Du willst ein paar coole Charts in Deine HMI einbauen, um den Zustand von Prozessvariablen zu visualisieren? Du möchtest Zeit und Geld sparen, indem Du Open-Source Technologien verwendest anstatt das Rad neu zu erfinden? Dann solltest Du Dir diese WEBIQ BEST PRACTISE DEMO: Chart Demo ansehen. Sie zeigt Dir, wie Du Werte in einem Chart-Widget anzeigen kannst unter Verwendung der Open-Source-Bibliothek Chart.JS, welche wir für Dich bereits als WebIQ Package vorbereitet haben, so dass Du sofort loslegen kannst und es direkt in Deine HMI importieren kannst, um es sofort zu verwenden!
Was beinhaltet die Chart-Demo?
Die Demo enthält fünf unterschiedliche Chart-Typen und verwendet Chart.JS: Balkendiagramm, Tortendiagramm, Donut-Diagramm, Polar-Area-Diagramm und ein Spider-Diagramm, welche alle jederzeit über die in der App enthaltene Werteanpassung von Dir geändert werden können. Du kannst Dir die App auch jetzt online einmal ansehen!
Balkendiagramm (Bar Chart)
Ein Balkendiagramm macht es einfach, bestimmte Werte miteinander zu vergleichen. Die Werte werden als vertikale Balken angezeigt.

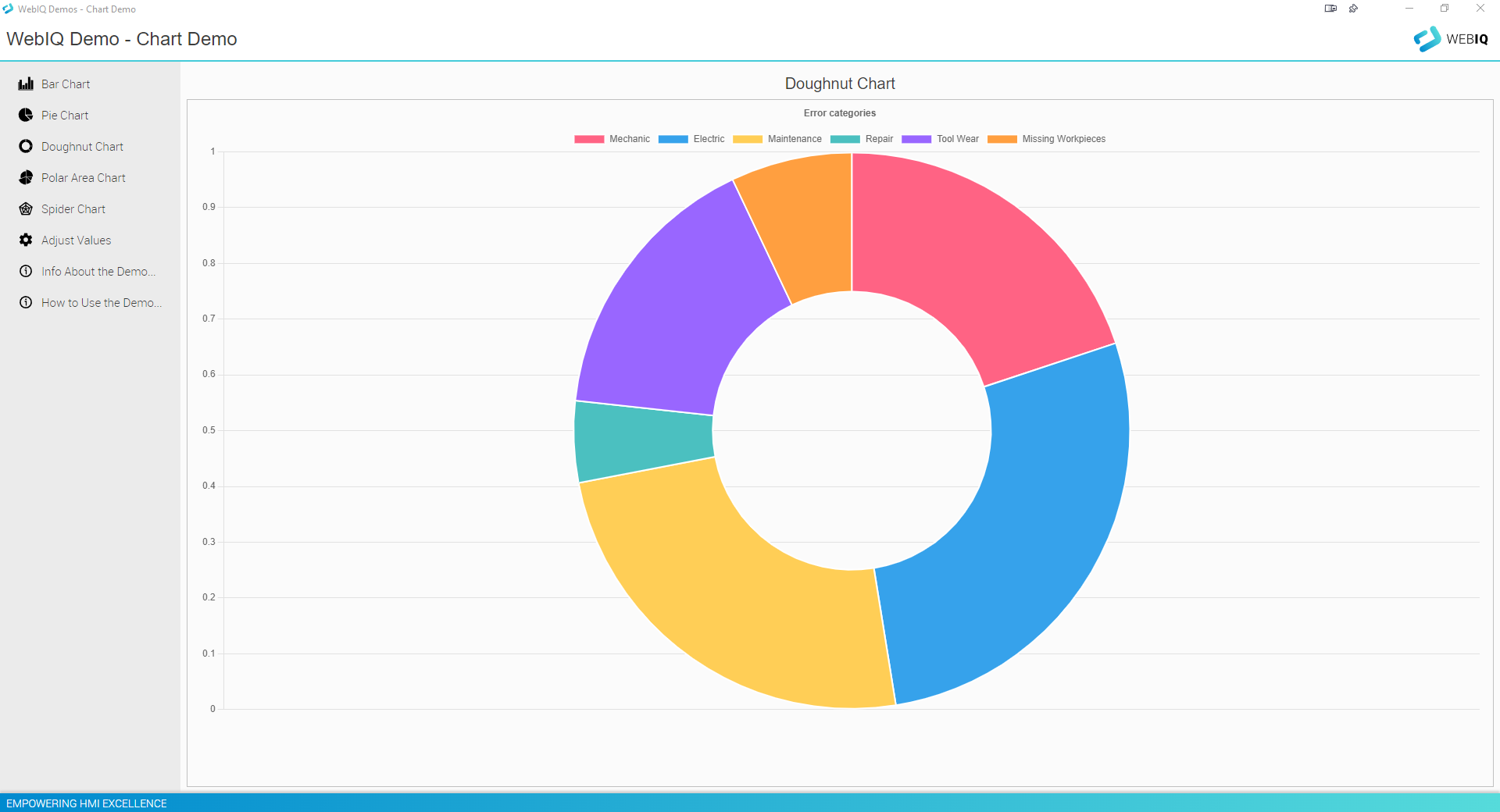
Tortendiagramm (Doughnut & Pie Chart)
Diese Chart-Typen werden meistens in Verbindung mit diesem Widget genutzt, da sie es ermöglichen, sehr einfach Werte miteinander zu vergleichen. Der einzige Unterschied zwischen den beiden Chart-Typen besteht darin, wie die Daten in Relation zueinander angezeigt werden.


Polar Area Chart
Dieser Diagramm-Typ ist ähnlich zu dem Tortendiagramm und dem Doughnut-Diagramm, aber in diesem Fall hat jedes Element den gleichen Winkel, aber der Radius ist je nach Wert unterschiedlich. Dieser Typ wird meistens verwendet, um ähnliche Werte miteinander einfacher vergleichen zu können.

Spider Chart
Das Spider-Chart (oder auch Radar Chart) ermöglicht es, Variationen von Datenpunkten darzustellen.

Wie kann ich die Werte verändern?
Bei Verwendung im WebIQ Designer kannst Du einfach die gewünschten Item (Prozessvariablen, Tags) aus der SPS direkt an das Chart anbinden. In der Demo App haben wir ebenfalls die Möglichkeit eingebaut, diese Werte on-the-fly zu ändern, damit Du das direkt selbst in der App testen kannst.
Um die Werte zu ändern klickst Du einfach nur links in der Navigation auf „Adjust Values“, um die Slider anzuzeigen und die Werte dann direkt zu verändern. Wenn Du das machst wirst Du sehen, dass sich die Chart-Anzeige direkt verändert. Ganz schön cool, oder?
Wie haben wir diese Chart-Demo mit WebIQ erstellt?
Wir haben einfach das Chart.JS Paket heruntergeladen, welches die Chart.JS Bibliothek enthält und dann zusätzlich das WebIQ Chart Widget-Package, welches die Bibliothek verwendet. Danach haben wir einfach per Drag & Drop im Layout Manager eine neue Chart-Widget-Instanz in unserer HMI angelegt.
Im Anschluss haben wir einfach ein paar Items an das Widget angebunden und schon bewegt sich etwas! Das war einfach, oder? Bitte beachte, dass wenn Du die Demo herunterlädst Du ebenfalls das WebIQ Chart Widget-Package herunterlädst und in Deine App importierst, denn sonst wirst Du keine Möglichkeit haben, das Widget im WebIQ Designer zu konfigurieren.
Konfiguration des Widgets
Nachdem Du diese Pakete in Deiner App installiert hast oder wenn Du die Demo-App öffnest und das Widget-Paket installiert hast kannst Du direkt die angebundenen Items verändern, löschen und neue hinzufügen und die Chart-Typen einfach umschalten. Du wirst merken, dass das Widget sogar ein Liniendiagramm unterstützt!

Jetzt bist Du dran
Warum probierst Du es nicht einfach selbst aus und lädst die Demo-App jetzt herunter, lädst sie in WebIQ Designer und veränderst sie etwas, um direkt Erfahrungen mit dem Chart Widget zu sammeln?
Wenn Du Deine eigenen Custom Widgets erstellen möchtest oder andere Open-Source-Bibliotheken in Dein Projekt integrieren möchtest, so findest Du dazu mehr Informationen in unseren WebIQ Developer Manuals (Frontend). Logge Dich einfach unten ein oder registriere Dich, um Zugriff zu erhalten!
Wenn Du bisher noch nicht WebIQ heruntergeladen hast klicke doch einfach unten, um Dich zu registrieren und die kostenlose Testversion von WebIQ herunterzuladen!