Diese Situation kennst Du vielleicht: Du willst mit Deiner Web-Visualisierung eine bestimmte Funktion umsetzen und Du fragst Dich: Wie kann ich das schnell und einfach für Web HMIs mit WebIQ erreichen? Du hast aber keine Lust auf Handbücher oder Video-Tutorials. Was Du benötigst sind einfach zu bedienende und leicht umzusetzende Beispiele, vom HMI-Experten für Deine HMI-Praxis. Wir von WebIQ haben etwas für Dich: unsere neuen WEBIQ BEST PRACTICE DEMOS.
Mit diesen Demos gehen wir auf typische funktionale Anforderungen ein, die Du als Entwickler für webbasierte Visualisierung wahrscheinlich kennst. Wir zeigen Dir ganz praktisch, wie man diese Anforderungen mit WebIQ realisiert und – das ist besonders hilfreich – stellen Dir unsere Beispiele als Download zur Weiterverwendung in Deinen Projekten zur Verfügung. Dabei gilt immer: eine Demo behandelt immer nur ein Thema. So bleiben unsere Demos übersichtlich und einfach.
Und mit diesen ersten WebIQ Demos werden wir starten (Schritt für Schritt, also immer mal wieder bei uns reinschauen):
| App Bild | Titel | Beschreibung | Links | |
|---|---|---|---|---|
 |
Alarm Demo | Realisierung von Alarmlisten und Alarm-Details mit WebIQ | Blog Beitrag | |
 |
Trend Demo | Aufzeichnen von Prozesswerten und Darstellung von Trendkurven mit WebIQ | Live Demo Download |
Blog Beitrag |
 |
Layout Demo | Erstellung von beliebigen (dynamischen) Seitenlayouts mit WebIQ (mehrere Spalten, Zeilen, gemischt oder verschachtelt) | Live Demo Download |
Blog Beitrag |
 |
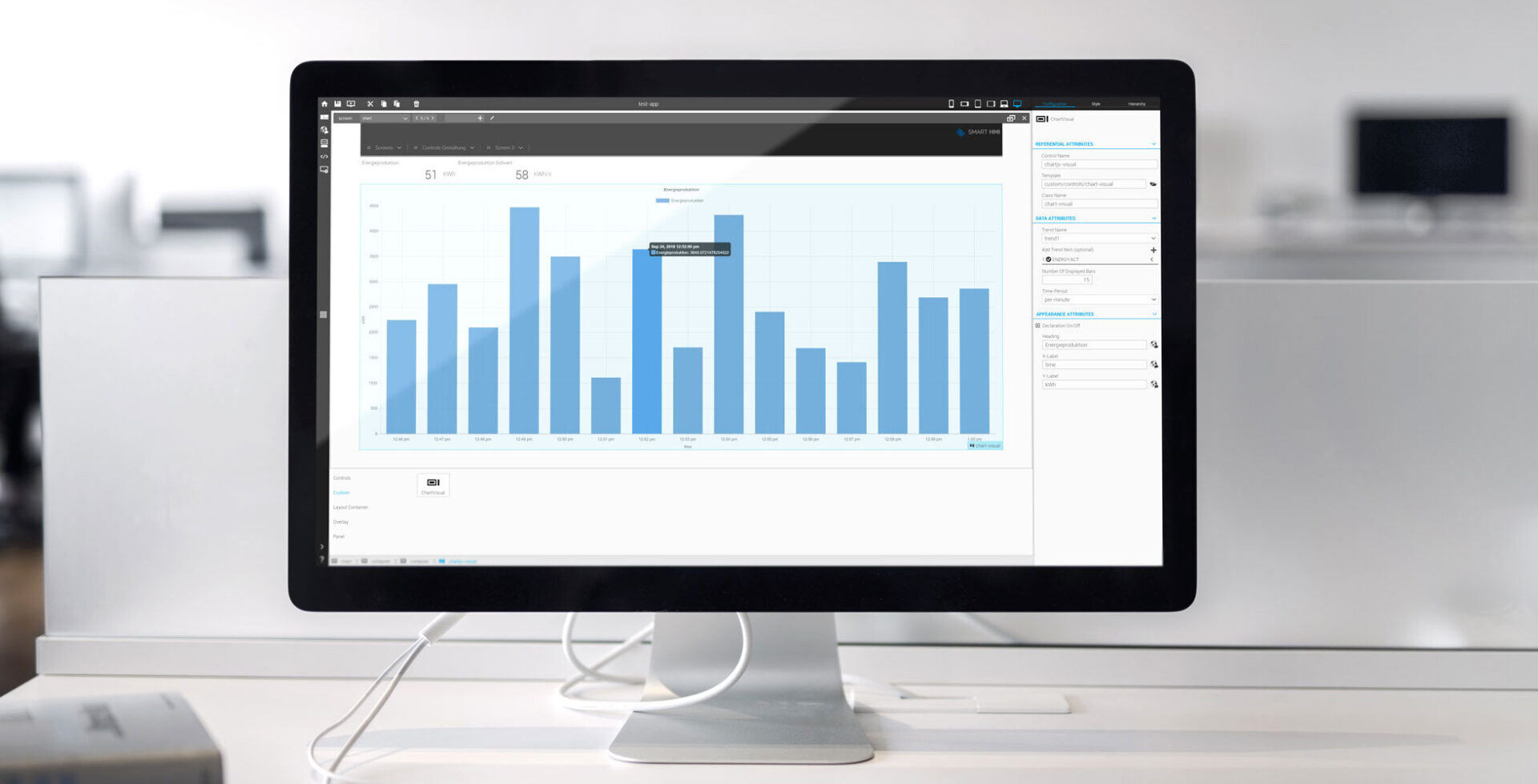
Chart Demo | Verwendung der Open Source Chart-Bibliothek chart.js in WebIQ zur Darstellung von Balken, Kreis- oder Linien-Diagrammen) | Live Demo Download |
Blog Beitrag |
 |
Dashboard Demo | Erstellen von Dashboard-Seiten zur Anzeige von KPI- oder Produktionswerten | Live Demo Download |
Blog Beitrag demnächst verfügbar |
 |
Widget Demo | Verwendung von Buttons, sowie Eingabe, Ausgabe- und Auswahl-Widgets in WebIQ | Live Demo Download |
Blog Beitrag |
 |
Design Demo | Realisierung von eindrucksvollem Design mit WebIQ | Live Demo Download |
Blog Beitrag demnächst verfügbar |
Zu jeder neuen WebIQ Demo veröffentlichen wir hier einen kleinen Blog-Beitrag welcher die Demo vorstellt und die wichtigsten WebIQ Funktionen, die zur Realisierung benötigt werden, zusammenfasst.
Und so funktioniert’s
- Schaut Euch die WebIQ Best Practice Demos live auf unserer Website an
- Ladet die betreffende Demo herunter, die Euch interessiert
- Öffnet die Demo im WebIQ Designer
- Schaut Euch an, wie wir dieses Best Practice Beispiel im WebIQ Designer realisiert haben
- Der zugehörige Blog-Beitrag wird Euch durch die Demo führen
- Verwendet unsere Lösung und / oder Eure Erkenntnisse sofort in Eurer HMI
Unsere Best Practice Demos sind keine einmalige Aktion. Vielmehr werden wir in den nächsten Wochen und Monaten unsere Demos erweitern. Dabei haben wir unser Ohr immer bei Euch. Bitte lasst es uns unter info@smart-hmi.de wissen, wenn Ihr Euch für ein bestimmtes Thema eine Best Practice Demo wünscht. Wir werden diese gerne für Euch realisieren.