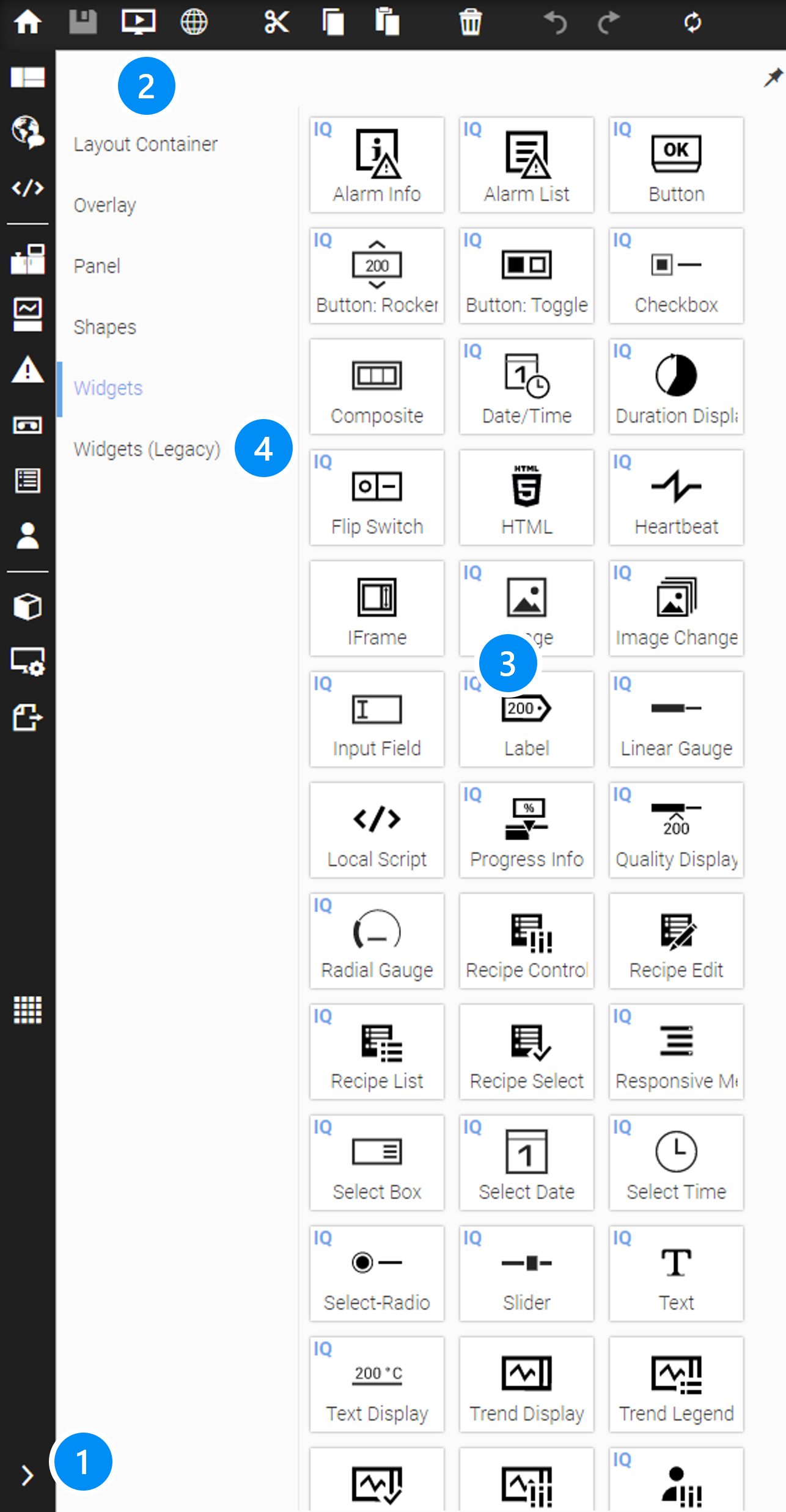
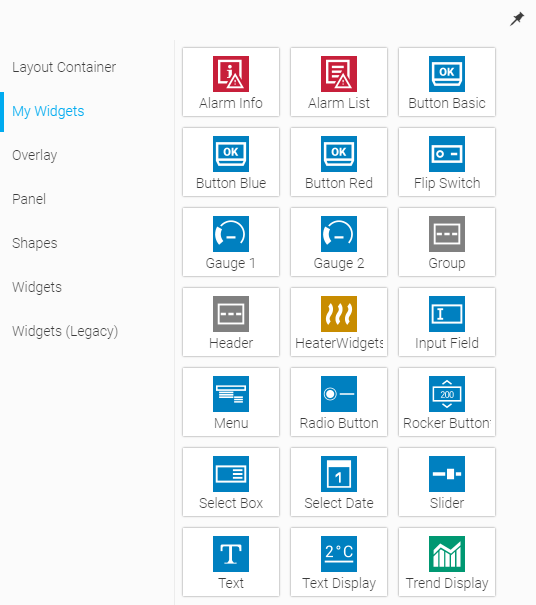
5.2. Widget List

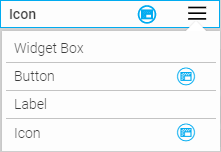
LEGEND 1 Button to open the Widget List 2 Different Categories 3 Widgets 4 Category With Legacy Widgets )* |
The widgets are grouped in categories as follows:
Category |
Description |
Layout Container |
Smart layout containers to define dynamic layout |
Overlay |
Widgets to create overlays, such as Dialogs, Popups, Slide-Ins |
Panel |
Widgets to create multi-page content with different views such as Screen Panel, Swipe Panel, Tab Panel |
Shapes |
Widgets to create geometric Forms |
Trend |
Widgets to display trends |
Widgets |
All other Widgets like input-/ output widgets, alarm. recipe,…. |
Widgets (Legacy) |
Deprecated Widgets which are included for compatibiliy reasons )* |
)* Due to backwards compatibility, deprecated widgets as well as widgets which have been replaced by new versions will be delivered with WebIQ by default. They are grouped together in the widget list under the category "Widgets (Legacy)".
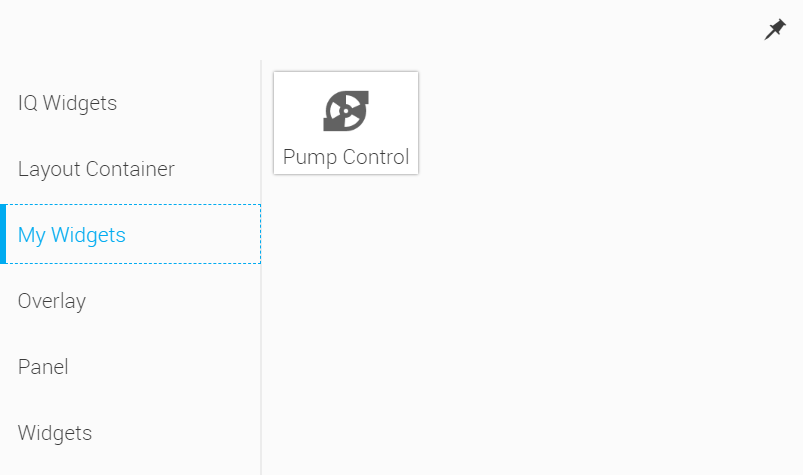
Additional categories can be defined in the widget list for your own widgets, e.g. widget templates or composite widgets, or by loading packages with custom widgets
5.3. Widget Configuration
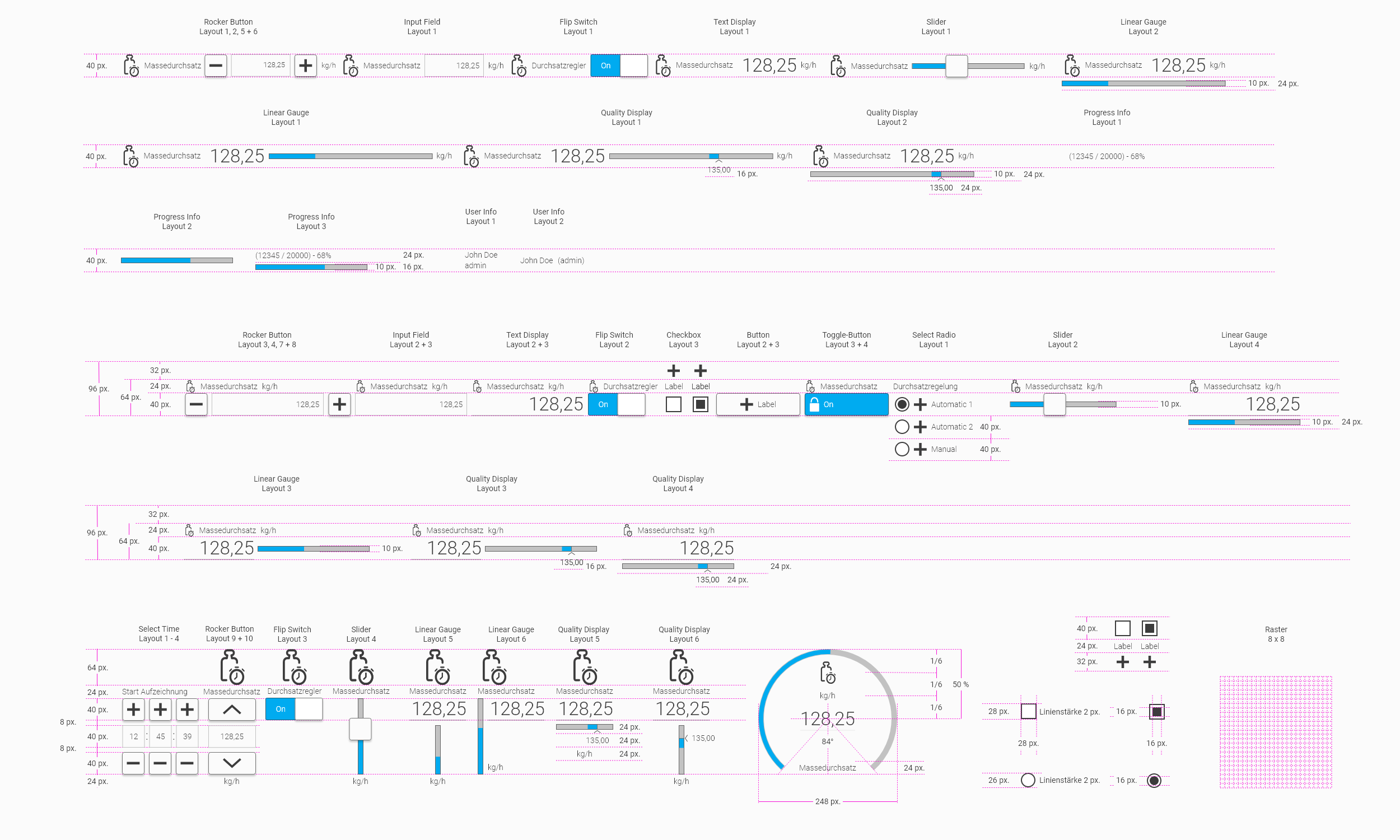
5.3.1. Layout Variants
Some IQ Widgets have different layout variants. You can choose the variant by browsing through the different layout variants in the Configuration Cockpit. The instance of the widget will be updated immediately to the selected layout variant, so that you can see the result immediately.

5.3.2. Configuration
You can configure the widgets in the Config Cockpit. The Config Cockpit is always structured in the same way. You will find a lot of generic configuration - which is present in most widgets - as well as some very specific configuration, depending on the widget type.
Below is a list of generic configuration functions that are used with many widgets.
|
In the description of the widgets these features are no longer described in detail, but only listed with a reference to this chapter. |
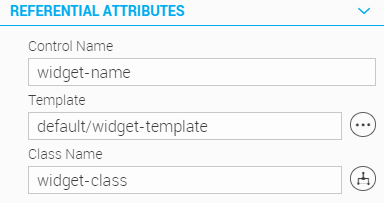
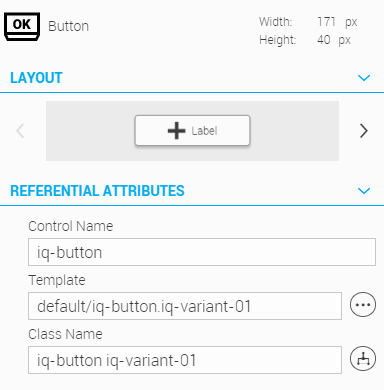
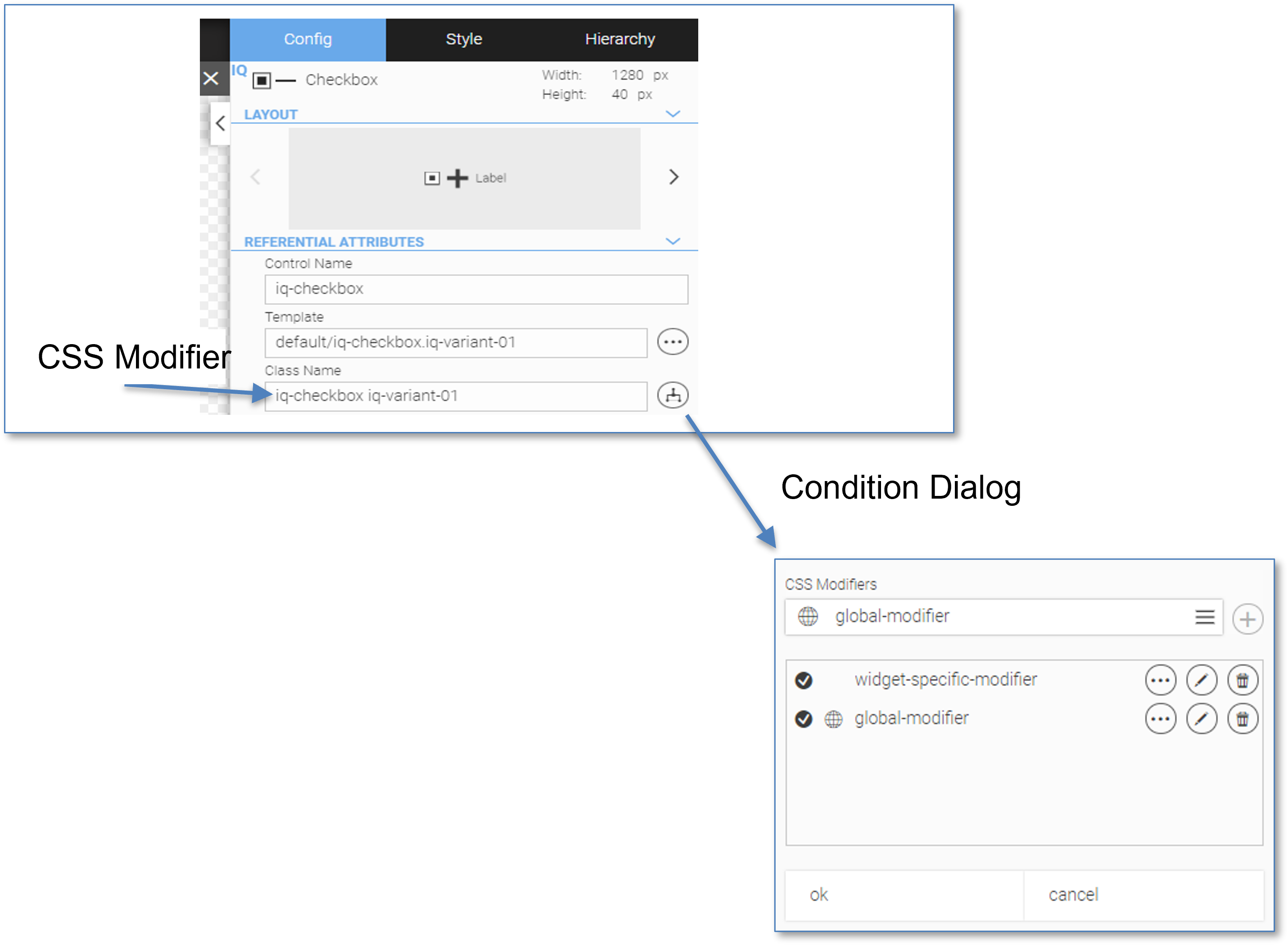
REFERENTIAL ATTRIBUTES

Control Name Defines the local name for the widget instance.
Template Refers to an HTML template inside the templates folder.
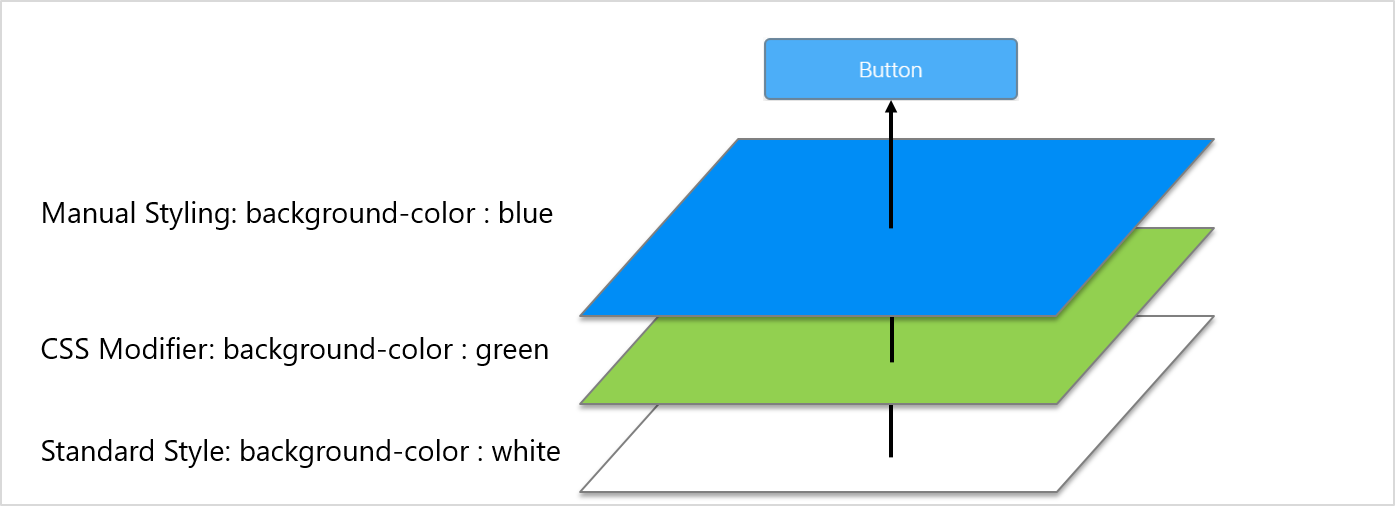
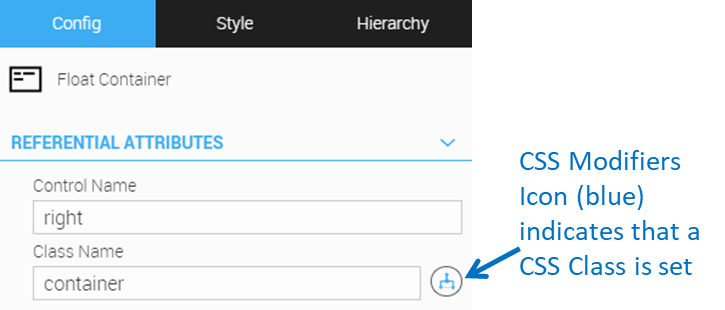
Class Name Refers to the CSS class which will be used for the instantiation of the widget (for detailed information see CSS Modifiers)
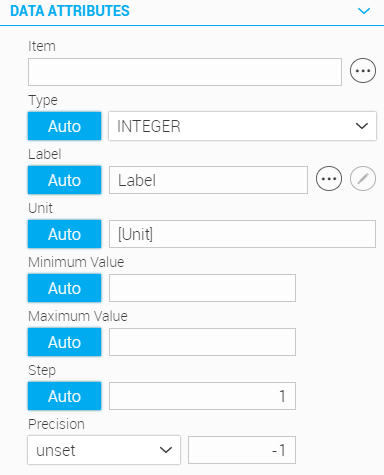
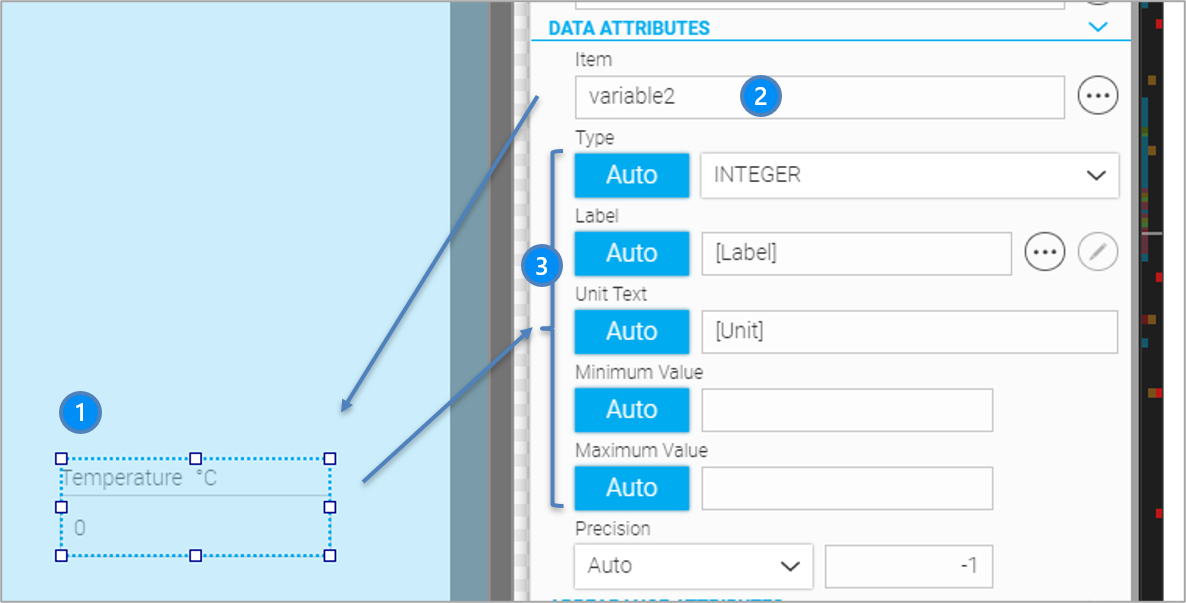
DATA ATTRIBUTES

Item Refers to the name of the item (process variable) that will be bound to the widget instance.
Type Defines the input type (Boolean, Integer, Float, String, Structure) of the widget. "Auto" means that the widget gets its type from the definition of the bound item.
Label Defines the label of the widget. "Auto" means that the widget will get its label from the definition of the bound item.
|
If you want to display the widget without a label just leave the field "Label" empty |
Unit Defines the label of the widget. "Auto" means that the widget gets its unit from the definition of the bound item.
|
If you want to display the widget without a unit, just leave the field "Unit" empty |
Minimum Value Defines the lower bound of the displayed value range. "Auto" means that the widget gets its minimum from the definition of the bound item.
Maximum Value Defines the upper bound of the displayed value range. "Auto" means that the widget gets its maximum from the definition of the bound item.
Step Defines the step width of discrete values. "Auto" means that the widget gets its step size from the definition of the bound item.
Precision Defines the displayed precision (number of digits) for numeric values. "Auto" means that the widget gets its precision from the definition of the bound item.
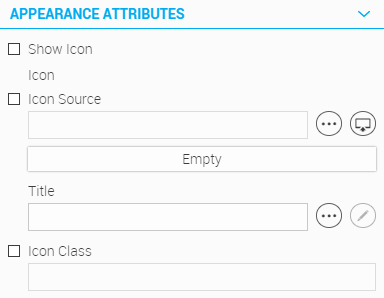
APPEARANCE ATTRIBUTES

Show Icon Defines whether an icon for the widget will be displayed or not.
|
If you want to display the widget without an icon just disable the option "Show Icon" |
Icon Source Defines the icon source
Title Defines the title (alternative text) for the icon
Icon Class Defines the icon class when using an icon font
BEHAVIOUR ATTRIBUTES
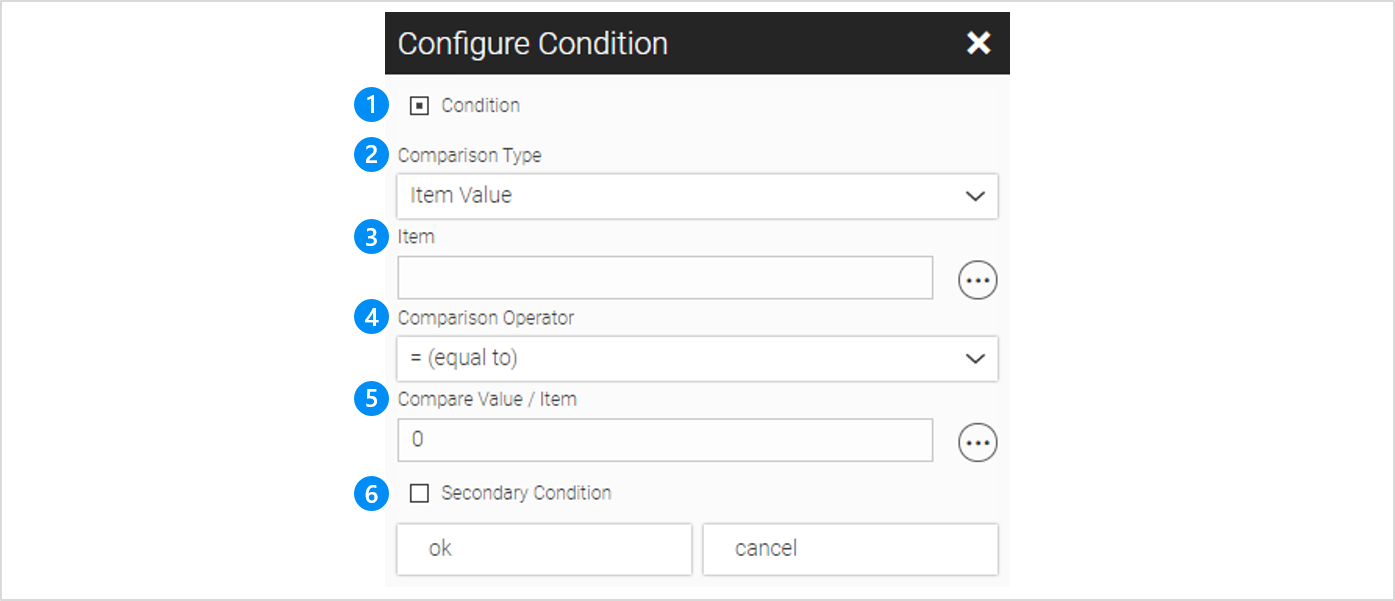
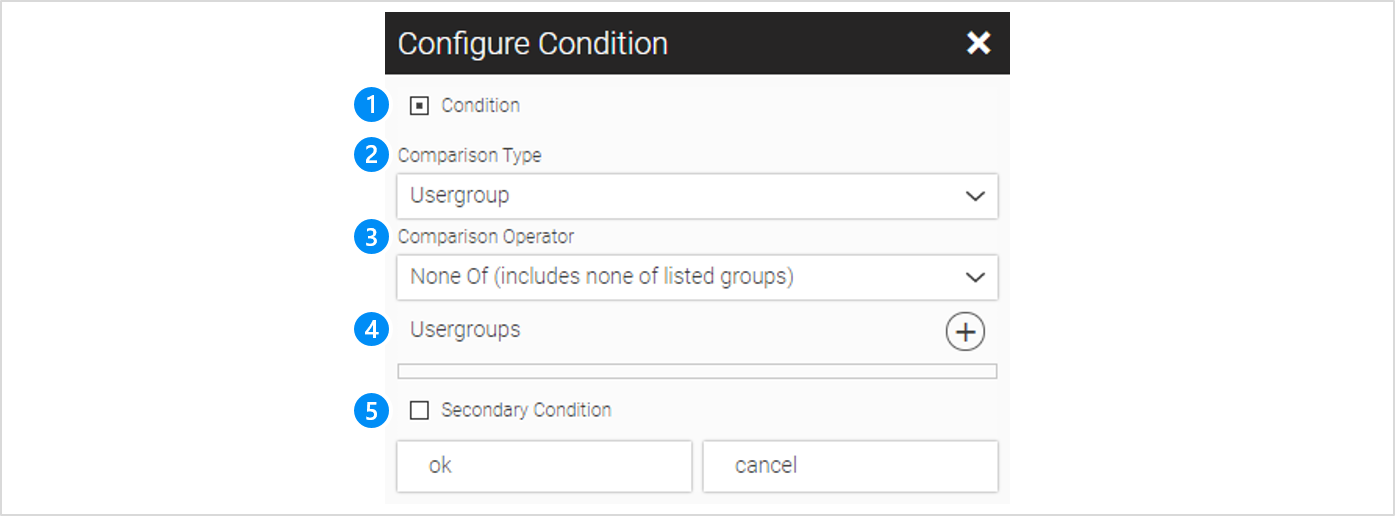
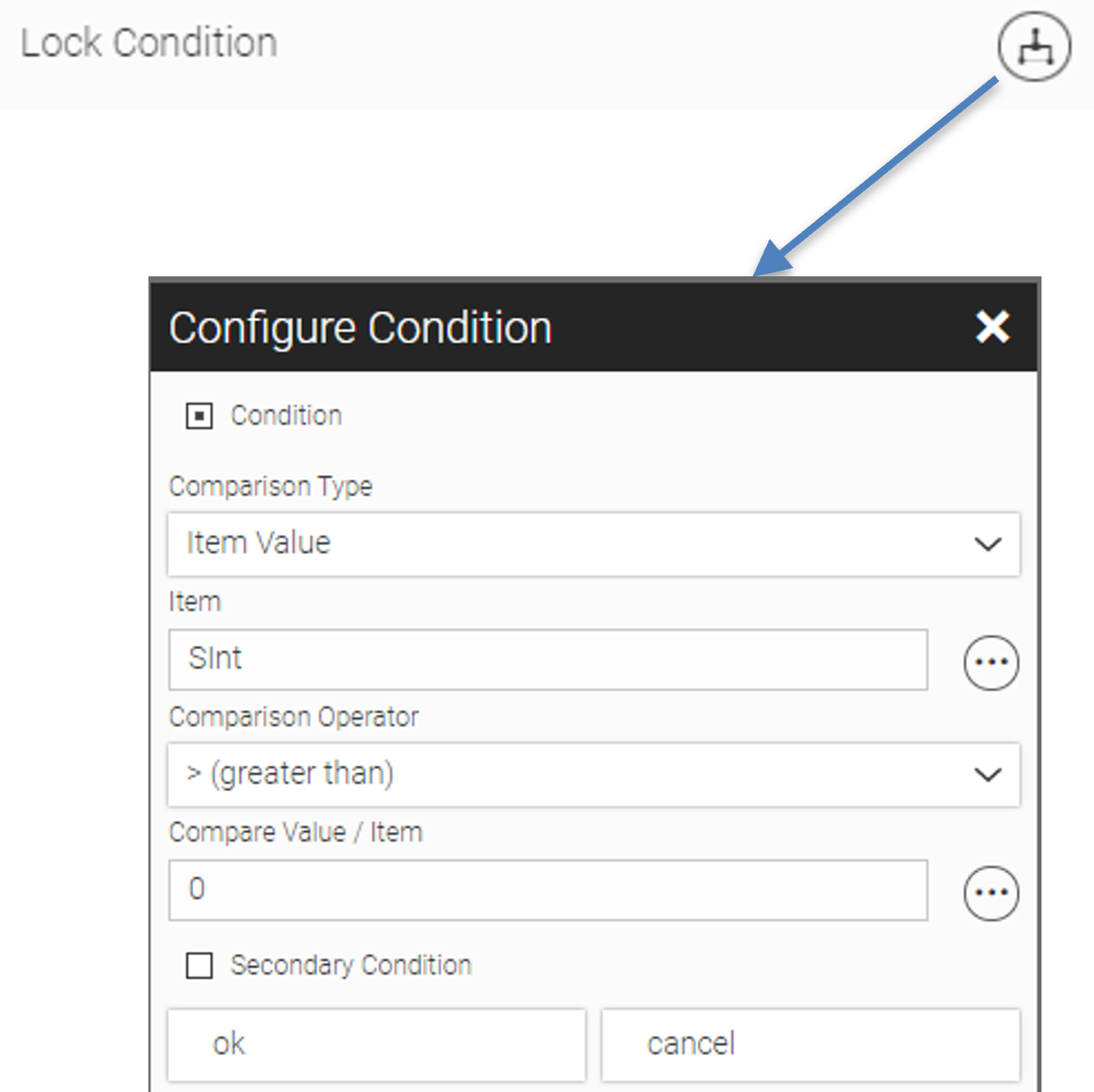
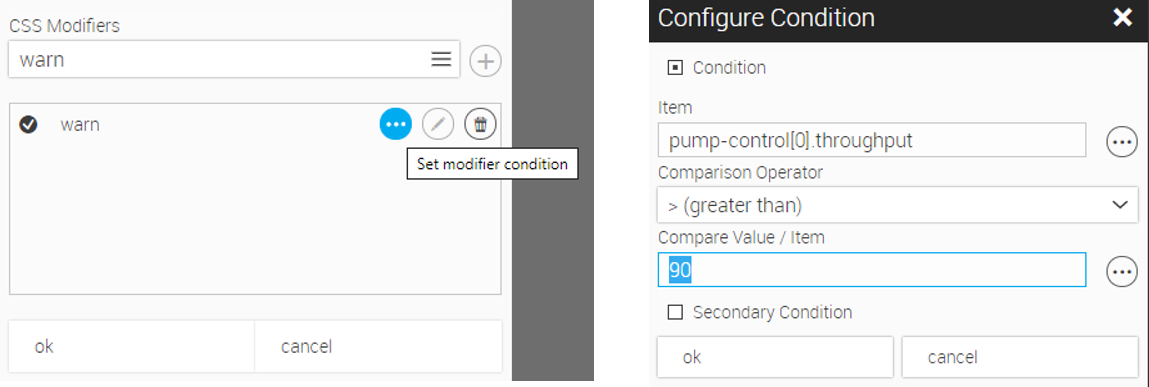
Lock Condition Defines the condition when the widget will be locked (temporarily deactivated). If you would like to add a lock condition to the widget click . You can choose between two types of conditions (Comparison Types):
-
Item Value: the condition is met if the value of an item satisfies the comparison condition.
-
Usergroup: the condition is met if the logged-in user belongs or doesn’t belong to the specified usergroup(s)
More detailed information is available here: Conditional Locking of Widgets or Areas
5.4. Overview of All Widgets
The following tables give you an overview of widgets which are shipped with WebIQ by default. The overview is organized by
-
-
Buttons
-
Input Widgets
-
Output + Display Widgets
-
-
Navigation + (Multi-)View Widgets
-
Menus
-
Panels
-
Overlays
-
5.4.1. Basic Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
BUTTONS |
|||||||||||||||||
|
Widgets |
The user can trigger a variety of different functions with the IQ Button, such as accepting input, starting processes in the controller, calling up a view, confirming an alarm, etc. The function is triggered by a click (on-click), when the key is pressed (on-press), when the key is released (on-release) or when the key is held (on-while-pressed). |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
UI ACTIONS
MONOFLOP
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The user can use the IQ Toggle button to toggle between two values, such as on/off or open/close. |
|
4 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES: GENERAL
APPEARANCE ATTRIBUTES: ON-STAGE
APPEARANCE ATTRIBUTES: OFF-STAGE
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
With the IQ Flip Switch the user can enable or disable a funktion. |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
INPUT WIDGETS |
|||||||||||||||||
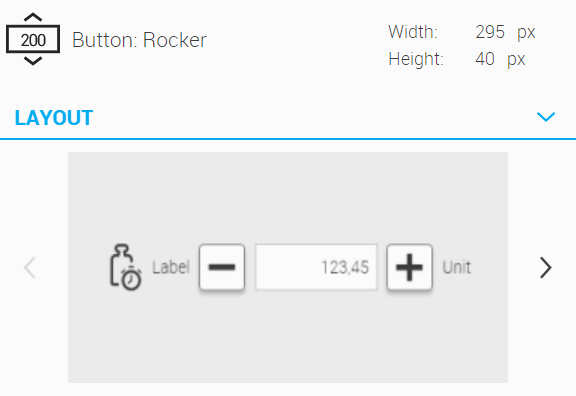
|
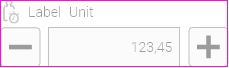
Widgets |
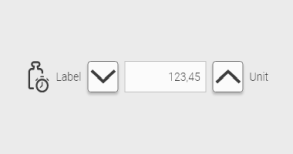
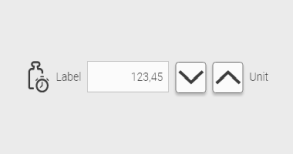
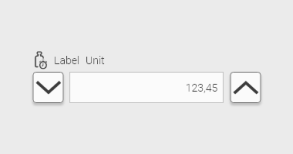
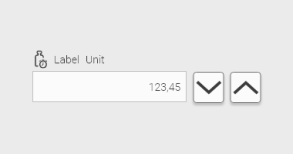
The user can use the IQ Rocker Button to enter a (numeric) value directly into the input field, or he can use the two buttons to incrementally increase or decrease the value in the input field. |
|
10 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
With the IQ Checkbox the user can activate or deactivate a parameter of a function. |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
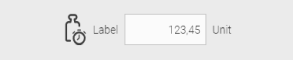
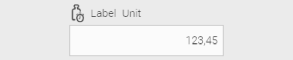
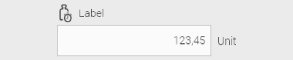
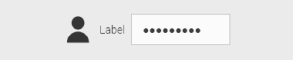
In the IQ Input Field the user enters numeric or alphanumeric data. |
|
5 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
In the IQ Select Box the user can select a single entry from a set of predefined choices. |
|
2 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
In the IQ Select Date the user can select a date from a calendar display. |
|
2 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
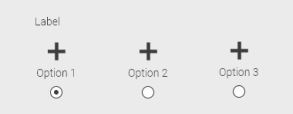
|
Widgets |
With the IQ Select Radio the user selects exactly one option from several possible options (at least two). IT is always one option activated by default. |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
With the help of IQ Time Select the user can set a time. The setting can be accurate to the minute or to the second. |
|
4 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
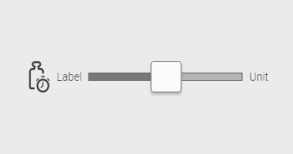
|
Widgets |
With the help of the IQ Slider the user sets a (numerical) value. The slider displays the value range of the value graphically and the user can set the value "by feel" (increase value a little, decrease value a little) without having to enter an exact value. |
|
4 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
OUTPUT + DISPLAY WIDGETS |
|||||||||||||||||
|
Widgets |
The IQ Date/Time displays the value of a variable as date and/or time. The output format can be set. |
|
1 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
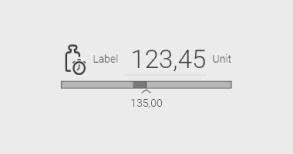
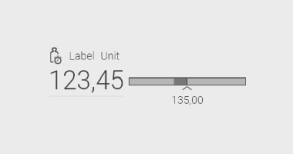
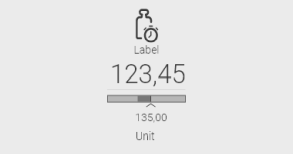
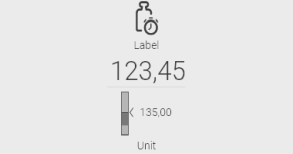
|
Widgets |
The IQ Duration Display shows the elapsed time of a process. It shows how much time (Current Time) of a total time (Target Time) has passed. |
|
1 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Heartbeat shows whether a connection to the control system is currently active. The heartbeat is displayed graphically as an icon. |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
CONNECTION MONITORING PLC → HMI
CONNECTION MONITORING HMI → PLC
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Image shows any image. Different formats (gif, jpeg, png or svg) can be used. |
|
1 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
UI ACTIONS: ONCLICK
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Image Changer displays different images depending on a process variable. A simple example is the display of a graphic with a green LED if everything is ok, a graphic with a red LED if there is an error and a graphic with a switched off LED if the corresponding function has been deactivated. |
|
1 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
UI ACTIONS: ONCLICK
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Label displays the value of a process variable as text. |
|
1 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Linear Gauge displays a value on a linear scale. |
|
6 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
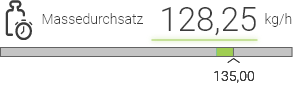
The IQ Progress Info shows the progress of a process compared to a target value. |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
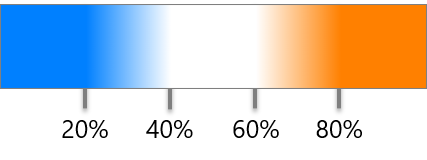
The IQ Quality Display shows on a scale the actual value compared to the specified target value. |
|
6 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Radial Gauge displays a value on a curved scale. |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
ARC SETTINGS
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
Widgets |
The IQ Text displays textual information. Within the text, values of process variables can also be displayed. |
|
1 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
|
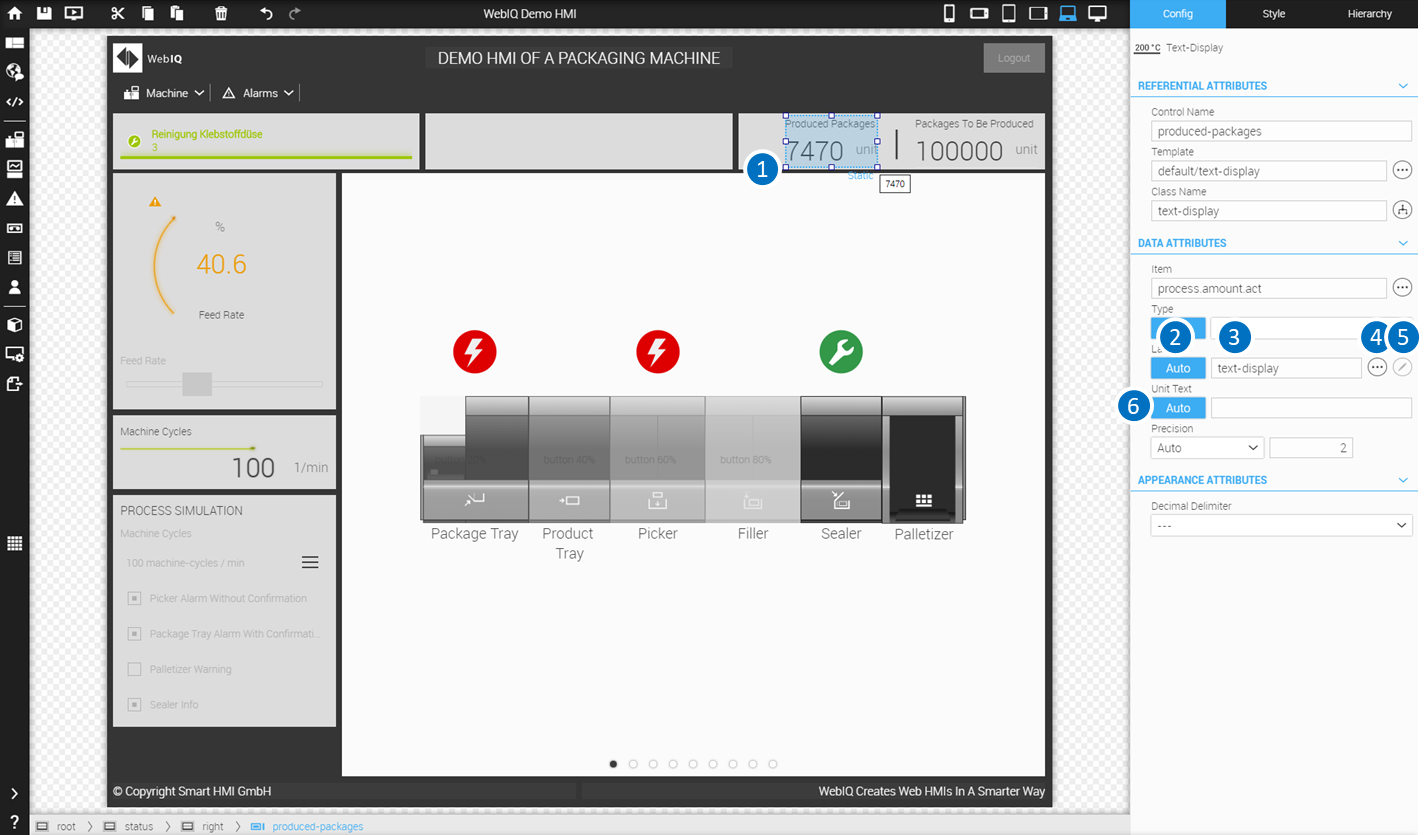
Widgets |
The IQ Text Display shows the current actual value of a process variable |
|
3 |
|||||||||||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||||||||||
5.4.2. Navigation + (Multi-)View Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |||||
|---|---|---|---|---|---|---|---|---|---|
MENUS |
|||||||||
|
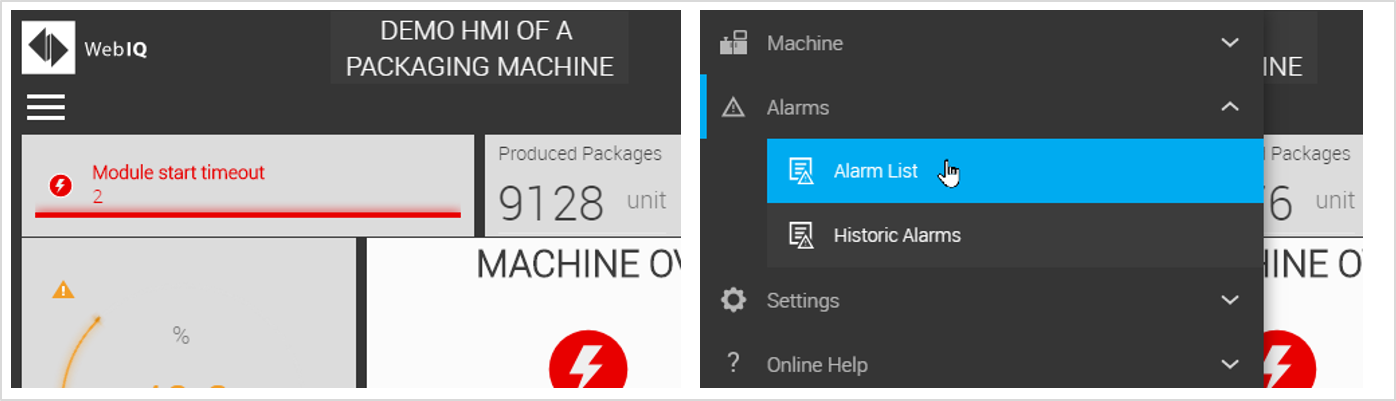
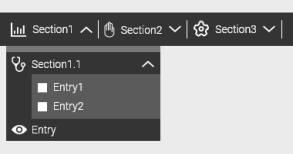
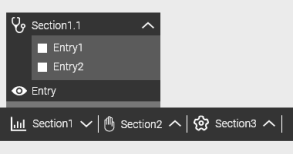
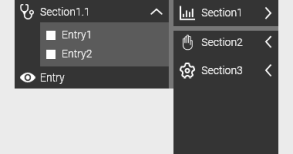
Widgets |
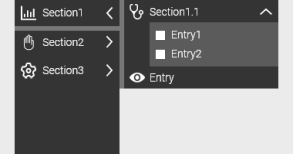
The Responsive Menu creates a hierarchical menu which can be used to navigate to different areas of the HMI. The responsive menu is able to adapt automatically to small and large displays (see Use Responsive Menu). |
|
4 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
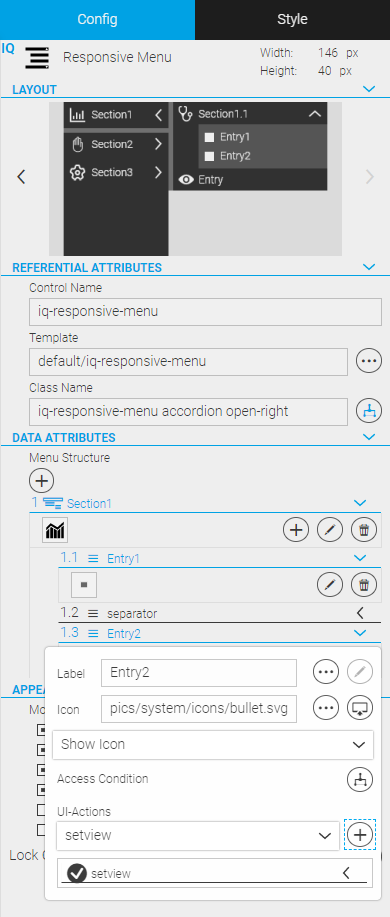
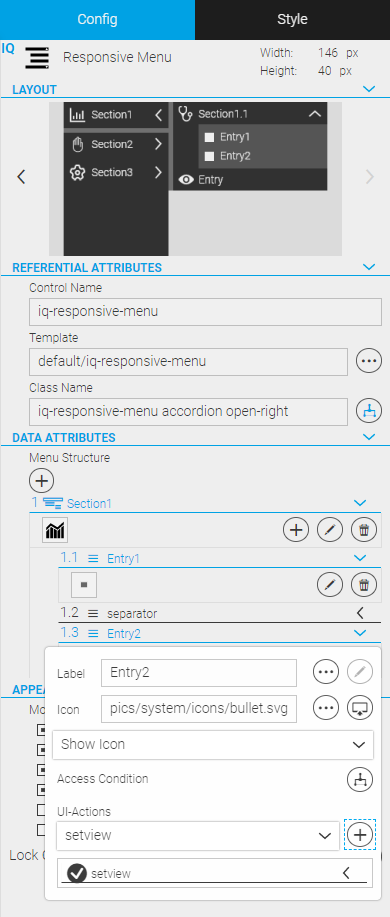
DATA ATTRIBUTES Menu Structure Defines the structure of the menu by adding menu items to it. The IQ Responsive Menu contains three types of menu items:
For menu entries, separators and sections you can define a (localizable) label. In addition, you can specify an icon for each menu entry and section, which will be displayed in front of the label. You can also select any UI action for the menu item (for details on UI actions, see [Use UI actions]).

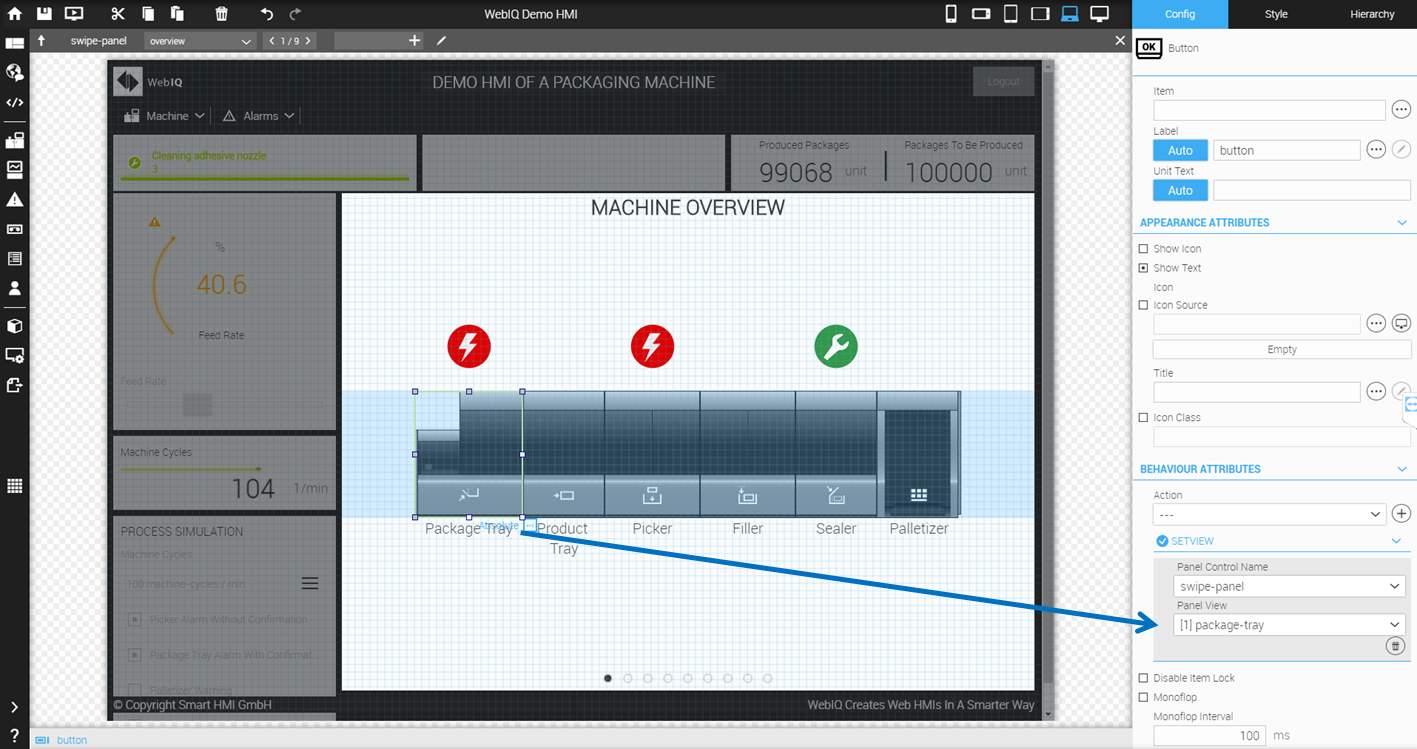
Figure 32. Configuration Of A Menu Entry For Setview
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
PANELS |
|||||||||
|
Panels |
The Screen Panel allows the creation of web HMIs or dialogs with multiple views. The user can navigate between the views using the Responsive Menu or special navigation buttons. |
|
1 |
|||||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
|
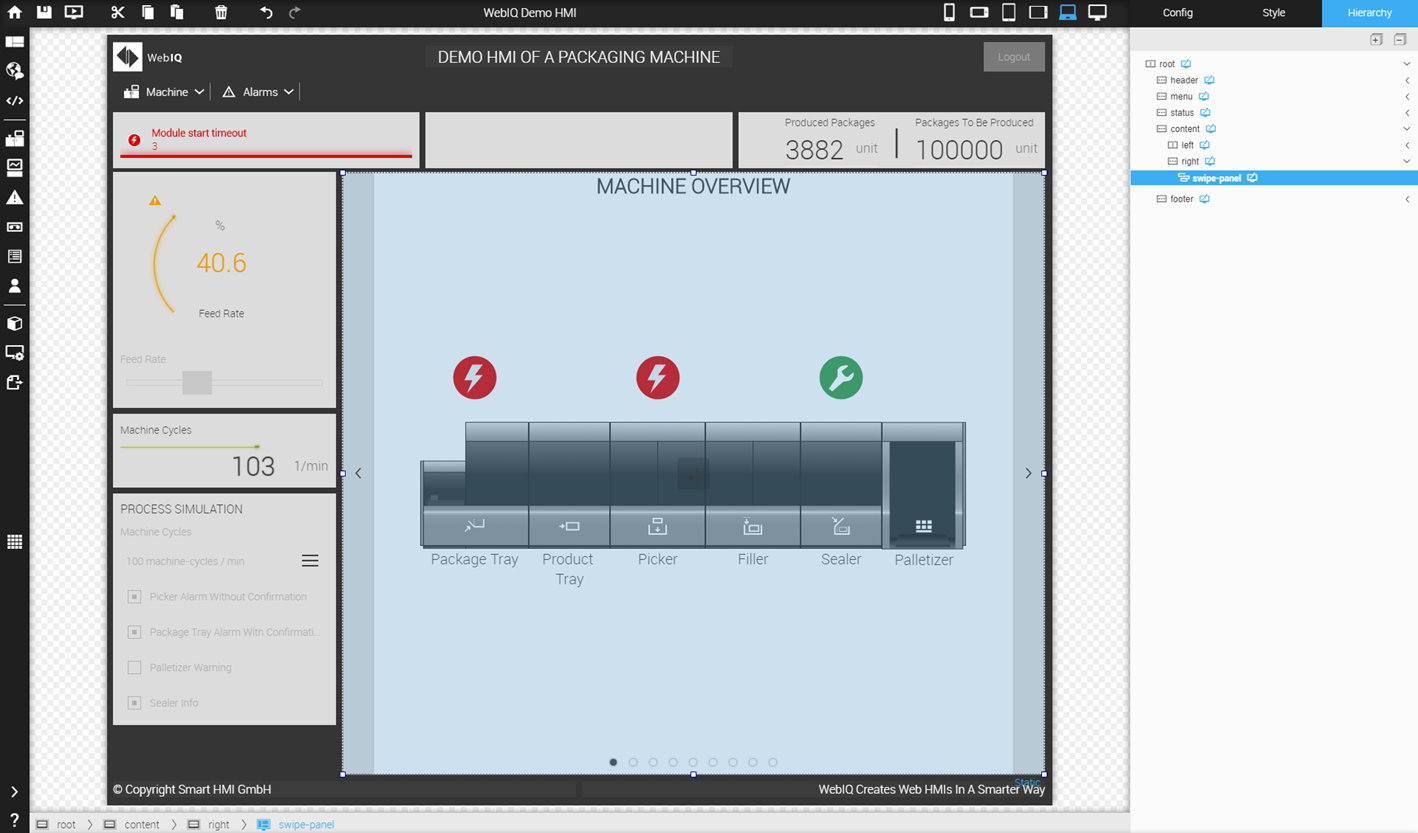
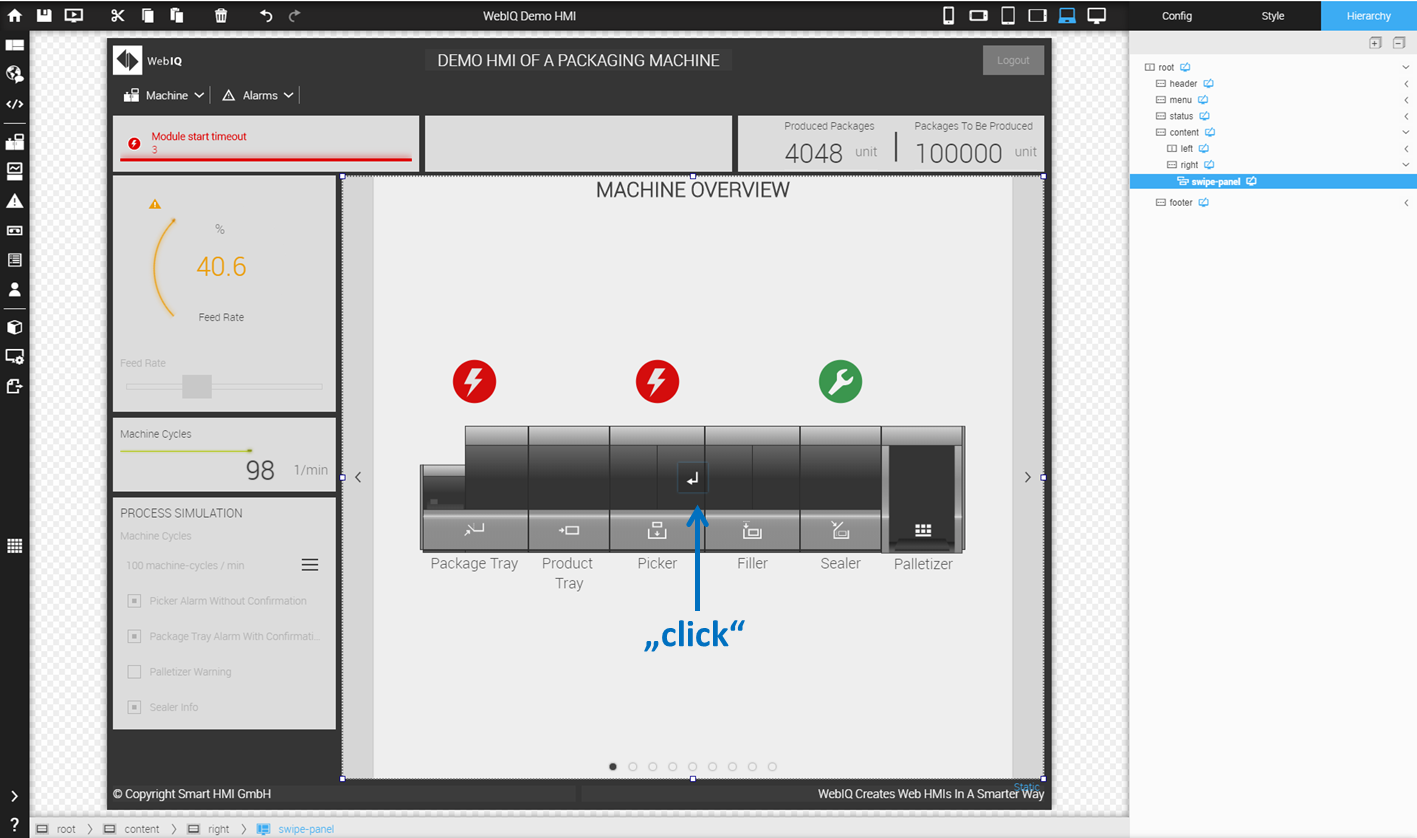
Panels |
The Swipe Panel also allows the creation of web HMIs or dialogs with multiple views. Besides the Responsive Menus or Navigation Buttons, the user can navigate between the views with a swipe gesture. |
|
1 |
|||||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
|
Panels |
The tab panel also creates web HMIs or dialogs with multiple views. The views are distributed on different tabs. |
|
1 |
|||||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
OVERLAYS |
|||||||||
|
Overlays |
As the name suggests, a Dialog Box is used to initiate a modal (sub-)dialog with the user. The Dialog Box is an area that is displayed above the Web HMI (overlay) and has the appearance of a dialog window. Usually the dialog in the Dialog Box is closed with "OK" or "Apply" or when the user cancels the dialog. |
|
1 |
|||||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
|
Overlays |
The Popup Menu briefly displays information or functions above the web HMI. The user can select an appropriate function or close the Popup Menu by touching anywhere. |
|
1 |
|||||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
|
Overlays |
The Slide In displays information or functions on an area that is - as the name suggests - slid in from the side of the web HMI. The user can select an appropriate function or close the Slide In by touching anywhere else. |
|
1 |
|||||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
5.4.3. Layout Containers
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |
|---|---|---|---|---|---|
|
Layout Containers |
The Horizontal Flex Container automatically distributes all widgets that are placed in it in horizontal direction with or without wrapping. |
|
1 |
|
more about variants, configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Layout Containers |
The Vertical Flex Container automatically distributes all widgets that are placed in it in vertical direction with or without wrapping. |
|
1 |
|
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
1) All the smart layout containers only work for widgets which have no position method or the position method "Static" configured.
5.4.4. Alarm Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |||||
|---|---|---|---|---|---|---|---|---|---|
|
Widgets |
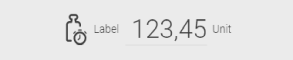
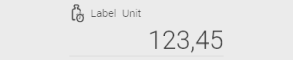
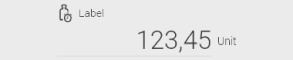
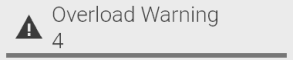
The Alarm Info displays the last alarm and the number of current alarms in a compact way. |
|
4 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
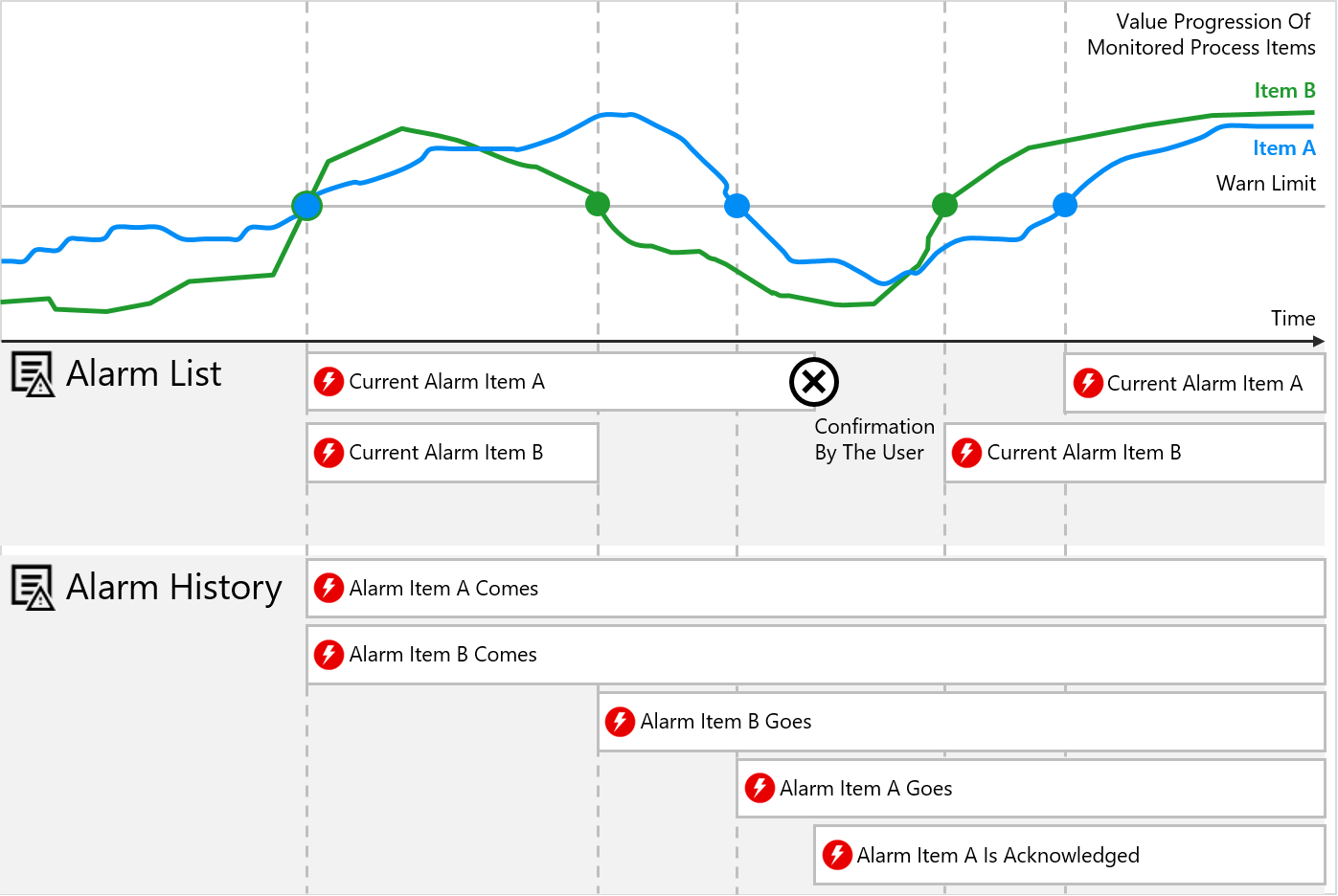
|
Widgets |
The Alarm List shows currently active and historic alarms. The list can be filtered and sorted. |
|
4 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
5.4.5. Recipe Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |
|---|---|---|---|---|---|
|
Widgets |
The Recipe Controller is a bar with buttons that provide the user with the most important functions for applying, managing and editing recipes. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Widgets |
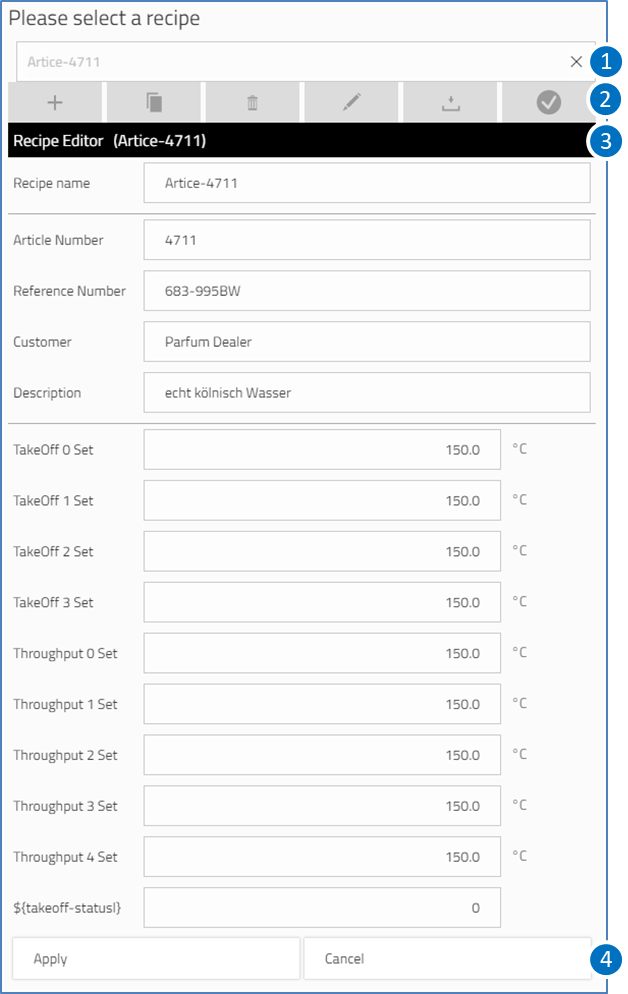
This Recipe Edit gives the user the option to edit a recipe. The widget displays all metadata as well as the process values of a recipe in tabular form. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
ATTRIBUTES
Example: Definition of recipe values with Select Box selection Inside a LocalScript which you assign to this widget you can define the recipe values for each item - this will show a select box for this item instead of a normal input field. So for creating a selection for each item you have to create an entry PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Widgets |
The Recipe List displays the currently available recipes. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Widgets |
The Recipe Select allows the user to search and select the desired recipe from the list of recipes. The Recipe Select works as a selection box with auto-completion, so that the desired recipe can be found easily. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
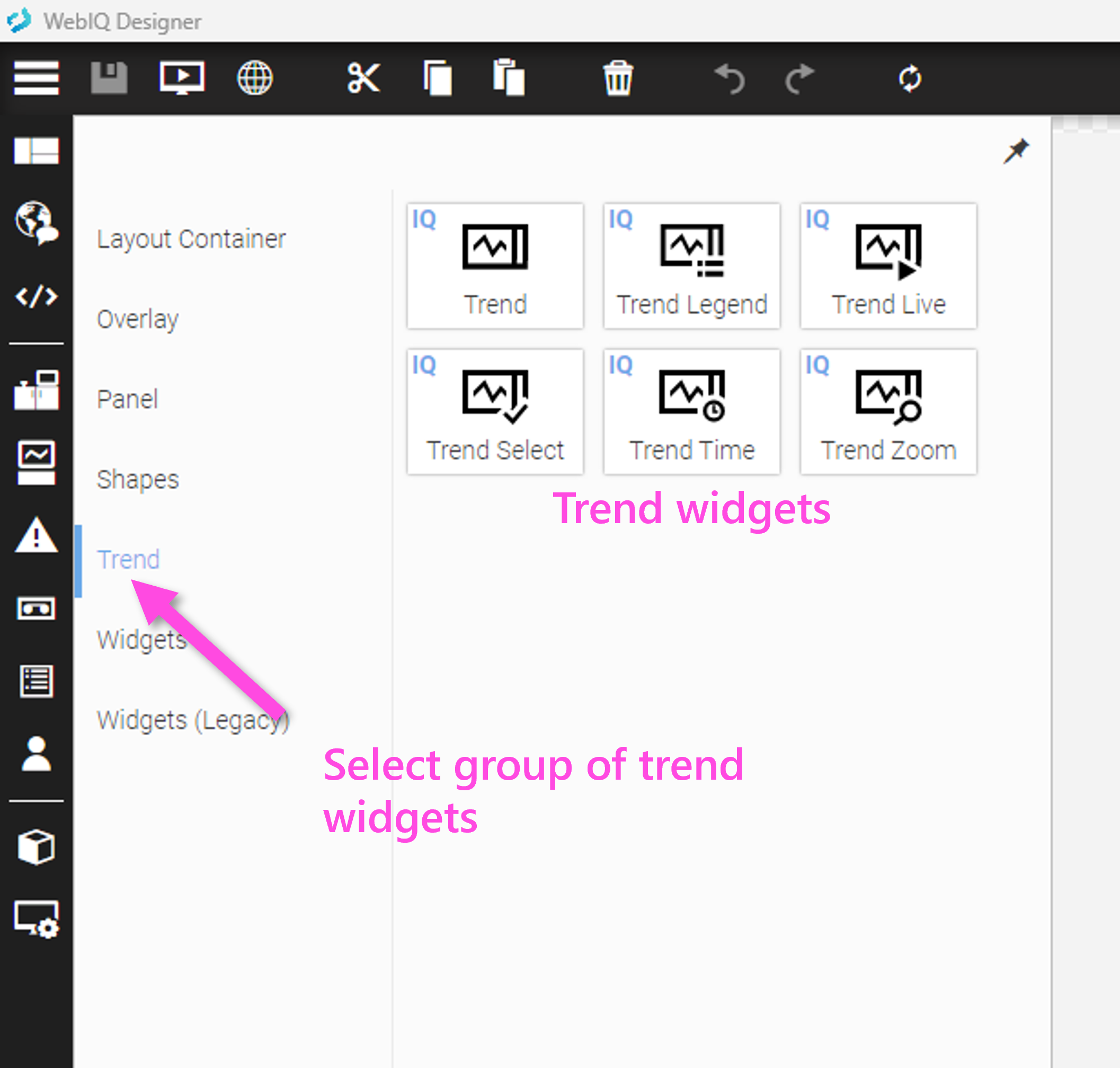
5.4.6. Trend Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |
|---|---|---|---|---|---|
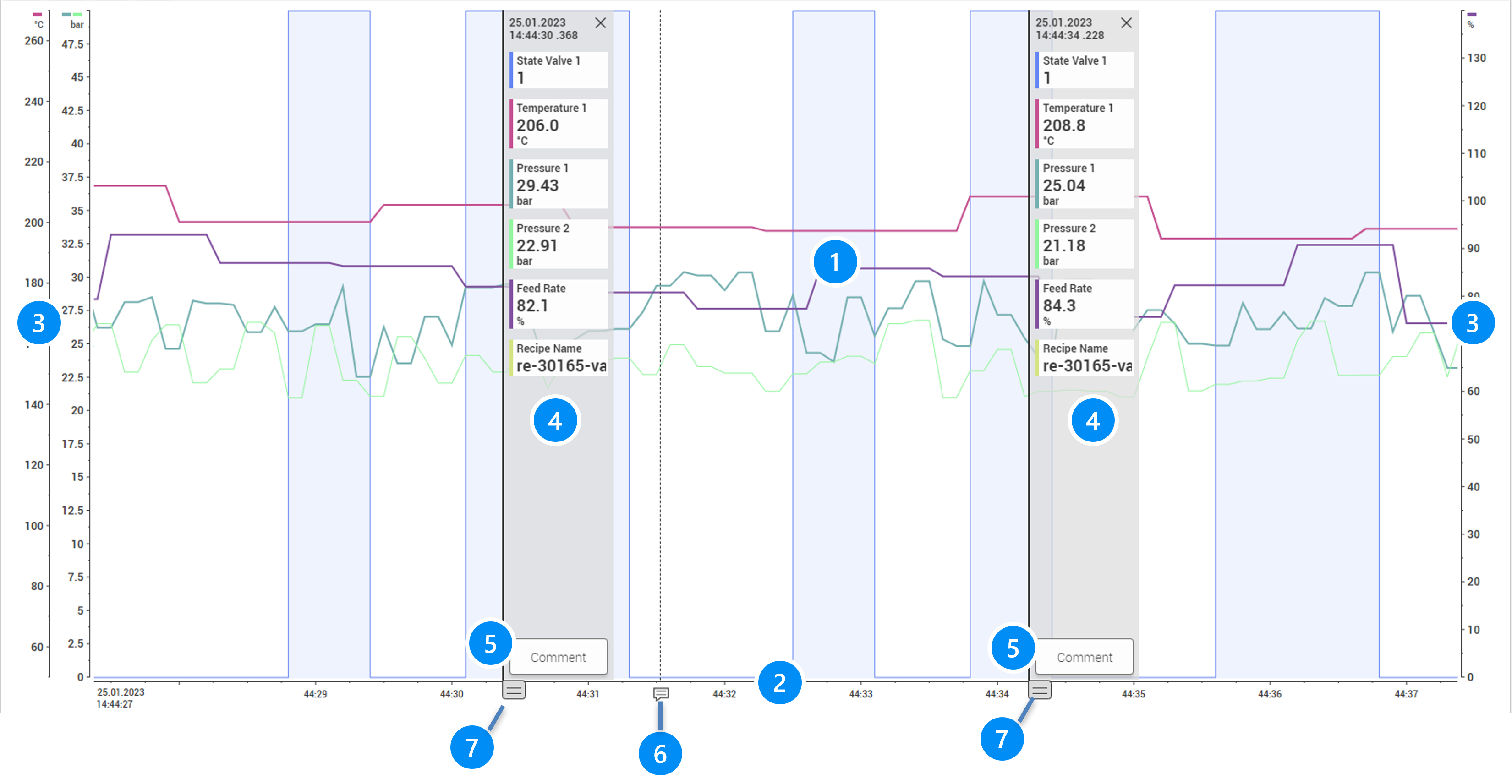
|
Trend |
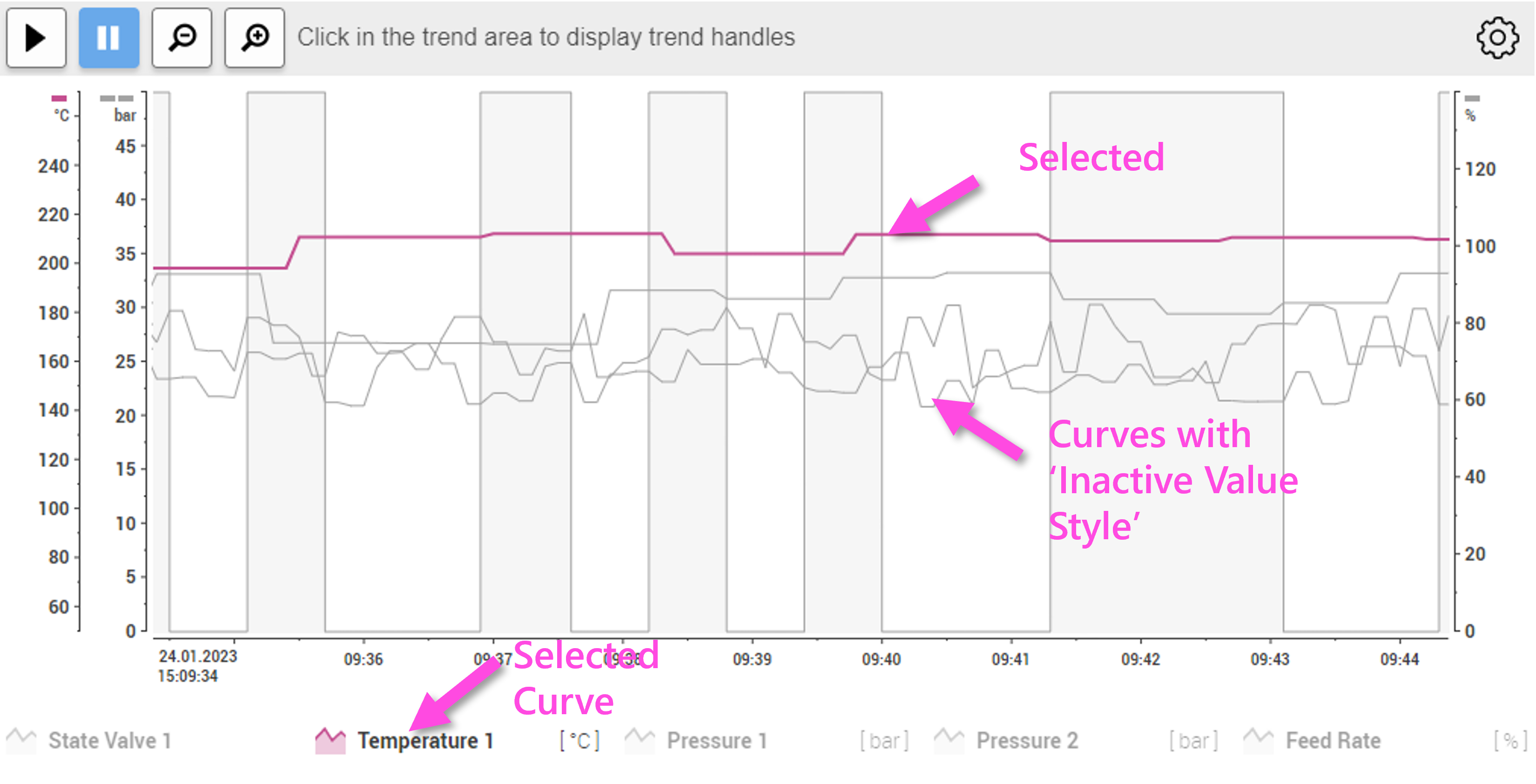
The Trend Widget visualizes process variable values over time as recorded by the data recorder. Both current and the historical values can be displayed |
1 |
||
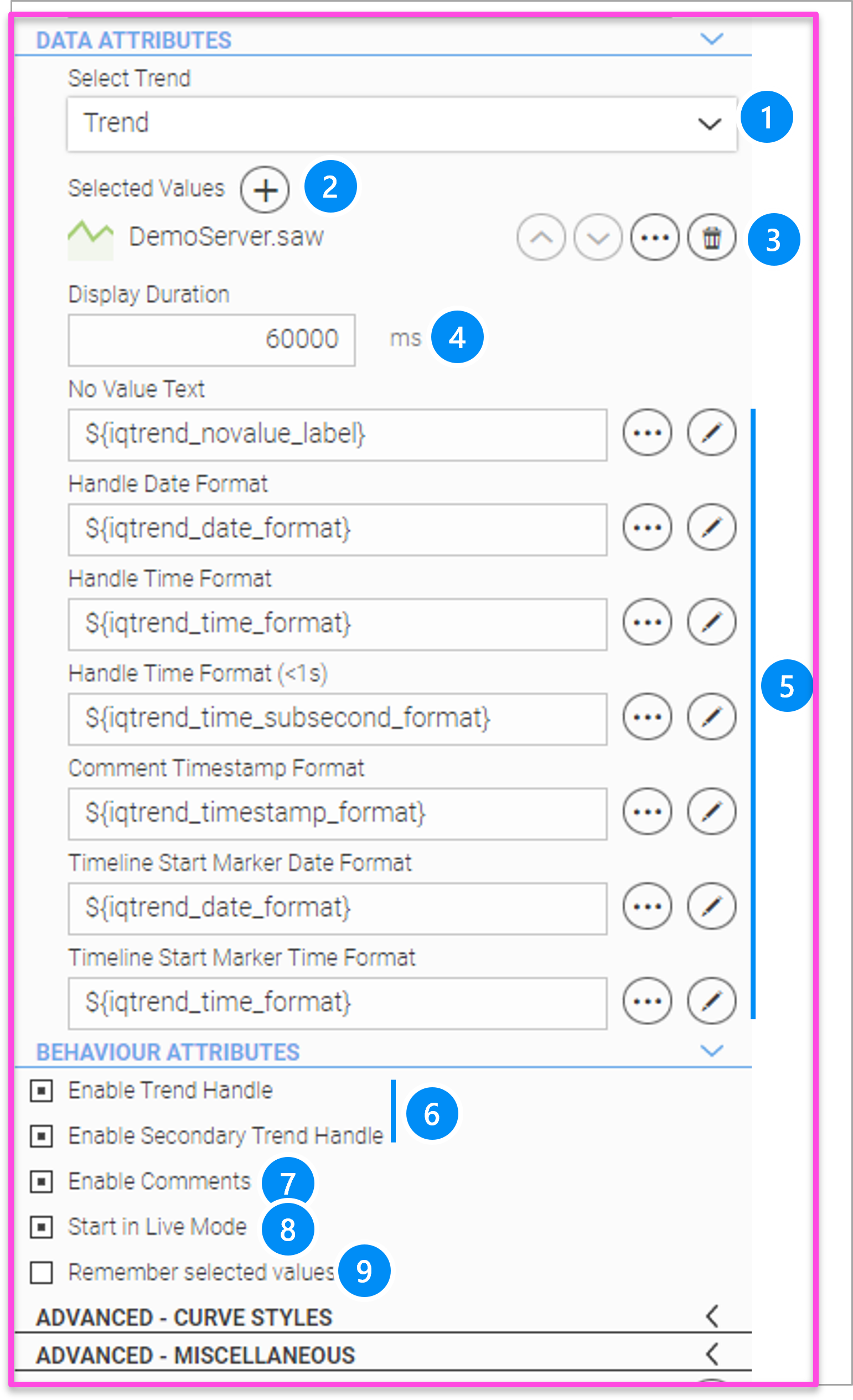
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
BEHAVIOUR ATTRIBUTES
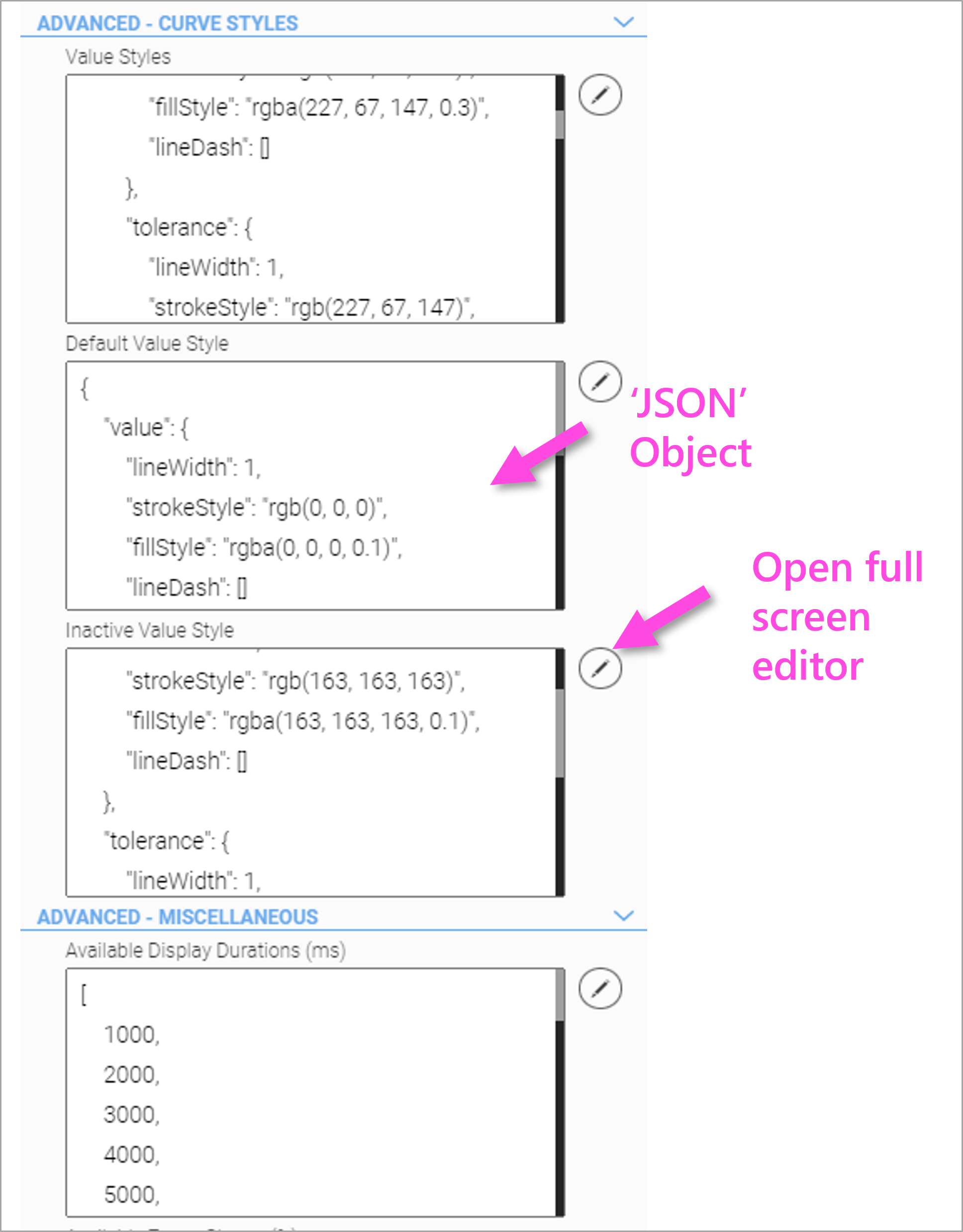
ADVANCED - CURVE STYLES
MISCELLANEOUS
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Trend |
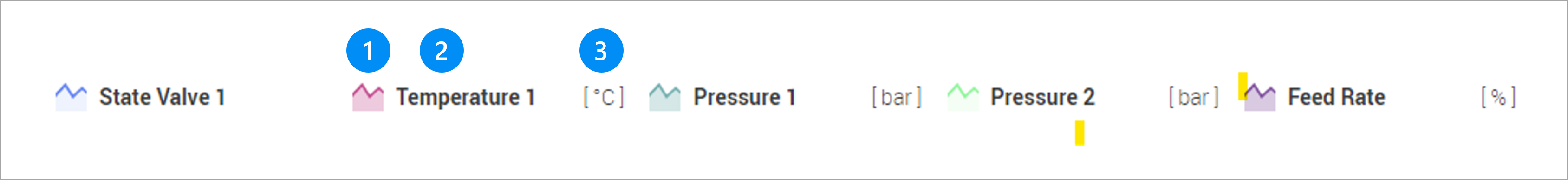
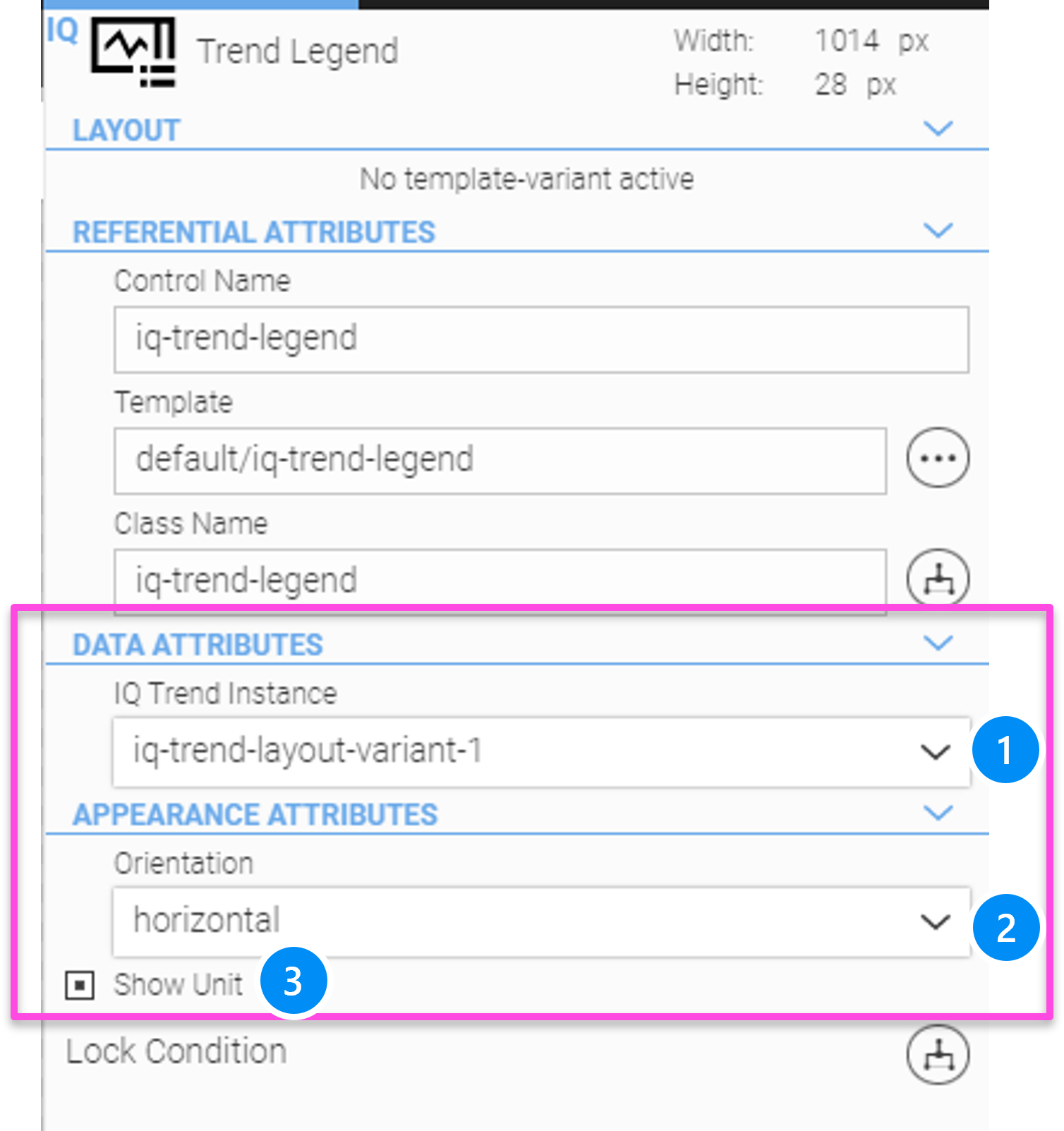
The Trend Legend labels the displayed trend curves. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Trend |
Trend Live provides two buttons for switching between live mode (play button) and historical trend values display (pause button). |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
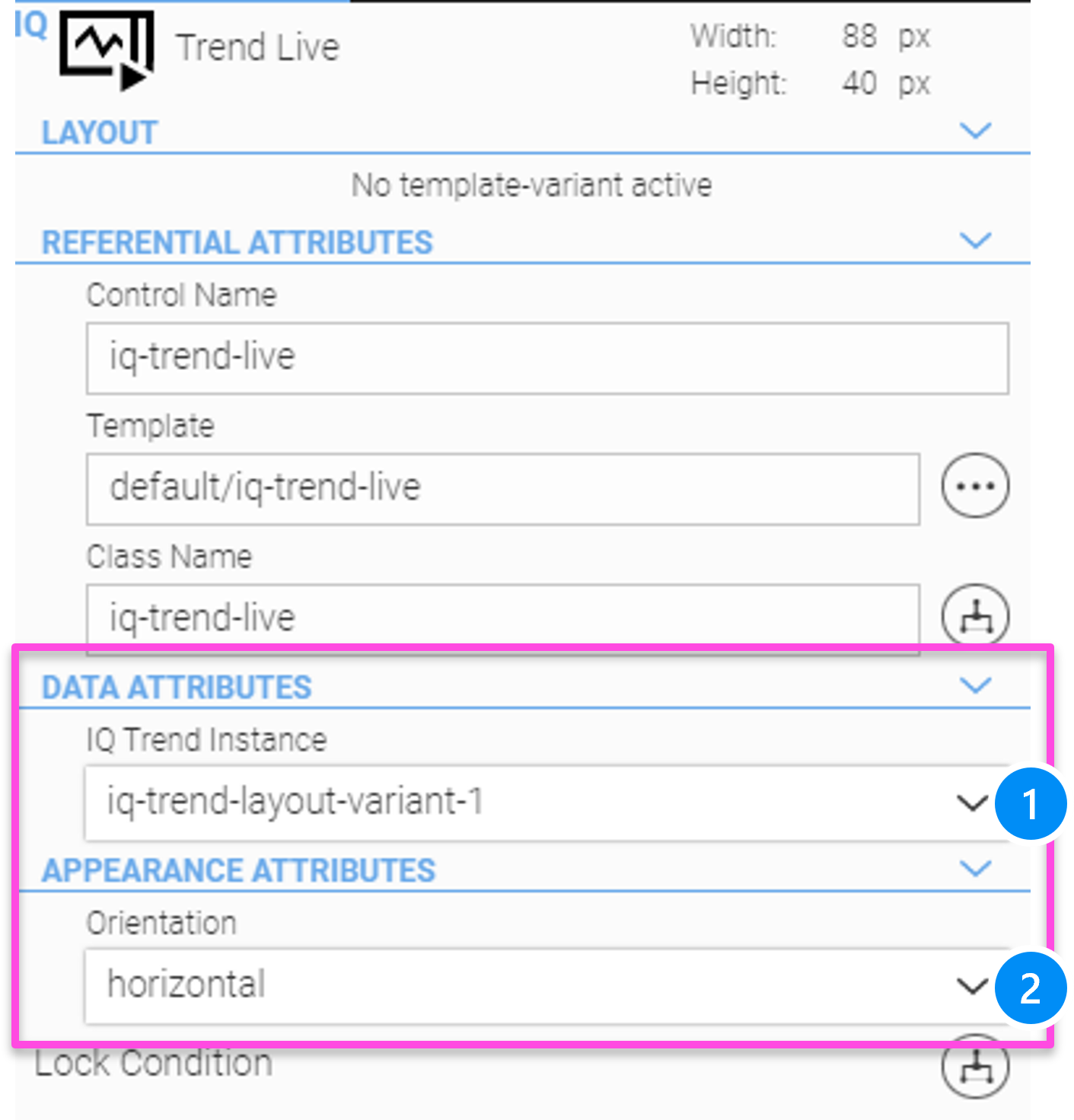
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Trend |
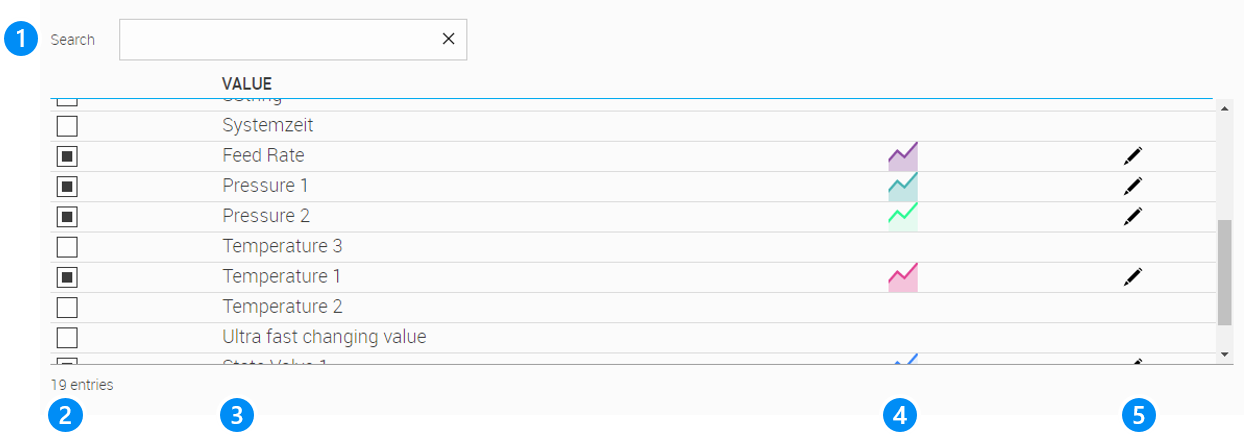
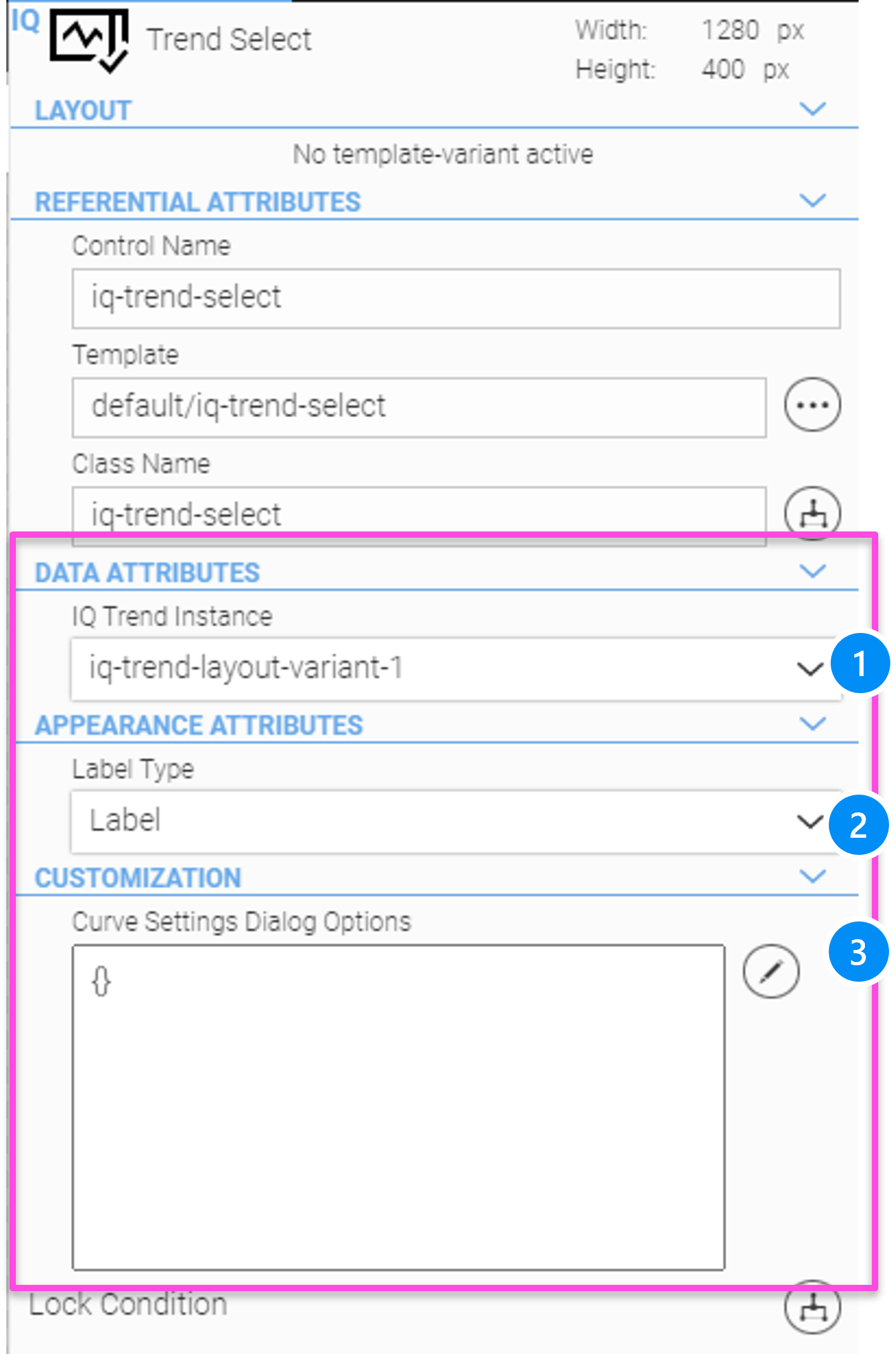
Trend Select allows the user to select the desired recorded process values to be displayed in the Trend Display and for configuring the type of display. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
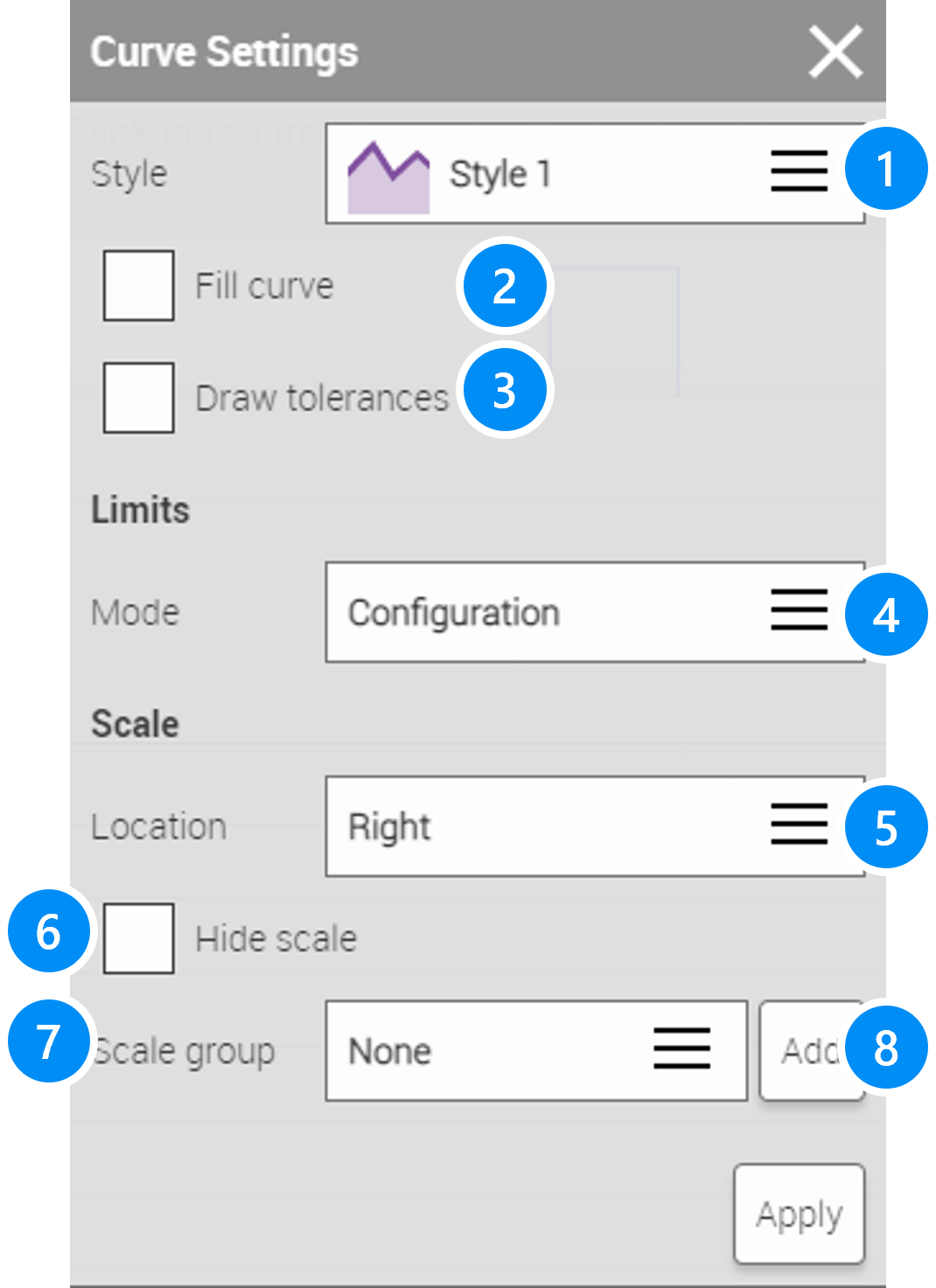
CUSTOMIZATION
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Trend |
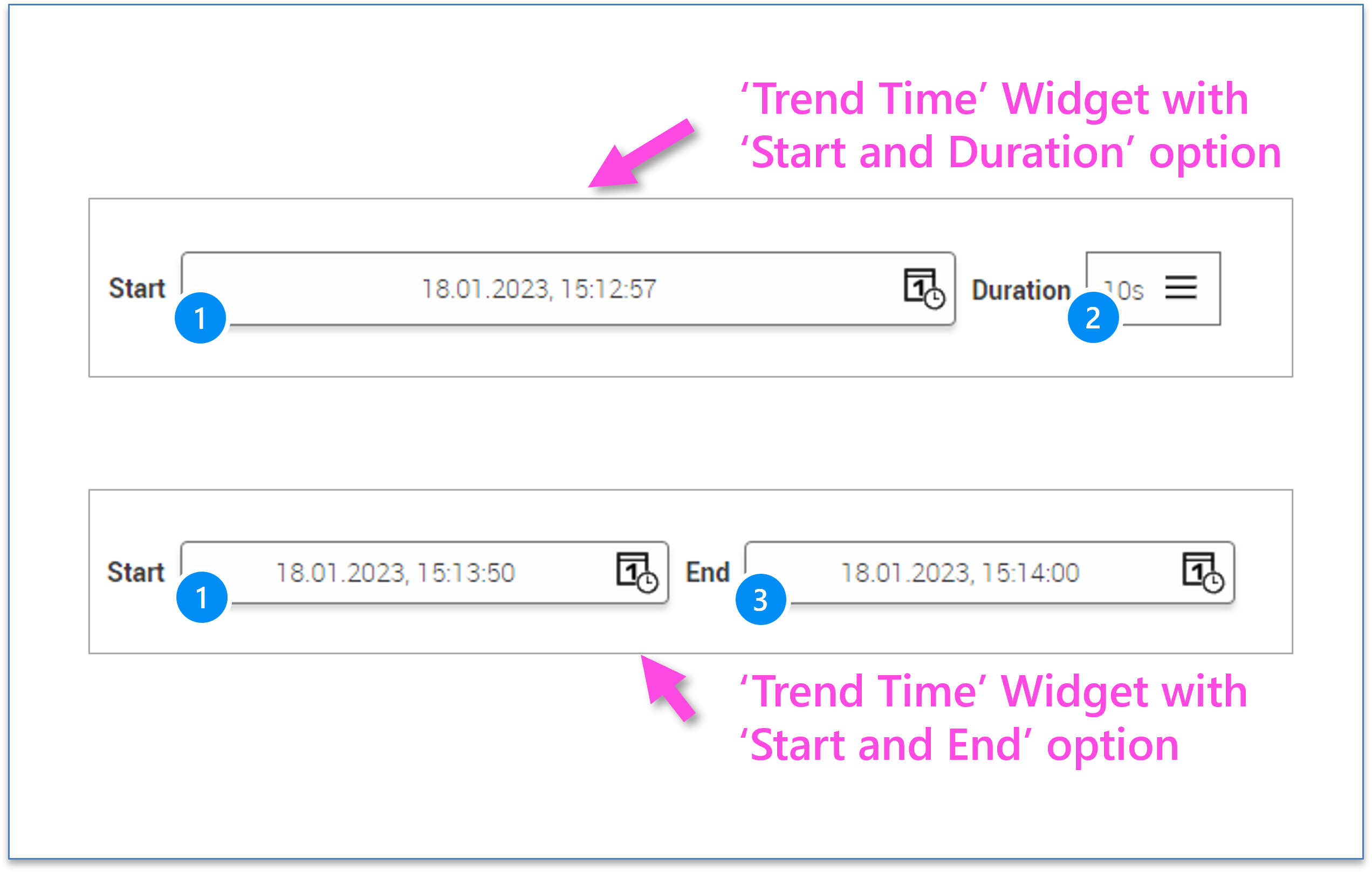
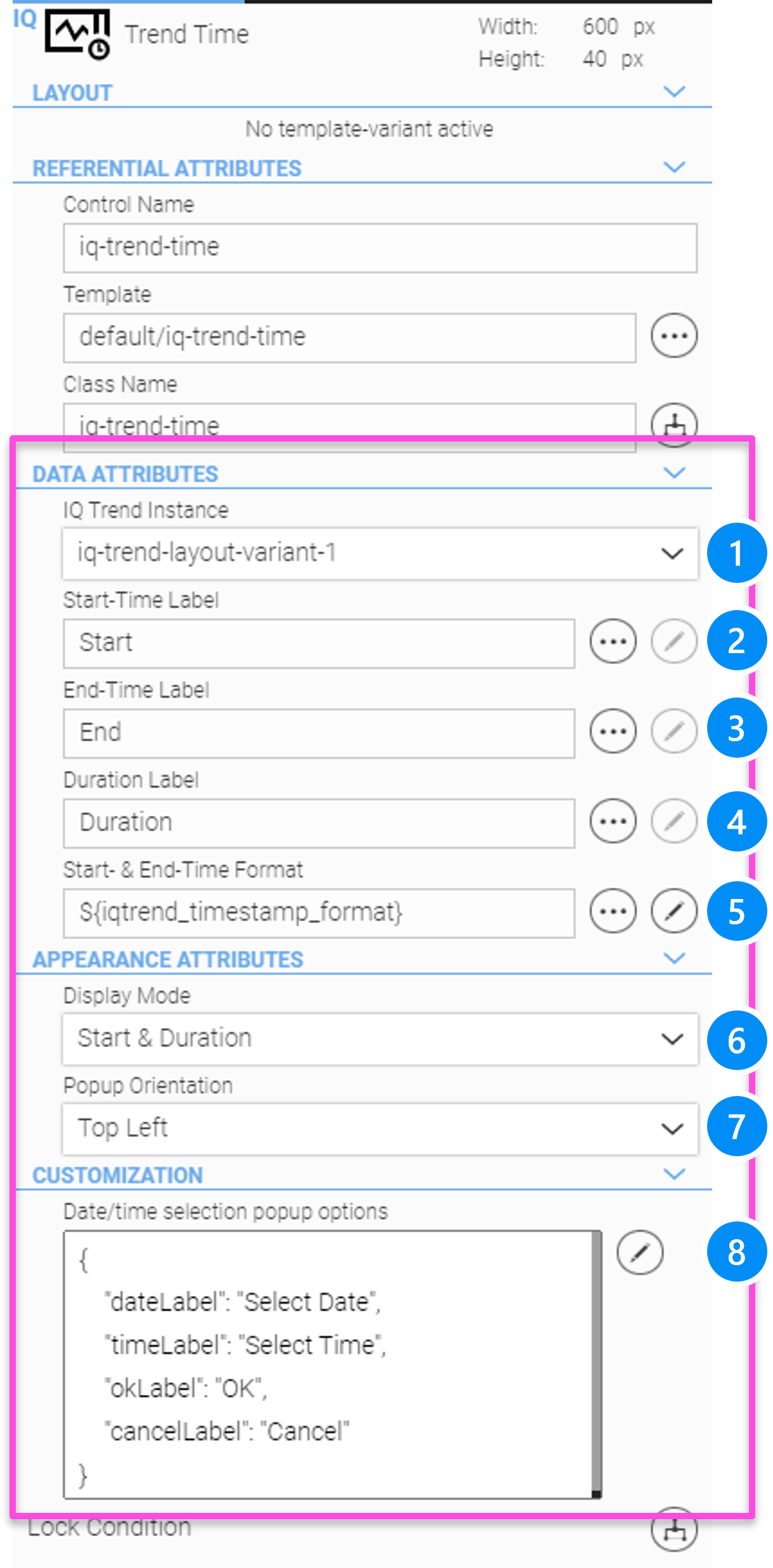
Trend Time provides functions to select specific time periods for visualization in the Trend Display (enter date/time and scaling of the time axis). |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Trend |
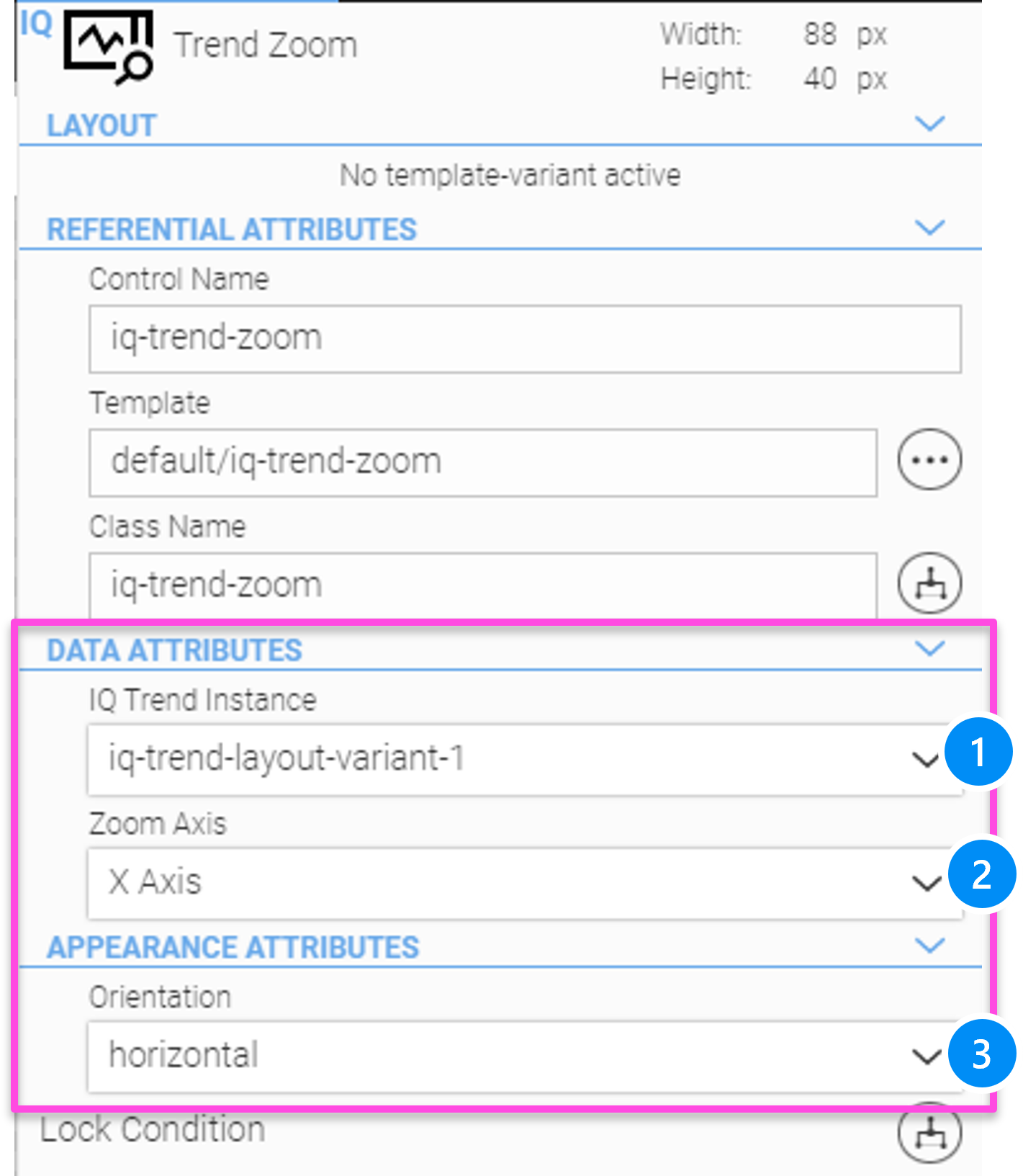
Trend Zoom provides two buttons to zoom in or out of the trend. |
1 |
||
more about configuration and stylingCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
5.4.7. User Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |||||
|---|---|---|---|---|---|---|---|---|---|
|
Widgets |
User Controller is a bar with buttons that provide an admin user with the most important functions for managing and editing users which can use the web HMI. |
|
2 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
|
Widgets |
User Info displays some information about the currently logged-in user. |
|
1 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
APPEARANCE ATTRIBUTES
BEHAVIOUR ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
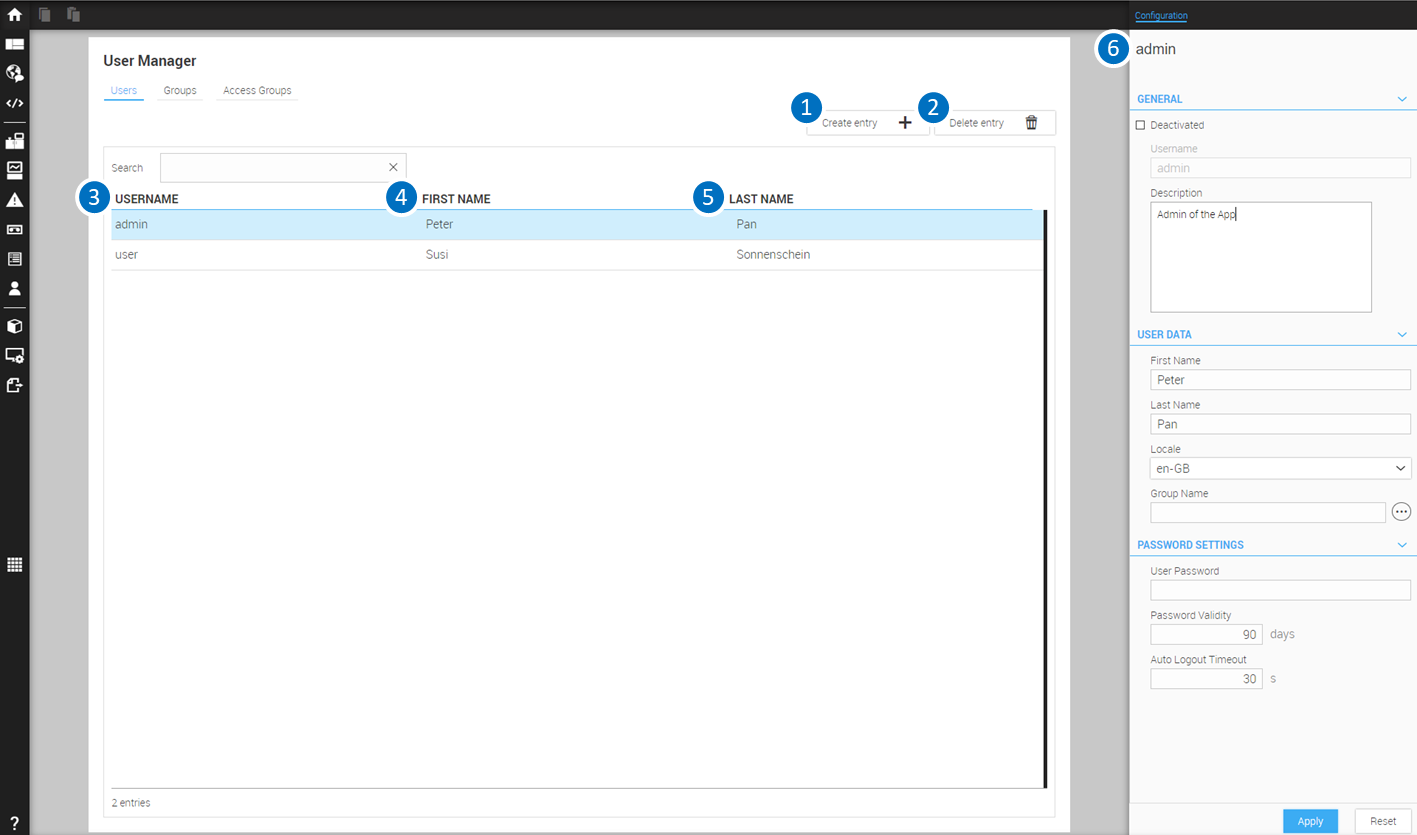
|
Widgets |
UserList contains a list of all users created for the web HMI. |
|
1 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||||||
|
Widgets |
User Select allows the admin user to search and select a desired user from the users available in the HMI. User Select works as a selection box with auto-completion so that the desired user can be found easily. |
|
2 |
|||||
more about variants, configuration and stylingLAYOUT VARIANTS
CONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
APPEARANCE ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling**
|
|||||||||
5.4.8. Shapes
All Shapes have the same properties
CONFIGURATION
REFERENTIAL ATTRIBUTES
-
Control Name, Class Name
DATA ATTRIBUTES
-
Rotation Defines the rotation of the shape within the widget box
-
Scale Defines the scaling of the shape within the widget box
-
Lock Condition (see Generic Behaviour Attributes)
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
-
hidden
-
invisible
STYLEABLE ELEMENTS see Manual Styling**
-
Widget Box
-
Shape
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |
|---|---|---|---|---|---|
|
Shapes |
IQ Ellipse allows the creation of a filled or non-filled circle or ellipse. |
|
1 |
|
|
Shapes |
IQ Triangle allows the creation of a filled or non-filled triangle. |
|
1 |
|
|
Shapes |
IQ Rectangle allows the creation of a filled or non-filled square or rectangle. |
|
1 |
|
|
Shapes |
IQ Pentagon allows the creation of a filled or non-filled pentagon. |
|
1 |
|
|
Shapes |
IQ Hexagon allows the creation of a filled or non-filled hexagon. |
|
1 |
|
|
Shapes |
IQ Octagon allows the creation of a filled or non-filled octagon. |
|
1 |
|
|
Shapes |
IQ Left Arrow allows the creation of a filled or non-filled left arrow. |
|
1 |
|
|
Shapes |
IQ Right Arrow allows the creation of a filled or non-filled right arrow. |
|
1 |
|
5.4.9. Special Widgets
| ICON | NAME | CATEGORY | DESCRIPTION | VARIANTS | |
|---|---|---|---|---|---|
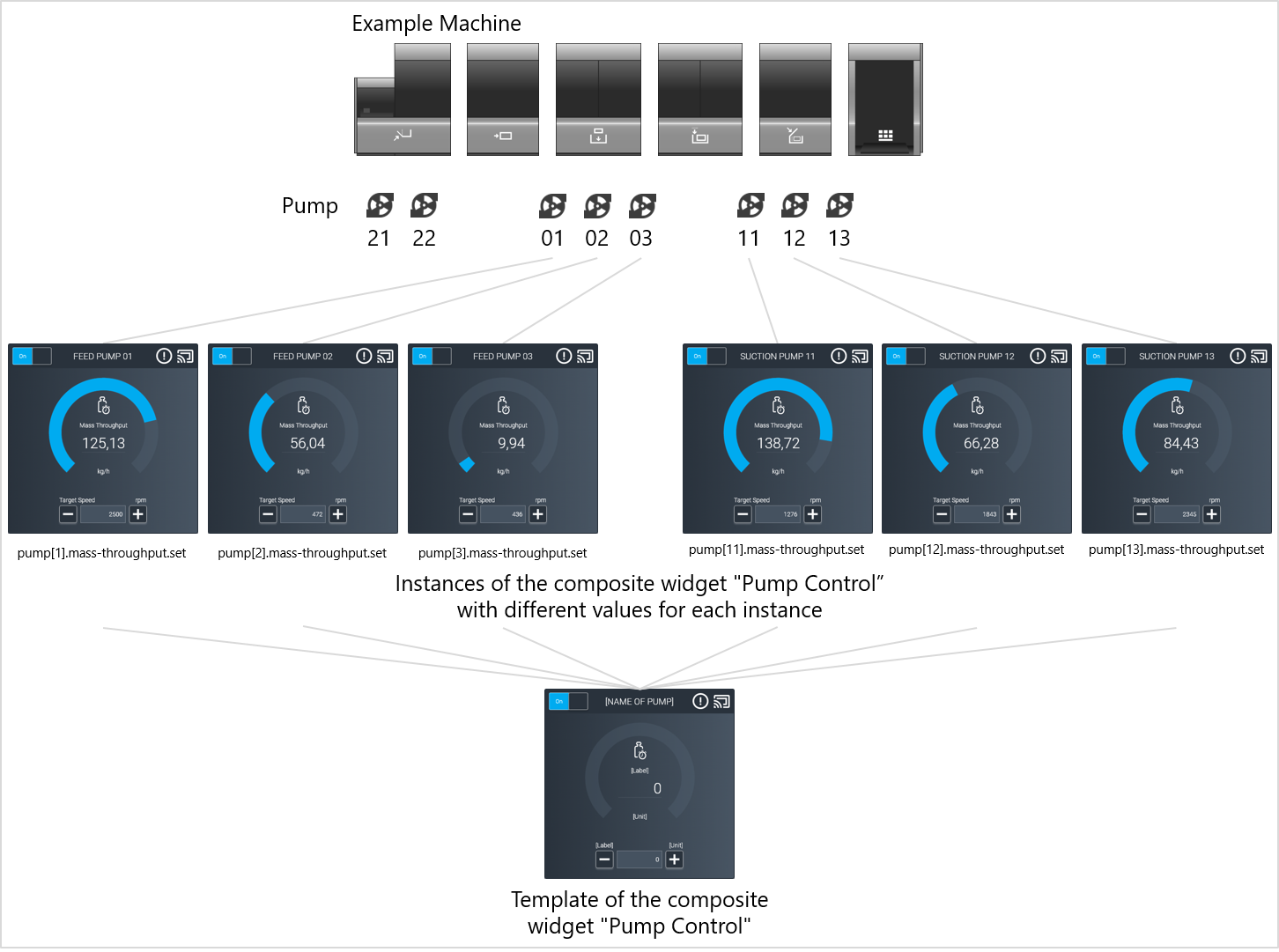
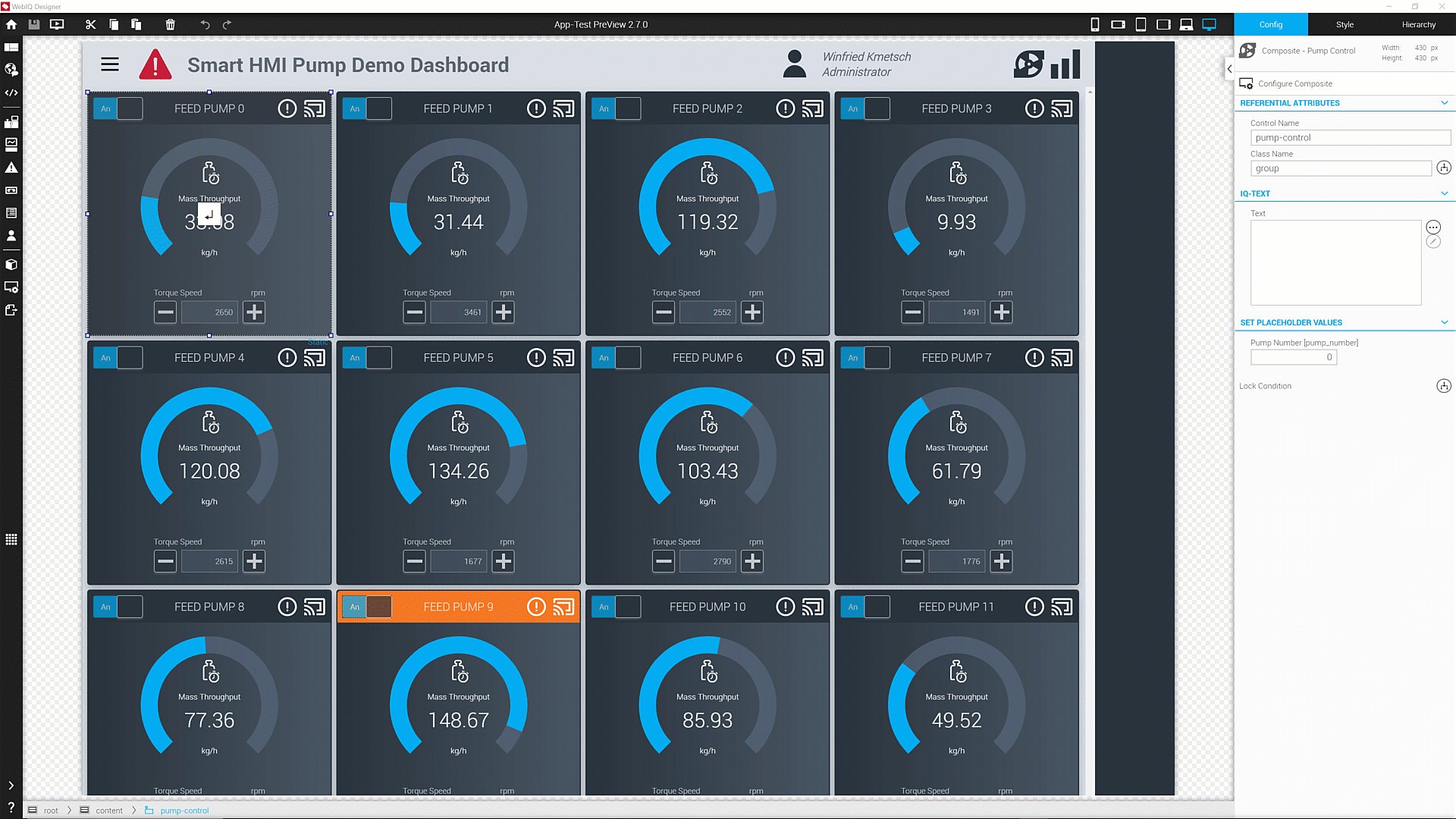
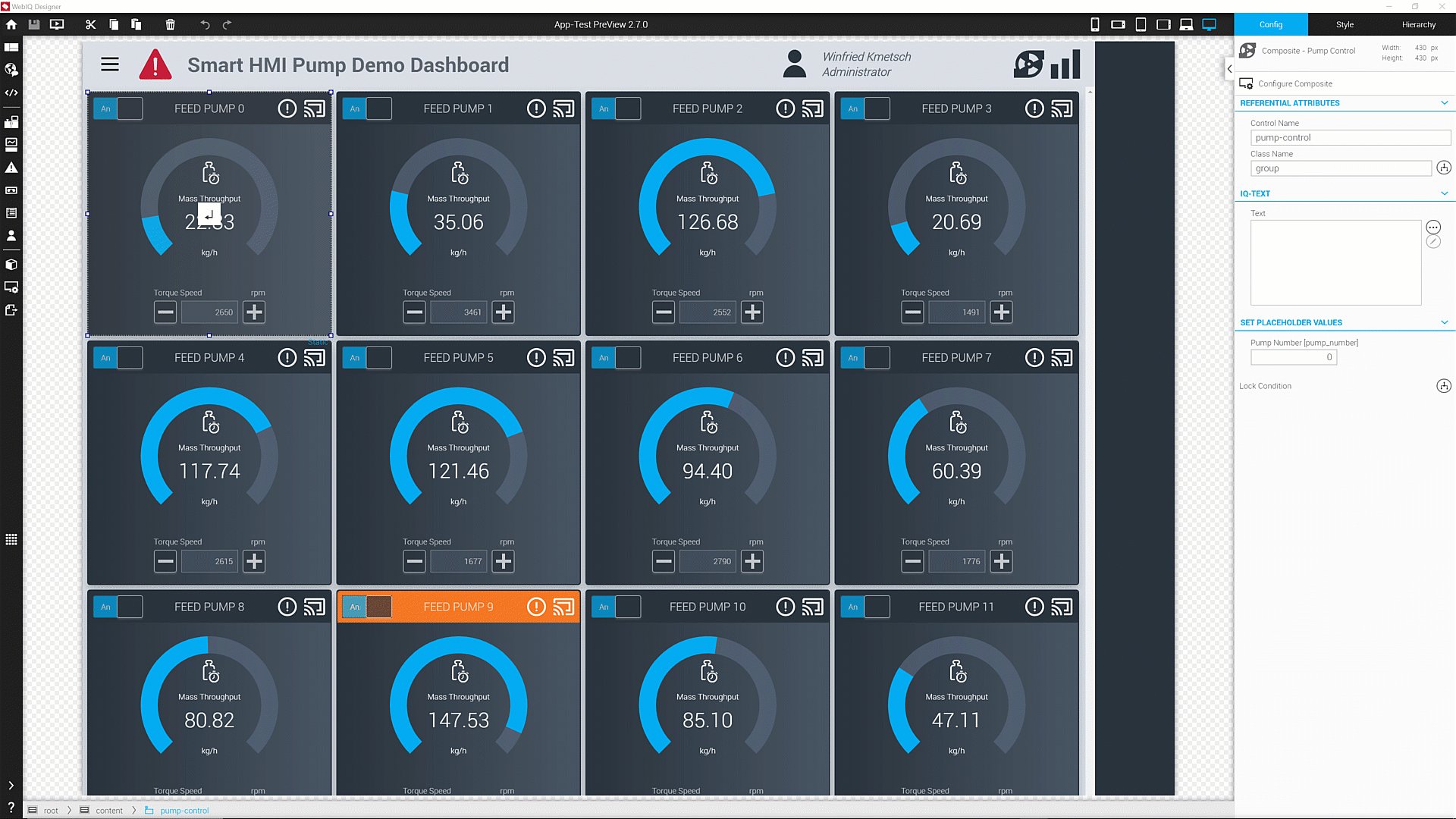
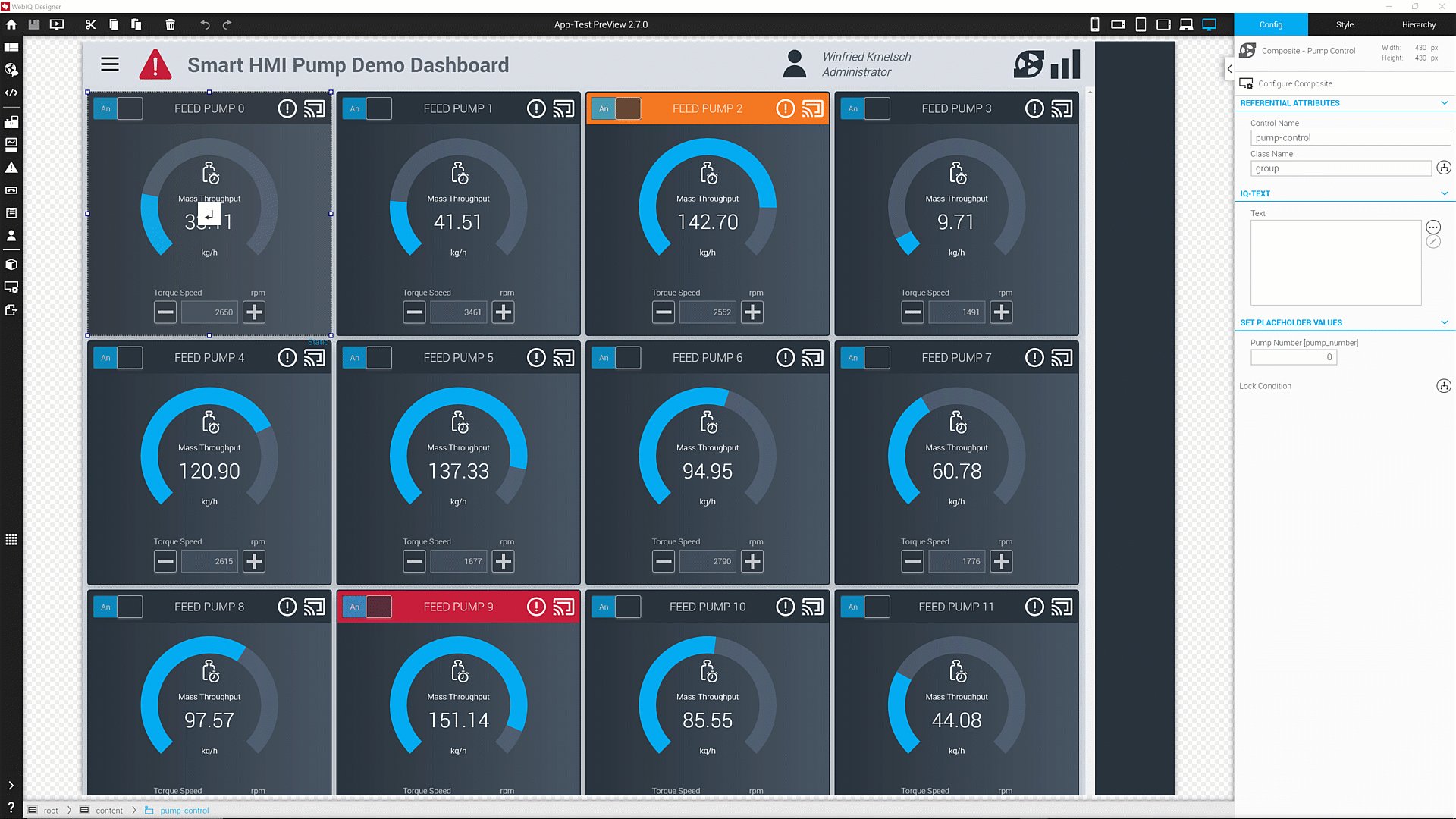
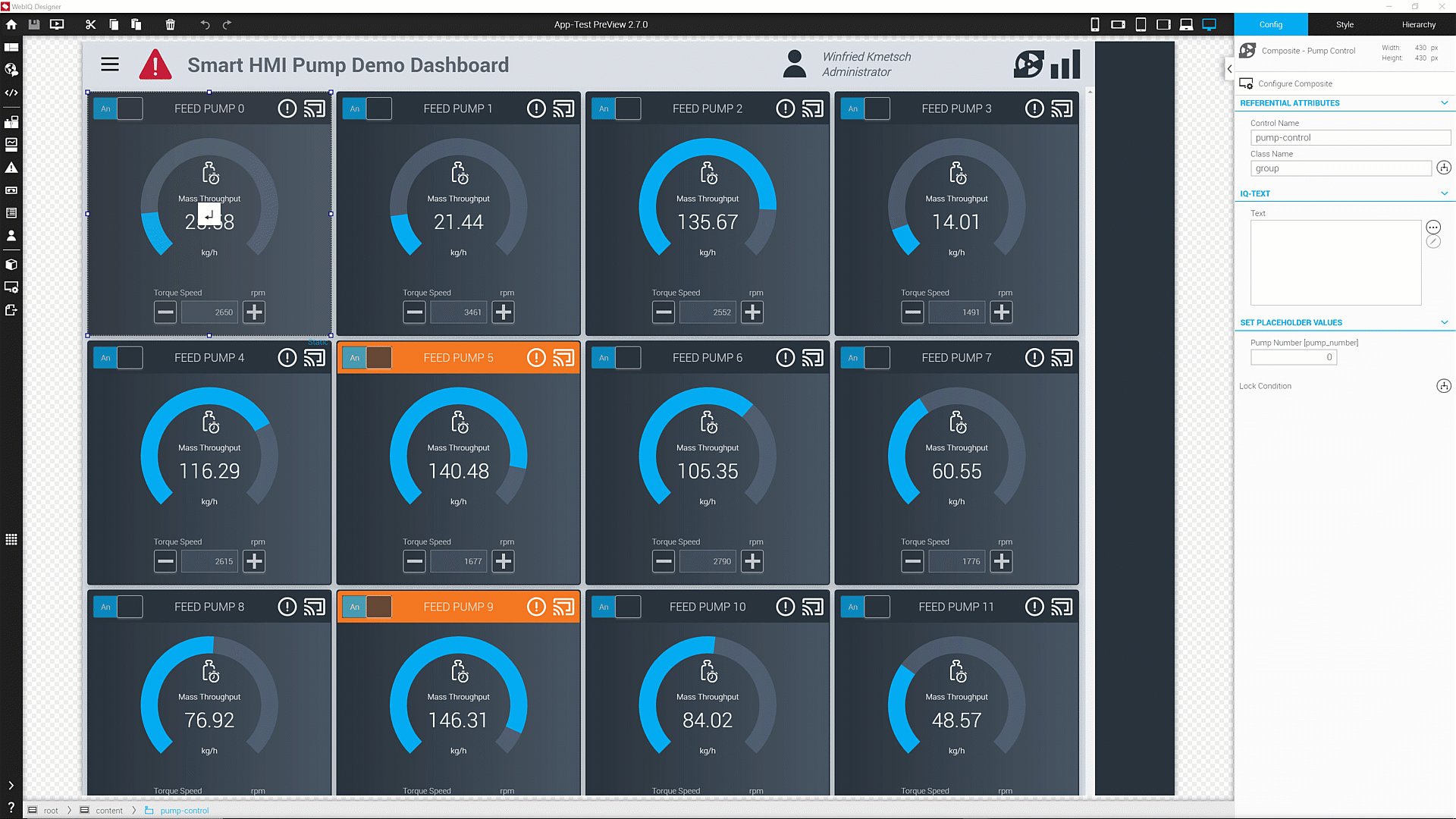
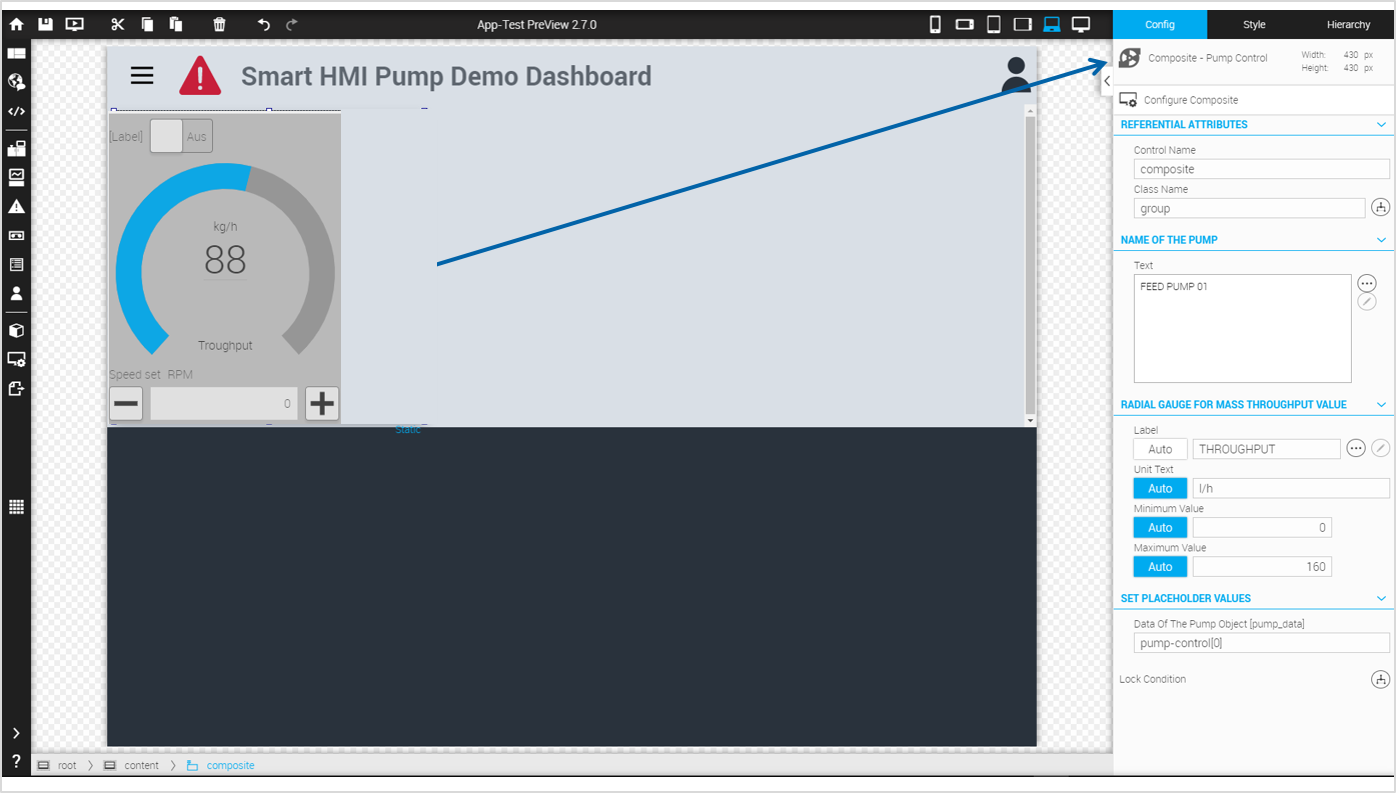
|
Widgets |
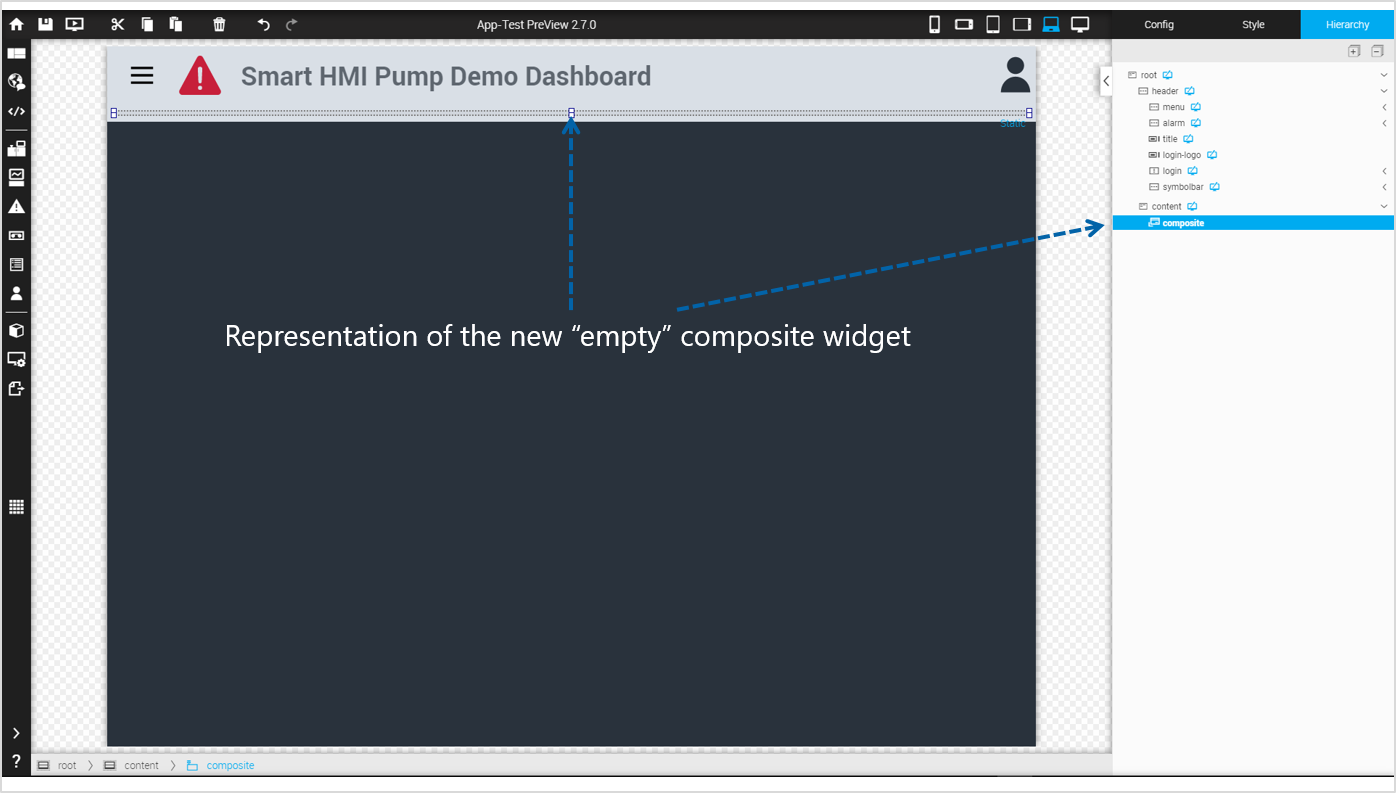
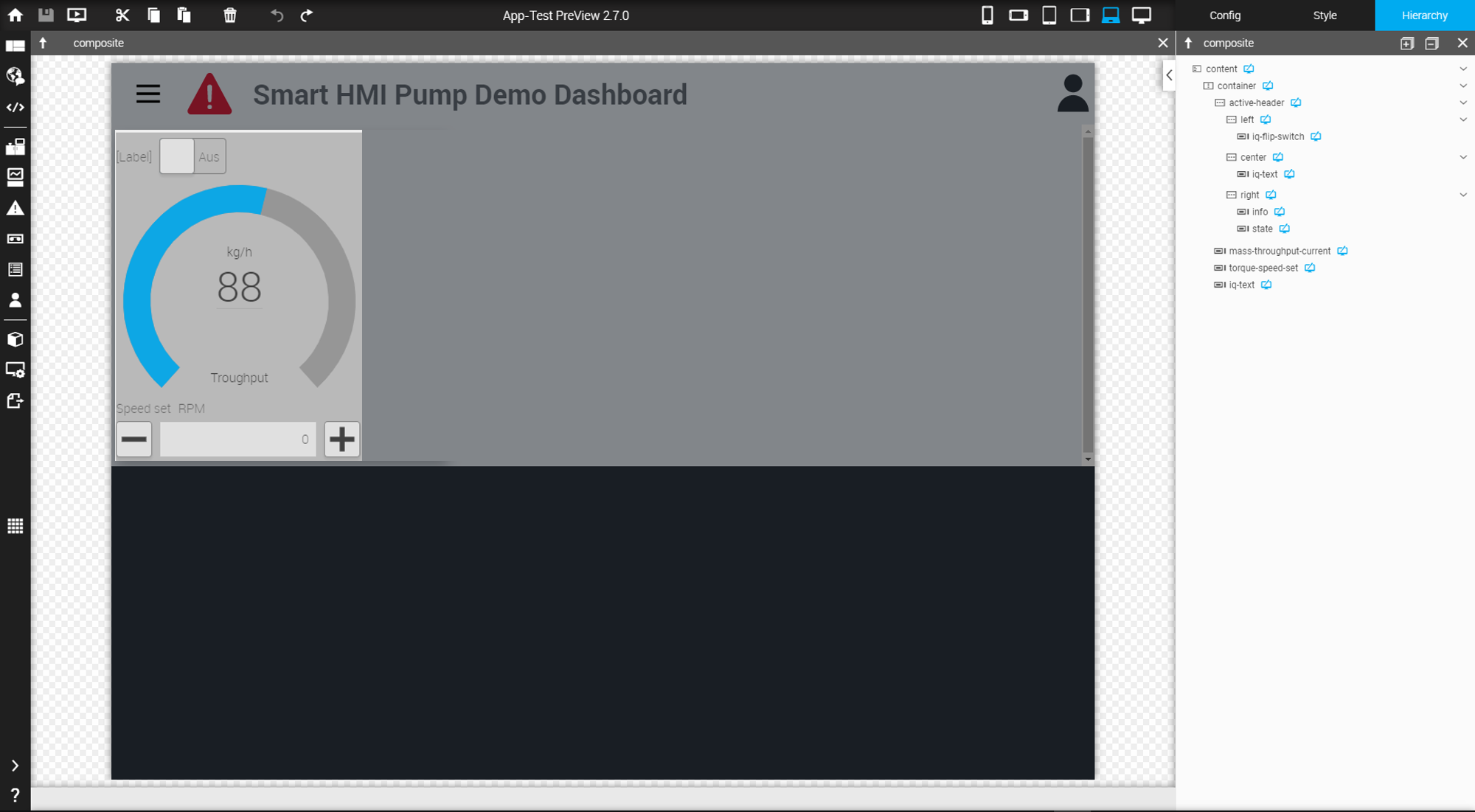
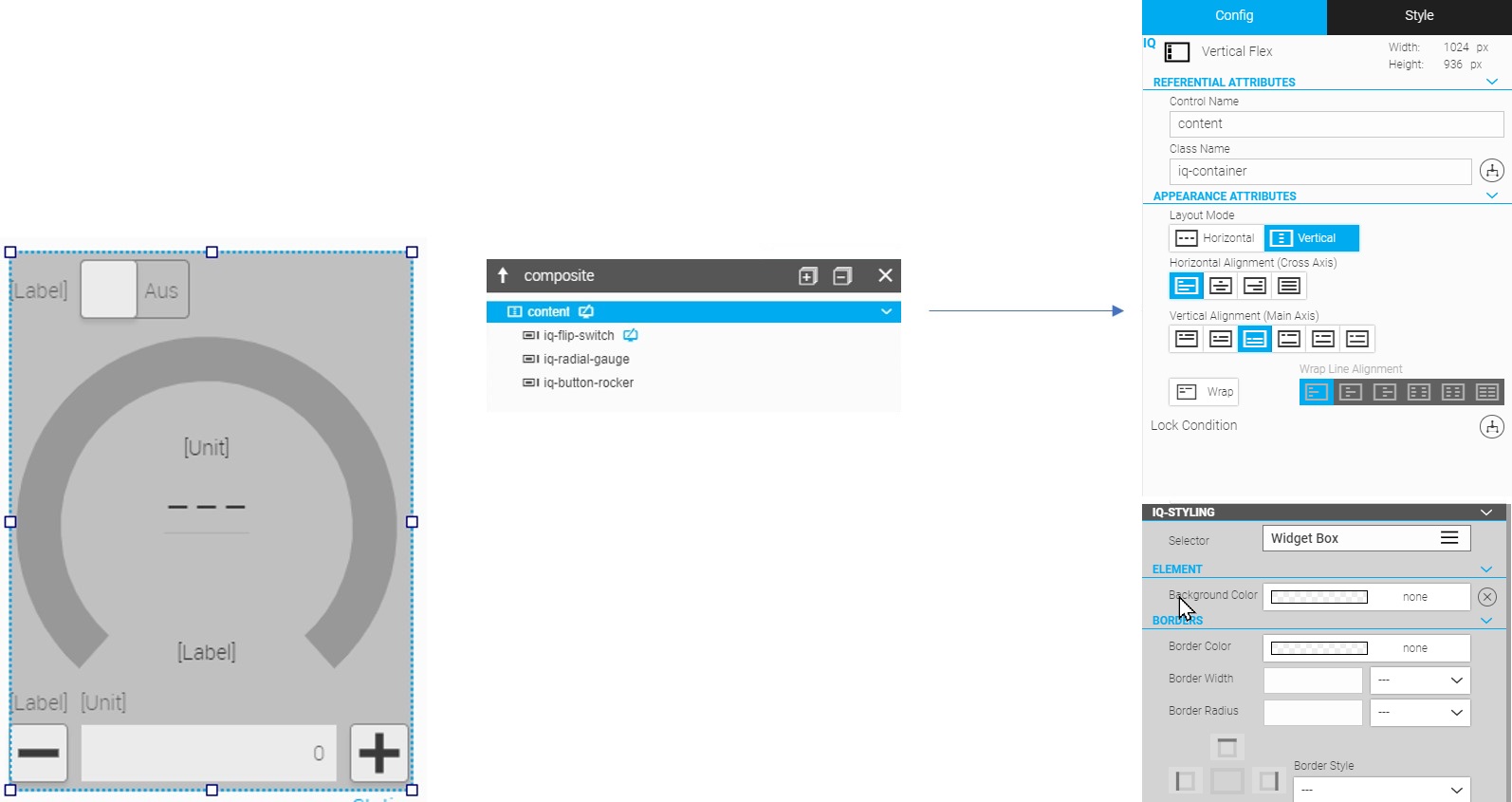
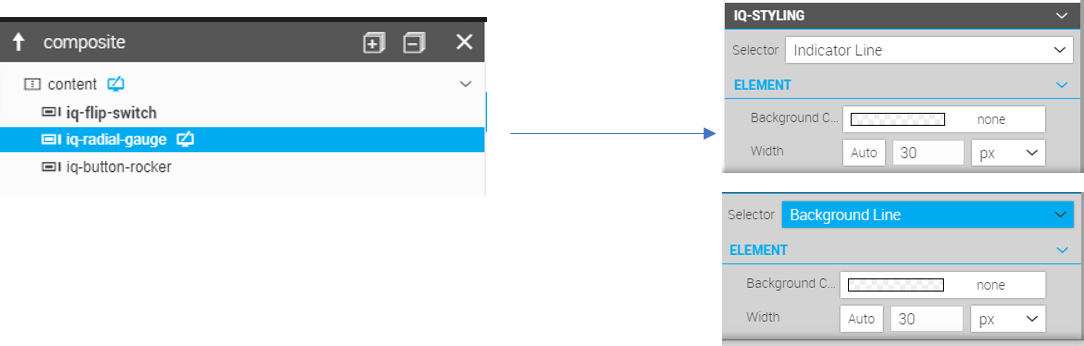
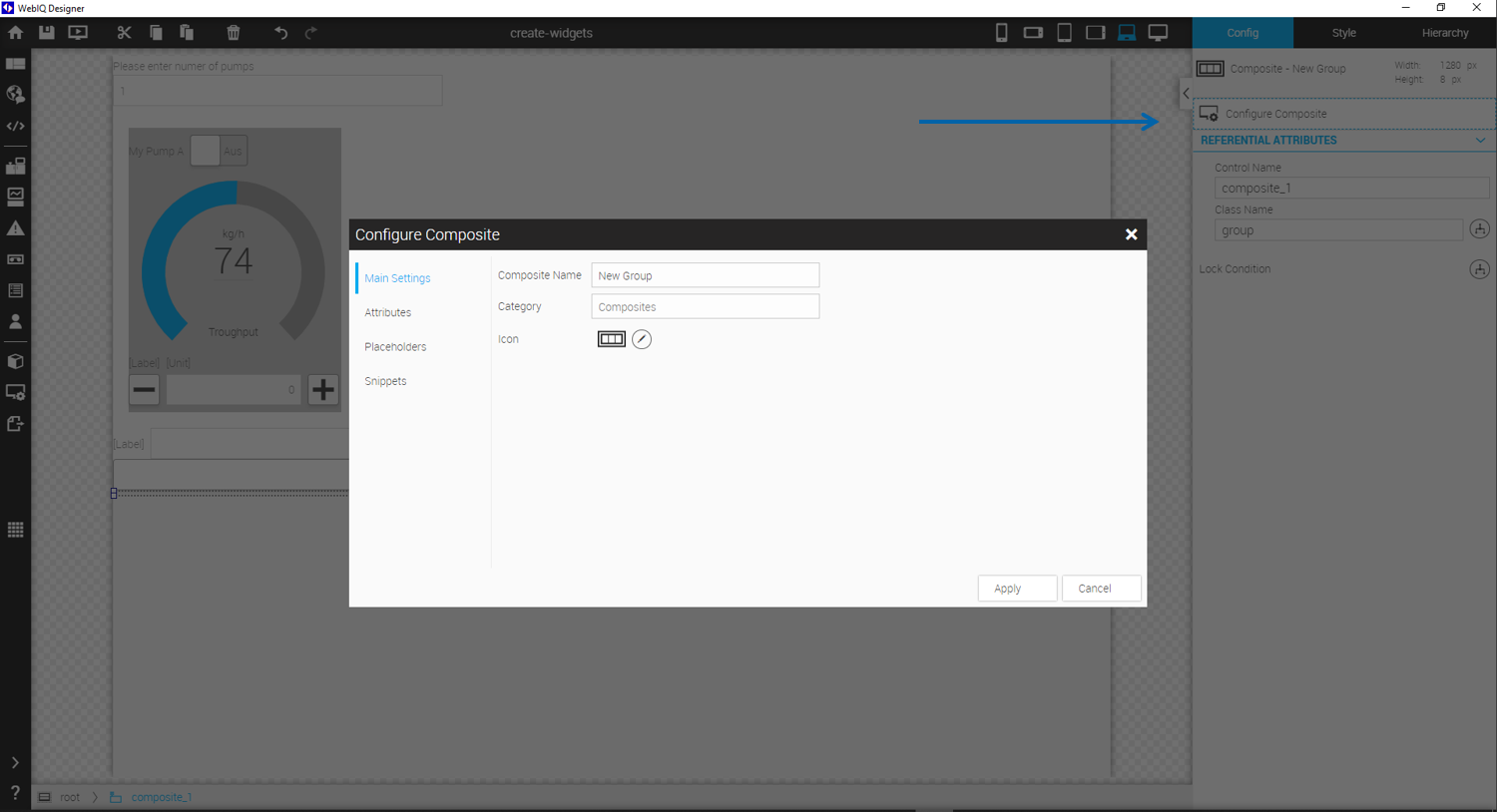
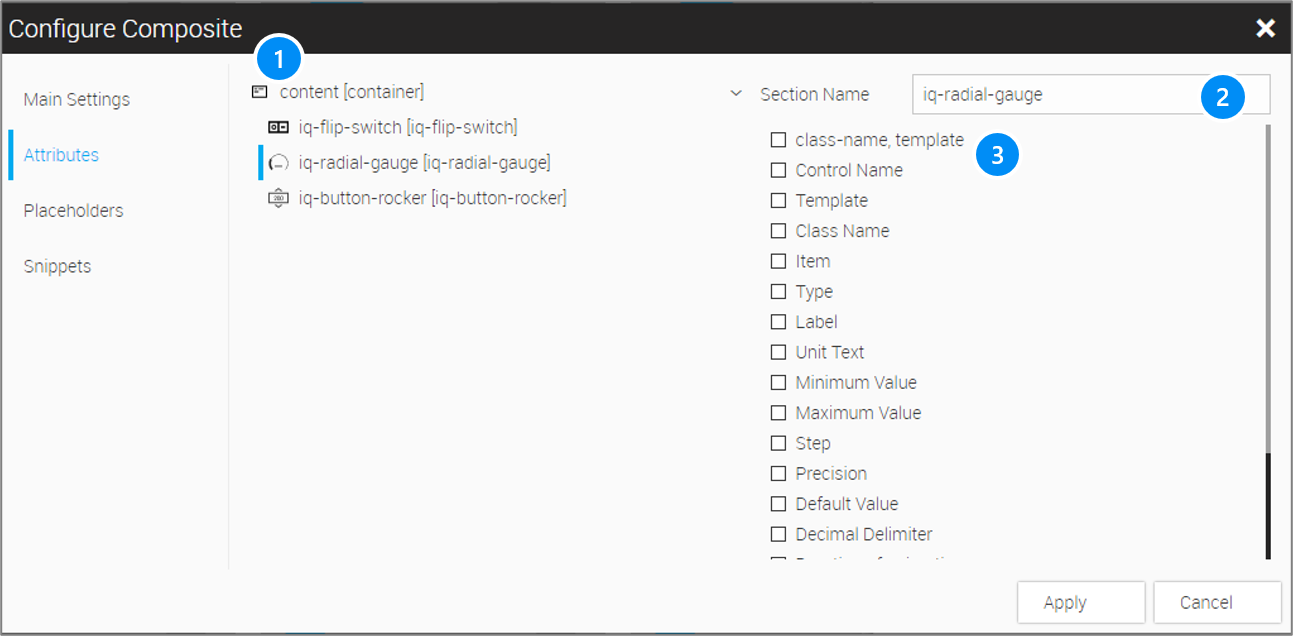
The composite widget combines several standard widgets into a new (custom) widget. You can use a composite widget just like a normal widget. |
1 |
||
more about configuration and stylingCONFIGURATION
REFERENTIAL ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Widgets |
The HTML widget allows arbitrary HTML to be injected into the HMI. |
1 |
||
more about configurationCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
Widgets |
The iFrame widget is a container that displays content from other web sites. |
1 |
||
more about configurationCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
PRE-DEFINED CSS-MODIFIER see Use Default CSS Modifiers
STYLEABLE ELEMENTS see Manual Styling
|
|||||
|
The Numpad will be displayed for input of numeric values. This widget will not be displayed in the Widget List. Instead, you can define in the corresponding input widgets whether the Numpad should be enabled. If it is enabled, it will be shown automatically if needed. |
1 |
|||
more about configurationCONFIGURATION
PRE-DEFINED CSS-MODIFIER
STYLEABLE ELEMENTS
|
|||||
|
The Alphanumeric Keyboard will be displayed during text input (name, password, etc.). This widget will not be displayed in the Widget List. Instead, you can define in the App Settings whether the keyboard of the Operating System or the Alphanumeric Keyboard of WebIQ should be displayed. If the Alphanumeric Keyboard of WebIQ is enabled there, it will be shown automatically if required. |
1 |
|||
more about configurationCONFIGURATION You can define different alphanumeric keyboards for the localizations. The configuration of each keyboard is stored within a separate .json-file in the folder json/locale/keyboard/. You can find details about this in the WebIQ online documentation. PRE-DEFINED CSS-MODIFIER
STYLEABLE ELEMENTS
|
|||||
|
Widgets |
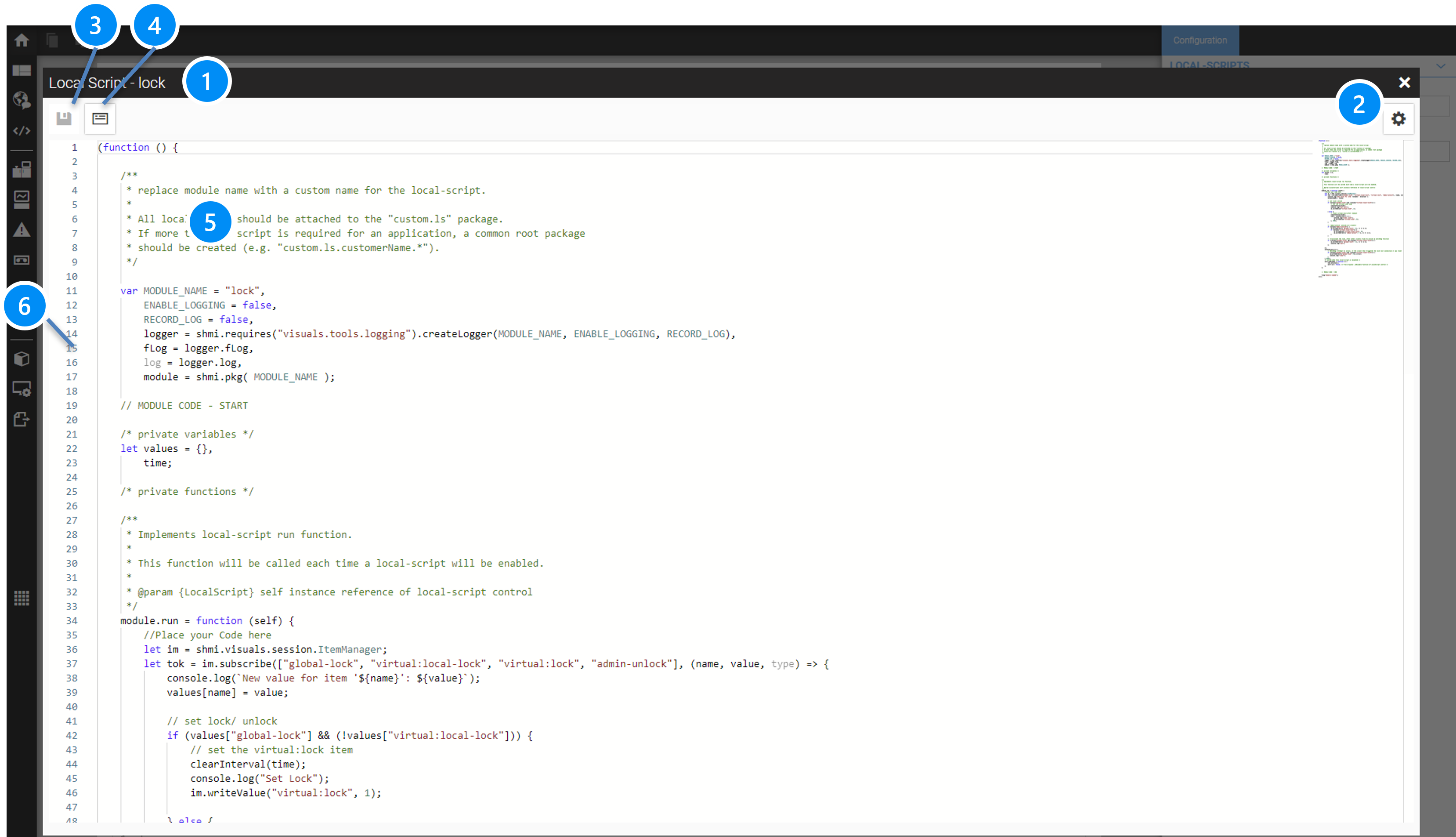
LocalScript isn’t a real widget. It will not show any content in the HMI. LocalScript contains JavaScript code to be executed as soon as the parent container of the LocalScript is shown in the browser. |
1 |
||
more about configurationCONFIGURATION REFERENTIAL ATTRIBUTES
DATA ATTRIBUTES
PRE-DEFINED CSS-MODIFIER
STYLEABLE ELEMENTS see Manual Styling
|
|||||
5.5. Widget Anatomy & Grid
The IQ Widgets are all based on an 8 x 8 pixel grid. This greatly simplifies the alignment of the widgets with each other.

6. Layouting Your HMI With Containers
This chapter describes in detail how you can layout views and screens within WebIQ Designer.
WebIQ Designer offers you two important features for designing the layout of the HMI:
-
Layout Containers
-
Style Cockpit
6.1. How It Works: Container Layout
6.1.1. Pixel vs. Container Layout
Traditional visualization systems place widgets on a screen at a fixed position. The position of a widget is usually defined by an XY coordinate or by distances from the edges of the screen. This approach has been established for many years. It results in a fixed layout that is optimized for exactly one screen size and orientation.
With web technology and the requirement to develop HMIs for different screen sizes and orientations, a new layout technique for defining screen layouts was established, the so-called Container Layouts. This uses containers to help to create complex layouts in a simple and easy way. For example the screen areas are divided into containers which contain sub-containers or widgets. The container properties, e.g. horizontal, vertical, center, wrap etc., determine how the elements inside a container in it behave.

6.2. Responsive Design
6.2.1. Flex Container
Another property of containers is the flex property, i.e. containers can grow or shrink depending on the available screen space.
6.2.2. Media Query
As an additional feature, the browser that renders this layout can determine the horizontal width of the displaying device, the so-called media query. On this basis different properties of the containers can be set, e.g. they can be reduced or hidden. This technique, which allows the page layout to be fully adapted to different device classes and resolutions, is called responsive design.
For further information see section Device Specific Styling.

6.2.3. Summary: Container Layout
Container layouts are a new, powerful method for designing complex layouts, e.g. in multi-page applications, according to certain rules. The working principle is to design the layout using the properties of the container, e.g. if a container has the "vertical" property, all the elements in it are arranged below each other. If it has the "horizontal" property, the elements are displayed next to each other Containers can also have the flex-grow or flex-shrink property, then adjust their size, i.e. height or width, according to the available space. Last but not least, media queries can be used to select properties such as height, width or attributes such as visible/invisible based on the resolution of the target device.
Working with Layout Containers is initially unusual and new for the user. However, one soon recognizes the advantages and the layout design turns out to be faster and more direct in the end, especially when changes or extensions have to be made.
At the latest with responsive design, when the HMI adapts to the size and resolution of different end device classes, there is no way around Container layout-based systems.
6.3. Configuring Layout Containers
We distinguish between Horizontal Flex and Vertical Flex Containers, i.e. the elements in them align according to the direction. This direction is called 'Main Axis'. The opposite direction, i.e. vertical in a 'Horizontal Flex-Container' we call 'Cross-Axis'
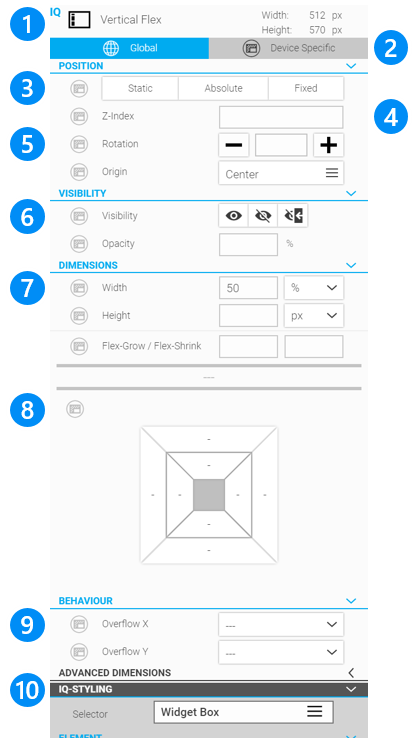
After adding a Container from the Widget Bar into the layout, you will find all relevant parameters in the Configuration Cockpit on the right side.

The Configuration Cockpit of the Layout Container contains the following information and functions.
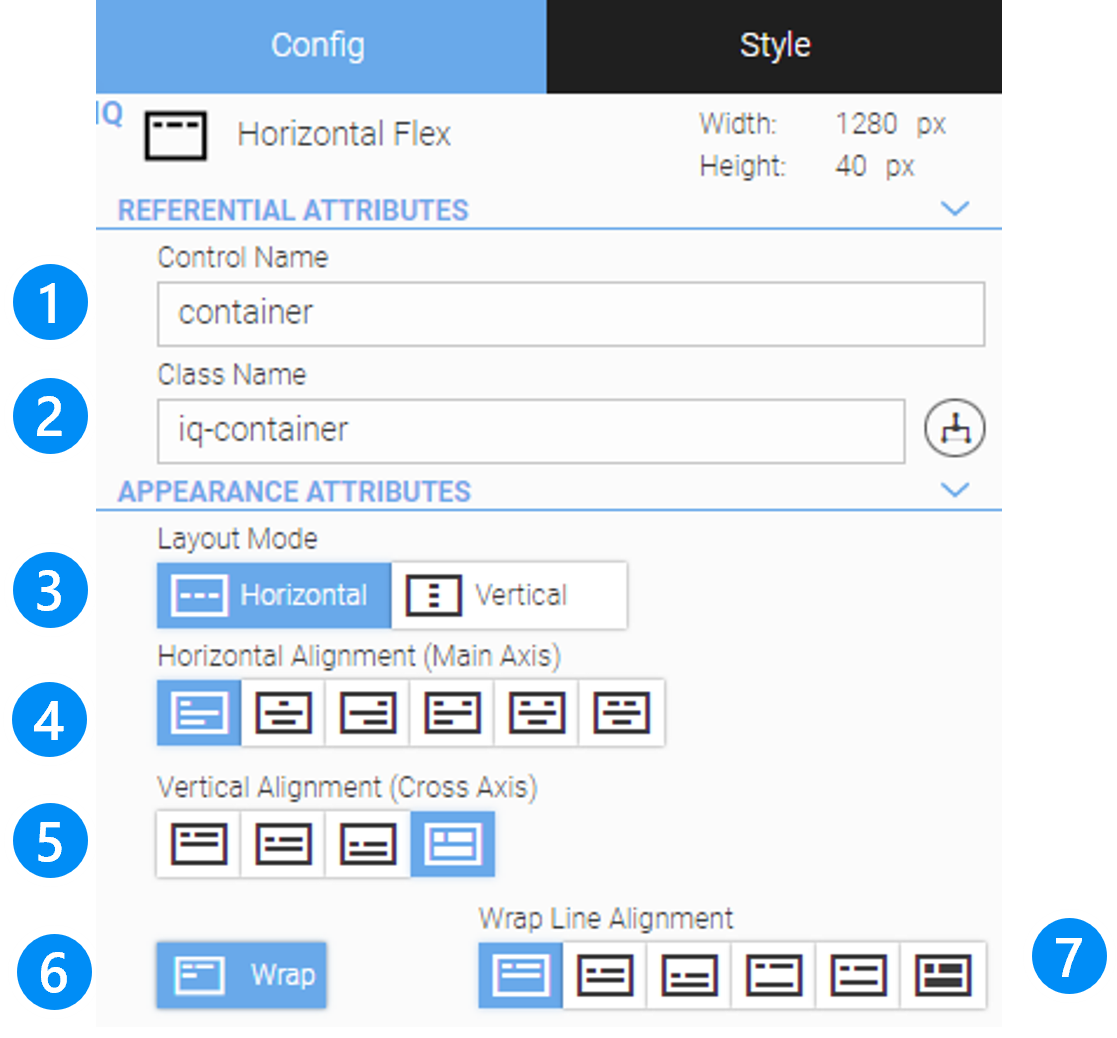
LEGEND 1 Name of the Widget instance (you can choose it freely, no spaces and special characters, only letters, numbers, dashes and underscores) 2 Class name of the Layout Container (recommendation: Do not change anything here) 3 Basic layout mode (direction) of the Container (horizontal or vertical) 4 Setting of the alignment along the Main Axis (default: left) 5 Setting of the alignment along the Cross Axis (default: Stretch) 6 Switch for enabling wrapping 7 Settings for alignment within the wrap lines (disabled in case of no wrapping) |
All settings are described in detail below.
|
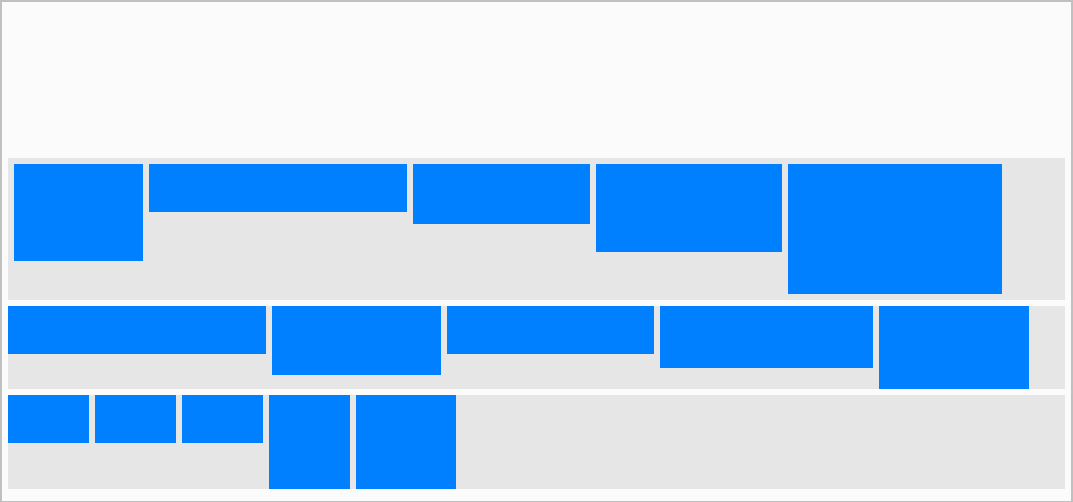
In the following images, which describe the different settings of the Layout Containers, the Widgets are shown as blue boxes. These represent the Widget box of a Widget. |
6.3.1. Layout Mode: Direction of Main Axis
This is the first and most important decision when you are using the Layout Container. It establishes the main axis of the Layout Container, thus defining the line direction Widgets are placed in the Container. The Container is (aside from optional wrapping) a single-direction layout concept. Think of Widgets as primarily laying out either in horizontal rows or vertical columns.
MAIN AXIS DIRECTION |
MAIN AXIS DIRECTION |
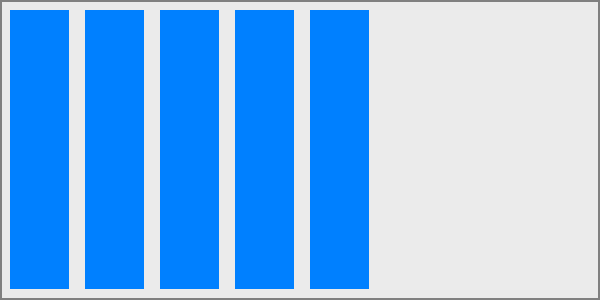
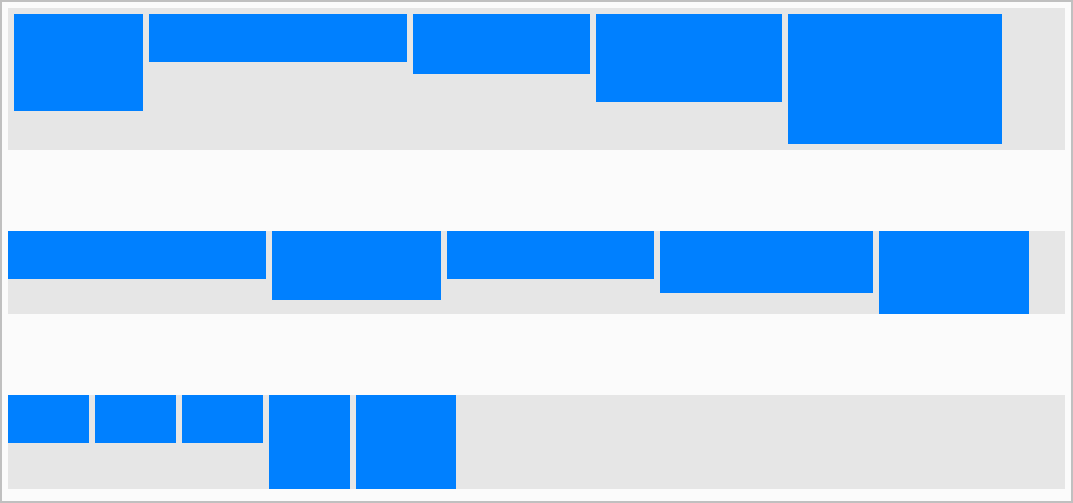
Horizontal: The Layout Container will try to fit all Widgets into one row. |
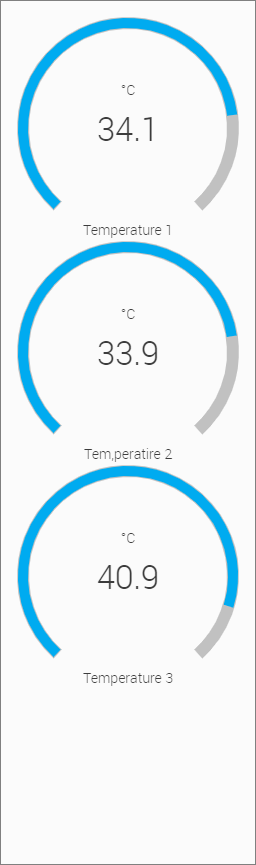
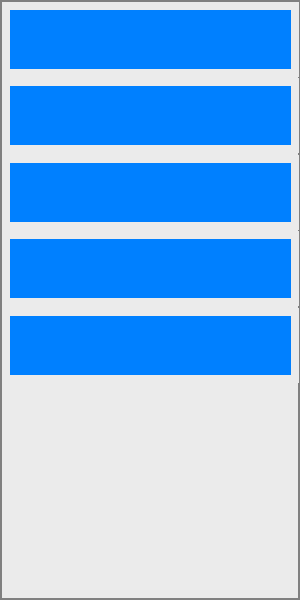
Vertical: The Layout Container will try to fit all Widgets into one column. |
|
|

|

|

|

|
6.3.2. Alignment Along Main Axis
This defines the horizontal or vertical alignment along the main axis. It helps distribute extra free space leftover when either all widgts on a line have a fixed size or have reached their maximum size.
MAIN AXIS: HORIZONTAL DIRECTION |
MAIN AXIS: VERTICAL DIRECTION |
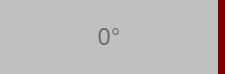
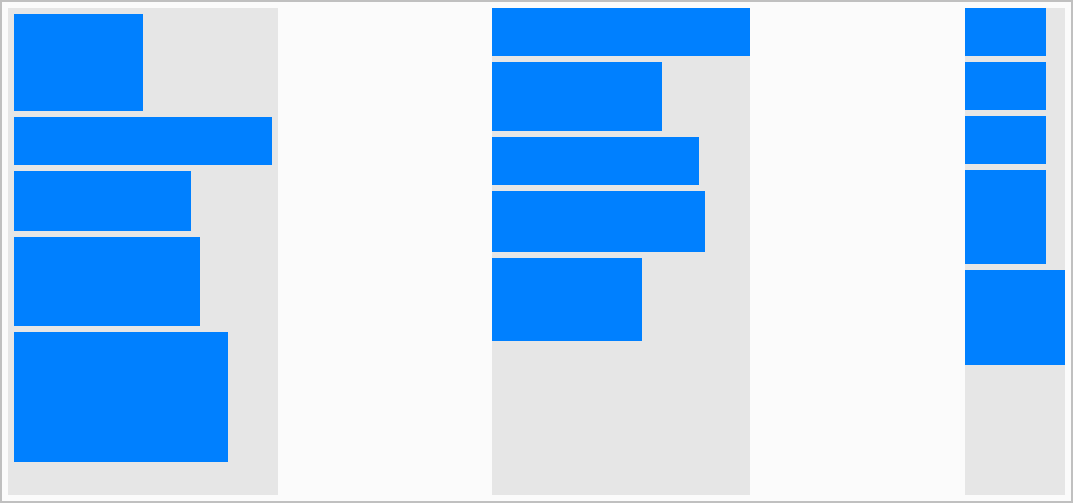
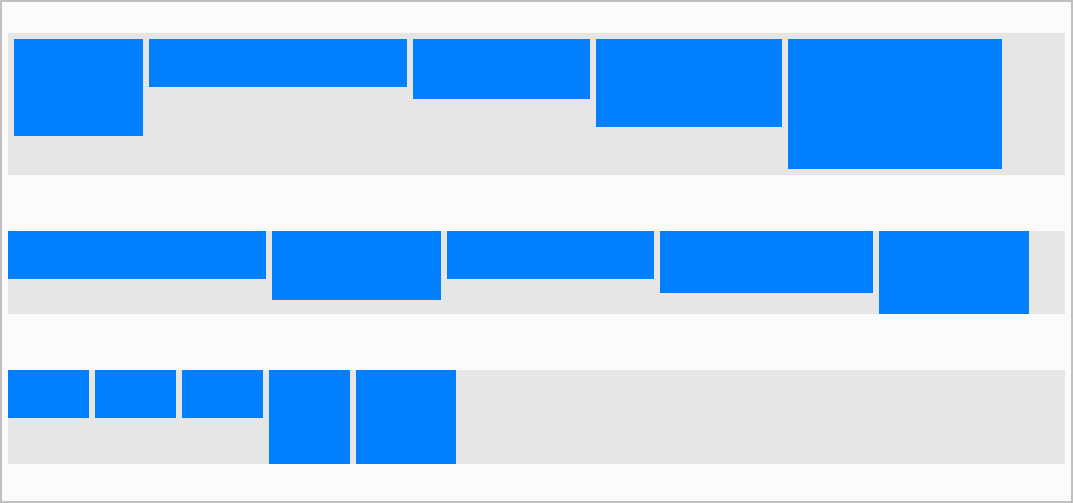
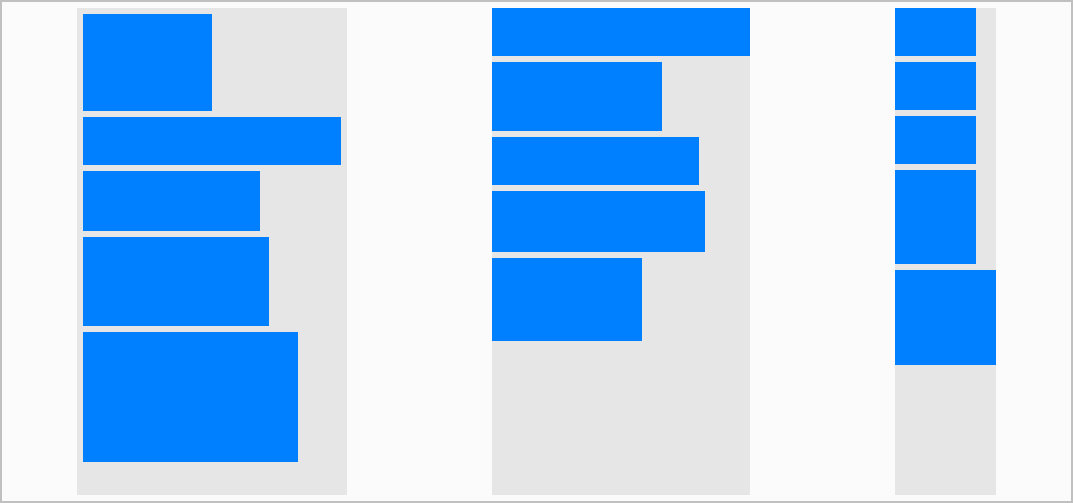
Left: Widgets are packed from the left side of the main axis. |
Top: Widgets are packed from the top of the main axis. |
|
|

|

|
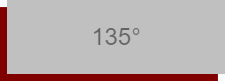
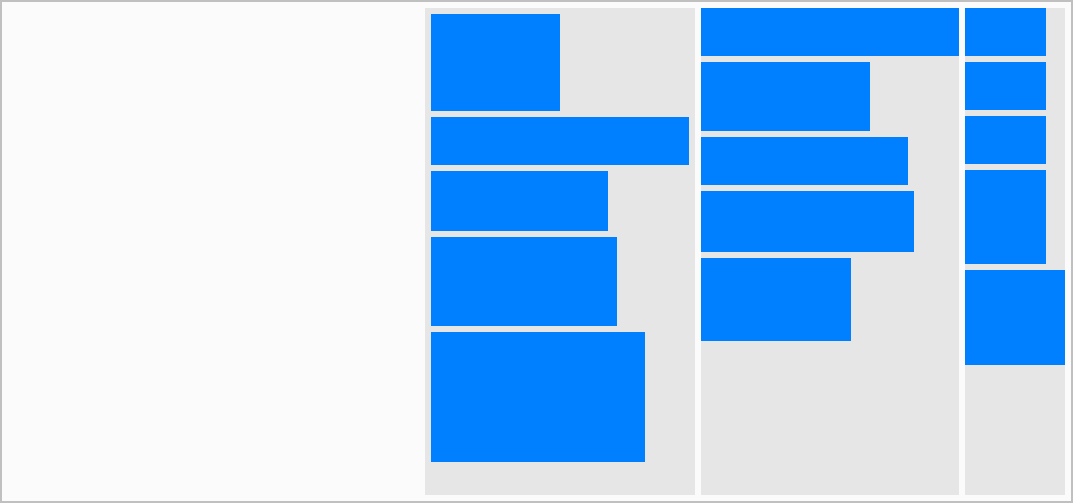
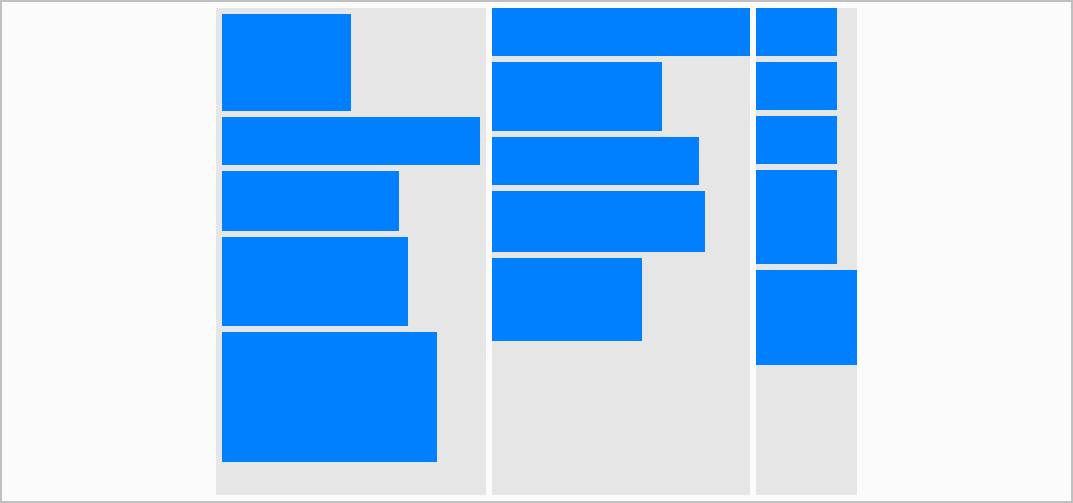
Right: Widgets are packed from the right side of the main axis. |
Bottom: Widgets are packed from the bottom of the main axis. |
|
|

|

|
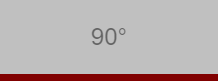
Center: Widgets are centered along the direction of the main axis. |
Middle: Widgets are middled along the direction of the main axis. |
|
|

|

|
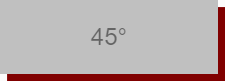
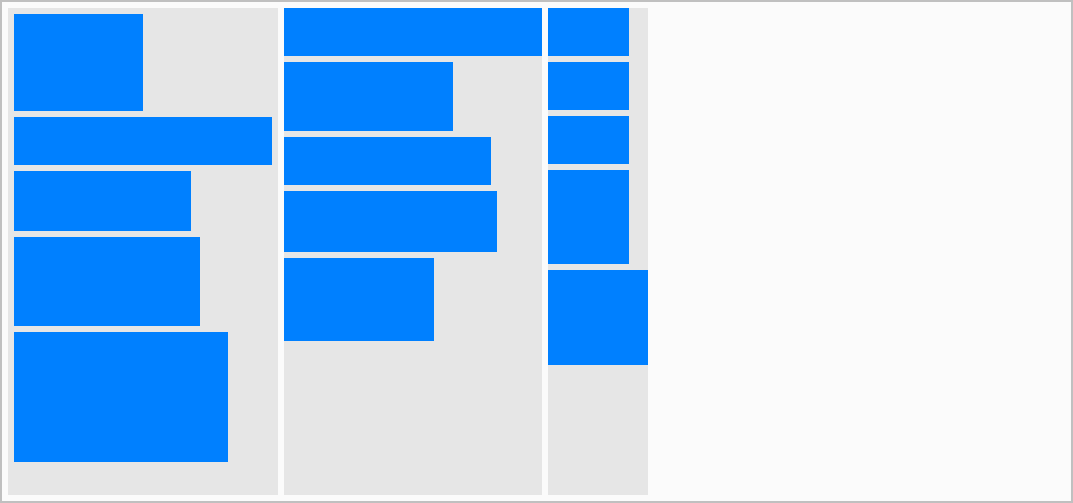
Space Between: Widgets are distributed evenly in the line or column; first Widget is on the start, last Widget on end. |
|
|
|

|

|
Space Around: Widgets are distributed evenly in the line or column with equal space around them. Note that visually the spaces aren’t equal, since all the Widgets have equal space on both sides. The first Widget will have one unit of space against the Container edge, but two units of space between the next Widget because that next Widget has its own spacing that applies. |
|
|
|

|

|
Space Evenly: Widgets are distributed so that the spacing between any two Widgets (and the space to the edges) is equal. |
|
|
|

|

|
|
It may happen that alignment along the main axis has no effect. This happens when
|
6.3.3. Alignment Along Cross Axis
This defines the default behaviour for how Widgets are laid out along the cross axis on the current line direction. Think of it as the vertical or horizontal alignment along the cross-axis (perpendicular to the main-axis).
MAIN AXIS: HORIZONTAL DIRECTION |
MAIN AXIS: VERTICAL DIRECTION |
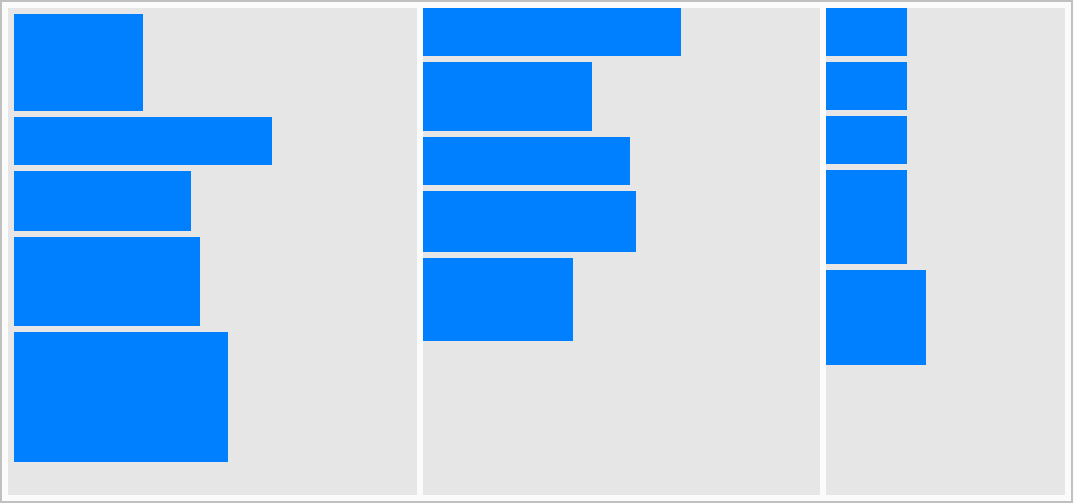
Top: Widgets are placed at the top of the cross axis. |
Left: Widgets are placed at the left side of the cross axis. |
|
|

|

|
Bottom: Widgets are placed at the bottom of the cross axis. |
Right: Widgets are placed at the right side of the cross axis. |
|
|

|

|
Middle: Widgets are middled along the direction of the cross axis. |
Center: Widgets are centered along the direction of the cross axis. |
|
|

|

|
Stretch: Stretch the Widgets in order to fill the layout Copntainer (still respect min-width/max-width). |
|
|
|

|

|
|
It may happen that alignment along the cross axis has no effect. This happens when wrapping is activated and the Widgets have all the same height or width. Use Wrap Line Alignment instead. |
6.3.4. Grow / Shrink
The settings "Grow" and "Shrink" are not made in the Layout Container, but in the Style Cockpit for each Widget that is placed in the respective Layout Container.
This defines the ability for the corresponding Widget to grow or to shrink if necessary. It accepts a unit-less value that serves as a proportion. It dictates what amount of the available space inside the Layout Container the Widget should take up.
The behaviour is as follows: |
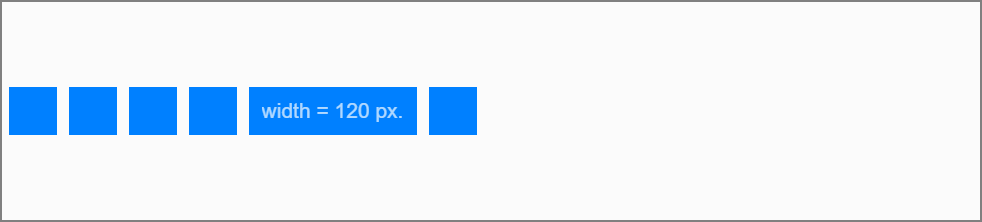
Flex-grow = undefined If you have not set any value for "Flex-grow", then the Widget will take its (minimum) default size. |
|
Width / Height with value If you have entered a value in px. for the width or height, then the Widget will take exactly this width or height. |
|
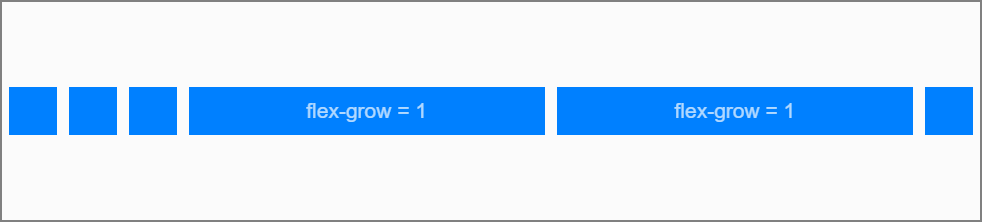
Flex-grow = 1 If one or more Widgets within the Layout Container have “Flex-grow” set to 1, the remaining space in the Layout Container will be distributed equally to all Widgets, which have set the flex-grow-value. |
|
Flex-grow = 2 or higher If one of the Widgets has a value of 2 (or higher), the remaining space would take up twice (or more) as much space as the others (or it will try to, at least). |
|
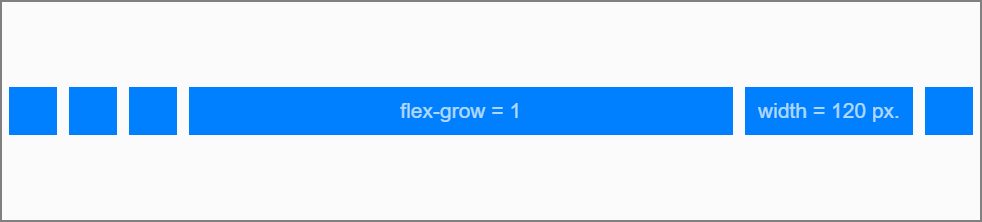
Width / Height with value + Flex-grow The Widget with the width will take exactly this width. The Widgets with “Flex-grow” set to 1 uses the remaining space in the Layout Container. |
|
|
Define "Grow" and "Shrink" in the Style Cockpit of the Widgets, which are placed into the corresponding Layout Container |
The behaviour for Flex-shrink is the same, except that here the shrink rate is defined.
6.3.5. Wrapping
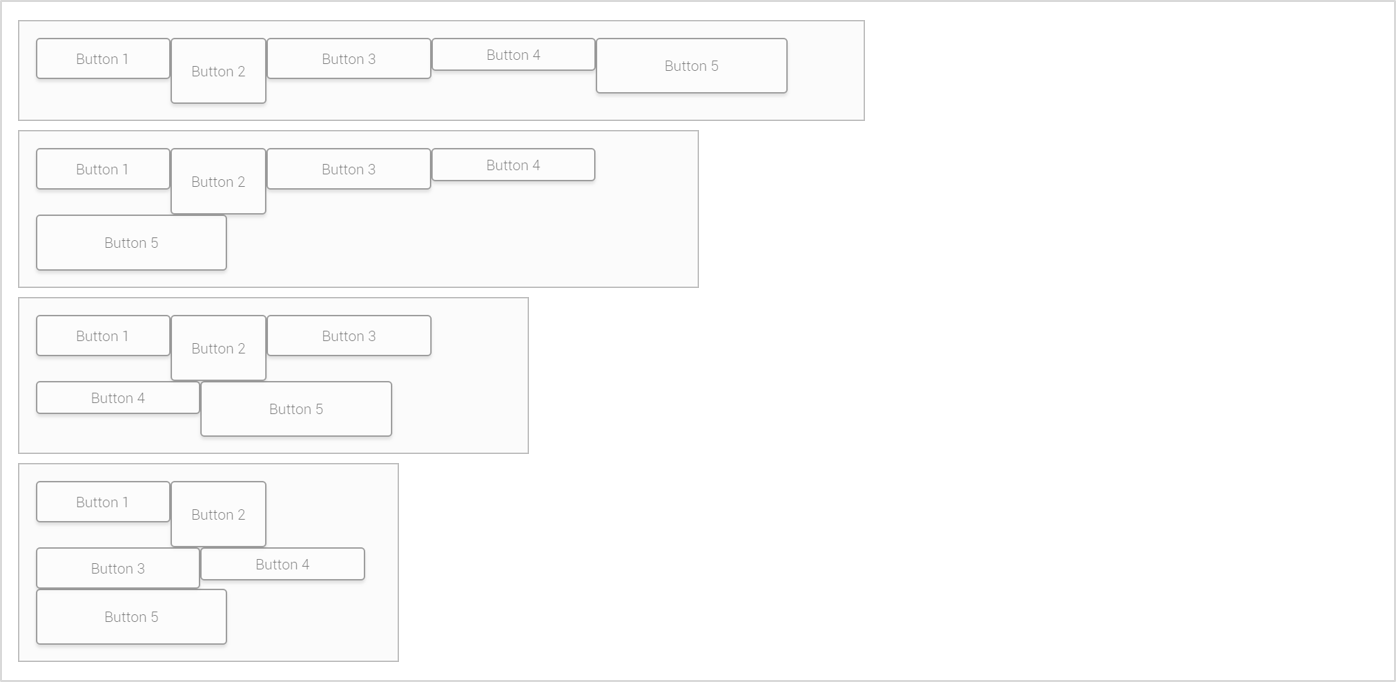
By default, a Layout Container will try to fit all Widgets into one line. You can change that and allow the Widgets to wrap as needed with the wrap option.

When wrapping, one or more additional rows or columns are added (Wrap Lines). There are now two types of alignment:
-
The alignment within the wrap line (see Alignment Along Cross Axis above)
-
The alignment of the wrap lines as such (see Wrap Line Alignment below).
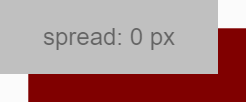
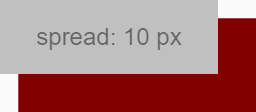
Wrap Line Alignment
You have some more settings for the vertical or horizontal alignment of the wrap lines, if you activate "Wrapping":
MAIN AXIS: HORIZONTAL DIRECTION |
MAIN AXIS: VERTICAL DIRECTION |
Top: Wrap lines are placed at the top of the cross axis. |
Left: Wrap lines are placed at the left side of the cross axis. |
|
|

|

|
Bottom: Wrap lines are placed at the bottom of the cross axis. |
Right: Wrap lines are placed at the right side of the cross axis. |
|
|

|

|
Middle: Wrap lines are middled along the direction of the cross axis. |
Center: Wrap lines are centered along the direction of the cross axis. |
|
|

|

|
Space Between: Wrap lines are evenly distributed with first wrap line is on the start, last Widget on end. |
|
|
|

|

|
Space Around: Wrap lines are evenly distributed with equal space around them. |
|
|
|

|

|
Stretch: Stretch the wrap lines in order to fill the overlaying containe (still respect min-width/max-width). |
|
|
|

|

|
6.4. Nested Containers
You can also nest Layout Containers. This allows you to build more complex layouts. For example, you could divide your HMI screen into the following areas:
-
header
-
sidebar
-
footer
-
content areas
Each of these areas is represented by a Layout Container. Then you can then divide the areas with further Layout Containers, e.g. you could insert a Layout Container for the parameters on the left side and a Layout Container for the preview on the right side into the content area, etc. This makes sense because it brings order to your layout. And you can also configure each Layout Container individually, for example with different alignments.
|
However, don’t make the nesting with Layout Containers too deep. This can confuse you because you won’t be able to find the parameters, which you used to configure the layout, anymore. For the nesting of the Layout Containers, the following applies: as deep as necessary, as flat as possible. This is good practice. It can be helpful to create a small sketch (wireframe) of your screen beforehand and draw the nested layout containers there (see wireframe below). You should also name your layout containers in a useful (semantic) manner in order to get a good overview in the layout hierarchy (see field "Control Name" in the configuration cockpit of the respective Container). |
6.5. Style Cockpit
The styling of Widgets is defined in the Style Cockpit. It distinguishes between
-
Global style settings and
-
Device-specific style settings
The settings are the same, but their effect is different. In the first step, we focus on the global style settings.

The Style Cockpit contains the following information and functions.
LEGEND 1 Display of the selected Widget’s type, name and size 2 Switch between global and device-specific style settings 3 Setting of position method 4 Setting of layer index 5 Settings for rotation 6 Settings for visibility and opacity 7 Settings for the dimensions 8 Settings for offset, margin and paddings (Box Model Configurator) 9 Setting for overflow behaviour 10 Setting for the styling (see [Style Your HMI]) |
6.5.1. Info Header
The Info header represents the most important information about the selected Widget:
-
Widget icon
-
Widget type
-
Indicator IQ Widget
-
Current width
-
Current height
|
The IQ Widgets are the new generation of smart and intelligent web Widgets, distributed with WebIQ. The IQ Widgets are marked with the |
6.5.2. Global / Device-Specific
Switch, that makes the style settings global or device-specific which can be important for Responsive Design (see Device Specific Styling).
6.5.3. Position Method
Use the position method to define in which way the respective element is positioned. You can decide whether the Widget is automatically positioned according to the layout flow defined by the Container (= Static), or freely positioned anywhere in the Container (= Absolute) or on the viewport (= Fixed). The following position methods are available:
Static
Static means that the Widgets remains in the order according to the layout flow within the corresponding Container (stacked, float, vertical flex, horizontal flex, etc.). Use the position method "Static" and a Container with the desired layout flow if you want to create a responsive design for your HMI. The setting "Static" corresponds to the default value of the position method.
Absolute
With the setting "Absolute" you can remove the corresponding Widget from the layout flow and put it on a free position within the parent Container. Then the Widget is positioned relatively to the parent Container. The position is determined by the x and y offset from the edge of the Container.
The offset is indicated by corresponding pink lines including the respective offset value. You can switch the zero point (anchor) for the offset values, e.g. anchor at top-left or bottom-right, within the context menu of the selection mark. The pink lines change analogously. The anchor top-left corresponds to the x and y coordinates from the upper left corner, and thus to common positioning in pixel-oriented visualization systems.

By using the absolute positioning, you are free to define the Widgets position. Open the context menu of the Widget and select the entry "Position". There you can choose one or more of the following options:
| Option | Description |
|---|---|
Center horizontaly |
Widget will be centered horizontally |
Center vertically |
Widget will be centered vertically |
Show Grid |
Enable or disable grid |
Snap to Grid |
Widget snaps according to grid size |
Anchor to top-left |
Sets the zero-point (anchor) of the xy-coordinates to the top left |
Anchor to top-right |
Sets the zero-point (anchor) of the xy-coordinates to the top right |
Anchor to bottom-left |
Sets the zero-point (anchor) of the xy-coordinates to the bottom left |
Anchor to bottom-right |
Sets the zero-point (anchor) of the xy-coordinates to the bottom right |
Raise to top |
Raises the Widgets towards one layer index to the top |
Lower to bottom |
Lower the Widgets towards one layer index to the bottom |
Fixed
The setting "Fixed" also removes the corresponding Widget from the layout flow. But - in contrast to the position method "Absolute" - you can freely position the Widget anywhere in the viewport (the viewport is the user’s visible area of the HMI). The position is determined by the x and y offset from the edge of the viewport, which is indicated by the top-level-Container of the HMI.
|
The position method "Fixed" should not be used within a view of a panel. This can lead to a incorrect layout. Use instead the position method "Static" or "Absolute" in views. |
By default Widgets are positioned with the position-method "Static" and in the order, that they were added.
| Static | Absolute | Fixed | |
|---|---|---|---|
Order Of Widgets |
Widget remains in order |
Widget leaves the order |
Widget leaves the order |
Paddings |
Possible |
Possible |
Possible |
Margins |
Possible |
Possible |
Possible |
Offsets |
Not available |
Possible |
Possible |
|
The name of the position method is analogous to the style descriptions in web technology, i.e. "Static", "Absolute" and "Fixed" are established terms in CSS. For HMI engineers, who are not familiar with web technology, the terms may seem unusual. However, for reasons of consistency, we decided to keep these terms. We recommend that you search for detailed explanations and examples using the search terms "css position method" on the internet if you want to learn more . |
6.5.4. Z-Index
The setting "Z-Index" defines at which level on the z-axis the Widgets are displayed in the HMI and thereby which element may overlap the other. Elements with a large z-index are drawn in the foreground or rather "closer" to the viewer.
6.5.5. Rotation
With Rotation you can set the rotation of the selected Widget. The value is entered in the form of an angle between - 360° and +360°:
-
positive angle: clockwise rotation
-
negative angle: counterclockwise rotation
Under Origin you can define the rotation point.
6.5.6. Visibility
By default a Widget is visible.
![]() Visible: This setting turns the visibility explicitly on.
Visible: This setting turns the visibility explicitly on.
![]() Hidden: This setting hides the Widget. The space required by the Widget remains.
Hidden: This setting hides the Widget. The space required by the Widget remains.
![]() None: With this setting the Widget, including the space required by the Widget, is completely hidden.
None: With this setting the Widget, including the space required by the Widget, is completely hidden.

6.5.7. Opacity
This setting adjusts the opacity of the corresponding Widget. The higher the value, the greater the opacity.

6.5.8. Dimension
By default the size of a Widget is defined automatically, but it is also possible to set the size manually.
You can specify the width and height of a Widget in
-
Grid units (grid)
-
Pixels (px)
-
Percents (%)
-
100 Percent (100%)
The format of the dimension can be selected as soon as you select the relevant input field "Width" or "Height". The unit of the corresponding dimension will be displayed as a dropdown list, which allows you to change it. 100% is a shortcut for entering the value "100" and selecting the unit "%".

|
Entering a dimension in pixels or grid units define an absolute size, whereas entering the dimension in percent define a size relative to the size of the Container which contains the Widget. |
|
If you use a relative size for an element you need to make sure that its parent element has a valid size set. Otherwise the relative size settings will not take effect. |

LEGEND Container Width = 400 px.
|
|
You can set the dimension of a any Containers, panels, overlays and views in the same way. |
|
Most of the Widgets still have minimum dimensions in order to avoid display errors. |
6.5.9. Offset, Margin, Padding
You can consider all elements like Widgets and Containers as boxes. Essentially you can imagine a Widget Box that wraps around every element (see the illustration below). This model is also commonly known under the name of "CSS box model". It is the direct origin of the Box Model Configurator, a graphical representation for the input of padding, margin and offset.

In WebIQ Designer, the box model configurator is used to set up
-
Paddings
-
Margins
-
Offsets
Padding defines an Inner Space and margin defines an Outer Space around the Widget box.
|
Offset is not available in case of position method "Static". It is only available if you’re using the position methods "Absolute" or "Fixed". In this case you can use the offset value in order to position the Widget absolutely to the surrounding Layout Container. |
You can edit the values in the box model configurator as follows:
-
The input areas of paddings, margins and offsets are highlighted if you enter the corresponding box with the mouse pointer. In addition, the label is displayed in the upper area of the box model configurator (see the image below).
-
You can enter the value directly if you click on it (see the image below)
-
The value will be automatically inserted for all four directions if you activate the checkbox "Apply to all directions"
|
You can also insert negative values for margins or offsets. |


Padding
Padding clears a transparent inner area around the contents of the corresponding widget or container. The padding defines how close content will be displayed to the boundaries of the widget box.
You can add
-
top-padding
-
bottom-padding
-
left-padding
-
right-padding
You might also perceive a larger selection frame, if you select a Widget for which a padding is defined.
Margin
Margins clear a transparent outer area around the widget box in order to keep other widgets at distance (see example "Buttons" and "Radial Gauges" above).
You can add
-
top-margin
-
bottom-margin
-
left-margin
-
right-margin
Offset The offset positions the Widget ("Widget box") absolutely to the surrounding Layout Container.
You can add
-
top-offset
-
bottom-offset
-
left-offset
-
right-offset
6.5.10. Behaviour
These settings are only available for Containers. You can define how a Container behaves in case it has a defined height and/or width and its contents flow out of the Container (=overflow). There are four overflow behaviour possibilities:
-
Visible - The content which flows out of the Container remains visible.
-
Hidden - The content which flows out of the Container becomes hidden as soon as it crosses the Containers boundaries.
-
Scrollbar - A scrollbar will be displayed - no matter if there is a need for it or not.
-
Auto-Scrollbar - A scrollbar will be displayed, but only if it is necessary. If there are no contents which flow out of the Container no scrollbar will be shown.
|
The scrollbar behaviour is directly based on CSS overflow behaviour. If you add a scrollbar for Overflow Y it usually will not have any effect on Overflow X. Unfortunately this does not work vice versa. If you add a scrollbar for Overflow X this will aloso automatically trigger a scrollbar for Overflow Y. There is no way to avoid it safely as it its a common CSS behaviour. |
6.6. Device Specific Styling
You can define a device-specific layout for the HMI if you use the target system selector in combination with the switch Global | Device-Specific. Furthermore you can Widget the device-specific settings with the Responsive Inspector.

6.6.1. Target System Selector
The Target System Selector allows you to choose a target system in order to verify the responsive design behavior of your HMI project and in order to define device-specific layouts (see next section).
|
In the current version of WebIQ Designer the target systems are predefined and fixed. Later you will be able to define your own target systems. |
| Target System | Icon | Min. Width [px] | Max. Width [px] |
|---|---|---|---|
Mobile |
|
0 px |
479 px |
Wide Mobile |
|
480 px |
767 px |
Tablet Portrait |
|
768 px |
1023 px |
Tablet Landscape |
|
1024 px |
1263 px |
Wide |
|
1264 px |
1919 px |
Extra Wide |
|
1920 px |
unlimited |
6.6.2. Switch Global | Device-Specific
This switch has the follwing two settings:
-
Global
-
Device-Specific
![]() Global
Global
In case of "global" the settings of the Style Cockpit apply equally to all target systems.
![]() Device-Specific
Device-Specific
You can define device-specific style settings, if the switch is set to "Device-Specific". This means that all settings in the Style Cockpit, which you can also use globally, are applied to the currently selected target system only and…
-
mobile first approach: to all target systems with a larger display
-
desktop first approach: to all target systems with a smaller display
|
The Mobile First Approach is a way of layouting HMIs for smaller screens, and then progressively adjusts the layout for devices with larger screens. The Desktop First Approach desribes the opposite: Layouting the HMIs for larger screens, and then progressively adjusts the layout for devices with smaller screens. In the current version of WebIQ Designer you can only use the mobile first approach. |
6.6.3. Responsive Inspector
The responsive inspector displays whether there are any device-specific settings for a selected parameter.
The responsive icon ![]() is displayed for each parameter in the Style Cockpit. It is highlighted as soon as there is a device-specific setting for that parameter. You can click on the icon and the responsive inspector will be displayed. It indicates which target system(s) has a specific setting. Furthermore it displays the approach: mobile first (the arrows points from left to right) or desktop first (the arrows points from right to left).
is displayed for each parameter in the Style Cockpit. It is highlighted as soon as there is a device-specific setting for that parameter. You can click on the icon and the responsive inspector will be displayed. It indicates which target system(s) has a specific setting. Furthermore it displays the approach: mobile first (the arrows points from left to right) or desktop first (the arrows points from right to left).
|
The Reset button deletes all device-specific settings in one step. |

| Label | Meaning |
|---|---|
--- |
No setting for the corresponding target system |
bold |
Setting for the corresponding target system |
light-grey |
The setting is inherited from another target system |
6.6.4. Example
Let’s take a look at the following example (see the picture below). The behavior can be desribed as follows:
When the user views the page on tablet in landscape mode, he sees the graphics of the windmill, as well as the three Containers "Pitch Angle", "Yaw Angle" and "Blade Speed", which are placed in the correct position on the graphic.
If the user turns the tablet and looks at the same HMI in portrait mode, the windmill’s graphic is hidden. Furthermore the three Containers "Pitch Angle", "Yaw Angle" and "Blade Speed" are placed in the upper area from left to right according to the standard order.

You can achieve the behavior of the HMI through the following device-specific settings:
| Mobile | Wide Mobile | Tablet Potrait | Tablet Landscape | Wide | Extra Wide | |
|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
Image "Plant Scheme" |
||||||
Visibility |
none |
→ |
→ |
visible |
→ |
→ |
Container "Pitch Angle" |
||||||
Position Method |
absolute |
→ |
→ |
|||
Top Offset |
10 px |
→ |
→ |
|||
Left Offset |
10 px |
→ |
→ |
|||
Container "Yaw Angle" |
||||||
Position Method |
absolute |
→ |
→ |
|||
Top Offset |
10 px |
→ |
→ |
|||
Left Offset |
400 px |
→ |
→ |
|||
Container "Blade Speed" |
||||||
Position Method |
absolute |
→ |
→ |
|||
Top Offset |
250 px |
→ |
→ |
|||
Left Offset |
10 px |
→ |
→ |
|||
6.7. Deprecated Layout Containers
With version 2.9, we are discontinuing the old Layout Containers (FlexV, FlexH, Float, Stacked, Inline), because they no longer corresponded to the current state of web technology and behaved inconsistently in detail. We are replacing them with the new Containers "Horizontal Flex" and "vertical Flex" with extensively expanded layout options. With the new Containers you can create all layouts that were possible before and get some new ones in addition.
| Old Layout Container | Replaced by New Layout Container |
|---|---|
FlexH Container |
Horizontal Flex |
FlexV Container |
Vertical Flex |
Float Container |
Horizontal Flex + Wrapping |
Inline Container |
Horizontal Flex + Overflow X |
Stacked Container |
Vertical Flex |
|
Nevertheless the old Layout Containers are not completely gone. For backward compatibility reasons you can still find them in the Widget category "Widgets (Legacy)". |
7. Styling Your HMI
This chapter describes in detail how you can style your HMIs within WebIQ Designer.
7.1. How It Works
Each widget of the WebIQ and even each variant of the widgets has its own default style description in form of a CSS stylesheet (CSS = Cascading Style Sheets). The style description is assigned in the field "Class Name" in the configuration cockpit.

The default style descriptions have a name similar to the widget name. Additionally, the number of the variant is shown in the term (see figure above: the widget "button" with the first variant has the style name "iq-button iq-variant-01").
Manual Styling vs. CSS Modifier / CSS Classes
You can now override the default style of the widgets and redesign it manually by changing individual Style Options (e.g. the background color, font, border, etc.) To do this you have to go to the "IQ-Styling" section in the Style Cockpit and set the appropriate styling options according to your wishes. The possibilities are described in chapter "Manual Styling Options".
Another, more technical way is to create an additional CSS stylesheet, which summarizes all style options for a widget. Since this stylesheet does not describe the complete design of a widget, but only the desired adjustments, it is called a CSS Modifier. This is assigned to the widget as an additional CSS Style Class. These possibilities are documented in chapter "CSS Modifier / CSS Classes".
CSS modifiers or CSS classes can also be displayed conditionally by a rule (Conditional Styling). More information can be found in the chapter "Conditional Styling".
Priority
Important is the priority of the style options. This means: in which order style options will be overwritten?
The rules are
-
Standard Styles are overwritten by CSS modifiers
-
CSS modifiers are overwritten by manual styling
For Example:
-
In standard styling the background color of the button is "white".
-
If you now apply the CSS modifier "OK" to the button, it will overwrite the background color with "green
-
If you now manually set the background color to "Blue", the background color will be overwritten with "Blue".

|
You can break this order by creating your own CSS modifier (see above) and adding "!important" to the appropriate style option. We recommend that you don’t use this. |
|
Please make sure that you do not override the style description in the field class name by accident. |
7.2. Manual Styling
|
Please note, currently only IQ Widgets are graphically styleable. |
You can manually style every instance of a widget in the Style Cockpit. To do this, select the corresponding widget, switch to the style cockpit and move to the section IQ Styling. There you have to select the elements of the widget, which you want to style, in the field "Selector".
Examples for stylable elements:
-
Widget Box: box in which the widget is displayed
-
Label: label of the widget
-
Unit: unit of the widget
-
Icon: icon of the widget
-
Button: if the widget contains buttons
-
Input: if the widget contains input fields
-
Etc.
Widget Box |
Icon |
Label |
Unit |

|

|

|
|
Input |
Buttons |
||

|

|
Below the selector you will find the corresponding styling options, like
-
Background
-
Typography
-
Borders
-
Shadows
-
Etc.

|
Depending on the widget and component, only certain styling options may be available. You have to find it out. |
|
The blue indicator icon shows you for which element you have changed a styling option. In the example above, at least one styling option has been modified for both the button and icon selectors. |
7.2.1. Element
Background Color
Define the background color for the selected component.

You can enter the background color directly as a hex value or use the color picker to select a color.
Additionally you can set a transparency for the background color (0% = no transparency to 100% = full transparency).
Color Gradient
You can set for the background color the following gradients: - linear gradient - radial gradient

At least you have to define two different colors for the gradient. But you can add with the plus button - if needed - more colors including transparency for the gradient. With the Stop position you define the point in the gradient where the color in question is reached in pure form. The following stop positions lead to the graphical example shown below:
| Stop Position | Color |
|---|---|
0% |
Blue |
60% |
White |
80% |
Orange |

| Stop Position | Color |
|---|---|
0% |
Blue |
40% |
White |
60% |
White |
80% |
Orange |

In addition, an angle for the gradient can be defined for the linear gradient.
Width
Define the width of the component, which it occupies in the corresponding widget.
"Auto" means that the component will take the default width as the widget was designed. You can also enter an absolute width in pixels or em, or a relative width in %.
7.2.2. Typography
Font Face
Define the font type and font size of the component.
Font Style
Define the font style (bold, italic, underlined) of the component.
Alignment
Define the alignement of the font (left, center, right, justified).
Font Color
Define the font color for the selected component.
7.2.3. Borders
|
You have to define at least a border color, width and style in order to get a border. |
Border Color
Define the border color for the selected component.
Border Width
Define the border width of the selected component.
Border Radius
Define the border radius of the selected component. This defines the radius at the corners.
Border Position
With this control you define the position of the border (top, left, right, bottom). The control will be available as soon as you defined a border style.

Border Style
Define the border radius of the selected component.
|
|
|
|
|
|
|
|
|
7.2.4. Shadows
Shadow Color
Define the shadow color for the selected component.
Angle
Define the shadow angle for the selected component (angle orientation see below).
|
|
|
|
|
|
|
|
|
Distance
Define the distance of the shadow in angle direction for the selected component.
Blur
Define how big and how much the shadow has to be blurred, if set to 0 the shadow will be sharp, the higher the number, the more blurred it will be.
|
|
|
Spread
The spread defines the size of the shadow. Positive values increase the size of the shadow, negative values decrease the size. Default is 0.
|
|
|
7.3. Designing your HMI Depending on Conditions or User Roles
This chapter gives you an overview on how you can design your HMI depending on process or configuration variables or user roles. In addition, any CSS styles such as colors, gradients, animations, etc. can be set statically or depending on these conditions.
This allows you to design your HMI dynamically.
7.3.1. CSS Modifiers
You can find the configuration of the CSS modifiers in the Configuration Cockpit of the widgets, at the top of the "Referential Attributes" area in the third line "Class Name". Here you will find the standard CSS class of the currently selected widget or the selected layout variant:
CSS modifiers are optional CSS classes that are applied to the widgets and which influence the appearance of the widget. You can activate them by entering the CSS modifier in the field "Class Name" delimited by a space character to the original class of the widget or - what we recommend to you - via the "CSS Modifier" dialog, which you can display by clicking the button at the end of the "Class Name" field. Select the appropriate CSS class and insert it with the + button. You can also define a display condition for the CSS modifiers within the CSS Modifier Dialog.

The select box for selecting a CSS class has an autocomplete function so that classes can be found quickly even in larger contexts.
|
The icon |
7.3.2. Use Default CSS Modifiers
The widgets already include some ready-made standard CSS modifiers. The following CSS modifiers are available for most widgets:
-
ok You can use the CSS modifier "ok" to indicate that the status of the widget or process value is ok.
-
warn You can use the CSS modifier "warn" to indicate that an alarm is displayed for the widget or process value.
-
preWarn You can use the CSS modifier "preWarn" to indicate that an alert is displayed for the widget or process value.
-
inverted You can use the CSS modifier "inverted" to place the widget on a dark background.
-
hidden You can use the CSS modifier "hidden" to hide the widget, but keep the space for the widget reserved.
-
invisible You can use the CSS modifier "invisible" to remove the widget, so that other widgets can take this space.
ok |
warn |
preWarn |
inverted |



|



|



|



|
hidden |
invisible |
||
- no image - |
- no image - |
The default CSS modifiers are widget specific, additionally available CSS classes that are delivered with WebIQ and which provide a customized look of the widget. To add a specific class to a widget, select the widget and open the configuration cockpit. In the "Referential Attributes" section, search for the option "Class Name".
The "Class Name" input already contains the CSS class name that is currently set. The default CSS modifiers for the warn, preWarn and ok states have the following priority: warn is displayed before preWarn and ok, preWarn is generated before ok, i.e.
| ok | preWarn | warn | Result: displayed state of the widget |
|---|---|---|---|
- |
- |
- |
standard |
|
- |
- |
ok |
- |
|
- |
preWarn |
|
|
- |
preWarn |
- |
- |
|
warn |
|
- |
|
warn |
- |
|
|
warn |
|
|
|
warn |
7.3.3. Create A CSS Modifier
You can create your own CSS modifier for Widgtes by using CSS and the integrated Code Manager ![]() . Therefore, please select the Stylesheet tab of the Code Manager. You find the Code Manager within the Design Section of your workspace or just switch to the Code Manager from the Layout Manager. Create a new Style Class by using a generic stylesheet or edit the template of the respective widget. (see Cascading StyleSheets (CSS)).
. Therefore, please select the Stylesheet tab of the Code Manager. You find the Code Manager within the Design Section of your workspace or just switch to the Code Manager from the Layout Manager. Create a new Style Class by using a generic stylesheet or edit the template of the respective widget. (see Cascading StyleSheets (CSS)).
7.4. Conditional Styling Based on Variables or User Roles.
If you like to add a condition to a CSS class of a widget, open the CSS Modifiers Dialog and click . You can choose between two types of conditions (Comparison Types):
-
Item Value: the condition is met if the value of an item satisfies the comparison condition.
-
Usergroup: the condition is fulfilled if the logged in user belongs / or doesn’t belong to a certain usergroup
7.4.1. Comparison Type "Item Value"
You have the following options:

LEGEND 1 Default is "no Condition". Check, if you like to add a condition 2 Select the comparison type ("Item Value" or "Usergroup") 3 Choose an item for which the condition should apply 4 Choose "Compare Operator" of the pull-down menu 5 Enter a comparison value or choose an item of the Process Data Manager 6 Check, if you want to define a second condition |
The following Compare Operators are currently available:
-
= equal to
-
<> not equal to
-
> greater than
-
< less than
-
>= greater or equal
-
<= less or equal
-
& bitwise and
-
| bitwise or
-
^ bitwise xor
-
!& bitwise nand
-
!| bitwise nor
|
If you use items of the data type "bool" in the definition of the condition, then note that you use either "0" or "1" (instead of "false" or "true") as compare value. The compare value "true" and "false" does not work here! |
7.4.2. Comparison Type "Usergroup"
You have the following options:

LEGEND 1 Default is "no Condition". Check, if you like to add a condition 2 Select the comparison type ("Item Value" or "Usergroup") 3 Choose "Compare Operator" of the pull-down menu 4 Choose one or more usergroups you want to compare to 5 Check, if you want to define a second condition |
The following Compare Operators are currently available:
-
Any of (includes any of listed uergroups)
-
All of (includes all of listed uergroups)
-
None of (includes none of listed uergroups)
If you return to the Configuration Menu after setting a CSS class, you will probably not notice any change at first glance.
The class name field still includes just the default CSS class but the CSS Modifiers Icon turned blue .

|
If you use items of the data type "bool" in the definition of the condition, then note that you use either "0" or "1" (instead of "false" or "true") as compare value. The compare value "true" and "false" does not work here! |
|
You can use the conditional styling in connection with the standard styles "invisible" or "hidden", to make widgets or even complete contents of containers invisible or to hide them. In this way, for example, several options for a system or machine can be shown or hidden. Areas can also be hidden depending on the user role. |
7.5. Conditional Locking of Widgets or Areas
The same mechanism as for the CSS modifiers can also be used to lock widgets or entire areas of the HMI (containers, views,…). The 'Lock Condition' dialog in the configuration cockpit of the selected widget is used for this. With this, the input or user interaction of the widget can be blocked, the widget is grayed out at the same time. The lock condition can also be applied to containers or other panel widgets to lock all items inside.

|
If a lock condition is stored, the symbol is displayed in blue. |
8. Creating HMIs With Multiple Views and Overlays
This chapter gives you an overview on how you can create your HMI with views using panels within WebIQ Designer.
Refer to the documentation "WebIQ Reference - WebIQ Widgets Configuration", if you want to get a current list of available panels including the settings for each widget.
8.1. Use A Panel Widgets
Panels are widgets for structuring multi-page HMI layouts. They each have several "views", which are screen pages between which the user can navigate. WebIQ provides the following panel widget types:
Screen Panel: The views are independent of each other and you need a separate widget like button, Responsive Menu etc. to navigate between the views (pages).
Swipe Panel: The views are connected horizontally and you can navigate with a swipe gesture between them
Tab Panel: The Views are represented by tabs, which can be selected by clicking
|
The 'views' within the panel widgets, i.e. screen pages, work differently than containers. They do not automatically resize to fit their content. For this reason it is recommended to insert a layout container below the view in the hierarchy. |

We speak of a “single page application (SPA)". An SPA interacts with the user by dynamically replacing several parts of the current page instead of loading complete new pages from a server. This approach avoids breaks in the user experience between consecutive pages and improves performance, making the application behave very dynamically.
On the one hand, panels can be used like widgets. You can select, initialize, move, cut, copy and paste them in the same way as a widget. On the other hand, panels have some additional features concerning creating, configuring and managing views.
Select
A panel can be selected by clicking on it either in the Layout Editor or in the Hierarchy Cockpit (right side). Similar to the normal Widgets the Panel will get a light-blue-colored hightlighting in the Hierarchy Cockpit. In the Layout Editor the highlight of the selected panel is different compared to the widget. The panel gets a grey selection mark which displays the (internal) name of the widget and the corresponding icon. Furthermore it displays some additional buttons required to open the panel and navigate between the views (see below).

Probably it will be difficult for you to recognize a panel in the Layout Editor. Therefore the panel is marked specially in the hierarchy with an corresponding icon and a bold label: ![]() .
.
Configure
The configuration of the panel is, with the exception of managing the views, comparable to the configuration of a widget. Click on the panel and configure it with the cockpits on the right side.
Initialize
The initialization of a panel is identical to the widget: drag the panel from the widget bar or the widget overlay and drop it into a container.
Move
The moving of a panel is identical to the widget: Pick the corresponding panel, drag it and drop it into the desired container.
|
When you move a panel, the panel is moved with all their views, widgets and settings. |
Cut, copy, paste, delete
The use of the functions cut, copy, paste and delete with the panel is identical to the widget.
|
When you cut, copy or paste a panel, the panel is cut, copied or pasted with all their views, widgets and settings. |
8.1.1. Open A Panel
To access the views, you first have to open the panel. To do this you either have to double-click on the panel in the Layout Editor or click on the panel and press the button "Enter" ![]() .
.

All views and the widgets contained in a panel are accessible as soon as the panel opens. In the Hierarchy Cockpit, the structure of the selected view is displayed.
At the top of the Layout Editor, an additional bar appears that contains functions for managing the views.

The toolbar contains the following information and functions.
LEGEND A Arrow to move up one level B Name of the panel C Drop down list for direct selection of a view (see navigation through the views) D Number of the displayed view / total number of views in the panel E Input field "New View" with button "Add View" (see add a view) F Button "Open View Manager" (see move a view) G Button "Close All Panels" |
|
The distinction between "Close Single Panel" and "Close All Panels" is important as soon as you develop more complex HMIs, that have multiple, nested panels. The button "Close Single Panel" closes only the current panel and you move up to the parent panel. The button "Close All Panels" closes all panels. You navigate to the top level of the HMI. |
|
Overlays can also be edited with the template editor. There is just one difference: Overlay Widgets do not have any views. Therefore all view management buttons etc are hidden, when an overlay is loaded within the template editor. |
8.1.2. Navigate Through Views
You have to differentiate between two types of navigation through the views:
-
Navigation using the runtime version of the HMI
-
Navigation during the HMI development
Navigation within HMI runtime
The navigation between the views depends on the type of panel you are using:
-
You have to swipe if you want to change views in the swipe panel
-
You have to click on the appropriate tabs in the tab panel
-
You have to use an additional navigation widget, such as a menu or buttons, for the screen panel
You can also use a secondary navigation widget in addition to the standard navigation for the swipe or tab panel.
|
The standard navigation between the views, as provided by the panel, is deactivated during the development of the HMI. You navigate through the views in a different way (see below). |
Navigation within development environment
You can navigate through the views without opening the corresponding panel by clicking on the panel and using the buttons "Previous" and "Next" on the left or right edge of the panel.

As soon as you have opened the panel, you can navigate between the views with the buttons "Previous" and "Next" ![]() in the function bar above or you can select a view directly via the dropdown list
in the function bar above or you can select a view directly via the dropdown list ![]() .
.
8.1.3. Add A View
You can add another view to the panel with the button "Add View" ![]() .
.
The view gets the standard name "View", if you do not type a name in the input field. The corresponding name is assigned to the view, if you insert a name first and then press the button "Add View".
|
The name of a view is just an internal name. It does not correspond to the label, which is needed to define the labels of the tabs within a tab panel. |
8.1.4. Rename, Move, Delete A View
You can display the view manager if you click on the button "View Manager" ![]()

The view manager offers the following functions:
-
 Rename the selected view
Rename the selected view -
 Move up the selected view
Move up the selected view -
 Move down the selected view
Move down the selected view -
 Delete the selected view
Delete the selected view
8.1.5. Switch Views
Switching between different views in a panel is very easy. On the one hand you can use the functions of the panel widget to select a specific view (using the tabs or swipe function), on the other hand you can display a specific view with the help of another widget (i.e. with a button) and the use of an UI-action. You can use both methods in parallel.
| Switching Method | Tab Panel | Swipe Panel | Screen Panel |
|---|---|---|---|
|
|
|
|
Using The Tabs |
✓ |
||
Using The Swipe Gesture |
✓ |
||
Using A UI-Action |
✓ |
✓ |
✓ |
For switching to a specific view, you can use a button or a menu entry. Insert a button, select it and go into the Configuration Cockpit. Here you will find the parameter "Action". There you can enter a command to call a specific view.
The notation is as follows: setview:.<name of target panel>:<index of the view>, i.e.
in case of the windmill-app
-
The name of the target panel is
content-screen. Usually it is preceded by a "." -
The index of the desired view which should be displayed is:
1 -
Resulting notation of the UI-action ist:
setview:.content-screen:1

|
The counting of the index starts with "0". This means that the first view of a panel has the index "0", the second view has the index "1", the third view has the index "2", etc. 
|
|
Usually you have to indicate the full name of the target panel.
This includes all containers, in which the panel is located, i.e. in case of the demo app:
|
|
Please pay attention to the spelling of the command (upper / lower cases, no spaces)! |
8.2. Use Overlays
In the Layout Manager you can also use overlays. An overlay gives you the possibility to temporarily show information or functions above the actual HMI (sidekick dialogs).
For this purpose WebIQ offers the following overlay types:
Dialog Box: The dialog box is a temporary window above the HMI that provides information to the user or prompts for input. A dialog box includes at least one Cancel or Close button. It can also contain additional buttons for accepting/processing the input (Apply or OK button).
Slide-In: The slide-in is an area that is temporarily slid in over the HMI and can contain information or input elements.
Popup: The popup is a small area with a few functions or information, which is temporarily pops up above the HMI, such as a pop-up menu.
|
We refer to "overlays" instead of "windows" in modern web applications, since we are not working with a window system here |
Overlays are initialzed, selected and configured just like any other widget.
Just like a panel, an overlay must be opened to create or edit the contents of an overlay (double-click or press the button "Enter" ![]() ).
).
8.3. Use Responsive Menu
By default, WebIQ offers a very powerful widget that allows you to create a menu for navigation: the IQ Responsive Menu widget. With the IQ Responsive Menu, you can create any hierarchically or vertical sorted menu that allows you to navigate between views.
The name indicates that the menu has already implemented the following sophisticated responsive behavior:
-
in Standard Mode (mostly useful for larger screen widths) the menu is completely displayed as a horizontal or vertical menu bar.
-
in Mobile Mode (typically used on smaller screens and mobile devices), the menu is reduced to the appearance of a burger menu (icon with three horizontal bars). The full menu is only shown as a slide-in menu when the user clicks / taps on the icon.
You can define in the configuration, from which screen width the IQ Responsive Menu should switch to mobile mode.


Furthermore, with the IQ Responsive Menu you can choose between different layout variants
| Layout Variant | Description | Image |
|---|---|---|
Horizontal Top Menu Bar |
The menu bar is aligned horizontally. The submenus are vertical pull-down menus, which open from top to bottom. This variant of the horizontal menu is usually used at the top of the screen. |

|
Horizontal Bottom Menu Bar |
The menu bar is horizontally aligned. The submenus are vertical pull-up menus, which open from the bottom to the top. This variant of the horizontal menu is usually used at the bottom of the screen. |

|
Vertical Left Menu Bar |
The menu bar is vertically oriented. The submenus are vertical pull-down menus, which open right from the vertical menu bar. This variant of the vertical menu is usually used on the left edge of the screen. |

|
Vertical Right Menu Bar |
The menu bar is vertical. The submenus are vertical pull-down menus, which open left from the vertical menu bar. This variant of the vertical menu is usually used on the right edge of the screen. |

|
|
You can additionally set the mobile mode for each layout variant. |
The IQ Responsive Menu contains three types of menu items:
-
Entry: for creating a menu entry
-
Separator: for creating a non-operable separator between two menu entries (The separator can be used for all levels of the menu. However, it isn’t displayed in the case of an horizontal menu bar on top level)
-
Section: for creating submenus
For menu entries, separators and sections you can define a (localizable) label. In addition, you can specify an icon for each menu entry and section, which will be displayed in front of the label.
You can also select any UI action for the menu item (for details on UI actions, see [Use UI actions]).
-
Select the UI action "setview " if you want to use the menu item to navigate between views in panels. This allows you to configure which view should be displayed when the corresponding menu item is selected.
-
Select the UI action "dialog " if you want to use the menu item to display a dialog.
-
Select the UI action "slide-in " if you want to use the menu item to display an area with further information or settings.
-
You can also configure any other UI action for the menu item, e.g. Logout (initiates a logout), Setlocale (initiates a language switch), xyz (starts the individual UI action with the name "xyz").

9. Using Templates And Composite Widgets
This chapter shows you how to create your own widget templates or your own composite widgets and insert them into your own categories in the widget library of WebIQ.
Templates allows you to save the configuration and the styling of a widget and re-use it again and again.
Composite Widgets are standard widgets, which you can group together as a faceplate in order to operate specific modules or assemblies of a machine. Composite widgets are very helpful if you want to standardize and re-use them in your HMI. Composite widgets can be ideally combined with structures and arrays.
9.1. Create A Widget Template
Configuring and styling a widget can be complex. Especially if you want to use widgets that are designed according to a company styleguide or a customer specification. Then you usually have to make several special settings in the Configuration and Style Cockpits to achieve the desired result.
It would be very annoying and inefficient if you have to make these settings every time you want to insert this widget at another place. You can, of course, copy the widget in question to the clipboard and then paste it elsewhere - that is one possibility. But it would be even more efficient if you could save the configured and styled widget as your own template in the widget list, so that you can re-use it anytime and anywhere in your HMI project. This is now possible by creating a template from the widget.
You can even save the template in the widget list under its own name with its own icon in your own category. This is how you can easily create a library of widgets that match your company styleguide or the customer specification.

To save a widget as a template and re-use it, you have to procede as follow:
-
Configure and style your widget as you desire
-
Go to the Layout Editor or Hierarchy Cockpit and right-click on the widget you want to use
-
A context menu appears where you have to select "Create Widget Template"
-
The dialog "Configure Widget Template" will be opened
-
Here you can set the name, the category and the icon for the template.
-
If you use a category name that already exists, the template will be added there, otherwise the category will be created in the widget list
-
You will now find the template in the widget list using the category, name and icon you specified
-
You can use this template just like any other default widget of WebIQ.
-
To insert a widget based on a template, just drag it from the widget list and drop it to the desired position in the HMI
-
A widget will be created that contains exactly the configurations and stylings that have been stored in the template

This way you can quickly and efficiently create a library of your own widgets, which are designed in accordance with your company style guide, and integrate them into the widget list.

9.2. Configure, Delete A Template
Right-click on the template in the widget list if you want to modify, copy to file or delete the template.

|
The template contains all configurations and stylings of the widget. This also includes - if these are configured - the link to a process variable, the reference to an (icon) graphic, used UI actions, etc. This can be very efficient, but must be taken into account. |
9.3. Composite Widgets: How It Works
Many HMI developers - and probably you as well - have already made this experience: HMIs are usually modular, similar to the machines for which the HMI is developed. For example, a packaging machine can consist of sub-machines for picking up and placing the packaging, filling, sealing, labelling and palletizing. Or an extrusion line consists of dosing units, extruders, forming die, refiner and winder. The modular design also continues within these sub-machines.
These modules often exist multiple times, such as the numerous heating zones along an extrusion line or the large number of measuring devices along a process line. This means that, analogous to the machine modules, some HMI modules must be instantiated multiple times, but should display different values in each case.
It is obvious, that the HMI developer want to create corresponding HMI modules as templates for his HMI in order to re-uses and to instantiates them multiple times.
In WebIQ the solution is called Composite Widget (or simply Composite in short).

You can use a composite widget just like a normal widget, with the difference that it has a few more functions (more on this later). You can instantiate composite widgets manually or automatically (e.g. via a script according to the machine configuration). If something is changed in the template of the composite widget, this change is automatically applied to all instances within the HMI project.
It does not matter how complex you build a composite widget. You can group a few standard widgets and build a composite widget from them. But you can also define complex multi-page panels with a large number of widgets including the corresponding sub dialogs (overlays) as a composite widget. For the first steps it is easier to start with a simple composite widget in order to get familiar with the possibilities.

In summary, the composite widget offers you the following features:
-
You can combine multiple widgets into one larger widget
-
You can create a library of your own composite widgets
-
You can find your composite widgets in the Widget List
-
You can give your composite widgets their own name and icon.
-
You can display your composite widgets in a separate category in the Widget List
-
You can use the composite widget like a standard widget
-
You can instantiate a composite widget manually or automatically (through a script)
-
You can define which attributes the user of the composite widget may configure
-
You can set placeholder variables for any attributes of the composite widget
-
You can use code snippets to define rules on how to define the attributes of a composite widget
-
Your changes in the composite widget template are automatically applied to all instances within the same HMI project
-
You can export/import composite widgets across HMI projects

9.4. Use Structures And Arrays
Composite widgets are ideally suited for visualizing machine modules, that exist in the machine several times - depending on the machine configuration.
Example
-
Production line with 4, 6, 8 or 12 production cells
-
Extrusion line with 8, 16, 32 or 64 heating zones
-
Plastics machine with 1, 2, 4 or 8 extruders
-
Extruder with 1, 2, 4 or 8 dosing units
-
etc.
The visualization of a machine module or a part of the machine module can be created as a composite widget and then instantiated several times, analogous to the configuration of the machine.
For this to work, you must have a suitable counterpart for connecting the process variables. This counterpart are structures and arrays. Structures and arrays are very important for the use and especially for the configuration of the composite widgets. For this reason, we will briefly discuss them here to help you understand the following configuration options.
|
You can define structures and arrays within the Process Data Manager within WebIQ. |
Structures
Structures allow to combine the data for a machine module into one data object, i.e. a structure.
Example Structures
-
structure
Production Cell -
structure
Heating Zone -
structure
Extruder -
structure
Pump -
etc.
The structures can even be nested together
-
structure
Extrudercontains-
structure
Heating Zone -
structure
Dosing Unitcontains-
structure
Pump
-
-
Arrays
An array is always required if a data object can exist multiple times. For this purpose the data object is provided with an index.
Example Array
Similar to the examples above you could define the following arrays:
-
array
Production Cell[n] -
structure
Heating Zone[n] -
structure
Extruder[n] -
structure
Pump[n] -
etc.
Arrays can also be nested together
-
structure
Extruder[i]contains-
structure
Heating Zone[j] -
structure
Dosing Unit[m]contains-
structure
Pump[n]
-
-
-
i = 0..7
-
j = 0..63
-
m = 0..7
Further information about using Process data variables, structures and arrays see chapter OPC-UA Interface, Variables, Structures and OPC-UA Methods.
Example Pump Composite Widget
In the following we will describe how a composite widget could be configured for a pump.
The data of the pump was defined within the Process Data Manager as the structure pump, and all process variables were defined as members of the structure pump.
Structure pump with the members
-
switch -
throughput -
torque-set -
etc.
Furthermore an array [0..15] of the type pump was defined in the following examples, because the pump can be instantiated up to 16 times. You can "Update"" the structures and the array (Button "Update Items"), then you will get a flat list of items, like
-
pump-control[0].switch -
pump-control[0].throughput -
pump-control[0].torque-set -
etc.
9.5. Create A Composite
To create a new "empty" composite widget, drag the "Composite"- widget" from the Widget List into the Layout Editor or into the Hierarchy Cockpit. To edit this "Composite" it is necessary to have at least one instance you can work.

Before you can edit the content, you have to open the Template Editor of the widget by either double-click it in the Hierarchy-Cockpit or select it in the Layout Editor and press the button "Enter" ![]() .
.
The internal hierarchy of the composite is visible once you have opened it this way.
|
Because the composite widget is initially empty, it may be difficult to recognize it in the Layout Editor because it is displayed in its collapsed manner. Therefore it is easier at the beginning to choose the representation in the Hierarchy Cockpit in order to open the composite widget, to specify a size or to place the first widgets there. |

At the top of the Layout Editor and also at the top of the Hierarchy Cockpit an additional bar appears that contains functions for managing the composite widget.

The toolbar contains the following information and functions.
LEGEND A Arrow to move up one level B Name of the Composite Widget G Button "Close Composite Widget" and all nested levels of the Template Editor |
Now you are ready to create your composite widget using standard widgets and all other functionalities of WebIQ. Just drag the desired widgets into the 'Composite’s' hierarchy or layout and design it according to your wishes.
When creating and editing "composite" widgets, all functions of the WebIQ Designer can be used, including styling, scripts, overlays etc. It is also possible to nest "composites".

Example Pump Composite Widget
Create a "Composite" widget and add the three widgets 'iq-flip-switch', 'iq-radial-gauge' and 'iq-button-rocker', choose the shown Layout options and make the basic configuration settings to style it.


9.6. Define the Configuration Interface
As soon as a 'Composite' widget has been created, a configuration interface for its use and instantiation within the Designer can be defined.
To open this configuration interface, select the composite widget and choose the button "Configure Composite" at the top of the Configuration Cockpit on the right side. The dialog "Configure Composite" is displayed as an overlay panel.

Under Main Settings you can define the name of the composite widget and under which category it is stored in the Widget List.
To set certain configuration options of widgets within the "composite", two different methods can be used:
1 Under Attributes you can link single configuration settings for subordinate widgets to the configuration interface of the "Composite".
2 Placeholders and Snippets: More complex configuration rules can be defined. This is very useful when e.g. Structures or arrays are used. Several configurations can be set depending on a Placeholder parameter. E.g. if Placeholder is the index in an array variable, then the snippet could have a configuration like: "myArray [<% = placeholder%>], where <placeholder> is replaced by the parameter specified in the configuration of the 'Composite' widget.
Main Settings
You can define how and where your composite widget is listed and displayed in the Widget List. Use the settings in the tab "Main Settings" for this.

LEGEND 1 Name of the composite widget, under which it will be listed in the Widget List 2 Category in which that of the composite widget is listed in the Widget List. 3 Icon that is displayed for the composite widget in the Widget List and in the Configuration / Style Cockpit |
|
If the category already exists, the composite widget will be listed there. If the category does not exist yet, it will be created as soon as "Apply" is pressed. |
Example Pump Composite Widget
We name the composite widget "Pump Control" and place it into the new category "My Widgets"
Configuration with Attributes
On the "Attributes" tab you can specify which configuration attributes of the embedded widgets are to be displayed in the configuration cockpit when the "Composite" widget is instantiated.

LEGEND 1 Tree with the hierarchy, which make up the composite widget 2 Define a section name for the selected configuration, which is displayed in the Configuration of the "Composite" widget. 3 List of attributes which belongs to the selected element of the hierarchy. These attributes correspond to the options in the Configuration Cockpit of the respective widget, except that they are displayed in list form. |
In this way, configuration options can be selected for all embedded elements and given a label, which are displayed when the "Composite" widget is instantiated in the Configuration Cockpit
Example: Simple Configuration interface with the 'Attributes' function
In our example we want to make the labelling of the flip switch configurable. For this purpose we open the configurations panel and select the option 'Attributes' (1). Select the 'iq-flip-switch' in the hierarchy (2) and check the configuration option 'label' (3). Field (4) can be used to assign a label name to the configuration option, which is displayed in the Configuration Cockpit of the 'Composite'.


Configuration with Placeholders and Snippets
The configuration with placeholders and snippets is more complex but has advantages, if you want to build more complex configuration interfaces or you work with multiple instances and arrays.
Placeholders are variables for string expressions or numeric values, which are then replaced in "snippets". With placeholders and snippets, configuration options can be flexibly created by combining fixed and dynamically assigned parts, e.g. an index in an array expression. With on Placeholder, several configuration Snippets can be used at the same time.
With Snippets it is also possible to configure complex configuration dialogs in order to parameterize e.g. conditional classes (_appearances_) or lock conditions (_lock_), which are displayed as JSON expressions.
Define a Placeholder

LEGEND 1 Button to add a placeholder 2 List of configured placeholders 3 Button to edit a placeholder 4 button to delete a placeholder |
When you press the Add or Edit button, the dialog for editing the placeholder is displayed.

LEGEND 1 Logical name of the placeholder (Identifier, only letters, numbers and the underscores can be used. The identifier may not start with a number) 2 Type of the placeholder (String, Bool, Integer or Float) 3 Any label of the placeholder, which will be used to display the placeholder in the Configuration Cockpit of the composite widget 4 Any default value |

Snippets
Snippets are part of WebIQ’s JSON-encoded configuration model. By replacing with placeholders, a flexible configuration is possible, whereby a placeholder can be used in several snippets. An example for the replacement by placeholders is the example of the pump control, where the name of the control variable is combined with the structure members of the underlying structure:

LEGEND 1 Tree with all containers / widgets, which make up the composite widget 2 Button to add a snippet 3 List of configured snippets 4 Button to edit a snippet 5 button to delete a snippet |
To connect e.g. the flip-switch item to the pump structure, a snippet is added as follows: Select the 'iq-flip-switch' in the hierarchy (1) and add the snippet with the add button (2). The Edit Snippet dialog appears as follows:

LEGEND 1 Label of the snippet 2 Selected attribute (property) 3 List of available attributes (properties) of the selected widget 4 Text area with the code snippet 5 Buttons with defined placeholders |
The attribute to be set can be selected in the hierarchy on the left (3). Please note that only one attribute can be set per snippet. If several attributes are to be set for a widget configuration, several snippets must be defined. The corresponding parameter can be entered as text in the editor window (4). Placeholders can be inserted as required using the selection buttons in the right-hand area (5) or by right-clicking with the mouse.
Since this is the value part of a JSON structure, the code snippets must be placed in quotation marks.
|
You can undo a change in a code snippet with the "Undo" function. Place Snippet code in quotation marks. |
|
Within the dialog "Add / Edit Snippet" you can only adjust one attribute (property) at a time. If you want to define several attributes of a widget dynamically, you have to create one snippet per attribute. |
Example Pump Composite Widget
With the placeholder index we define Snippets to set the items of the widgets inside of the 'Composite' widget. So for each widget is one Snippet necessary. Fill in the Snippet code as follows:
-
Flip-switch item: "pump-control[<%= index %>].switch"
-
Radial-gauge item: "pump-control[<%= index %>].throughput"
-
Button-rocker item: "pump-control[<%= index %>].torque-set"
<%= … %> is the specific terminology of how the placeholder can be used.
Example Pump Composite Widget - Configure a more complex appearance attribute
The Pump Control example is to be expanded to include a warning status of the radial gauge, e.g. the warning status should be set for a throughput> 90. For this purpose we go to the 'Composite', select the 'iq-radial-gauge' and in the Configuration Cockpit select the dialog with the button behind Class name:


Further information about styling and condition styling can be found here: Conditional Styling Based on Variables or User Roles.
If you now open again the Snippet dialog and add a new Snippet, you will find the attribute '_appearances_' which contains a whole JSON structure of the configuration within the code area.

This example shows how complex configuration structures can be configured with placeholders. In the same way it is also possible to make the configuration of nested 'Composite' widgets configurable from 'inside' to 'outside'.
9.7. Initialize A Composite Instance
Manually
In order to initialize a composite widget instance of an existing composite widget manually, drag the desired composite widget from the widget list into the Layout Editor or into the Hierarchy Cockpit. It doesn’t matter where you drag the composite widget to (Layout Editor or Hierarchy Cockpit) - choose the target that suits you best.


Automatically generated by Script
The script example shows a localscript, which instantiates the 'Composite' widget instance 'pump1' n-times. srcCtrl in the script is the name of the 1st instance of the 'Composite' widget with placeholder index=0, which is placed inside a float container.

module.run = function (self) {
//Place your Code here
shmi.onReady({controls:{
"srcCtrl": ".pump1"
}}, (resolved)=> {
let srcCtrl = resolved.controls.srcCtrl,
count = 8,
token = [];
if (srcCtrl) {
var config = srcCtrl.getConfig();
for (var i = 1; i <= count; i++) {
var newConf = shmi.cloneObject(config);
newConf.replacers.index = i;
let p = srcCtrl.element.parentElement;
token.push(shmi.createControl("group", p, newConf, "DIV", null)); // see documentation WebIQ Visuals Reference
}
}
/* called when this local-script is disabled */
self.onDisable = function () {
token.forEach(function (control) {
shmi.deleteControl(control, true);
});
self.run = false; /* from original .onDisable function of LocalScript control */
};
});
};Set Configuration Parameters by UI Action
It is also possible to set the configuration parameters via a UI action. See also chapter [composite_ui_action]
9.8. Configure A Composite Instance
Configuration Cockpit (keyboard shortcut: alt + 1)
Click on the configuration cockpit (first tab on the top right corner) to display the settings of the selected composite widget. Each composite widget has its own configuration.
|
The attributes of a composite widget, which are displayed for the corresponding instance, are defined in the "Configure Composite" dialog. They can vary accordingly. |
Set up the composite widget according to your needs. The settings will be applied right after leaving the corresponding field.

Other functions of the composite widget, such as Cut, Copy, Paste, Delete and Move work in the same way as with a standard widget
9.9. Changing Composites
When a change is made to a composite widget template, the change is automatically applied to all instances of the composite widget that are included in the same HMI project.

9.10. Export / Import A Composite
You can export a composite widget, in order to re-import them into the same project at a different position in the hierarchy or into another project.
Select the corresponding composite widget, press the right mouse button and select the entry "Export" in the context menu. You will get a file dialog to save. The composite widget will be stored as a zip-file.
For pasting you have to select a container, where you want to insert the exported object. Press the right mouse button and select the entry "import". Then you have to select the zip-file with the desired composite widget in the file dialog in order to import it.

|
The export of a composite widget includes all contained widgets, scripts and styles. However, in the current version of WebIQ the images and process variables (items) are not (yet) exported. |
10. OPC-UA Interface, Variables, Structures and OPC-UA Methods
This chapter describes in detail how you can set up the connection interface to your data source, usually a PLC or machine controller, and WebIQ. The data connection is used to display and edit online process variables, record values to historical data and trigger events for the WebIQ message and alarm system.
10.1. How It works
WebIQ receives its process variables (items) over a scalable interface that is called “IO Handler”. An “IO Handler” is a client interface which receives its data from the server through a subscribe/push procedure. That means, that the client “subscribes” to the required data and the server “pushes” values on every change.
This subscribe/push method is very efficient, as the data has to be subscribed only once by the client while they are updated (pushed) by the server. WebIQ can be used to display large volumes of values online or store them as historical data. In the HMI/SCADA Toolbox WebIQ any number of data sources, i.e. IO Handlers, can be used, thus the system can communicate with many field devices or PLC’s simultaneously.
The number of IO Handlers is not limited, if you use it with the Designer License of WebIQ Designer. In runtime systems the number of usable IO Handlers is limited by the runtime license of the HMI/SCADA Toolbox WebIQ. Please ask for runtime licenses (“IO Handler Packs”) with 10, 100 or an unlimited number of IO Handlers if your application needs more than one.
| A special feature of WebIQ is that - in addition to the data values - the process data tags or items can optionally also contain attributes that defines the behaviour of widgets in the HMI, which uses these items. Attributes include e.g. min. and max. values for input, unit, display of decimal places, label text, and many more. This has the advantage that each process value is centrally defined and brings its properties to the HMI. The engineering and maintenance of the HMI application is thus clearer and faster. |
10.1.1. IO Handler (OPC-UA)
IO Handlers are dynamically loadable libraries (.DDL in Windows or .so in LINUX systems) and can be loaded by WebIQ.
One or more IO Handlers can be defined in order to connect several data sources or controllers. The IO Handler 'internal' is always available and provides a variable server for internal variables that can be used for testing purposes or for internal, persistent variables for an HMI application.
As described above, the number of IO Handlers that can be defined is unlimited on the development system WebIQ Designer; on the runtime system these depend on the license.
|
The standard scope of delivery of the HMI/SCADA Toolbox WebIQ includes OPC-UA as standard interface. Others, such as direct driver interfaces to certain PLC systems are available on request. |
10.1.2. Handler custom driver
To develop an individual IO Handler, such as connecting to a proprietary device or protocol, a custom IO Handler can be implemented using the IO Handler SDK to develop and test individual IO Handlers with C++ programming language.
|
Refer to the Developer Manual (section "Documentation" of your MyWebIQ space) - IO Handler SDK, if you want to develop your own IO Handler. |
10.2. Setup Connection To Data Source
The “IO Manager” is the part of WebIQ Designer and allows the user to add IO Handler for the data access and to edit the required parameters.
Click on the icon ![]() on the launch bar or click "IO Manager" in the Server Configurtation section of your [Project Dashboard].
on the launch bar or click "IO Manager" in the Server Configurtation section of your [Project Dashboard].
There you will see the list of the existing IO Handler connections and you can add, delete or edit entries.

LEGEND 1 Button to create a new entry (new connection) 2 Button to delete the selected entry 3 Status of the connection 4 Configuration Cockpit to modify the selected entry 5 Column with the name of the connection 6 Column with the name of the shared library (used IO Handler) |
10.2.1. Setup An OPA-UA Interface
The following example shows the configuration and settings of an OPC-UA connection. The parameters are editable in the configuration cockpit on the right side of the screen:
GENERAL
Enabled: Checkbox to activate and deactivate the IO Handler
Name: Name of the connection (arbitrary and unique name of the connection)
Shared Library: The shared IO Handler library to be used. For OPC-UA use the default value ioHandlerOPC here. The file ./ioHandlerOPC.dll is loaded on Windows systems and accordingly on Linux systems ./ioHandlerOPC.so instead.
For Windows: you should not add the file extension .dll to the shared library.
|
PARAMETERS
Endpoint URL: URL pointing to the OPC UA server to connect to. This url is usually of form opc.tcp://xxxxxx:yyyy.
Insert the OPC UA server endpoint URL here.
|
WebIQ Demo Server Smart HMI provides an online OPC-UA server implementation for testing.
|
User: Optional user name for authentication with the OPC UA server. If no authentication is required, this parameter can be omitted. If the OPC UA server requires user authentication, enter the corresponding user name here.
Password: Optional password used for authentication with the OPC UA server. If no authentication is required, this parameter can be omitted. Likewise, add the corresponding password here if required.
The following parameters should normally be left in their default states:
Prefer encryption (default): Prioritizes encrypted endpoints over unencrypted ones.
Server certificate verification mode: Mode to be used for server certificate validation. May be one of the following: all, new, trusted_only
-
all: Trust all certificates. If a host’s certificate changed, the old certificate is replaced.
-
new: Only accept trusted certificates and certificates from previously unknown hosts.
-
trusted_only: Only accept trusted certificates.
Max Items Per Command: Maximum number of items to subscribe/unsubscribe with a single call to the OPC-UA Server. Limiting this number may help with a large number of subscriptions timing out on some devices. Can be omitted to disable this limitation. Leave this field blank unless instructed otherwise.
Service Call Timeout: Timeout for the response time of the OPC UA server to requests. This parameter should normally be left unchanged and may only need to be increased if the data connections are extremely slow.
After configuring the connection to your OPC UA server (or the demo server provided by Smart HMI) you can click on button "Apply". WebIQ will immediately connect to the specified server.
10.2.2. Connection status
After confirming the information via the 'Apply' button, the IO Handler tries to establish a connection or to re-establish it. The status is displayed in the top right corner of the Configuration Cockpit:

LEGEND 1 Connected 2 Connecting 3 Trying to recover a connection 4 Disconnected, e.g. when the IOHandler has been disabled |
10.2.3. ‘Internal’ variable server
By default an internal variable server is predefined, which provides the application with local items. This ‘Internal’ variable server is targeted to:
-
Provide application wide items as status variables (valid for all users/clients which are connected to the HMI)
-
Persist variables into the SQLite database of WebIQ backend
-
Provide simulation functions to test the HMI during development like e.g. sin/cos values, random, ramp, …
The variables of the ‘Internal’ server can be of the types: boolean, integer, float and string.
Refer to Chapter 'Simulation' for more details.
| Variables of the ‘Internal’ server are seen application wide, i.e. accessible by all HMI clients at a time. They can be persisted to the internal database if required! |
10.3. Process Data Manager
After setting up the OPC-UA connection, open the Process Data Manager to define or browse the process variables which you want to access from within your HMI app.
Click the icon ![]() on the launch bar (left side of the Layout Manager) or on "Process Data Manager" in the Project Dashboard.
on the launch bar (left side of the Layout Manager) or on "Process Data Manager" in the Project Dashboard.

LEGEND 1 Tabs to select the different sections 2 Buttons to Browse, Update or Reset Items (Process Data must be explicitly updated to become valid), or optionally browse through the variable tree of the OPC-UA server
3 Add Single- or Array variable/delete selected variable 4 Configuration of Process Data settings 5 Import/Export of Variables |
10.3.1. Browse to select OPC-UA variables
Clicking on the 'Browse' button opens the browse overlay panel:

LEGEND 1 Select box to select the OPC-UA IO Handler 2 Tree to browse the OPC-UA server’s structure and to select the desired variables 3 Status of the connection (see also connection status) 4 OPC-UA attributes of the selected node in the tree browser 5 Close this window 6 Reload the PLC data, e.g. if items or methods on the PLC have been changed, added or deleted |
You can browse through the tree of the OPC-UA structure and open the context menu by right-clicking on a node or leaf of the tree. Using the function "Create Child Variables" or "Create Variable", respectively, depending on whether you clicked on a node or an end node, these variable definitions can be imported into WebIQ.
Importing a variable or method from an end node (leaf node)


After closing the browser window you can see the imported variables in the Process Data Manager in the tab "Variables" and any methods that you imported in the tab "Methods".
10.4. Selection Tabs: Variables, Structrures, Items, Virtual Items, Methods
When you open the Process Data Manager it offers different types of Process Data sections. You will see four tabs:
-
Variables
-
Structures
-
Items
-
Virtual Items
-
Methods
Each of these will be explained in detail in the following chapters.
10.4.1. Variables Tab (Process Data Variables/Tags)
The Variables tab lists all variables that can be used in the HMI app. You can use the search bar to find specific variables.
To create a new basic variable, click on the ![]() button. To create a new array, click on the
button. To create a new array, click on the ![]() button.
button.
The configuration cockpit on the right now shows the parameters you can configure. For more information see section variables.
10.4.2. 'Structures Tab'
After opening the Structures tab you will see a screen with two areas. On the left side the list of defined structures is shown. Once you select one of these structure definitions, the members of that structure are shown on the right side. To create a new structure, click on the ![]() button. In the Configuration Cockpit on the right you now have to enter the following parameters:
button. In the Configuration Cockpit on the right you now have to enter the following parameters:
a) Name
This is an arbitrary name to use for the structure
b) Description
This is an optional description that might be useful to understand that structure later.
On the right side you see the so-called members of the selected structure. A new member is created by clicking on the ![]() button, or by clicking on the
button, or by clicking on the ![]() button which will then create a member as array variable.
button which will then create a member as array variable.
Structures do not define variables but are only definitions of extended data types.
Any structure needs to have a unique name (alias) whereas each member can itself be a structure. Two structures can have members with the same name but within a structure member names must be unique.
With structures, which you may know from other programming languages, process data models can be presented more easily and clearly.
10.4.3. 'Items tab'
-
Items are the legacy way of defining process data in WebIQ. They are still supported for backwards compatibility with apps created with older versions of WebIQ. They represent a plain list of process data variables (items) and do not support hierarchies like the new structures and variable definitions.*
Process variables that are defined on the 'variables' and 'structures' tabs are expanded into the item list, which is then displayed in the 'items' tab. Changes to these variables in the 'items' tab will be therefore overwritten by the changes in the 'variables' and 'structures' tabs.
|
The 'Items tab' functionality is deprecated and should not be used for new projects! Process variable definitions in the Items tab' are only available for compatibility with older HMI apps prior to V2.6. |
10.4.4. 'Virtual Items tab'
These are local variables which are available in the local scope of an WebIQ HMI application and therefore cannot be used as general HMI states. Each virtual item can have a different value in each running WebIQ app instance, i.e. browser windows e.g. in multi-client or multi-user applications.
They are mainly used for local values, for example for setting the localization (language) of the current app instance. So, one app instance could be displayed in German whereas another instance could be displayed in English.
10.4.5. 'Methods Tab'
These are methods from the server that have been imported through the browser interfaces or created manually. To create a new method click on the Create entry button and enter the following data:
-
Alias An arbitrary alias to identify the method from within the HMI
-
PLC Identifier The name of the method on the PLC
-
Namespace The namespace for the PLC identifier
-
PLC Identifier (Reference Object) defines the reference object PLC identifier
-
Namespace The namespace for the reference object
-
Description An arbitrary description
-
Source: IO Handler The IOHandler where the method is available
-
Access: Accessgroup The accessgroup that defines access to this method
10.4.6. HMI attributes in process data definition
As mentioned above, the process data variable definitions can optionally contain attributes which define the default behaviour of widgets in the HMI.This is very handy and makes the engineering and maintenance of most HMI applications clearer and faster.
By specifying min and max input attributes for example, a label and the unit for a process variable, these are the default widget settings when I select this variable as item in the widget configuration.

LEGEND 1 Widget with label, unit and input min/max properties set to auto 2 process variable assigned to the widget 3 properties set to 'auto' |
The following list gives a short overview of these optional attributes. For further information see section process data attributes.
DATA:
-
Label (label text, localisation text)
-
Unit, localisable unit text or unit class
-
Input/Display Limits (min-/max. input values)
-
Decimal places (decimal places to be displayed)
-
Step (increment/decrement, e.g. for using in a rocker button)
LIMITS:
-
Warn Limits (warning limits)
-
Prewarn Limits (pre-warn limits)
-
Trend Display Limits (display limits if this variable is displayed in a trend diagram)
ACCESS:
-
Access Group see Access-Groups, access rights of the user to this variable
SIMULATION:
Only for process variables of the internal variable server, see see chapter Simulation:
-
Function: simulation function e.g. sinus, random, ramp etc.
-
Parameter: optional parameter for the function
-
Persistent: decides if the value should be stored
10.5. Configuration of Variables/Structure members
In addition to importing the variables via the OPC-UA browser, variables and structure members can be defined within the 'Variable' and 'Structure' tabs of the Process Data Manager. The meaning of the individual settings in the Configuration Cockpit on the right side of the screen are described as follows:
10.5.1. GENERAL Area
Definition of the core settings for the process variable or the structure member.
-
Name (Alias) Unique alias- name for the process data item.
-
Type Type of the variable/member, either basic type (int, bool, float, string) or reference to a structure.
-
PLC-Name Name of the identifier, e.g. Node-ID in the OPC-UA namespace.
-
AUTO: Set the alias to the same name as the PLC identifier
-
SET: Define the name manually
-
APPEND:
For variables: same behaviour as with SET
For structures: appends the given value to the PLC item name
-
-
Index Prefix/Index Suffix (only available for arrays): Set the prefix and suffix for the array in the data source namespace (or OPC-UA). This defaults to „[“ and „]“ and results in names like „temperatures[2]“. If you set this for example to „{“ and „}“ names like „temperatures{2}“ will be used/expected.
-
Description Optional description. This is only shown inside WebIQ Designer.
-
INHERIT:
For variables: description will be empty
For structures: inherits the description from the parent -
SET: Sets the description
-
10.5.2. ARRAY Area
This area is only displayed if the corresponding variable or structure member in an array:
-
Size Define the size of the array (i.e. number of elements). An array index in WebIQ always starts with 0, e.g. if the size is set to 3, the array has the elements var[0], var[1] and var[2].
-
Index Overrides Index overrides allow you to override the default array elements for specific offsets so that you can i.e.
a) Specify a different IO Handler for each array element
b) Specify a different PLC name for array elements, i.e. make an array in WebIQ, where the PLC data consists of single data items

| The feature "Index Overrides" allows you to assign different single process data or process data from different PLCs to one single array variable in the HMI. The PLC offset index can be used to specify an offset to the array index in the PLC, e.g. offset=1, array will start with offset 1. |
10.5.3. SOURCE Area
This section defines how to retrieve the item.
-
IO-Handler Assigns a specific IO Handler to this variable or structure.
-
INHERIT:
For variables: uses the first entry (=Internal)
For structures: inherits the description from the parent -
SET: Selection of an IO Handler
-
-
Update Interval Minimum interval in milliseconds (ms) to use for observing item changes (similar to the OPC UA subscription interval). Define the lowest interval here to use for receiving item changes.
-
INHERIT:
For variables: uses the default update interval (100ms)
For structures: inherits the definition from the parent -
SET: Sets the minimum update interval in [ms]
-
READ ONCE: The process value is updated only once at the beginning (corresponds to setting the interval to -1)
-
10.5.4. DATA Area
Definition of optional HMI attributes, see also attributes
-
Label Label text:
-
NONE: Do not set a label
-
SET: Create any label IDs by adding new rules one at a time. Each rule has the following options:
-
APPEND:
For variables: sets the value
For structures: appends the value to the label text -
INHERIT:
For variables: uses the default value (empty string)
For structures: inherits the label from the parent -
IDENTIFIER: Uses the process variable name/identifier as the label
-
INDEX: (Only for arrays) Sets the index of the array element. When selecting this option you can enter an offset for the given index.
-
-
-
PROPAGATE: When this is enabled the value will be inherited (default = true)
Example concatenating of inherited label elements for structures
| Variable/Member | Type | Label |
|---|---|---|
drives[0…2] |
drive |
APPEND: „Drive “ INDEX: Offset 1 |
drive |
Structure Definition |
INHERIT |
drive.speed |
float |
APPEND: „Speed“ |
drive.pos |
float |
APPEND: „Position“ |
This will create the following labels:
drives[0].speed: „Drive 1 Speed“ + drives[0].pos: „Drive 1 Position“ + drives[1].speed: „Drive 2 Speed“ etc.
|
Use the button |
-
Unit Definition of the unit or unit class respectively. Choose from these options:
-
INHERIT:
For variables: uses the default value (none)
For structures: inherits the definition from the parent -
SET: Use this to set the unit. These options are available:
-
a text like “°C”
-
a localization text like “${celsius}”
-
a unit class (numerical value)
-
-
-
Input-/ Display Limits Depending on the context of usage this parameter either defines the input or the display (output) limits. When using a Radial Gauge widget for example, this defines the minimum and maximum values to use for drawing the gauge. If this is used with an input widget, it defines the min and max input values. The following options are available:
-
INHERIT:
For variables: no limits set (default)
For structures: inherits the definition from the parent -
SET: Sets the min and max values either as a number (i.e. 0, 100,…) or as a reference to another process variable by typing the variable name. For structure member definitions: This variable can also refer to another member variable in the same structure. This could be expressed by the “$.” mark (i.e. $.min, refers to the member 'min' in the current structure). Its also possible to refer to any ancestors (i.e. by $..min, $…min etc) to the parent of parent element etc.
-
Example: Input limits are part of a structure
Let us assume we have this structure:
struct limitedValue = {
„value“: real,
„min“: real,
„max“: real
}
For the member „value“ we can set the min/max limits using “$.min” and “$.max”.
| For nested structures the references can also refer to higher structure levels, e.g. “$..min” and “$..max” refer to the members of the parent (=inherited) “min”/”max” structure. If you would enter „min” or “max” instead it would refer to a plain process variable with the name “min” or “max”. |
-
Decimal Places This defines the number of decimal places.
-
INHERIT:
For variables: no decimal places set (default). The value will be displayed with all decimal places available
For structures: inherits the definition from the parent -
SET: Sets the number of decimal places to the given value
-
UNMODIFIED: The value will be displayed with all decimal places available
-
-
STEP Some WebIQ widgets like the Rocker Button require a step value (increment/decrement value).
-
INHERIT:
For variables: no step set (default, 0)
For structures: inherits the definition from the parent -
SET: Sets the step value explicitly as integer
-
10.5.5. LIMITS Area
Define limits for the displaying process variables within the HMI.
-
Warn Limits/Prewarn Limits Several widgets like the Text Display, Radial Gauge and other widgets as well as the Alarm Manager (Level Alarm) can display warn states using special states (red=warn, yellow=pre-warn). This setting is used to define these limits. These options are available:
-
INHERIT:
For variables: no limits set (default)
For structures: inherits the definition from the parent -
SET: Sets the min and max values here either as a number (i.e. 0, 100,…) or as a reference to another process variable by typing the variable name. For structure member definitions: This variable can also refer to another member in the same structure, this could be expressed by the “$.” mark (i.e. $.min, refers to the member 'min' of the current structure). Its also possible to refer to any ancestors (i.e. by $..min, $…min etc) to the parent of parent element etc.
-
-
Trend-Limits The trend limits are used for the Trend Display widget to define the display limits used for scaling the trend graph (optional).
-
INHERIT:
For variables: no trend limits set (default)
For structures: inherits the definition from the parent -
SET: Sets the min and max values here either as a number (i.e. 0, 100,…) or as a reference to another process variable by typing the variable name. For structure member definitions: This variable can also refer to another member in the same structure, this could be expressed by the “$.” mark (i.e. $.min, refers to the member 'min' of the current structure). Its also possible to refer to any ancestors (i.e. by $..min, $…min etc) to the parent of parent element etc.
-
|
If the trend limits are not explicitly set, the input/display limits are used automatically. Normally you only need to set the trend limits explicitly if the value range for the Trend Display shall be different from the input limits. |
10.5.6. ACCESS Area
Define access permissions using WebIQ access groups for the process variable.
-
Accessgroup. These options are available:
-
INHERIT:
For variables: no access group set (default)
For structures: inherits the definition from the parent -
SET: Shows access group selection dialog with all predefined AccessGroups allowing to select a group.
-
10.5.7. ADVANCED Area
This area is used to define more advanced process value properties.
-
Recording Threshold Defines the threshold for value changes of these variables before they are recorded in a recorder. For example, if this value is set to 0.5, a possible value change will only be recorded if it has exceeded the threshold of 0.5. Example:
| Temp. value (Rec. Threshold=0.5) | Recorded |
|---|---|
21°C |
Recorded |
21.2°C |
Not Recorded |
21.4°C |
Not Recorded |
21.6°C |
Recorded |
… |
… |
-
Attributes Definition of custom key/value attributes for usage in custom scripts. Right now these attributes can only be accessed using Local Scripts in the Code Manager.
-
Update Function Update function to update another variable when this variable is updated. These options are available:
-
NONE: Do not update anything else (default)
-
Min/ Max: Stores the value in the variable defined if it is smaller or larger. The target variable can also be part of a structure or a parent element. You can use the placeholders „$.“ and „$..“ as described before to achieve this.
-
COPY: Copies the value into the target variable. The target variable can also be part of a structure or a parent element. You can use the placeholders „$.“ and „$..“ as described before to achieve this.
-
10.5.8. SIMULATION Area
This section is only accessible when the IO Handler has been set to 'Internal' (see also simulation) and the type is any of the intrinsic types int, float, boolean or string.
-
Function Specify the simulation function to use here – see the table in the chapter "Simulation Server" for a reference.
-
Value This defines the initial/current values. Caution: this value is not updated when displayed!
-
Parameter Optional parameter – see simulation
-
Persistent Determines whether value is to be persisted so that it is retained over the session
| From WebIQ V2.11 it is also possible to use the notation $.<member> as a simulation parameter. This makes it possible, for example, to parameterize the 'ramdomramp' simulation as follows: '$.setValue,1,2'. I.e. the reference to the neighboring element setValue of the same structure |
-
Permanent This indicates that the value is to be stored in the database on every update so that it is also available after e.g. a power failure.
10.6. Import/Export of Variables and Structures
Variables and structures can be imported or exported using the Import/Export button in the Variables tab or Structures tab of the Process Data Manager. When exporting, you can choose between:
-
Export all variables/structures
-
Export selected variables/structures
|
In the variable or structure list, individual lines or ranges of lines can be selected using the Shift key (ranges) or Ctrl key (single). |
When importing from a selected import file, all entries are always imported. If variables/structures already exist, you will be asked whether they should be overwritten.
The variables/structures are saved in readable JSON format. threshold
11. Localization
This chapter describes in detail how you can localize your HMI within WebIQ Designer.
WebIQ Designer allows you to adapt your HMI for any international market (country or region). This adaptation is called localization (L10N). Currently you can set the following properties centrally:
-
Languages
-
Units (not yet supported with the current version of WebIQ)
-
Date formats (not yet supported with the current version of WebIQ)
-
Time formats (not yet supported with the current version of WebIQ)
-
Decimal delimiter (not yet supported with the current version of WebIQ)
-
Fonts (not yet supported with the current version of WebIQ)
These settings are made in the Localization Manager, which manages the different languages, or rather localizations, i.e.
-
de-DE (german localization for Germany)
-
de-CH (german localization for Switzerland)
-
en-GB (english localization for Great Britain)
-
en-US (english localization for the United States)
-
fr-FR (french localization for France)
-
es-ES (spanish localization for Spain)
-
zh-CN (chinese localization (Zhōngwén) for the People’s Republic of China)
-
etc.
|
The naming of the localizations is based on ISO 639-1 to classify the language and on ISO 3166-1 to designate the country. <language-code according ISO639-1>-<country-code according ISO 3166-1>, i.e de-DE By default WebIQ Designer comes with two localizations: de-DE and en-GB. |
|
The distinction between different idioms of a language, e.g. English for GB and USA or German for Germany and Switzerland is not mandatory, but may be useful. You should take it into account in case of politically sensitive situations between two countries (for example, between China and Taiwan) or in case of respect for an important target market. Here you have to define your own policy. |
11.1. Use Different Languages
Click the icon ![]() on the launch bar or click to the entry "Localization Manager" in the [Project Dashboard] in order to open the Localization Manager. On the tab "Localization" you will find a list of localization variables with the corresponding translation in different languages. There you can
on the launch bar or click to the entry "Localization Manager" in the [Project Dashboard] in order to open the Localization Manager. On the tab "Localization" you will find a list of localization variables with the corresponding translation in different languages. There you can
-
Add a new localization (language)
-
Add a new localization variable
-
Delete an localization variable
-
Edit the localized text of localization variable

LEGEND 1 Selection Of The Localization File 2 Buttons to switch backward/forward through the files Localization Files, add new one or delete existing Localization File 3 Button import/export Localization Files in csv or json 4 Button to show Options to select System Localization Variables 5 Column with Localization Variables 6 Column naming the Localization Variable in the reference language 7 Column naming the Localization Variable in the selected language 8 Configuration Cockpit to modify the selected entry |
11.2. Use Localization Variables
You can use variables for the configuration of text parameters, such as labels, units, messages, etc., in order to display them in different languages. These so-called localization variables can be filled with a localized text, depending on the selected language. The localization variables are adminstrated in the Localization Manager.
There you can
-
Add a new localization variable (Button "Create New Entry")
-
Delete a localization variable (Button "Delete Selected Entry")
-
Edit the localization of a localization variable (Configuration Cockpit)
-
Import/export Localization variables
Example
-
Localization variable: ${produced-packages}
-
English localization: Produced Packages
-
German localization: Produzierte Pakete
-
French localization: Paquets Produits
-
Spanish localization: Paquetes Producidos
-
Chinese localization: 生產的包裝
-
etc.

LEGEND 1 Selected Widget 2 Lable - button "Auto": on = inherits the settings from the item definition / off = take the settings from the input field 3 Lable - input field: contains the localization variable for the label 4 Lable - button "localization": displays the dialog for the selection of the localization variable 5 Lable - button "edit localization": displays the dialog for direct editing the localization 6 Unit - input field: contains the localization variable for the unit |
You must enter a variable identifier there, if you want to use the localization variable for a label or for a unit of a widget. The variable is entered in the notation ${<variable>}. You can also select the variable by pressing the localization icon and selecting the variable in the dialog, that appears.

|
Even the use of multiple localization variables in combination with direct text input is possible in the definition of text parameters, e.g.
returns the following:
|
|
You can use nested localization variables, e.g.
|
11.3. Direct Editing Of Localization
If you’re working in the layout manager, you can edit the localization variables, as well as the localizations for the different languages directly, without having to go to the localization manager. For this you have to proceed as follows:
-
Enter the localization variable in the input field or select a variable from the dialog
-
If you enter an unknown variable, this variable will be set up as soon as you leave the input field
-
Press on the pen icon next to the input field
-
It appears the dialog for entering the localizations for the languages, which aredefined up to this moment

|
You can also use multi-line texts for localization. |
11.4. Set Up A language
In order to set up a new language just open the Localization Manager and click the button "Add New Locale". A dialogbox appears where you can insert the name of the localization. We recommend to use the naming according ISO 639-1 / ISO 3166-1 as desribed above.
WebIQ Designer will create a new localization file. As long as there is no localized text, the name of the localization variable is automatically used as localized text but set within square brackets, i.e. [annual yield], [wind speed] or [weekly unit yield]. This ensures that a text, that has not yet been translated, immediately stands out in the HMI.
11.5. Switch Languages
Switching between different languages is very easy. For switching to a specific language, you can use a button or a menu entry. Insert a button, select it and go into the Configuration Cockpit. Here you will find the parameter "Action". There you have to select the UI-Action "setlocale (final)", click the plus-button and enter the name of the specific localization, i.e.
-
Switch to english localization:
en-GB -
Switch to german localization:
de-DE -
Switch to french localization:
fr-FR -
Switch to spanish localization:
es-ES -
Switch to chinese localization:
zh-CN

11.6. Importing/Exporting Localization Variables
The localizations can be exported for further processing with external tools and imported back using the Import/Export button.
JSON or CSV files are available as file formats.


11.7. Edit Localication Outside
The localization file is created in JSON format (JavaScript Object Notation, a compact data format in an easy-to-read text form). You can edit the JSON file with any (text) editor (we recommend Notepad ++) or in any development environment (IDE). There are also many ways to convert the JSON file into various formats, such as CSV or EXCEL, for example to make it accessible for the technical documentation or for the translation service.
WebIQ allows you to export or import the localizations for the different languages either as a JSON or as a CSV file. Go to the localization manager, click on the button "Import/Export" and select the corresponding option within the pop-up menu.
{
"alarm_group_0": "System",
"alarm_group_1": "Paketspeicher",
"alarm_group_2": "Produktspeicher",
"alarm_group_3": "Kommissionierer",
"alarm_group_4": "Auffüller",
"alarm_group_5": "Versiegler",
"alarm_group_6": "Palletierer",
"alarm_title_151": "Zeitüberschreitung Modulstart",
"alarm_msg_151": "FSSB wurde von der SPS freigegeben, aber FSSB wurde nicht initialisiert.",
"alarm_title_321": "Überhitzung Servo-Achse",
"alarm_msg_321": "Achs-Servomotor oder Servoverstärker ist überhitzt.",
"alarm_title_572": "Reinigung Klebstoffdüse",
"alarm_msg_572": "Die regelmäßige Reinigung der Klebedüse ist fällig.",
"alarm_title_619": "Maximale Stapelhöhe überschritten",
"alarm_msg_619": "Das ausgewählte Programm überschreitet die konfigurierte maximale Stapelhöhe.",
"packages-to-be-produced": "Zu produzierende Pakete",
"produced-packages": "Produzierte Pakete",
"feed-rate": "Vorschub",
"machine-cycles": "Maschinenzyklen",
"unit": "Stück"
}{
"alarm_group_0": "System",
"alarm_group_1": "Package Tray",
"alarm_group_2": "Product Tray",
"alarm_group_3": "Picker",
"alarm_group_4": "Filler",
"alarm_group_5": "Sealer",
"alarm_group_6": "Palletizer",
"alarm_title_151": "Module start timeout",
"alarm_msg_151": "FSSB was released by the PLC, but FSSB has not been initialized.",
"alarm_title_321": "Axis SV-Motor overheated",
"alarm_msg_321": "Axis servo motor oder servo amplifier is overheated.",
"alarm_title_572": "Cleaning adhesive nozzle",
"alarm_msg_572": "The regular cleaning of the adhesive nozzle is due.",
"alarm_title_619": "Maximum stack height exceeded",
"alarm_msg_619": "The selected programm exceeds the configured maximum stack height.",
"packages-to-be-produced": "Packages To Be Produced",
"produced-packages": "Produced Packages",
"feed-rate": "Feedrate",
"machine-cycles": "Machine Cycles",
"unit": "Units"
}|
The notation must be kept very precisely in order to avoid malfunction. |
12. Using UI-Actions
This chapter describes in detail how you can use UI-Actions to implement user-triggered actions, e.g. select views, write items, set CSS classes etc. UI-Actions are configurable actions that may be used in widgets, such as Button or Responsive Menu to offer interaction with other widgets via configurable options.
WebIQ comes with a number of standard UI actions but you can also write your own custom UI actions with JavaScript (see chapter [Integrated Code Editor]). These are available for the following widgets:
-
Button
-
Image
-
Image Changer
-
Alarm Info
-
Toggle Button
-
Menu Entries of Responsive Menu
You find the UI-actions dialog in the UI ACTIONS or BEHAVIOUR ATTRIBUTES area of the configuration cockpit of the corresponding widget.

LEGEND
|
Follow these steps to activate a UI-Action:
-
Select an UI-Action within the selectbox UI-Actions
-
Push the + button to add it to the widget
-
Define the attributes
|
You can add several UI-Actions to one widget. All UI actions are executed in the order they are listed except UI-actions marked "final" such as "Logout" will end the execution list. All following UI actions will be ignored. |
| Name | Parameter 1 | Parameter 2 | Parameter 3 | Description |
|---|---|---|---|---|
Show or hide Overlay Panels |
||||
dialog |
Name of the dialog-box widget |
Show or Hide |
- none - |
Shows or hides a dialog-box specified by its name. |
notify |
Notification text (localizable) |
Notification title (localizable) |
- none - |
Displays a notification dialog |
popup-menu |
Name of the popup-menu widget )* |
Open, Close or Toggle |
- none - |
Opens, closes or toggles the state of a |
slide-in |
Open, Close or Toggle )* |
Name of the slide-in widget |
- none - |
Opens, closes or toggles the state of a |
Set Views (Screen, Panel or Tab-Panel) |
||||
setview |
Name of the panel, tab or screen widget )* |
Name and index of a view within the selected panel |
- none - |
Changes the active view of a |
Logout user |
||||
logout |
- none - |
- none - |
- none - |
Logs off the current user. |
logout-confirm |
- none - |
- none - |
- none - |
Asks for confirmation and logs off the current user. |
change-password |
- none - |
- none - |
- none - |
Opens the dialog to change login password |
Set a language or a theme |
||||
setlocale |
Name of the locale |
- none - |
- none - |
Changes the locale of the current user. |
set-theme |
_Name of the theme (e.g. ‘xenon-acapulco-theme’, ‘xenon-emerald-theme’, etc.) If omitted the default theme is activated. |
- none - |
- none - |
Changes the currently active color-theme. |
Modify CSS classes |
||||
add-class |
Name of the widget |
Name of the CSS class |
- none - |
Adds a CSS class to the base element of a widget, which is specified by the name. |
toggle-class |
Name of the widget |
Name of the CSS class |
- none - |
Toggles a CSS class of the base element of a widget, which is specified by the name. |
remove-class |
Name of the widget |
Name of the CSS class |
- none - |
Removes a given CSS class from the base element of a widget, which is specified by the name. |
Write a value to an item |
||||
write-item |
Name of the item |
Type of the item (i.e. STRING, BOOL, INTEGER, FLOAT) |
Value of the item |
Writes a value to an item. |
write-item-bitmask |
Name of the item |
set, clear or toggle |
Bitmask decimal (e.g.3), hex (e.g. 0x03) or binary (e.g. 0b101) |
Logical Bitmask operation: Set: (Or), Clear (AND NOT Bitmask), Toggle: (XOR) |
increment-item-value |
Name of the item |
_inc/ dec value _ |
none |
Increments or decrements the item by the specified value. |
Example This UI action e.g. can be used in conjunction with the IQ Button widget to enable tip operation (jog function). If this is inserted in the ONWHILEPRESSED field, the item value is changed as long as the user keeps the button pressed and the PLC can evaluate this. |
||||
Recipes |
||||
recipe-add |
Reference to Select-Recipe control )** |
none |
none |
Add a new recipe to the recipe list. |
recipe-apply |
Reference to Select-Recipe control )** |
Skip Confirmation (true or false) |
none |
Applies the selected recipe to the process. |
recipe-capture |
Reference to Select-Recipe control )** |
none |
none |
Captures actual process items to the recipe. |
recipe-export |
Reference to Select-Recipe control )** |
Export All Recipes (true or false) |
none |
Exports the selected recipe to the file system. |
recipe-import |
Reference to Select-Recipe control )** |
none |
none |
Imports a recipe from the file system into the recipe list. |
Confirm alarms |
||||
acknowledge-all-alarms |
none |
none |
none |
acknowledges all current alarms |
Composite Widgets |
||||
composite_placeholder |
Reference to Composite Widget |
none |
none |
Allows the changing of 'Composite Placeholder' during runtime |
Example 
Figure 106. Parameterize Composite Widget with UI-Action during runtime
|
||||
)* Here you can choose between the displayed options. Only the possible overlay panels or views that are on a higher or the same level of the Template Hierarchy are offered!
)** Recipe UI-actions have to refer to a corresponding Select-Recipe control, where the reference to a recipe template and the selected recipe is defined. The Select-Recipe widget has to be on the same or higher level of the Template Hierarchy.
13. Integrated Code Editor for JavaScript and CSS3
WebIQ is a toolbox with ready-made widgets and style formats (themes). Own widgets or code libraries can be installed as “packages” and are accessible as custom widgets in the widget area of WebIQ Designer. However the code of these widgets or modules has to be developed outside of WebIQ with standard development tools and must be installed as packages (see [Manage Packages]).
In addition, there is often a need to easily edit custom application logic in the form of program code (scripts) with an integrated editor. Also it’s often desired to customize the appearance of the HMI by editing CSS style sheets to suit to individual needs or corporate designs..
For this reason, WebIQ has an integrated editor, to insert and edit JavaScript program code or CSS style sheets into a HMI project. This chapter describes in detail how you can create scripts, such as JavaScript or custom CSS classes with the build-in editor.
13.1. Script Module Types
For the organization and storage of the JavaScript program code or the CSS style sheets the "Code Manager" is provided. It has three different areas according to the module types:
LocalScripts: Code Modules in JavaScript that run in the context of the application - Invoked by a LocalScript widget
UI Actions: Code Modules in JavaScript as Custom UI Actions. These are executed in the context of user interactions - Invoked by applying an UI action to a control, e.g. button etc.
CSS Stylesheets: Code modules with CSS styles and classes - Applied by setting the style class of a control (see chapter Configuration Cockpit, applying CSS-Modifier)
| LocalScripts and UI action program code is only executed in the preview window of WebIQ Designer. CSS-Styles are directly visible in the layout area. |
13.2. Using The WebIQ API
All API functions of WebIQ framework can be used in the code of the LocalScript – or UI action modules. Refer to the developer manual “WebIQ Visuals Reference ”, which is available in the documentation area of MyWebIQ.
Name |
Description |
ItemManager |
Access to items and their attributes e.g. subscribe items and invoke update listeners, read and write items etc. |
TrendManager |
Get trend data from data recorder |
File Manager |
Read and write files |
Query Manager |
Get query data of SQLite databases |
User Manager |
Access to User and Userdata |
Recipe Manager |
Recipes and recipe templates etc. |
In addition, many useful functions for accessing and working with WebIQ Visuals, including functions for dynamic widget manipulation at runtime, are included. Also functionality of external frameworks, e.g. jQuery, chart.js,… can be used, if the appropriate libraries are included, e.g. as a package in the [Manage Packages].
| Refer to our website documentation with how-to’s and examples. |
13.3. Code Manager
Click the icon ![]() on the launch bar or click to the entry "Code Manager" in the [Project Dashboard] in order to open the Code Manager.
on the launch bar or click to the entry "Code Manager" in the [Project Dashboard] in order to open the Code Manager.
On the tab "Local-Scripts" you will have the possibility to create a JavaScript script (JS script) or - if you have already defined one or more JS scripts - to see the list of defined JS scripts.
There you can
-
Create a JS script
-
Edit a JS script
-
Delete a JS script

LEGEND 1 Button to create a new JavaScript code module 2 Button to edit the selected module 3 Button to delete the selected module 4 Column with name of the module (filterable) 5 Column with file path to the module (filterable) 6 Column with description (filterable) 7 Configuration Cockpit to edit data of the selected module |
13.4. LocalScripts
13.4.1. LocalScript Widget
The HMI / SCADA Toolbox WebIQ offers the LocalScript widgets ![]() , which allows to apply a defined JavaScript module to run in the context of the HMI. You can find the LocalScript widget, like any other standard widgets, in the widget overlay of the Layout Manager”. However, they are invisible and the sole purpose is to instantiate the JavaScript code.
If the viewing area, e.g. a view or a dialog-box with the LocalScript is activated, the script starts with the function "module.run". If the view or dialog-box area is closed, ‘onDisable' will be called and the module is stopped.
, which allows to apply a defined JavaScript module to run in the context of the HMI. You can find the LocalScript widget, like any other standard widgets, in the widget overlay of the Layout Manager”. However, they are invisible and the sole purpose is to instantiate the JavaScript code.
If the viewing area, e.g. a view or a dialog-box with the LocalScript is activated, the script starts with the function "module.run". If the view or dialog-box area is closed, ‘onDisable' will be called and the module is stopped.
For example:
-
The Local Script is located in a view
-
The script is called, when this view is opened
-
The onDisable function is called, before the view is closed.
-
Place alert statements in the functions of the module to explore the behaviour.
| To invoke a global script, which starts and ends with the application, it should be placed in the root of the hmi layout hierarchy. |
The Configuration Cockpit allows to define the following settings for a localscript:
REFERENTIAL ATTRIBUTES
Widget Name: Internal name of the localscript-widget
DATA ATTRIBUTE
Script Module Name: Name of the JS module, which should be carried out
13.4.2. Create A LocalScript Code Module
Select the Code Manager and the LocalScript tab. Follow these steps to create a LocalScript JS code module:
-
Click the button Create entry
-
Enter a module name for the JS module in the configuration cockpit
-
Define the path and the file name for saving the JS module (optional) or leave it empty (in this case, the file is created under the module name)
-
Press the button Apply
-
Press the button Edit entry to edit the JS module in the built-in code editor
The Configuration Cockpit allows defining the following settings for a JS script:
LOCAL-SCRIPTS
Module Name: Unique name of the JavaScript module
URL: Define the path and the file name for saving the JS module (optional) or leave it empty.
Leave the file URL field blank, WebIQ generates automatically the URL on the base of the module name with an appended .js file ending.
The modules is always placed in the section \js\custom-libs\local-scripts\ of the project directory (see <<Project Directory<<)
|
Description: Arbitrary description (optional)
13.4.3. Edit The Code Module
After you confirmed the creation of the JS module with the Apply-button, you can click to the button Edit selected entry in order to open the build-in code editor. You see the JavaScript module ‘skeleton’ with the code of an empty JS module in the code editor, which should not be changed in its structure. Add code by editing it in the designated places, which are indicated by the inline comments, such as
-
Private variable area
(starts with comment/* private variables */) -
Private function area
(starts with comment/* private functions */) -
Code area (starts with the comment
/**)-
Run function area
(starts with the comment//Place your Code here) -
Disable event to close and free resources
(starts with/* called when this local-script is disabled */)
-
The function module.run is called, when the Local Script is instantiated (see LocalScript Widget). onDisable is called before the module is deleted.

LEGEND 1 Name of the JS script module 2 Settings menu to select font-size and theme 3 Button to save the code module 4 Button to show and hide the syntax check output field 5 Code area 6 Bar with line numbers |
13.4.4. LocalScript Code Example
The following code example shows the use of the JS framework WebIQ Visuals. In this example, 1 item is subscribed and a random offset is added on its value (like a random noise on a measured value).

13.5. UI-Actions
13.5.1. Create A Custom UI action
Select the Code Manager and the “UI action” tab. Follow these steps to create a UI action code module:
-
Click the button Create entry
-
Enter a name for the UI action in the configuration cockpit
-
Define the path and the file name for saving the JS module (optional) or leave it empty (in this case, the file is created under the module name)
-
Press the button Apply
-
Press the button Edit entry to edit the JS module in the built-in code editor
The Configuration Cockpit allows to define the following settings:
UI actions
Module name: Unique name of the JavaScript module
URL: Path to the file URL of the JS script
Leave the file URL field blank, WebIQ generates automatically the URL on the base of the module name with an appended .js file ending.
The modules is always placed in the section \js\custom-libs\ui-actions\ of the project directory (see Project Directory)
|
Description: Arbitrary description (optional)
13.5.2. Edit The Code Module
After you confirmed the creation of the UI action code module with the Apply-button, you can click to the button Edit selected entry in order to open the build-in code editor.
|
Multiple UI actions can be defined in one module |
13.6. Cascading StyleSheets (CSS)
13.6.1. Create A CSS File
On the tab "Stylesheets" you will have the possibility to create a CSS file, or - if you have already defined one or more CSS files - to see the list of defined CSS files.

LEGEND 1 Button to create a new entry (New CSS file) 2 Button to edit the selected entry (Edit CSS file) 3 Button to delete the selected entry (Delete CSS file) 4 Column with the names of the CSS file 5 Column with the Widget Templates to wich the CSS file refers 6 Column with the description of the CSS file 7 Configuration Cockpit to modify the configuration data of the selected CSS file |
The Configuration Cockpit allows to define the following settings for a CSS file:
STYLESHEETS
Name: Unique name of the CSS class
Template: Name of the widget template to which the CSS class refers
Description: Arbitrary description (optional)
Follow these steps to create a CSS file:
-
Click the button Create entry
-
Enter a name for the CSS file in the configuration cockpit
-
Choose the widget template, to which the CSS file should be applied
-
Press the button Apply
-
Press the button Edit entry to edit the CSS file in the built-in code editor
13.6.2. Edit A CSS File
After you confirmed the creation of a CSS file with the Apply-button, you can click to the button Edit selected entry in order to open the build-in code editor.
You see the CSS class ‘skeleton’ of the widget template. This skeleton represents the inner structure of the widget and contains the elements that make up the widget, such as
-
the widget itself
-
the wrapper element, which contains label & icons
-
the label itself
-
the icon itself
-
etc.
WebIQ Designer creates automatically a CSS file with the CSS selectors of the elements of the selected widget template. This gives you the ability to define CSS styles directly to elements of the widget, e.g. set the colour of the label-element, etc.
|
Due to the cascading characteristic of the CSS instructions, your styles could be overwritten (cascaded) by higher specific settings of the standard-themes, which aŕe delivered with WebIQ. We recommend to use the ‘!important’ appendix in order to force your instructions with higher priority. |

For some widgets the skeleton contains no further sub-elements. This is the case, when the widget is very complex and consists of a large number of elements, such as the Trend Display or the Alarm List. In this case, the desired elements can be determined by using the developer tools of the web browser or Preview window (see [Debug Your Code With Chrome Developer Tools]).
13.6.3. Apply A CSS File
You can apply a CSS file by entering the name of the CSS class into the input field Class Name of the corresponding widget or just choose from the CSS Modifiers Menu by using . All available modifiers for the class will be listed.

Add the appropriate style to your variable by clicking ![]() . Here, you can also switch to the code and make changes.
. Here, you can also switch to the code and make changes.

|
Do not overwrite the name of the standard CSS class of the widget, which already exists in the input field. Rather, add your CSS class separated by a space behind the standard CSS class. Take into consideration that the names of the CSS classes are case-sensitive. You can enter multiple CSS classes, each separated by a space. |
13.7. Debug Your Code
-
To test your JavaScript code or CSS style sheets, you can use the Chrome Developer Tools included with the Preview window.
-
Open the preview window by clicking the symbol
 in the header of the Layout Manager
in the header of the Layout Manager -
Press F12 key to open the Chrome Developer Tools

Further information and documentation on how to use the Chrome Developer Tools can be found on the Internet.
14. Managing Users And Access Groups
The User Manager is used to specify users and user settings, user groups and access groups for items (access groups). Within the User Manager there are three tabs to select the functions
To select the User Manager click the icon ![]() on the launch bar or choose the entry "User Manager" in the Project Dashboard.
on the launch bar or choose the entry "User Manager" in the Project Dashboard.
14.1. User
Select the Tab "Users" to select the Users Menu within the User Manager:

LEGEND 1 Button to create a new user 2 Button to delete the selected user 3 User name 4 Column listing the first name of the users 5 Column listing the last name of the users 6 Configuration Cockpit to edit data of the selected user |
The Configuration Cockpit allows to define the following settings for a user:
Deactivated: If checked, user is deactivated and is not able to login
Username: Unique login. Once set, the login cannot be changed.
Description: Arbitrary description
First Name, Last Name: Complete name of the user
Locale: Currently selected locale (language) of the user. When the user logs in, the locale is automatically set to this setting
Group Name: Name of the User Group, the user belongs to. User Groups control the granting of access rights to items.
User Password: Initial user password
Password Validity: Validity period in days for the password. At the end of this time, the user will be prompted to set a new password upon login. It is not checked if the old and the new password are the same.
Auto Logout Timeout: Time in seconds after an auto logout occurs during inactivity.
14.2. User Groups
Select the Tab "Groups" to select the Menu with the user group settings within the User Manager:

LEGEND 1 Button to create a new group 2 Button to delete the selected group 3 Column listing the names of the already created groups 4 Column with further information about the respective group 5 Configuration Cockpit to edit member groups |
The Configuration Cockpit allows to define the following settings for a group:
Groupname: Unique user group name. Once set, the group name cannot be changed.
Description: Arbitrary description
Administrative Privileges: If checked, users belonging to this group are allowed to create e.g. users and usergroups
14.2.1. User Levels
A user can be a member of multiple groups at the same time by creating hierarchical structures of groups. A user can only be a member of a single immediate group, however each group can have other member groups so you can create group hierarchies to match your specific requirements.
To achieve that you would create different access groups with different permissions and assign them to groups to group permissions together.

14.3. Access Groups
Access Groups are groups that are assigned to items to set the access rights for specific user groups. Select the Tab "Access Groups" to select the Menu with the access group settings within the User Manager.

LEGEND 1 Button to create a new access group 2 Button to delete the selected access group 3 Column listing the names of the already created access groups 4 Column with further information about the respective group 5 Configuration Cockpit to edit access group data |
The Configuration Cockpit allows to define the following settings for an access group:
Name: Unique access group name. Once set, the access group name cannot be changed.
Description: Arbitrary description
Access Rights: Pattern to configure the access rights for each usergroup.
15. Use Alarms And Alarm Lists
This chapter describes in detail how you can define alarms within the HMI/SCADA Toolbox WebIQ.
The monitoring of events and the display of alarms due to events is a central functionality of any web HMI. Therefore WebIQ allows you to create and manage alarms that are issued in response to specific events or conditions. The alarm management is based on the standard VDI 3699-5 Process Widget With Displays. It distinguishes between
-
Current alarms, which are displayed in the alarm list as long as they are pending or not yet confirmed
-
Alarm events, such as Alarm Comes, Alarm Goes or Alarm Is Acknowledged, which are displayed with timestamp in the alarm history

You can set the parameter Historic for each alarm. In this case the alarm is stored in the database for later evaluation and for the display in the alarm history. Furthermore, you can set the parameter Has To Be Acknowledged, in order to force the user to confirm the display of the alarm.
|
The storage time for historic alarms is 30 days. |
Alarms are monitored and stored, regardless of displaying of the web HMI, as soon as WebIQ Server is started and the corresponding HMI project is loaded. The HMI project is loaded:
-
if you open it in WebIQ Designer
-
if you start WebIQ Server and load the HMI project with the Autoload Function
In addition, you can define as many context items for each alarm as you want. These are process values, that are recorded and saved with the timestamp Alarm Comes. Likewise, you can set up Attributes for each alarm, which are also recorded and saved. Context items and attributes can be displayed within the alarm texts, e.g. you can insert the name, value and unit of a process variable, which led to an alarm, into the alarm text and display it.
WebIQ also allows the very detailed output of localized alarm texts, which you can enrich with additional information (i.e. alarm context). Once the alarms and alarm texts have been defined, the displaying of the current and historical alarms is very simple. By default, WebIQ offers some ready-to-use alarm widgets, which you can initialize with a few clicks for your web HMI.
The best way to manage alarms within the HMI/SCADA Toolbox WebIQ is as follows
15.1. Define An Alarm
Click the icon ![]() on the launch bar or click to the entry "Alarm Manager"
in the [Project Dashboard] in order to open the Alarm Manager.
on the launch bar or click to the entry "Alarm Manager"
in the [Project Dashboard] in order to open the Alarm Manager.
There you will have the possibility to define alarms or - if you have already defined one or more alarms - to see the list of defined alarms. There you can
-
Add a new alarm
-
Delete an alarm
-
Edit the parameters of an alarm

LEGEND 1 Button to create a new entry (New Alarm) 2 Button to delete the selected entry 3 Configuration Cockpit to modify selected entry 4 Column with the number of the alarm index 5 Column with the number of the alarm group 6 Column with the title of the alarm level 7 Column with the descriptions of the alarms |
The Configuration Cockpit of the Alarm Manager allows to define the following settings:
GENERAL
Enabled: Enable alarm (you can disable the alarm for test purposes)
Alarm Index: Unique alarm index starting at 0
Description: Arbitrary description (optional)
Alarm Level: Level of the alarm (the alarm can be Alarm (=2), Warning(=1) or Info(=0))
Alarm Group Index: Arbitrary numeric alarm group to categorize alarms (optional)
|
You can create alarm groups, such as groups according to the machine components, priority, service level, etc. Alarm groups are defined as numbers (0,1,….) and can be displayed as localized texts in the alarm-list (see Create Alarm Texts) |
ALARM SOURCE
Trigger Item: Process item which is monitored and which triggers the alarm
Alarm Type: Type of alarm (see below)
| TYPE | DESCRIPTION |
|---|---|
Conditional |
Triggers the alarm if the alarm condition which is applied to the trigger item becomes true |
Value |
Triggers the alarm if the trigger item reaches or exceeds the prewarn or warn level, which are set as process data attribute (see also (LIMITS Area) |
User (deprecated) |
Triggers the alarm via the API (deprecated) |
Watchdog |
Triggers if a process data item does not change for more than twice its update interval (see also [update-interval]).This can be used to monitor the communication between the PLC and HMI if the PLC changes a monitoring reference variable cyclically, e.g. counts up. The update interval of this monitoring variable then corresponds to the monitoring cycle time. If the value does not change within two intervals, the alarm is triggered. |
Alarm Condition: Defines the alarm condition (only for Alarm Type Conditional)
If the alarm type is "Conditional", you can define an alarm condition, which will be evaluated in order to trigger the alarm (condition = true). The alarm will be displayed as long as the condition is true and - in the case of an alarm which has to be acknowledged - as long as the user did not confirm the alarm.

The argument of the alarm condition can be specified either decimal, hexa-decimal (i.e. 0x03) or binary (i.b. 0b011). The number format must be chosen in the intended select-box (right to the Alarm Condition) and using the appropriate number format.
Examples of alarm condition
| CONDITION | TERM | DESCRIPTION |
|---|---|---|
Equal |
=99 |
Condition is true if the value of the trigger item is 99 |
Not Equal |
!=99 |
Condition is true as long as the value of the trigger item is not 99 |
Greater Than |
>99 |
Condition is true as long as the value of the trigger item is greater than 99 |
Greater Or Equal Than |
>=99 |
Condition is true if the value of the trigger item is 99 or as long as the value of the trigger item is greater than 99 |
Less Than |
<99 |
Condition is true as long as the value of the trigger item is less than 99 |
Less Or Equal Than |
<=99 |
Condition is true if the value of the trigger item is 99 or as long as the value of the trigger item is less than 99 |
Bitwise And |
& 0b011 |
Condition is true as long as bit 0 and 1 are true or as long as the binary bitmask of the trigger LSB of the item is 0011 |
Bitwise Or |
| 0x03 |
Condition is true as long as bit 0 or bit 1 is true or as long as the binary bitmask of the trigger LSB of the item is either 00011 (=3) or 000001 (=1) or 000010 (=2) |
Bitwise Xor |
^ |
Condition is true if |
Bitwise Negation |
~ |
Condition is true as long as |
True |
Condition is always true |
|
False |
Condition is always false |
Output Item: Sets output if the alarm is activated (optional)
Output Value: Value of the output item (optional)
|
The output item and the output value allows you to define a reaction to the alarm, i.e. enable an external alarm light, buzzer, etc. The output will be reset when alarm is confirmed by the user or if it is gone. |
Log Alarm History: Alarm will be persisted as Historic Alarm and will be displayed within the Alarm History
ALARM CONFIRMATION
Acknowledge Alarm: Alarm must be acknowledged by the user if this checkbox is set
Confirm Output Item: Writes a bitmask to output the alarm status to a process variable (optional)
| BIT | DESCRIPTION |
|---|---|
0 |
Alarm is active |
1 |
Alarm needs to be confirmed (acknowledged) by the user |
2 |
Alarm is confirmed by the user |
ALARM CONTEXT
Context Items: Array of context process variables, which are sampled with the alarm trigger and can be displayed in the alarm texts, i.e. "Temperature too high, T = 233°C"(optional). Context items are also stored with the historical alarms.
(see also section Define Alarm Context and Create Alarm Texts)
Context Attributes: Array of context attributes, which can be recorded an evaluated, e.g. URLs to help resources, alarm categories for evaluation, etc. (optional) (see also section Define Alarm Context and Create Alarm Texts)
15.2. Define Alarm Context
15.2.1. Context Items
You can assign one or more context items to each alarm (see Define An Alarm). These are process values, whose values are stored at the Alarm Comes event and which can be displayed in the alarm texts. In addition to the value of the context item (value), the units (unit), the variable name (name) and the label (label) are also available for the alarm message (see Create Alarm Texts).
| ATTRIBUTE | DESCRIPTION |
|---|---|
|
|
|
Item value |
|
Item value formatted with Number of decimal places, which are defined in the variable declaration in the Process Data Manager |
|
Item label |
|
Item unit |
|
Item name (alias) |
15.2.2. Context Attributes
You can also assign one or more custom attributes to each alarm. You can also use them in the alarm text (see Create Alarm Texts).
The following tables give you an overview which information is available for the alarm context by default:
| ATTRIBUTE | VALUE | DESCRIPTION |
|---|---|---|
|
|
Alarm has been acknowledged by the user |
|
|
The user has to acknowledge this alarm |
|
|
This alarm is active |
|
numeric |
Numeric value according to the defined user groups |
|
numeric |
Numeric value: 2=Alarm, 1=Warning, 0=Info |
|
numeric |
UNIX timestamp for Alarm Comes |
|
Numeric value |
UNIX timestamp for Alarm Goes |
|
Array |
Array of context items |
|
Array |
Array of custom attributes |
15.2.3. Media References
Additionally, you can make links to media files in the alarm context. This gives you the possibility to link to further information about an alarm message, such as a pdf document of a manual or a video file.
| ATTRIBUTE | VALUE | DESCRIPTION |
|---|---|---|
|
|
Creates a link to the pdf document 'User-manual-part-1-2083077.pdf'. The link is preceded by "Help". |
|
|
Creates a link to the video file 'WebIQ 2.8 OPC UA Browser.mp4'. The link is preceded by "Video". |
|
Please note that the link must be created relative to the project directory. |
The media references are automatically displayed as links to the relevant media files. If the user activates this link, the media file in question will be displayed with the default application linked in the operating system. The above example creates the following links in the alarm details.

15.2.4. Custom Context Attributes
Furthermore, you can create your very own context attributes and save them with the alarm in question.
| ATTRIBUTE | DESCRIPTION |
|---|---|
|
<value1> (value of the custom attribute "key1") |
|
<value2> (value of the custom attribute "key2") |
etc. |
All this information is stored with the alarm, and can be used to display it in the definition of alarm texts (see Create Alarm Texts).
15.3. Create Alarm Texts
You can identify every alarm due to its unique ID (= alarm index). You can use this ID to define alarm texts in the Localization Manager. The following notation is used to to assign the alarm text to the corresponding alarm:
-
${alarm_title_<id>}: Alarm title (used in the tables of the alarm list widget, the alarm history widget, as well as in the alarm info)
-
${alarm_msg_<id>}: Alarm message (used in the dialogbox Detail of the alarm list or alarm history widgets)

You can define the localized labels of the alarm groups in the similar way.
-
${alarm_group_<group-id>}: group-id is the number of the corresponding alarm group
15.3.1. Use Alarm Attributes In Alarm Texts
Besides the custom attributes, which may be optionally defined (see Define Alarm Context), each alarm has several standard attributes, which can be used with the alarm text messages followed:
<%=attrib %>
| NOTATION | DESCRIPTION |
|---|---|
|
= Alarm group |
|
= Alarm Class (2 = Alarm, 1=Warn, 0 = Info) |
|
= Value of the 1. context item |
|
= Unit of the 2. context item |
|
= Shows 'value' of the custom attribute key |
etc. |
This alarm text uses the item F2 as context item. The localization variable ${alarm_msg_<id>} for the alarm text is defined as follows:
Speed regulation, reference value: <%= items[0].label %> = <%= items[0].value %> <%= items[0].unit %> out of range! Please check frequency inverter settings.
15.3.2. Use Timestamps In Alarm Texts
You can use the DATE function in order to format timestamps and use them for alarm texts. The DATE function has the following three parameters:
<%=DATE(tt,ff,utc) %>
| NOTATION | FORMAT | DESCRIPTION | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
{number} |
Input UNIX Timestamp |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
{string} |
Formatting template that can contain the following strings
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
{boolean} |
true, if input value should be interpreted as UTC |
Example: The notation <%=DATE(timestamp_in, '$YYYY-$MM-$DD $hh:$mm:$ss') %> leads to the alarm text 2018-04-20 13:10:05
15.3.3. Use Of Numeric Status Info In Alarm Texts
You can also display numeric status values as localizable text using the MAP function.
To do this you have to define a suitable text for each numeric value. Therefore, you have to create a
separate localization variable which defines the texts in the form of an enumeration.
<%=MAP(state, enum) %>
| NOTATION | FORMAT | DESCRIPTION |
|---|---|---|
|
{number} |
Numeric status |
|
{string} |
Enumeration with the notation |
|
You can write the text directly in the enumeration or - as in example below - use localization variables. |
15.3.4. Example

Make the following settings in order to achieve the alarm message as shown above.
TYPE: <%=MAP(severity, 'alarm_states') %>
GROUP: <%=MAP(group, 'group_states') %>
ACKNOWLEDGE: <%=acknowledgeable %>
COME <%=DATE(timestamp_in, '$YYYY-$MM-$DD $hh:$mm:$ss') %>
MESSAGE: The Temperature regulation of <%=items[0].label %> (current value = <%=items[0].formattedValue %> <%=items[0].unit %>)
is out of range!
SOLUTION: <%=attributes.solution %>{0:'${alarmlist_level_info}',
1:'${alarmlist_level_warning}',
2:'${alarmlist_level_alarm}'}{0:'${alarm_group_0}',
1:'${alarm_group_1}',
2:'${alarm_group_2}',
3:'${alarm_group_3}'}|
'alarmlist_level_[type]' and 'alarm_group_[idx]' refers to the corresponding localization variables. |
Solution is a custom context attribute with the key 'solution'.
The media link to the help manual (pdf) and the video are created as media references in the context attribute.
15.4. Use An Alarm Widget
The HMI/SCADA Toolbox WebIQ offers the following widgets to display alarm information:
-
 The Alarm List: displays the alarms in a list. It comes with the following
three display modes
The Alarm List: displays the alarms in a list. It comes with the following
three display modes-
All alarms displays the current and the historical alarms in one alarm list
-
Only live displays only the current alarms in the alarm list
-
Only historic displays only the historical alarms in the alarm list
-
-
 The Alarm Info: displays in a compact form the last alarm and the number of
current alarms
The Alarm Info: displays in a compact form the last alarm and the number of
current alarms
15.4.1. IQ Alarm List
The central widget of the alarm management in WebIQ is the IQ Alarm List, which displays both the current and the historical alarms (you can set whether you want to see only the current, the historical or all alarms). It clearly displays the alarms and their status in a list. The columns of the alarm list can be sorted by clicking on the heading of the corresponding column. By default, the alarm list has filters for selecting alarm classes such as Alarm, Warning and Info.
Drag the icon ![]() from the widget bar or widget overlay into the
Layout Editor or into the Hierarchy Cockpit in order to initialize an Alarm List.
from the widget bar or widget overlay into the
Layout Editor or into the Hierarchy Cockpit in order to initialize an Alarm List.

LEGEND 1 Quick filter according to alarm level 2 Acknowledge buttons 3 Indicator icons for the alarm level 4 Unique alarm index 5 Title of the alarm 6 Timestamp "Alarm Comes" 7 Alarm Group 8 Button to acknowledge this specific alarm 9 Button to display detailed alarm messages 10 Number of alarms in total |
|
This is the standard layout of the alarm list with the display mode "Only live". The presentation of the alarm list may vary, depending on which columns you set for the alarm list and how you have configured them. |
There are different layout variants for the alarm list.
| Layout Variant | Description | Image |
|---|---|---|
Full List, Single-Line |
In the alarm list, the alarms are displayed in an overview. The alarm is displayed on one line. If the user clicks on "Detail", he gets the alarm details in an overlay from the type "dialogbox" above. |
|
Full List, Two Lines |
In the alarm list, the alarms are displayed in an overview. The alarm is displayed on two lines. If the user clicks on "Detail", he gets the alarm details in an overlay from the type "dialogbox" above. |
|
List with Detail View, Single-Line |
The alarm list shows an overview of the alarms on the left and the details of the selected alarm on the right. The alarm is displayed on one line. |
|
List with Detail View, Two Lines |
The alarm list shows an overview of the alarms on the left and the details of the selected alarm on the right. The alarm is displayed on two lines. |
|
Details about the configuration and styling of the alarm list can be found in the overview of the widgets
15.4.2. IQ Alarm Info
The IQ Alarm Info widget displays tightly arranged the current alarm status of the web HMI. The widget will be colored according to the highest alarm level within the pending alarms, i.e. red (alarm), yellow (warning) or green (info). Further, the widget shows the number of total pending alarms and the alarm title of the last pending alarm of the highest level.
Drag the icon ![]() from the widget bar or widget overlay
into the Layout Editor or into the Hierarchy Cockpit in order to initialize an Alarm Info.
from the widget bar or widget overlay
into the Layout Editor or into the Hierarchy Cockpit in order to initialize an Alarm Info.

LEGEND 1 Highest Alarm Level 2 Alarm Title Of The Alarm With The Highest Alarm Level 3 Total Number Of Pending Alarms |
| Layout Variant | Description | Image |
|---|---|---|
Full Alarm Info |
The alarm info displays the alarm icon, alarm text and the number of current alarms. |
|
Icon Only |
The alarm info displays only the alarm icon. |
|
Number Only |
The alarm info displays only the number of current alarms. |
|
Text Only |
The alarm info displays only the alarm text |
|
Details about the configuration and styling of the alarm list can be found in the overview of the widgets
16. Data Recorder And Trend Display
This chapter describes how to record process data tags and define 'Trend' group objects and displaying it in a curve diagram (time-series diagram).
16.1. Data Recorder
16.1.1. Description
WebIQ has an integrated data recorder (data logger) that can be used for recording process variables from OPC-UA and storing them in a database. The minimum sampling cycle of the data recorder is 1ms and the process values are stored in the integrated SQLite database whenever the value has changed and are available there for later usage:
-
Representation as a trend display (online and historical)
-
Export of data to a file for external archiving or evaluation (through a custom script)
-
Online connection to database/cloud system (requires that the data is read utilizing WebIQ’s WebSocket interface and transferred by a customer-side process)
If the sampling cycle is longer than the update time of the process values, these are aggregated using one of the following selectable methods:
-
avg: average
-
median: rolling average
-
min: minimum value within the interval
-
max: maximum value within the interval
-
last: last value
Any number of data recorders can be created, e.g. with small intervals and short storage times (retention) or larger intervals and longer storage times, or with different data and aggregations.
A logical "Trend" group object can be assigned to each data tag of the data recorder, via which the data to be displayed are grouped for the Trend widget. For example, you can store the data in different data recorders and then add these values in a common 'Trend' group object and display them in a Trend widget.
In order to optimize access to the database and to reduce frequent accesses, e.g. to a flash disk, the recording intervals can be set independently of the cycle time on the data recorder.
The storage duration (retention time) can be set as desired and is only limited by the available storage space and performance of the target system’s hard disk and by the maximum database size of 281 TB per SQLite database. After this time has expired, e.g. 2 hours, 30 days or 2 years, all older data is deleted in order to release and limit the storage space.
A recorder can be marked as 'optional' to indicate that database access may be temporarily unavailable, e.g. if you use a removable storage disk or remote access to an external drive. In this case, the data is discarded without an error message and saved again as soon as the storage medium is available again.
16.1.2. Trigger and Qualifier
It is optionally possible to start or stop the data recorder via a linked condition (trigger). This can be a UI action, which can be started as a user action via a button, for example, or linked directly to a condition via a process variable.
Likewise, the data transfer can be controlled via a condition instead of a continuous time interval. In this case, whenever the condition is met, the data is sampled once and stored. This can be used, for example, to count events in a process, e.g. roll log, piece log, etc., in order to then be evaluated later in some form.
16.1.3. Open Data Recorder Manager
When you have an HMI project open, select the Recorder Manager to open the manager dialog:


As soon as the recorder manager is open, you can configure the settings in the different areas.
LEGEND
1 Area to select and edit data recorders and 'Trend' groups)*
2 Area for data recorder parameters
3 Display, select and edit process data tags for the data recorder
)* 'Trend' groups are optional logical objects to group values from different data recorders into specific trend views.
16.1.4. Selecting and Editing Data Recorder and 'Trend' Group Objects
In this first area of the Recorder Manager, data recorders can be created, selected and deleted. You can also switch to the view for 'Trend' group objects.
Let’s first see the data recorder section:

16.1.5. Data Recorder Parameterization

LEGEND
-
Name: Unique name of the recorder, UTF-8 characters are allowed.
-
Database: Database file name relative)* (e.g.'rec1') or absolute)* ('c:\xyz\databasename.sqlite'), must contain valid characters for filenames and path.
|
For relative paths: the system adds the ending '.sqlite' to the filename automatically |
-
Commit Interval: Interval with which the data is written to the disk. The commit interval should be selected in such a way that - as a rule - 100 to 200 data updates are always written to the database. It should also not be too small for flash memory to keep the write rate as low as possible.
-
Recording interval: Interval with which the data is saved. The data is only written if the value has changed and this change is greater than the optionally adjustable threshold (see chapter threshold).
-
Retention Time: Time period for how long the data is stored in the recorder database. All data older than this retention time will be deleted. This time can be specified in seconds, hours or days.
-
Recorder is Optional: If this parameter is set, WebIQ Server will not issue an error message if the attempt to write to the database fails. This is e.g. useful for exchangeable storage media or remote connections.
-
Start/stop:
-
The recording can be started or stopped with the UI action 'data-recorder-start-stop'.
-
If the 'With condition' option is set, a condition consisting of a process value ('Condition item'), a Boolean condition and a reference value can be entered. (E.g. variable 'status' & hex 0x2 ⇒ recorder will be started as soon as bit1 of the variable 'status' has been set).
-
-
Record on trigger: Values are recorded via a trigger instead of a time series. If this option has been selected, the parameters 'Recording Interval' and 'Commit Interval' are not evaluated, but must still contain valid numerical values for the syntax check.
-
The values will be recorded when the UI action 'data-recorder-now' is called, e.g. when the user presses a button or something similar.
-
If the 'With condition' option is set, a condition consisting of a process value ('Condition item'), a Boolean condition and a reference value can be entered. (e.g. variable 'status' > dec 1 ⇒ values are recorded once, when the variable 'status' goes form 0 ⇒ 1.
-
-
Description:Optionally, a multi-line descriptive text can be stored here. All UTF-8 characters can be used.
As soon as you confirm the parameters with "Apply", the recorder will be initialized and the database will be created.
16.1.6. Assigning Process Data Tags to The Recorder
You can choose an existing data recorder on the left with the selection field and then choose process values from the process variable list (Select Process Item):

If you click on the "+" Button to add process data tags, you will see the selection dialog:

LEGEND
-
Search filter for the name (alias) of the process data tags. Use '_' as wildcard for single character and '%' as wildcard for multiple characters.
-
Checkbox to select/deselect all shown (filtered) process data tags
-
Display total number of process data in the current filtered selection
-
Click "Apply" to confirm your selection and add process data tags to the data recorder
|
You can select multiple items either by pressing the 'Ctrl' key or by pressing the 'Shift' key to select ranges of items. Use '_' as wildcard for single character and '%' as wildcard for multiple characters in the filter field. |
After clicking on 'Apply' an overlay window to select trend and aggregates will be shown.

-
Number of selected recorder items
-
List of available 'Trend' group objects. 'Trends' groups are logical objects to group values from different data recorders to specific trend widgets. In standard use cases, you can simply select the default 'Trend' group 'Trend', which is available by default for every data recorder. To create more trend objects which you can then select here, see the chapter on 'Trend' groups.
-
Aggregate Function to aggregate values when multiple value updates have occurred within a single recording interval
-
average
-
median (rolled)
-
last value
-
minimum
-
maximum
-
Choose "Apply" to confirm.
|
Strings and booleans can only be recorded using the |
Your process data tags are now listed in the Recorder Manager and the data recorder starts to record immediately. You can repeat this process as many times as needed and add more values or remove them from the list.

LEGEND
-
Search filter for the name (alias) of the process data tags. Use '_' as wildcard for single character and '%' as wildcard for multiple characters.
-
Select/deselect all filtered Process Data Tags. Use 'ctrl' key to select multiple items and use 'shift' key to select ranges of items.
-
Display name (alias) of the Process Data Tag
-
Display sample interval of the tag (see Configuration of Variables/Structure members)
-
Display optional threshold value (see Configuration of Variables/Structure members)
-
Display aggregation of the Process Data Tag (see above)
-
Select/ deselect single row, use 'ctrl' key to select multiple items and use 'shift' key to select ranges of items.
|
You can record the same process data in different data recorders with different sampling times and different storage times, e.g. as a high-speed recorder with interval = 100ms, age = 2h, and at the same time as a long-time recorder with interval = 60000ms and Retention Time = 365 days. |
16.2. 'Trends' to Group Values
If you select the 'Trend' tab inside the Recorder Manager this will open the Trend Manager, which manages all trend objects and shows the contained process values.

LEGEND
-
Select 'Trend' tab to open the Trend Manager
-
Buttons to add, delete and navigate through the 'Trend' groups
-
Select box to select 'Trend'
-
Name of 'Trend' group object, all UTF-8 characters can be used
-
Multi-line descriptive text can be stored here. All UTF-8 characters can be used.
-
Apply button to submit parameters above
-
Search filter for the name (alias) of the process data tags. Use '_' as wildcard for single character and '%' as wildcard for multiple characters.
-
Display name (alias) of the process data tag
-
Display data recorder name
-
Display sample interval of the tag (see Configuration of Variables/Structure members)
16.3. Using Trend Widgets
WebIQ provides a powerful trend widget to display the process data historically and live as a time-series trend chart. The data is based on the recordings of the data recorder and the grouping of different recorders, the so-called 'Trend' groups, which are also defined in the Recorder Manager. In addition, some accompanying widgets for control and operation are included, which are connected to each other through a configuration option.

WebIQ offers the following widgets to display trend values:
-
 Trend: displays process variables as time-series in a line chart
Trend: displays process variables as time-series in a line chart -
 Trend Legend: shows details for each trend curve
Trend Legend: shows details for each trend curve -
 Trend Live: toggles between live and historical mode
Trend Live: toggles between live and historical mode -
 Trend Select: selects process values to be displayed in the trend
Trend Select: selects process values to be displayed in the trend -
 Trend Time: selects the time period for the trend
Trend Time: selects the time period for the trend -
 Trend Zoom: zooms the trend curve
Trend Zoom: zooms the trend curve
The core widget is the Trend. The other trend widgets provide additional features for the trend display, if necessary. The trend widgets will be described in detail below.
16.4. 'Trend' Widget
The central widget is the "Trend" widget, which displays the stored process values in a time-series diagram as a curve on the time axis.
It is possible to display any trend curves in the Trend widget to compare them. The trend curves can have different units and value ranges, but it is also possible to combine several values into a single scale group or to hide the scales completely. The scale can also be displayed on the left or right side of the curve diagram.
The Trend widget can display the data as a historical trend curve or alternatively in live mode. In live mode, the data is displayed in real time and the trend curve runs continuously, like a data plotter.
You can use the pinch gesture to change the scaling in the y direction in the trend display. For scaling in the x-direction, i.e. along the timeline, use the "Trend Zoom" and "Trend Time" widgets. You can also zoom with the scroll wheel of your mouse on the y axis and while holding down the Shift key also on the x axis.
Depending on the configuration of the widget, one or two Trend Handles can be displayed and moved along the time axis. The current values are displayed at the position of the handle. There is also the possibility, if this has been enabled in the widget configuration, to enter any user information (comments) on the time axis. These consist of a title and any text. This feature can be used e.g. to comment on the machine status and to point out any irregularities, which are then also stored in the data recorder for documentation.

LEGEND
-
Trend Curves
-
Timeline (x-Axis)
-
Value Scales for the Trend Curve (y-Axis) on the left and right side
-
Trend Handle 1 and 2 display the values for the corresponding point in time
-
Comment button for the trend handle
-
Marker for an existing comment for this point in time (click on the icon or touch to open and display it)
-
Handle bar to drag trend handles
16.4.1. Basic Usage of the Trend Widget
Click on graph area
-
if "Enable Trend Handle" is enabled, positions a trend handle on the graph
-
if "Enable Secondary Trend Handle" is enabled, another click will position the second handle on the graph
-
if handles are already present, another click will move the nearest handle to the clicked location
-
active trend handles can be moved by dragging on the rectangular handle bar of the trend handle, displayed on the timeline (below the trend handle)
-
Dragging on graph area
-
will move displayed duration (horizontal) or
-
will move displayed scale area (if y-axis is zoomed in)
-
-
Shift+Click or touch with two fingers on graph area
-
Starts/stops live mode if enabled
-
-
Mouse-wheel or vertical scale-gesture
-
controls y-axis zoom (zoom stage change)
-
-
Shift+Mouse-wheel or horizontal scale-gesture
-
controls x-axis zoom (duration change)
-
16.4.2. Trend Widget Configuration

LEGEND
-
Select 'Trend' group object as defined within the data recorder (see chapter 'Trends' to Group Values)
-
Add one or more curves (initial display, curves can be added or hidden at runtime via the Trend Select widget)
-
Edit selected curve, delete or shift order (can also be changed at runtime). If you click on the edit button (3 dots), the curve setting popup is opened, see chapter Curve Group Settings
-
Initially displayed time period (can be changed by zoom at runtime)
-
Reference to various localization variables with texts and time formats
-
Enables 1 or 2 trend handles to be displayed
-
Allows the user to enter comments at each handle position
-
Initially starts the trend widget in live mode (can be changed at runtime by the trend live widget or 'Shift' click)
-
All settings made during runtime are stored in the internal device memory (i.e. web browser)
16.4.3. Advanced Trend Configuration
The lower area of the Configuration Cockpit also contains the areas for 'Advanced Curve Styles' and 'Advanced Miscellaneous', which can be used to configure further settings in the form of JSON objects. These areas usually do not have to be modified, but it is possible for advanced users who are familiar with JSON notation to make additional settings.
When the user clicks the pencil icon, a full-screen editor opens, which includes syntax support for JSON syntax. Nevertheless, incorrect entries, e.g. incorrect or unknown keys within the JSON objects are not recognized and can therefore lead to incorrect behavior. Therefore, check all entries that you make here very carefully.

Value Styles
Array of possible selectable value styles; this option configures available styles for the displayed value graphs.
-
Type {object[]}
-
Element Properties:
-
value - {object} - settings for "value" line displaying item value
-
lineWidth - {number} - line width in pixels
-
strokeStyle - {string} - line color
-
fillStyle - {string} - fill color below graph line (if fillCurve is enabled)
-
lineDash - {number[]} - line dash steps (empty array to disable line dashes)
-
-
tolerance - {object} - settings for "tolerance" line displaying item tolerances (if drawTolerance is enabled)
-
lineWidth - {number} - line width in pixels
-
strokeStyle - {string} - line color
-
lineDash - {number[]} - line dash steps (empty array to disable line dashes)
-
-
Default Value Styles
This option defines the line style used if none (or no existing) is configured for a displayed value graph.
-
Type {object}
-
Element Properties:
-
value - {object} - settings for "value" line displaying item value
-
lineWidth - {number} - line width in pixels
-
strokeStyle - {string} - line color
-
fillStyle - {string} - fill color below graph line (if fillCurve is enabled)
-
lineDash - {number[]} - line dash steps (empty array to disable line dashes)
-
-
tolerance - {object} - settings for "tolerance" line displaying item tolerances (if drawTolerance is enabled)
-
lineWidth - {number} - line width in pixels
-
strokeStyle - {string} - line color
-
lineDash - {number[]} - line dash steps (empty array to disable line dashes)
-
-
Inactive Value Style
This option has the same object structure as above (Default Value Style) and defines the curve style the 'grayed out' curve style when a curve is selected via the 'Trend Legend' widget. All other curves then get this style, which can be changed here (see greyed out curves).
{
"value": {
"lineWidth": 1,
"strokeStyle": "rgb(163, 163, 163)",
"fillStyle": "rgba(163, 163, 163, 0.1)",
"lineDash": []
},
"tolerance": {
"lineWidth": 1,
"strokeStyle": "rgb(163, 163, 163)",
"lineDash": [
5,
5
]
}
}Available Display Durations
This option configures display durations available for x-axis zoom. Values are in ms and represent the time from left to right of graph.
Available Zoom Stages
This option configures zoom stages available for y-axis zoom. Values are in percent and must be greater than or equal to 100.
Timeline Marker Formats
This option configures timeline marker formats available for different durations. A matching format is chosen based on the displayed duration.
-
Type
{object[]} -
Element properties:
-
unit - {number} - marker distance unit in ms.
-
format - {string} - date-/time-format for marker label
-
Comment Button Configuration
This option contains the complete configuration of the IQ Button widget created in the trend handle to create comments if Show Trend Comments has been enabled. Change class name and template to use a customized button layout here.
16.5. 'Trend Legend' Widget
The 'Trend Legend' widget is a companion widget and can only be used together with a Trend widget instance. To establish a link between the two, an instance of the associated Trend widget must be selected in the configuration of the Trend Legend.
The Trend Legend widget is used to display a colored symbol, label text and unit for each process data tag. Furthermore, individual curves can be highlighted if the user clicks or touches on them. The remaining curves are greyed out for better clarity. By clicking on the symbol again the original display will be restored.

LEGEND
-
Line segment according to the color of the Trend Curve
-
Localized name or alias of the Trend Curve
-
Unit of the Trend Curve

Trend Legend' Configuration

LEGEND
-
Select the corresponding Trend widget
-
Orientation horizontal or vertical
-
Display units
16.6. 'Trend Live' Widget
The 'Trend Live' widget is a companion widget and can only be used together with a Trend widget instance. To establish a link between the two, an instance of the associated Trend widget must be selected in the configuration of the Trend Live.
The Trend Live is used to toggle between pause and live data display.

-
 : switches the Trend into the live mode
: switches the Trend into the live mode -
 : stops the Trend on the current position (disabled live mode)
: stops the Trend on the current position (disabled live mode)
Trend Live Configuration

LEGEND
-
Select the corresponding Trend Widget
-
Choose the orientation horizontal/vertical
|
Shift+Click or touch with two fingers on graph area starts/stops live mode if enabled |
16.7. Trend Time Widget
The 'Trend Time' widget is a companion widget and can only be used together with a Trend widget instance. To establish a link between the two, an instance of the associated Trend widget must be selected in the configuration of the Trend Time widget.
Trend Time allows the HMI user to enter a time period for displaying trend data. Depending on the configuration setting, the start time and duration can be specified, or alternatively start time and end time.
If a time period has been entered, the live mode will be stopped at the same time.

LEGEND
-
Start Time for trend display (defined by a date and a time)
-
Dropdown for seleting the duration of the timeline to specific value like 1s, 5s, 10s, 1m, 10m 1h, 2h, 4h, 8h, 12h, 1d, 1w etc.
-
Alternatively, enter the end time (time and date)
Trend Time Configuration

LEGEND
-
Select the corresponding Trend Widget
-
Label of the start button
-
Label of the end button (if display mode start & end)
-
Label of the duration button (if display mode start & duration)
-
Localizable time format of start and stop button
-
Display Mode 'Start & Duration' or 'Start & Stop'
-
Orientation of the time & date overlay
-
JSON configuration for all text labels of the time & date overlay
16.8. Trend Zoom Widget
The 'Trend Zoom' widget is a companion widget and can only be used together with a Trend widget instance. To establish a link between the two, an instance of the associated Trend widget must be selected in the configuration of the Trend Zoom.
With the Trend Zoom you can scale both the timeline and the value scale. The available zoom levels can be modified in the configuration of the trend widget (Advanced Miscellaneous). It offers the following features:
-
 : zooms in
: zooms in -
 : zooms out
: zooms out

Trend Zoom Configuration

LEGEND
-
Select the corresponding Trend widget
-
Choose zoom for x- or y-axis
-
Choose the orientation horizontal/vertical
16.9. Trend Select Widget
The 'Trend Select' widget is a companion widget and can only be used together with a Trend widget instance. To establish a link between the two, an instance of the associated Trend widget must be selected in the configuration of the Trend Select.
The Trend Select widget allows the user to show and hide trend curves or to change their style, scaling and value axes at runtime.
All process data variables that have been defined in the data recorder definition in the 'Trend' grouping will be displayed in a list. The process data can be selected and unselected here and the settings can be modified using the edit button, which opens the curve settings popup menu.
All settings made by the operator during operation can be stored on the current device (i.e. web browser), if this option has been selected in the Trend widget configuration.

LEGEND
-
Search filter for the name (alias) of the process data tags. Use '_' as wildcard for single character and '%' as wildcard for multiple characters.
-
Show/hide a trend curve for displaying
-
Localized name or alias of the trend curve
-
Display color icon of the trend curve
-
Opens the curve settings of the trend curve: See Configuration of Curve Group see next paragraph
Trend Select Configuration

LEGEND
-
Select the corresponding Trend widget
-
Label Type: 'Alias' or label attribute of the process data tag
-
Curve Settings dialog options (templates and CSS classes for curve group dialog)
16.10. Curve Group Settings
This popup menu is called when configuring trend curves in the trend configuration panel, as well as at runtime when you configure curves in the trend select widget.

LEGEND
-
Dropdown list to select the style (color and line type) of the curve
-
Enable fill curve option
-
Show tolerances (must be defined in the Process Data Manager area see chapter Process Data Manager advanced area
-
Configure Limits configuration either:
-
Manual values
-
Automatically through the displayed values
-
In Process Data Manager configured limits. This could be absolute or relative limits in %, either value numbers or variables (see chapter Process Data Manager advanced area
-
-
Display scale on the left or right side
-
Hide scale
-
Select a scale group for this trend curve, for example, several curves with temperatures, pressures, etc., which all have the same unit and value range, can be combined into a single scale group.
-
Add new scale group
16.11. Advanced CSS Styling Options
All styling options of the trend widgets are defined as CSS variables. The following list shows all of these variables:
Trend Widget
--loading-indicator-color: #4C4848;
--scale-width: 44px; --scale-marker-width: 6px; --scale-color: rgb(22, 25, 32);
--timeline-height: 44px; --timeline-marker-height: 6px; --timeline-color: rgb(22, 25, 32);
--trend-marker-line-color: rgb(22, 25, 32); --trend-marker-line-active-color: #0078CA; --trend-marker-line-width: 1px; --trend-marker-icon-color: rgb(22, 25, 32); --trend-marker-icon-active-color: #0078CA; --trend-marker-icon-background-color: rgb(255, 255, 255); --trend-marker-info-background-color: #ECF0F4; --trend-marker-info-height: 138px; --trend-marker-info-width: 400px; --trend-marker-info-close-color: #00325A; --trend-marker-info-close-size: 16px; --trend-marker-title-font-size: 14px; --trend-marker-title-font-family: RobotoLight; --trend-marker-title-line-height: initial; --trend-marker-title-font-weight: bold; --trend-marker-title-color: #000F1A; --trend-marker-text-font-size: 14px; --trend-marker-text-font-family: RobotoLight; --trend-marker-text-line-height: initial; --trend-marker-text-font-weight: initial; --trend-marker-text-color: #000F1A; --trend-marker-user-font-size: 14px; --trend-marker-user-font-family: RobotoBold; --trend-marker-user-line-height: initial; --trend-marker-user-font-weight: initial; --trend-marker-user-color: #51697F; --trend-marker-timestamp-font-size: 14px; --trend-marker-timestamp-font-family: RobotoLight; --trend-marker-timestamp-line-height: initial; --trend-marker-timestamp-font-weight: bold; --trend-marker-timestamp-color: #899BAB;
--line-color: rgb(0, 0, 0);
--scale-label-font-size: 12px; --scale-label-font-family: RobotoBold; --scale-label-color: #3C3C3C;
--unit-info-font-size: 10px; --unit-info-font-color: rgb(134, 155, 172); --unit-info-font-family: RobotoBold;
--timeline-start-font-size: 10px; --timeline-start-time-line-height: 12px; --timeline-start-time-font-color: rgb(0, 15, 26); --timeline-start-time-font-family: RobotoBold; --timeline-start-date-line-height: 14px; --timeline-start-date-font-color: rgb(255, 255, 255); --timeline-start-date-font-family: RobotoLight; --timeline-start-date-background-color: rgb(0, 15, 26); --timeline-label-font-size: 10px; --timeline-label-font-family: RobotoBold; --timeline-label-color: #3C3C3C;
--handle-width: 120px; --handle-background-color: rgba(134, 155, 172, 0.5); --handle-focused-background-color: rgba(134, 155, 172, 0.9); --handle-close-button-color: #00325A; --handle-close-button-size: 16px; --handle-marker-width: 2px; --handle-marker-color: rgb(0, 15, 26); --handle-drag-background-color: rgb(0, 15, 26); --handle-drag-marker-color: rgb(255, 255, 255); --handle-data-box-background-color: rgb(245, 247, 249); --handle-data-label-background-color: rgb(226, 232, 237); --handle-date-font-size: 12px; --handle-date-font-family: RobotoBold; --handle-date-color: #3C3C3C; --handle-date-line-height: 14px; --handle-time-font-size: 12px; --handle-time-color: #3C3C3C; --handle-time-font-family: RobotoBold; --handle-time-line-height: 14px; --handle-label-font-size: 12px; --handle-label-line-height: 14px; --handle-label-font-family: RobotoBold; --handle-label-color: #3C3C3C; --handle-value-font-size: 18px; --handle-value-line-height: 20px; --handle-value-font-family: RobotoBold; --handle-value-color: #3C3C3C; --handle-unit-font-size: 12px; --handle-unit-line-height: 14px; --handle-unit-font-family: RobotoBold; --handle-unit-color: #3C3C3C;
Trend Select
--table-row-height: 28px;
--table-header-font-size: 16px; --table-header-font-family: RobotoMedium; --table-header-color: #3C3C3C;
--table-search-label-font-size: 14px; --table-search-label-font-family: RobotoLight; --table-search-label-color: #3C3C3C;
--table-search-value-font-size: 14px; --table-search-value-font-family: RobotoLight; --table-search-value-color: #3C3C3C;
--table-text-font-size: 18px; --table-text-font-family: RobotoLight; --table-text-color: #3C3C3C;
--table-checkbox-size: 20px; --table-checkbox-handle-size: 10px;
--table-sort-icon-url: url(../pics/system/controls/complex-table2/arrow_up_black.svg); --table-config-icon-url: url(../pics/system/controls/iq-trend-select/edit-dark.svg);
Trend Legend
--icon-size: 20px; --icon-margin: 8px;
--element-gap: 8px; --element-padding: 4px;
--label-font-size: 14px; --label-font-family: RobotoBold; --label-font-weight: initial; --label-color: #3c3c3c; --label-margin: 8px;
--unit-font-size: 14px; --unit-font-family: RobotoLight; --unit-font-weight: initial; --unit-color: #3c3c3c;
--inactive-opacity: 0.5;
Trend Live
--button-background-color: #fdfdfd; --button-border-color: rgba(60, 60, 60, 0.7); --button-border-width: 1px; --button-border-radius: 4px; --button-shadow-color: rgba(60, 60, 60, 0.2); --button-icon-color: #000000; --button-hover-border-color: #00ABF0;
--button-active-background-color: #00ABF0; --button-active-border-color: #00ABF0; --button-active-icon-color: #ffffff; --button-active-hover-border-color: #ffffff;
--button-margin: 8px; --button-initial-size: 40px; --icon-size: 24px; --locked-opacity: var(--iq-locked-opacity);
Trend Time
--button-background-color: #fdfdfd; --button-border-color: rgba(60, 60, 60, 0.7); --button-border-width: 1px; --button-border-radius: 4px; --button-shadow-color: rgba(60, 60, 60, 0.2); --button-icon-color: #000000; --button-margin: 8px;
--button-label-font-size: 14px; --button-label-font-family: RobotoLight; --button-label-color: #3C3C3C; --button-label-font-weight: initial; --button-label-hover-color: #ffffff;
--button-hover-background-color: #00ABF0; --button-hover-icon-color: #ffffff; --button-hover-border-color: #00ABF0;
--icon-size: 24px; --locked-opacity: var(--iq-locked-opacity);
--label-font-size: 14px; --label-font-family: RobotoBold; --label-color: #3C3C3C; --label-font-weight: initial;
--popup-label-font-size: 14px; --popup-label-height: 20px; --popup-label-font-family: RobotoBold; --popup-label-color: #3C3C3C; --popup-label-font-weight: initial; --popup-background-color: #ffffff;
--date-button-color: #3C3C3C; --date-header-font-family: RobotoLight; --date-header-font-size: 16px; --date-header-font-weight: initial; --date-header-color: #3C3C3C;
--date-days-font-family: RobotoLight; --date-days-font-size: 16px; --date-days-font-weight: initial; --date-days-color: #B1B1B1;
--date-calendar-font-family: RobotoLight; --date-calendar-font-size: 16px; --date-calendar-font-weight: initial; --date-calendar-color: #3C3C3C; --date-separator-color: #000000; --date-calendar-inactive-color: #CACACA; --date-calendar-highlight-background-color: #00ABF0; --date-calendar-highlight-color: #ffffff;
--input-background-color: #fdfdfd; --input-color: #3C3C3C; --input-font-size: 14px; --input-font-family: RobotoLight; --input-font-weight: 400; --input-selection-color: #ffffff; --input-selection-background-color: #00ABF0;
--time-icon-up: url(../pics/system/controls/iq-select-time/arrow_up_black.svg); --time-icon-up-highlight: url(../pics/system/controls/iq-select-time/arrow_up_white.svg); --time-icon-down: url(../pics/system/controls/iq-select-time/arrow_down_black.svg); --time-icon-down-highlight: url(../pics/system/controls/iq-select-time/arrow_down_white.svg);
--duration-select-box-icon: url(../pics/system/controls/iq-select-box/menu_icon.svg);
Trend Zoom
--button-background-color: #fdfdfd; --button-border-color: rgba(60, 60, 60, 0.7); --button-border-width: 1px; --button-border-radius: 4px; --button-shadow-color: rgba(60, 60, 60, 0.2); --button-icon-color: #000000;
--button-hover-background-color: #00ABF0; --button-hover-icon-color: #ffffff; --button-hover-border-color: #00ABF0;
--button-margin: 8px; --button-initial-size: 40px; --icon-size: 24px; --locked-opacity: var(--iq-locked-opacity);
17. Recipes Manager And Recipe Widgets
This chapter describes how to use the recipe manager to define recipe templates and the recipe widgets: recipe select or recipe list, recipe controller and recipe edit.
The recipe system is used to store machine- or production relevant setting parameters for the later reuse. For this purpose, current process- and status values (items) can be saved from the PLC in a recipe ("capture") or later written back from the recipe to the PLC ("apply").
The recipe system is based on templates which define the PLC variables to be saved and restored back by the recipe and additional metadata.
Template |
Designation |
Description |
Template 1 |
Machine configuration |
Saves all values of a machine configuration |
Template 2 |
Article |
Saves all values of machine setting to produce a specific product |
Template 3 |
Palletizer |
Saves all values of machine setting for a device or part of the machine |
The use of recipes in the WebIQ system consists of the following components:
Recipe Template Manager:
Define Recipe Templates, i.e. Items to be saved and freely definable meta information.
The meta information contains additional information to describe the recipe, e.g. to identify a particular article
like art.no., production notes etc.
Recipe Widgets:
within the HMI application:
Recipe-Select: The user can select a recipe by name, e.g. for the production of a particular article.
Recipe-Controller: The user can select certain actions for the selected recipe set:
-
Capture (read values from the PLC)
-
Apply (write values to the PLC)
-
Edit (edit values in the recipe-edit widget)
-
New (create new recipe and capture values)
-
Duplicate (duplicate existing recipe with new name)
Recipe-Edit: Automatically generated table form for displaying and editing recipe items and metadata.
Any number of recipe templates can be used in a HMI application and each template is able to store any number of data records as recipes.
17.1. Define Recipe Templates
Recipe Templates consists of a unique name and definable metadata, which are used to document and describe the product represented by the recipe, as well as a list of items which are exchanged with the PLC when loading or saving a recipe.
To define a recipe template click the icon ![]() on the launch bar or choose the entry "Recipe
Template Manager" in the [Project Dashboard].
on the launch bar or choose the entry "Recipe
Template Manager" in the [Project Dashboard].

Legend
1 Selected Recipe template 2 Navigate through Recipe templates, add a new template or delete a template 3 Name of Meta Data item 4 Type of Meta Data item 5 Add, edit or delete Meta Data item 6 Add or delete item 7 List of used items of the selected recipe
17.2. Recipe widgets
Once a recipe template has been defined, recipes based on this template can be used in the HMI by applying the appropriate recipe widgets:
17.2.1. Recipe Select Widget and Recipe Table Widget
Serves to select a recipe. The recipe-select widget works as a select box with auto-complete, so the recipe you want can be easily found.
As an alternative the Recipe Table widget can be used for recipe selection from V2.11. The functionality is similar, but all existing recipes are displayed in a scrollable list. The Recipe-Table Widget has a search field for quick search of recipe names with wildcards ('_' single character, '%' multiple characters).
The other widgets, Recipe Controller and Recipe Edit, require a reference to the Recipe Select widget within the application, as their function has to refer to a selected recipe. The configuration settings of the Recipe Select widgets are done like as for all controls within the Configuration Cockpit on the right side.
Details about the configuration and styling of the recipe widgets can be found in the overview of the widgets
17.2.2. Recipe Controller Widget
This widget provides functionality for editing, loading and saving recipes. The Recipe Controller widget consists of buttons with individual functions for the operation of the HMI:
Add: Creates a new recipe and saves the current process variables (capture)
Duplicate: Duplicates an already saved recipe to a new name
Remove: Deletes the selected recipe
Edit: Edit mode of a referenced Recipe Edit widget, the recipe values and meta data can be edited and saved into the recipe. They will not be applied to the PLC!
Capture: Saves the current process image as a new version of the recipe. If no recipe is selected, Capture creates a new recipe. In this case the user is prompted to insert the new name.
Apply: Loads the selected recipe into the process image of the PLC.
Each of these buttons can be shown or hidden via the configuration. The Recipe Controller widget requires a reference to a Recipe Select widget because a recipe must be selected before applying a function. The configuration settings of the Recipe Select widgets are done like as for all controls within the Configuration Cockpit on the right side.
Details about the configuration and styling of the recipe widgets can be found in the overview of the widgets
17.2.3. Recipe Edit Widget
This widget provides functions for editing recipes. The widget displays all metadata as well as process values (items) in tabular form. Via the button "Edit" (of a corresponding recipe-controller widget), all values within the table grid can be edited and the modifications are stored by pressing the „apply”- button at the end of the edit table. By pressing the “cancel” button the modifications are discarded.
|
The reference for the Recipe Edit widget to the Recipe Select and Recipe Controller: is given by the configuration settings of the _Recipe Controller! |

LEGEND
1 Recipe-Select widget to select a recipe
2 Recipe-Controller to select options
3 Recipe-Edit widget table editor
4 Apply/ Cancel buttons
Details about the configuration and styling of the recipe widgets can be found in the overview of the widgets
17.2.4. UI Actions For Recipes
Some actions of the Recipe Controller widget are also available as UI actions, so you can use them alternatively with buttons:
recipe-add
recipe-apply
recipe-capture
(see also [Use UI-Actions])
18. Package Manager
This chapter describes in detail how you can extend and manage WebIQ Designer with additional features like widgets, themes and starter HMI projects (project templates).
18.1. Function of the Package Manager
WebIQ has an integrated package manager that can be used to add features and custom elements. The Package Manager has an integrated version control and is very well suited to add and update customer-specific features such as widgets, themes, templates and starter HMI projects (project templates) to your HMI project.
The 'Visual' package, which is installed by default for all HMI projects, contains the web framework from WebIQ (visuals.js or visuals.min.js) and the library with the WebIQ standard widgets (controls-bundle.js or controls-bundle.min.js). The update mechanism of the Package Manager also makes it possible to update any HMI project to a new version.
The Packages can contain any of the following types:
-
Widgets or Widgets libraries (package type "widgets")
-
Tthemes (package type "themes")
-
Custom stylings, custom templates (package type "templates")
-
Scripts and JavaScript modules (package type "scripts")
-
Images and Resources, e.g. Symbol and/ or icon libraries (package type "images")
18.2. View And Update Packages
Click the icon ![]() in the 'Layout Manager'. Functions are:
in the 'Layout Manager'. Functions are:
-
See the installed packages, install-/ uninstall packages
-
Update the installed packages
-
Upload additional and/or custom packages

LEGEND 1 Tab With Installed Packages 2 Tab With Available Packages 3 Tab With Missing Packages 4 Name Of The Package 5 Version Of The Package 6 Status Of The Package (see below) 7 Status Message (only visible if the status is "Has-To-Be-Updated" or "Error") 8 Type Of The Package 9 Icon Of The Distributor Of The Package 10 Description Of The Package 11 Button "Update" (only visible if the status is "Has-To-Be-Updated") 12 Button "Reload packages" in order to reload the list of packages 13 Button "Upload packages" in order to upload additional / custom packages |
The package can have the following status
-
 The package is up-to-date
The package is up-to-date -
 The package has to be updated
The package has to be updated -
 The package isn’t compatible or has an error, e.g. contains an element that is already contained in the HMI project
The package isn’t compatible or has an error, e.g. contains an element that is already contained in the HMI project
18.3. WebIQ Version update
If you have updated WebIQ to a newer version, your existing HMI projects must also be updated. This is done by updating the standard pre-installed "visuals" package.
When loading an HMI project based on an older WebIQ version, you will always be prompted to update it to the installed version. Editing projects created with a previous version of WebIQ is not possible with a later version of WebIQ Designer without updating them.
|
If you want to maintain HMI projects with different versions on your development system, you must have the different WebIQ Designer versions installed on your computer. You can find information about this in the MyWebIQ documentation area on our website under: 'Multiple Parallel Instances of WebIQ Designer'. |
18.4. Upload, Install and Uninstall Packages
On the tab "Available" or "Missing" you can upload and install additional packages. There you can
-
See the available or missing packages
-
Upload and install additional / custom packages

LEGEND 1 Name Of The Package 2 Version Of The Package 3 Status Of The Package (see below) 4 Status Message (only visible if the status is "Has-To-Be-Updated" or "Error") 5 Type Of The Package 6 Description Of The Package 7 Icon Of The Distributor Of The Package 8 Button "Install" (only visible if the status isn’t "Error"), Button "Uninstall", if the package is already installed. |
|
Uninstalling packages is only available from WebIQ version V2.11.1. Therefore, the "Uninstall" button only appears for packages installed with this or a later version of WebIQ. |
The package can have the following status
-
 The package is up-to-date
The package is up-to-date -
 The package isn’t compatible or has an error, e.g. contains an element that is already contained in the HMI project
The package isn’t compatible or has an error, e.g. contains an element that is already contained in the HMI project
Before you can add a package to your HMI project, you have to upload it first. Please proceed as follows if you want to upload and install an additional or a custom package:
-
Go to the Package Manager
-
Open tab "Available" or "Missing"
-
Press the button "Upload packages"
-
The file dialog appears
-
Select the additional/custom package (zip file)
-
Upload the desired package to the list of available packages
-
Press the button "Install" to install the corresponding package (WebIQ will install the package automatically if the package is missing).
|
Packages always come as a zip-file. The zip file may not be unpacked and/or changed. |
19. Simulate Process Values
This chapter describes in detail how you can simulate process values within the HMI/SCADA Toolbox WebIQ in order to evaluate or to demonstrate your web HMI without a connected PLC.
19.1. Simulation Server
WebIQ Server has a integrated internal variable server by default in order to simulate any process variables. You can use the functionality of the internal variable server in the item manager if you select internal as data source in the field IO Handler. In this case all parameters of the section SIMULATION can be used.
|
The content of the field IO Handler is case sensitive. As soon as you define an item with the internal variable server as data source, an internal variable is created in the server WebIQ Server. |
19.2. Functions And Parameters
WebIQ offers the following simulation functions
| FUNCTION | FORMULA | TYPE | PARAMETER | DESCRIPTION |
|---|---|---|---|---|
storage |
none |
All |
none |
Creates an internal variable that is used exclusively for storing a value (no simulation functionality) |
increment |
i=i+1 |
boolean |
none |
Generates an internal variable that is continuously incremented by the value 1 within a defined interval until the maximum value is reached. When the maximum value is reached, the variable returns to the minimum value. |
decrement |
i=i-1 |
boolean |
Generates an internal variable that is continuously decremented by the value 1 within a defined interval until the minimal value is reached. When the minimal value is reached, the variable returns to the maximum value. |
|
random |
i=random(min,max) |
boolean |
none |
Genrates an internal variable with a random value between minimum and maximun |
sine |
i=sin(t) |
double |
none |
Generates an internal variable that represents a sine between minimal and maximum value |
cosine |
i=cos(t) |
double |
none |
Generates an internal variable that represents a cosine between minimal and maximum value |
triangle |
i=triangle(t) |
boolean |
x = step width |
Generates an internal variable that represents a triangle function between minimal and maximum using x as increment/decrement for each step |
time |
i=system-time |
int |
none |
Generates an internal variable that contains the current system time (UNIX timestamp) |
lastalarm |
i=index(last-alarm) |
boolean |
none |
Generates an internal variable that contains the index of the latest active alarm. The boolean version of this function is true if an alarm is active. |
alarmcount |
i=#(current-alarms-with-group(g)) |
boolean |
p = g |
Generates an internal variable that contains the number of active alarms within one alarm group. The boolean version of this function is true if such an alarm is active. |
usercount |
i=#(current-clients) |
boolean |
none |
Generates an internal variable that contains the number of current clients. The boolean version of this function is true if a user is logged in. |
version |
i=version(WebIQ Server) |
string |
none |
Generates an internal variable that contains the version of WebIQ Server as a string |
alarmclass |
i=class(last-alarm-of-group(g)) |
boolean |
p = g |
Generates an internal variable that contains the class of the latest active alarm as a number (2 = alarm, 1 = warning, 0 = info) for group g. The boolean version of this function is true if such an alarm is active. |
monoflop |
i=monoflop(t) |
boolean |
none |
Generates an internal variable with a monoflop function. The value of the variable is reset (false/0/empty string) if it is not written to within its interval. |
alarmclasshigh |
i=highest-class(current-alarms-of-group(g)) |
boolean |
p = g |
Generates an internal variable that contains the highest alarm class of the current alarms of group p as a number. The boolean version of this function is true if such an alarm is active. |
randomact |
i=random(i-x,i+x) |
boolean |
p = x |
Generates an internal variable with the value i and a random perturbation between i-x and i+x |
ramp |
distance(t) = k(t) - i(t-1) i(t)=i(t-1) + min(x, abs(distance(t))) * sign(distance(t)) |
int |
p = k,x |
Generates an internal variable which follows the value of process item k with a step size of x |
randomramp |
distance(t) = k(t) - i(t-1) i(t)=i(t-1) + min(x1, abs(distance(t))) * sign(distance(t)) + random(-x2, x2) |
int |
p = k,x1,x2 |
Generates an internal variable which follows the value of process item k with step size of x1 and which has a random perturbation between -x2 and x2 |
saw |
i=saw(t) |
boolean |
p = x |
Generates an internal variable that represents a saw-function with the step size x |
alarmclass2 |
i=has-class(current-alarms-with-group(g), warning) |
boolean |
p = g |
Generates an internal variable that verifies if the current alarms contains an alarm with class warning or higher |
randomact2 |
i(t)=k(t) + random(-x,x) |
boolean |
p = k,x |
Generates an internal variable which follows the value of process item k with a random perturbation between i-x and i+x |
20. Remote WebIQ System Manager
This function is used for the remote configuration of WebIQ instances, usually runtime systems within a network. WebIQ instances are found on the network through a network scan using UPNP and allow the user to connect to those instances and allow for uploading and/or downloading of HMI projects, changing project autostart settings and changing the system settings of the remote instance.
20.1. Introduction
The Remote WebIQ Runtime Manager inside WebIQ Designer allows you to find other running WebIQ instances on your local network using UPNP („Universal Plug & Play“ using SSDP). Alternatively, e.g. if UPNP access is blocked in your network or you are in a public network, you can also select the remote WebIQ instance by entering the IP address and the port.
After you have found and selected the desired instance and entered the credentials, you will be connected to the remote system and can configure it. Specifically, you can configure and edit the following resources and parameters of the remote WebIQ system:
-
Up- and downloading HMI apps
-
Editing system users and credentials.
|
For security reasons, WebIQ Runtime instances always require a system user so that they can be configured. To do this, before you access the remote system for the first time, you must create a system user with the appropriate login information. See the WebIQ-System-and-License-Manager chapter for more information to configure a system user for a WebIQ Runtime. If you want to access a remote WebIQ Designer, you can create the system user in the WebIQ Designer settings (see chapter WebIQ Designer Settings). |
-
Starting and stopping HMI projects and configuring 'auto start' of any HMI project
-
Editing, adding, and removing listen ports and configuring additional settings (listener IP, TLS encryption settings etc.)
|
Refer to [WebIQ-Designer-Settings], if you want to manage your local WebIQ Designer |
20.2. Finding and Accessing the remote WebIQ System
When opening the WebIQ Remote System Manager a UPNP scan of your network is started and all WebIQ instances, that have been found in the network, will be displayed.

After clicking on the "Remote WebIQ System Manager" button the manager will be shown inside an overlay and a network scan will be started immediately:

LEGEND 1 Optional input field for IP-address of the remote system (Saves the last entries so that you can easily access them again.) 2 Optional enable TLS encryption for the connection to the remote system 3 Re-Scan network 4 List showing the remote WebIQ Systems that have been found 5 Properties of the selected remote WebIQ System 6 Connect/Cancel buttons |
After selecting an entry you can now connect to the instance by clicking on the “Connect” button. For security reasons you are now prompted to enter the system credentials for the remote WebIQ Server. This is required for any remote system – even for a runtime WebIQ Server without any installed WebIQ Designer on the remote system. Refer to the section above ([system-user]).
|
To enable scanning, network discovery must be enabled on your system for the corresponding network. On Windows 10, it is enabled by default for networks with a private profile. If you are using a public network profile you might have to enable network discovery manually (see “Network Discovery”). |
20.3. Logging Into the Remote System
For security reasons - since access can also take place remotely via a network - access to the remote system is secured via a user login.
For remote runtime systems, the system user credentials must be defined through WebIQ Runtime Manager, see chapter Setting Up Runtime Systems.
For remote WebIQ Designer Instances, the system user must be defined before trying to access the system remotely. See chapter [system-user].
20.4. Remote WebIQ System: Project Manager, Settings etc.
When the connection to the remote WebIQ System has been established, a new overlay dialog is shown with the following options:
-
Project Manager: up- and downloading of apps, starting and stopping apps, configuring auto start for apps
-
System Users: adding, editing and deleting of system users
-
Listen Ports (advanced): configuring WebSocket listener ports and encryption settings
20.4.1. Project Manager
Clicking on the first tab tab takes you to the Project Manager:

LEGEND 1 Tab Menu: Project Manager 2 Buttons for the Local Development System (i.e. your system):
[NOTE] Several HMI projects can run simultaneously in one instance of WebIQ Runtime. For further information on Start/Stop see [start-stop].
3 Buttons for uploading apps from the local development environment to the remote WebIQ Server (“>”) and for downloading apps from the remote WebIQ Server to the local development environment (“<”) 4 Buttons for the Remote WebIQ Server:
|
20.4.2. System Users
System users are user accounts for logging into WebIQ Designer or the WebIQ System & License Manager. After installation, the user "admin" is preset here with an automatically generated password that is stored on the local system. Therefore, no login is required when working locally with WebIQ Designer. If you want to access remotely via a network, a login with a system user account is required.
-
A login as a system user is required in the following cases:
-
Access via the Remote System Manager of another WebIQ instance
-
Access via the WebIQ WebSocket API by an external program, e.g. S/-Variable Importer, Alarm-List Importer, etc
-
Accessed by the WebIQ System & License Manager via a web browser

LEGEND 1 Tab Menu: System Users 2 System user list including filter option 3 Buttons for adding a new system user and deleting the selected remote user (if applicable) 4 User detail area |
20.4.3. Configuration of Listen Ports and Encryption

LEGEND
1 Tab Menu: Listen Ports (advanced)
2 Listener List including filter option
3 Buttons for the listener configuration:
 Enabling the selected listener
Enabling the selected listener
 Disabling the selected listener
Disabling the selected listener
 Adding a new listener
Adding a new listener
![]() Deleting the selected listener
Deleting the selected listener
4 Detailed Configuration:
| To edit an existing listener, it must first be stopped |
-
Listen Address: IP address or IP mask to listen to incoming connections (default = 0.0.0.0 = any)
-
Listen Port, default: 10123
-
Enabling TLS Encryption: since WebIQ uses standard TLS certificates for its built-in webserver, existing certificates can be installed.
-
Absolute or relative)* path to the TLS certificate file
-
Absolute or relative)* path to the TLS private key file
-
cipher list, string with negotiation security settings (optional)
-
Checkbox 'Optional': Listen Port is optional, it will be ignored if it could not be initialised during start
-
Checkbox 'Enabled': Enable this listener
)* from the installation directory '%PROGRAMFILES%/WebIQ/Server' for 64 Bit resp. '%PROGRAMFILES(X86)/WebIQ/Server' for 32 Bit installations
|
To enable a listener you just added click on |
|
This product includes software developed by the OpenSSL Project for use in the OpenSSL Toolkit (http://www.openssl.org/) For more information about TLS encryption and TLS certificates, refer to the Runtime Configuration manual. |
20.4.4. Log Settings

LEGEND 1 Log File Path: This defines the path to the log file on the system where the server is located. 2 Log File Size: Here you can set a maximum log file size. 3 Log File Severity: This defines the minimum severity that will be logged. 4 Console Out Severity: This defines the minimum severity that will be written to the console. |
Log File Information
After the configured log file size has been reached the current log file will be renamed to ".old" at the end and a previously existing log file with an ".old" extension will be deleted before. Then a new log file will be written with the configured name.
The selected severity defines the minimum severity, i.e. when selecting a severity entry in the list all entries with a severity above will also be included.
The recommended severity setting is "Information" as it has a good balance of information and error output. To see or log all output - which might be helpful for debugging any specific errors relating to items - temporarily setting the severity to "trace" might be helpful, but will generate a lot more output.
21. WebIQ Settings
Describes how to configure System Settings and to activate/ manage License Keys
To manage the local WebIQ Server you can click on the 'gear' icon in the top bar.
Here you can find the all of the settings for your local WebIQ Server and additional areas for managing the server and installing licenses.

21.1. Project Explorer

LEGEND
1 Tab menu to select different settings, here 'Project Explorer' is set
2 Project list with HMI Project Names and meta data
3 Function Buttons
![]() Open the app in the default browser (only available if HMI Project has been started before)
Open the app in the default browser (only available if HMI Project has been started before)
 Enabling/disabling auto start of the HMI project, will be started on the next start/power up of your system.
Enabling/disabling auto start of the HMI project, will be started on the next start/power up of your system.
![]() /
/ ![]() Start-/ Stop the HMI project – the project will be unloaded from the webserver.
Start-/ Stop the HMI project – the project will be unloaded from the webserver.
| Several HMI projects can run simultaneously in one instance of the WebIQ Runtime. For further information on Start/ Stop see [start-stop]. |
![]() Delete the selected HMI Project
Delete the selected HMI Project
![]() Reloads the actual Project List
Reloads the actual Project List
21.2. System User
System users are user accounts for logging into WebIQ Designer or the WebIQ System & License Manager. After installation, the user "admin" is preset here with an automatically generated password that is stored on the local system. Therefore, no login is required when working locally with the WebIQ Designer. If you want to access remotely via a network, a login via a system user is necessary.
A login as a system user is required in the following cases:
-
Access via the Remote System Manager of another WebIQ instance
-
Access via the WebIQ WebSocket API by an external program, e.g. S/-Variable Importer, Alarm-List Importer, etc
-
Accessed by the WebIQ Runtime Manager via a web browser

LEGEND
1 List with all available system user. The first entry 'admin' is default and shouldn’t be deleted
2 Function Buttons Add-/ Delete system user
3 Configuration parameters
4 Close and accept entries
21.3. Port, Listener and Encryption
With this setting, different listeners can be set for the WebIQ server. Multiple entries for different networks and with different ports can be used. The TLS encryption can also be selected per listener and thus use different certificates and encryptions on different networks.

LEGEND
1 List with all different Listeners
2 Function Buttons Start-/ Stop Listener, Add, Delete
3 Configuration parameters
-
Listen Address: IP address or IP mask to listen to incoming connections (default = 0.0.0.0 = any)
-
Listen Port, default: 10123
-
Enabling TLS Encryption: since WebIQ uses standard TLS certificates for its built-in webserver, existing certificates can be installed.
-
Absolute or relative)* path to the TLS certificate file
-
Absolute or relative)* path to the TLS private key file
-
cipher list, string with negotiation security settings (optional)
-
Checkbox 'Optional': Listen Port is optional, it will be ignored if it could not be initialised during start
-
Checkbox 'Enabled': Enable this listener
|
To edit an existing listener, it must first be stopped. To enable a listener you have to click on  to enable it. to enable it.
|
4 Close and accept entries
)* from the installation directory '%PROGRAMFILES%\WebIQ\Server' for 64 Bit resp. '%PROGRAMFILES(X86)\WebIQ\Server' for 32 Bit installations
|
This product includes software developed by the OpenSSL Project for use in the OpenSSL Toolkit (http://www.openssl.org/). For more information about TLS encryption and TLS certificates, refer to the Runtime Configuration manual. |
21.4. Log Settings

LEGEND
1 Log Setting selection
2 Log File Path: This defines the absolute to the log file on the system where the server is located (normally %ProgramData%)
3 Log File Size: Here you can set a maximum log file size.
4 Log File Severity: This defines the minimum severity that will be logged. Trace is the lowest level, everything is displayed, Fatal is the highest, only fatal errors are displayed.
5 Console Out Severity: This defines the minimum severity that will be written to the console. Levels are the same as above
6 Apply entries
Log File Information
After the configured log file size has been reached the current log file will be renamed to ".old" at the end and a previously existing log file with an ".old" extension will be deleted before. Then a new log file will be written with the configured name.
The selected severity defines the minimum severity, i.e. when selecting a severity entry in the list all entries with a severity above will also be included.
The recommended severity setting is "Information" as it has a good balance of information and error output. To see or log all output - which might be helpful for debugging any specific errors relating to items - temporarily setting the severity to "trace" might be helpful, but will generate a lot more output.
21.5. Activation of WebIQ Designer Licenses (Including 30-Days-Free-Trial License)
|
WebIQ Designer floating licenses require online activation. If online activation is not possible because you either have no internet connection or your IT provider has blocked it, ask us for an offline (non-floating) license. However, please keep in mind that a non-floating license will be bound to your local device and cannot be shared with other users. |
After downloading and starting WebIQ Designer for the first time you are automatically taken to the license activation form:

Here you have different options:
1 Online Activation: This is the default way for activating a WebIQ Designer license or a free trial license with a 'license key' which you have received via e-mail or in a delivery document. WebIQ uses these license keys since the release of WebIQ V2.11.
2 WebIQ Legacy Online Activation (license in MyWebIQ, WebIQ version 2.10 and below issued before March 2022).
3 Contact form to request a license
21.6. Online Activation
Now proceed by clicking on the "Online Activation" button, enter your license key in the input field and click on the Confirm button. This will retrieve license key information from the WebIQ licensing system on the internet and will display the license information:

Use the +/- buttons to add/remove the corresponding licenses, for multi-user licenses you can increment the number of licenses up to the maximum limit (see column 'Available'). Then click on the button with the checkbox sign on the right to activate the license.
|
The WebIQ licensing system allows the installation of multi-user licenses , i.e. a certain number of concurrent sessions, which is intended for organizing development team collaboration. |
Confirm the dialog if you wish to enable this license, it will be enabled immediately. After the successful activation the list of current licenses will be shown.
LEGEND
1 License Key field
2 Available, shows the number of possible instances (only for online/ floating licenses!)
3 License type:
-
 Online License, can be exchanged between computers
Online License, can be exchanged between computers -
 Offline License fixed bound to a computer
Offline License fixed bound to a computer
4 Type: Developer/ Runtime
5 Number of tag limit
6 Number of client (browser) windows which can be shown
7 Number of IO Handler (i.e. PLC interfaces)
8 Validity Period of the license )*
9 +/- buttons to select license/ increase number of instances )**
)* Online Designer License is usually a subscription that is automatically renewed every year for another year. Only the time until the end of the current year is displayed here.
)** Normally one instance is always selected. In certain cases, however, it is possible to allow multiple instances of a license on one PC, e.g. if several parallel WebIQ instances are installed, e.g. in a Docker container or something similar.
21.7. Online Activation of Legacy Licenses
If you are a Smart HMI customer and already have licenses available in your customer account MyWebIQ, or you have purchased your license before WebIQ V2.11 (March 2022), you have to choose this activation option.
Click on the 'WebIQ Legacy Online Activation' button and you will be able to login to the customer area MyWebIQ. After logging in the any available WebIQ Designer license of your customer area MyWebIQ will be automatically installed. If you have more than one license available in your customer area a dialog will be shown allowing you to select the license you wish to use.
21.8. Multi-User Licenses
When using a WebIQ Designer floating license, your computer must be online during activation as well as during normal work. When startin WebIQ Designer, the online access marks the license as "in use" and releases it again after the program has been closed. Then it can be used on another computer.
WebIQ Designer licenses can also be issued for multi-user operation, e.g. quantity = 3, i.e. up to 3 computers can use WebIQ Designer at the same time. A possible 4th user would be rejected and can only use WebIQ Designer when one of the other users has ended their session.
21.9. Floating Licenses For Offline Use
However, there are times when you know that you will be offline for X days and for those times you can checkout a floating license for offline use.
To do that click on the checkout button:

This will show a dialog that allows you to specify for how long the license should be checked out:

|
The checkout time is limited to up to 30 days. Please note that checked out licenses can neither be transferred to another system nor can the checkout time be reduced or the checkout revoked. |
A checked out license will be shown with an  ICON in the License Type column. This means the license has been irrevocably bound to the hardware and cannot be changed. On the right side the remaining time ("expires in") is shown. After the checked out license has expired, it will be automatically available as an Online License again with the symbol
ICON in the License Type column. This means the license has been irrevocably bound to the hardware and cannot be changed. On the right side the remaining time ("expires in") is shown. After the checked out license has expired, it will be automatically available as an Online License again with the symbol  .
.

22. Copyright
The HMI system WebIQ, the manuals and the video tutorials are protected by copyright. Utilization beyond the limits of copyright without consent of Smart HMI is prohibited and liable to prosecution. This includes copies, translations, microfilms, its input and its edition in electronical systems.
Technical data are used for product description and are not guaranteed properties in the legal sense.
Modifications - also in technical terms - reserved.
Copyright © 2023 Smart HMI GmbH, Grünstraße 36, 40667 Meerbusch, Germany
23. Feedback
Your opinion is important. We write our manuals in order to give you the best guidance using the HMI system WebIQ. If you want to send us a suggestion for improvement or if you want to report a bug please use the support form.

24. How To Use This Manual
This manual is one pager HTML document.
![]()
Use the table of contents on the left to discover the manual or to navigate directly to a topic.
Search For A Keyword
Search the entire handbook for a keyword by using the search function of your browser (for example, use the shortcut Ctrl + F).
Notes
|
I am a note. Notes contain additional information or background information about the current section. |
Tips
|
I am a tip. Tips are useful information or hints that will help you to make the HMI system WebIQ easier to use. |
Warnings
|
I am a warning. Warnings are very important information that helps to avoid mistakes or problems. Read the warnings carefully! |