WebIQ auf PLCnext
WebIQ und PLCnext - eine Synergie aus fortschrittlichen Technologien WebIQ, eine innovative webbasierte Human-Machine-Interface (HMI)-Software, ist seit kurzem auf ...
WebIQ auf der SPS-Messe in Nürnberg – November 2023
Wollen Sie WebIQ hautnah erleben? Dann besuchen Sie uns auf der SPS Messe in Nürnberg! Wir freuen uns, Sie ...
Das ist neu in WebIQ 2.15
Verbesserte Benutzerfreundlichkeit WebIQ 2.15 bietet eine komplett neu gestaltete Widget-Liste für einen einfacheren Zugriff auf mehr als 60 ...
Webinar: Chancen durch webbasierte HMI-Lösungen
CHANCEN durch web-basierte HMI Lösungen – Webinar, 26.10.2023 – 15-16 Uhr Lernen Sie in einem 45 Minuten langen Webinar ...
WebIQ erhält den Editor’s Choice Award 2023 von Control Engineering China
Die WebIQ HMI-Plattform wurde von Control Engineering China mit dem prestigeträchtigen Editor's Choice Award für 2023 ausgezeichnet. Diese Auszeichnung ...
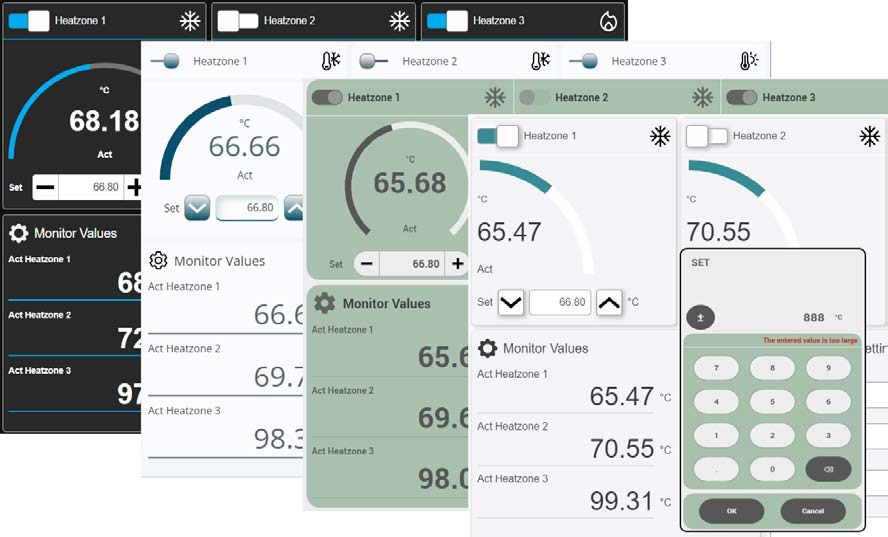
Sprachen umstellen in der eigenen HMI – WebIQ
Sie möchten Ihre HMI mehrsprachig gestalten und Einheiten im metrischen und imperialen System darstellen? Gar kein Problem im WebIQ ...
Wie man ein dynamisches HMI-Dashboard erstellt
Sie möchten dynamische Dashboards erstellen, ohne diese im WebIQ Designer zusammen klicken zu müssen? Erleben Sie mit dieser WEBIQ ...
Neue Version WebIQ 2.14
Drei Monate nach der Veröffentlichung der letzten Version wurde WebIQ 2.14 mit einer Reihe von neuen Funktionen und einer ...
Erleben Sie WebIQ auf der Hannover Messe 2023
Unsere Partner Denovo Oy und Finno Solutions Oy stellen auf der Hannover Messe aus und präsentieren WebIQ vom 17. ...
Smart HMI wird Teil von Beijer Electronics
Die Smart HMI GmbH hat heute der vollständigen Übernahme durch Beijer Electronics, Teil der BEIJER GROUP, zugestimmt. Beijer Electronics ...
ctrlX CORE mit WebIQ – Detailliertes Tutorial
Wie wäre es mit einer detaillierten Schritt-für-Schritt-Anleitung für WebIQ auf ctrlX, die alle Schritte von einer leeren HMI bis ...
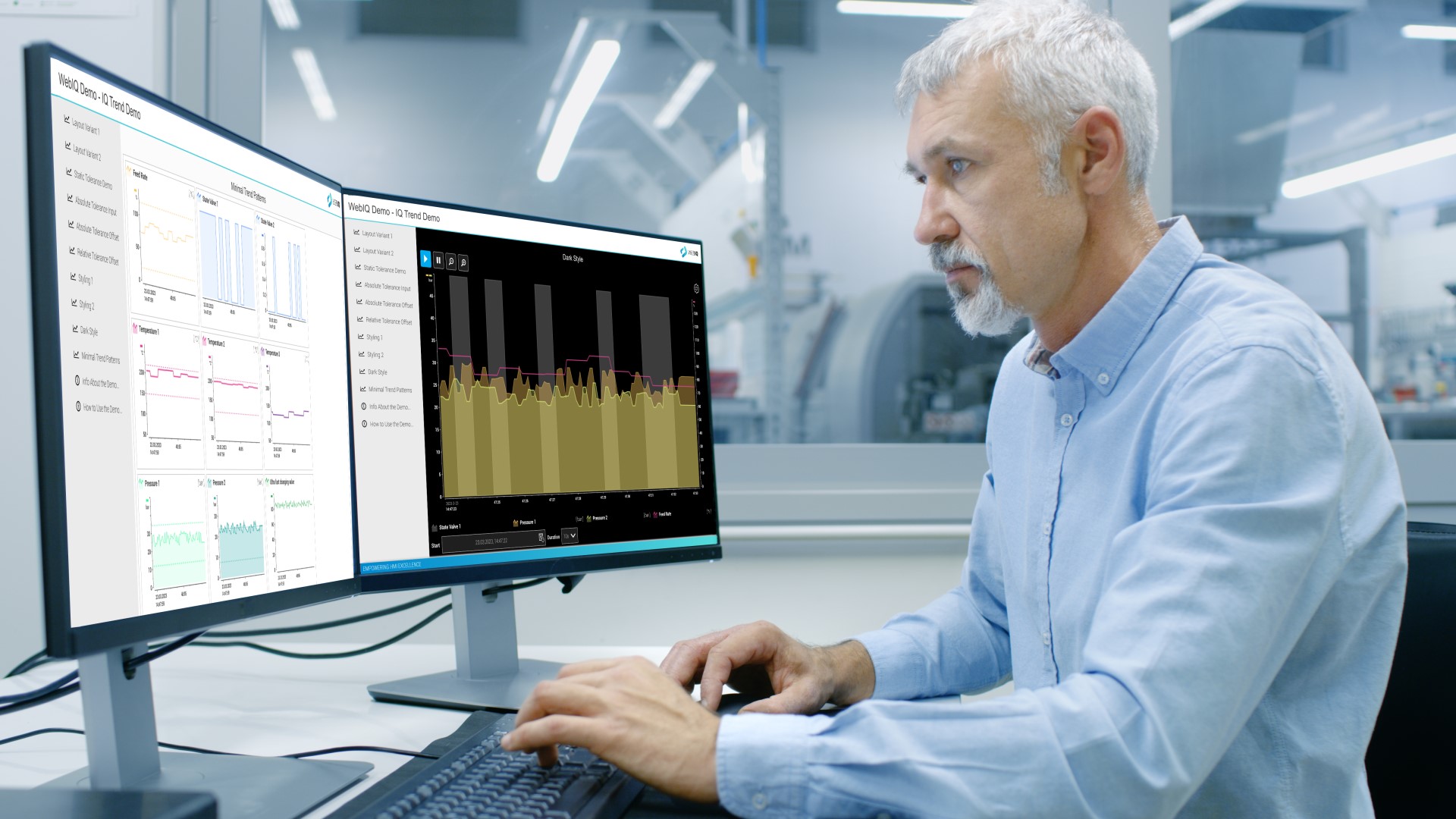
Noch bessere Trends!
Das neue Trend-Display in WebIQ 2.13 WebIQ 2.13 bringt ein komplett neues Trend-Display mit sich, das nicht auf dem ...
Webinar: Skalierbare Web HMI/SCADA Lösung – Soft- und Hardware gehen Hand in Hand
Eine moderne Bedienoberfläche ist für Ihre Maschine ein wichtiges Verkaufsargument. Dabei ist die Web-Technologie die modernste Form: responsiv, plattformunabhängig, performant ...
Warum Sie im Jahr 2023 auf Web-HMIs wechseln sollten
Die Herausforderungen In der heutigen Zeit reduzieren oder stoppen viele Unternehmen aufgrund der aktuellen Wirtschaftslage Investitionen mit dem Ziel, ...
WebIQ 2.13 Release: Neues Trend Display und vieles mehr!
Die von vielen sehnlichst erwartete Version WebIQ 2.13 wurde soeben veröffentlicht und bringt neue Features und viele Verbesserungen und ...
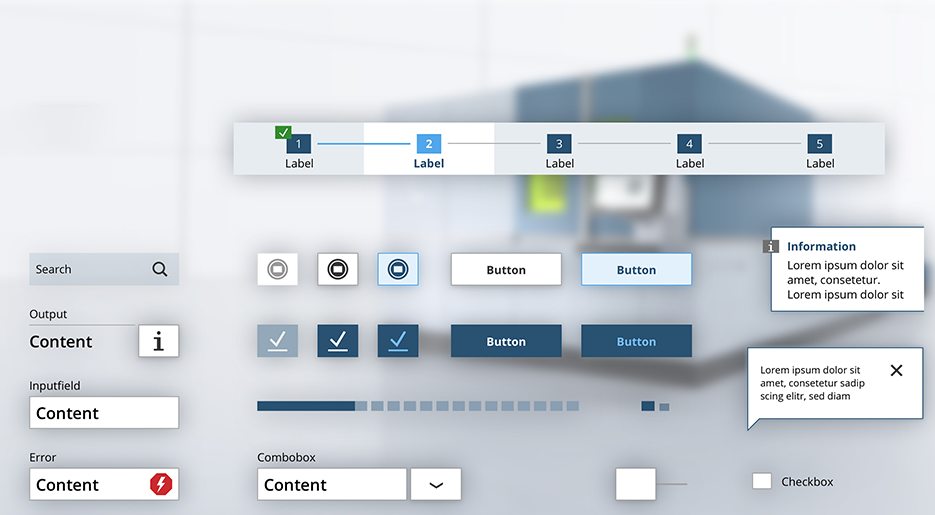
Webinar: Einfach und schnell HMIs entwickeln durch Designsysteme
Es gibt im Grunde genommen zwei Arten von WebIQ-Nutzern: die Nutzer, welche ein spezifisch von einer Design-Agentur für die ...
Widgets im Überfluss – Nun ja, fast!
Du möchtest einen Überblick über die meistgenutzten WebIQ Widgets erhalten und sehen, wie einfach es ist, sie zu verwenden? ...
Webinar: Zukunftssichere Web-HMIs – Hard- und Software in Harmonie
Mittlerweile sind moderne touch-responsive Bedienoberflächen im modernen Design ein wichtiges Verkaufsargument geworden. Zudem wird auch immer öfter erwartet, HMIs auf ...
Alle reden über Lieferengpässe – hier ist eine Lösung
Kaum ein Thema war auf den Messen in den letzten Wochen so präsent wie die Hardware-Lieferprobleme in der Automatisierung. ...
WebIQ 2.12 – Das Zeitersparnis-Update
Jetzt gibt es noch einen weiteren Grund, den Sommer zu genießen - denn wir haben soeben WebIQ 2.12 veröffentlicht! ...
Integration von Open-Source Web-Komponenten in WebIQ: OpenBridge Custom Widgets
WebIQs legacy-freie 100% Webtechnologie ermöglicht es Dir, eigene Widgets alleine mit JavaScript, HTML und CSS zu erstellen. Allerdings musst ...
Web-Visualisierung für Embedded World 2022
In den letzten Jahren konnte man ganz klar beobachten: Web-HMIs sind auf dem Vormarsch, auch bei Industrieanwendungen auf EMBEDDED ...
Neues Gratis-Webinar – Jetzt registrieren!
Sie sind an Web HMIs interessiert? Haben bereits WebIQ heruntergeladen oder sind das erste Mal auf dieser Website? Dann ...
Immer flexibel bleiben: dynamische Layouts erstellen
Du willst dynamische Seiten-Layout mit WebIQ erstellen? Du willst deine Web-Visualisierung responsive gestalten? Erlebe mit diese WEBIQ BEST PRACTICE ...
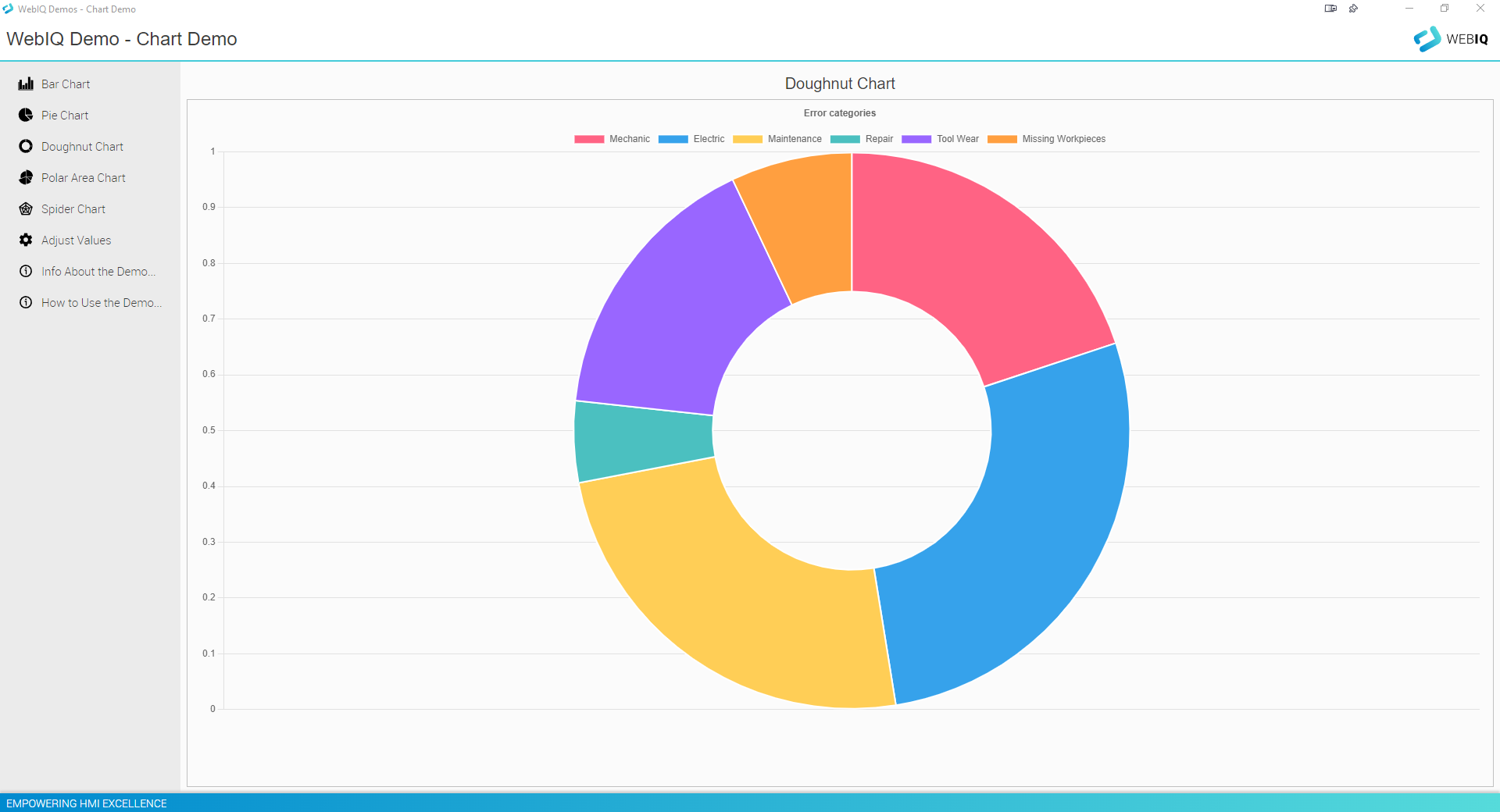
Jetzt gibt’s frische Donuts – Coole Charts für Deine HMI
Du willst ein paar coole Charts in Deine HMI einbauen, um den Zustand von Prozessvariablen zu visualisieren? Du möchtest ...